- 欧*雅WCS项目总结
十五001
项目归档后端java程序人生
项目介绍使用系统APRISO下发任务与wcs交互,wcs包含与海康agv对接,以及APRISO不纳入管理的库位(包括线边库位、码头库位、暂存区库位、空栈板库位)。wcs的主要定位就是高度定制化贴合生产业务,可以说wcs成为了agv和APRISO之间的桥梁。APRISO下发任务时候,通过生成xml文件实现的,这时候wcs会监听该文件目录新建的xml文件来生成任务。刚开始部署后不到一周出现了监听失效问
- 在瑞芯微RK3588平台上使用RKNN部署YOLOv8Pose模型的C++实战指南
机 _ 长
YOLO系列模型有效涨点改进深度学习落地实战YOLOc++开发语言
在人工智能和计算机视觉领域,人体姿态估计是一项极具挑战性的任务,它对于理解人类行为、增强人机交互等方面具有重要意义。YOLOv8Pose作为YOLO系列中的新成员,以其高效和准确性在人体姿态估计任务中脱颖而出。本文将详细介绍如何在瑞芯微RK3588平台上,使用RKNN(RockchipNeuralNetworkToolkit)框架部署YOLOv8Pose模型,并进行C++代码的编译和运行。注本文全
- PyCharm 集成 DeepSeek:本地运行 or API 直连?打造你的 AI 编程神器!
AI云极
【AI智能系列】pycharm人工智能idedeepseek
在AI赋能编程的时代,如何让AI辅助写代码,提升开发效率?DeepSeek作为一款开源、强大、免费的AI编程助手,结合PyCharm,能够大幅提升Python编程体验。今天,我们就来详细讲解如何在PyCharm中接入DeepSeek,无论你想使用本地部署的DeepSeek,还是官方API版本,都能轻松实现!为什么选择DeepSeek+PyCharm?DeepSeekR1采用6710亿参数的MoE(
- Mybatis判断问题:深入解析与实战案例
DTcode7
sql数据库相关数据库mysqlSQL数据库开发sql
Mybatis判断问题:深入解析与实战案例基础概念与作用说明``标签``,``,````示例一:基本的``标签使用说明示例二:``,``,``的使用说明示例三:使用``标签简化条件语句说明实际工作中的使用技巧自行拓展内容在现代企业级应用开发中,MyBatis作为一款优秀的持久层框架,以其灵活的SQL映射机制和强大的动态SQL功能,深受广大开发者的喜爱。然而,在使用过程中,如何准确地进行条件判断,特
- Vue.js 基础与实战指南:从入门到跑路
王嘉俊705
前端javascriptvisualstudiocodehtml前端vue.js
一、Vue的两种使用方式扩展核心包开发直接通过引入Vue.js,适用于简单页面或局部功能增强。优点:轻量,无需构建工具。缺点:难以管理复杂项目,缺少工程化支持。工程化开发使用VueCLI、Vite等工具创建项目,结合Webpack/Vite构建。支持单文件组件(.vue文件),结构清晰(`,,)。插件生态丰富(如VueRouter、Vuex、Pinia)。二、Vue实例的深入理解核心配置项 new
- 使用rknn进行yolo11-pose部署
点PY
深度学习模型部署pytorch深度学习人工智能
文章目录概要生成ONNX生成RKNN实测效果概要使用RKNN进行YOLOv11Pose部署的必要性在于,RKNN能将YOLOv11Pose模型转化为适合Rockchip硬件平台(如RV1109、RV1126)执行的格式,充分利用其AI加速功能,显著提高推理速度和效率。此外,RKNN提供模型优化(如量化)功能,有助于减少计算资源消耗,提升实时处理能力,特别适合在嵌入式设备上进行高效、低功耗的姿态估计
- 【Python系列】Python 解释器的站点配置
Kwan的解忧杂货铺@新空间代码工作室
s1Pythonpython开发语言
欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。推荐:kwan的首页,持续学习,不断总结,共同进步,活到老学到老导航檀越剑指大厂系列:全面总结java核心技术点,如集合,jvm,并发编程redis,kafka,Spring,微服务,Netty等常用开发工具系列:罗列常用的开发工具,如IDEA,M
- 安装与部署openeuler 的HA
VX-IT BANG
服务器网络linux
实现原理LinuxHA(HighAvailability,高可用性)是指利用Linux操作系统构建的高可用集群解决方案,旨在确保关键业务服务在面临硬件故障、软件错误、网络中断等各种异常情况时,依然能够持续、稳定地运行,尽量减少服务中断时间,提高系统的可靠性和可用性。以下从几个方面详细介绍:关键组件和技术心跳监测(Heartbeat)这是LinuxHA系统中最基础也是最重要的组件之一。它通过在节点之
- 如何将Docker容器打包并在其他服务器上运行
IT小辉同学
技巧性工具栏分布式云部署搜索引擎docker服务器容器
如何将Docker容器打包并在其他服务器上运行我会幻想很多次我们的相遇,你穿着合身的T恤,一个素色的外套,搭配一条蓝色的牛仔裤,干净的像那天空中的云朵,而我,还是一个的傻傻的少年,我们相识而笑,默默不语,如此甚好!Docker容器使得应用程序的部署和管理变得更加简单和高效。有时,我们可能需要将一个运行中的Docker容器打包,并在其他服务器上运行。本文将详细介绍如何实现这一过程。1.提交容器为镜像
- Spring框架在Java企业级应用中的应用分析
向哆哆
Java入门到精通javaspring后端
Java在移动应用开发中的优势与挑战Java作为一门历史悠久且功能强大的编程语言,在移动应用开发中一直占据着重要地位,尤其是在安卓平台的应用开发上,Java是主要的开发语言。随着技术的发展,尤其是Kotlin的崛起,Java在移动应用中的角色发生了一些变化,但它依旧具有许多独特的优势,尤其是在企业级应用和维护现有项目中。本文将从多个角度探讨Java在移动应用开发中的优势与挑战,并提供相关的代码示例
- 马斯克的Grok-3:技术突破与行业冲击的深度解析
♢.*
马斯克人工智能大模型xAIGrok3
一、技术架构与核心突破超大规模算力集群Grok-3基于xAI自研的Colossus超级计算机训练完成,搭载20万块英伟达H100GPU,累计消耗2亿GPU小时,算力投入是前代Grok-2的10倍48。这一规模远超行业平均水平,例如中国团队DeepSeek-V3的算力消耗仅为Grok-3的1/2634。技术挑战:团队在122天内完成首期10万块GPU部署,克服了散热、电力供应等工程难题1。思维链推理
- Docker Compose部署大语言模型LLaMa3+可视化UI界面Open WebUI
m0_74824877
docker语言模型ui
一、介绍Ollama:部署+运行大语言模型的软件LLaMa3:史上最强开源AI大模型—Meta公司新发布的大语言模型OpenWebUI:AI用户界面,可通过浏览器访问二、Docker部署docker-compose.yml文件如下:version:'3'services:ollama:container_name:bruce-ollamaimage:ollama/ollamavolumes:-./
- 从开发到部署,搭建离线私有大模型知识库_离线大模型
ai大模型应用开发
数据库服务器linux语言模型人工智能自然语言处理深度学习
文末有福利!背景介绍最近一段时间搭建了一套完整的私有大模型知识库,目前完整的服务已经完成测试部署上线。基本之前的实践过程,从工程角度整理技术方案以及中间碰到的一些问题,方便后续对这个方向有需求的研发同学们。为什么做离线私有化部署在大模型火热起来之后,很多企业都有尝试相关服务。但是实际会碰到大模型不了解公司个性化的情况,无法针对公司情况给出个性化回答。因此就出现了针对大模型的知识库,通过提供公司内部
- DeepSeek原理介绍以及对网络安全行业的影响
AI拉呱
Deepseek人工智能
大家好,我是AI拉呱,一个专注于人工智领域与网络安全方面的博主,现任资深算法研究员一职,兼职硕士研究生导师;热爱机器学习和深度学习算法应用,深耕大语言模型微调、量化、私域部署。曾获多次获得AI竞赛大奖,拥有多项发明专利和学术论文。对于AI算法有自己独特见解和经验。曾辅导十几位非计算机学生转行到算法岗位就业。关注评审分享一起学习更多知识。1.DeepSeek公司介绍1.1DeepSeek是什么:wh
- 大模型(含deepseek r1)本地部署利器ollama的API操作指南
人工智能llm
ollama介绍:Ollama是一个开源的大型语言模型(LLM)平台,旨在让用户能够轻松地在本地运行、管理和与大型语言模型进行交互。它支持多种预训练的大型语言模型(如LLaMA2、Mistral、Gemma、DeepSeek等),并提供了一个简单高效的方式来加载和使用这些模型。出现Error:somethingwentwrong,pleaseseetheollamaserverlogsfordet
- 2分钟学会编写maven插件
聪明马的博客
Javamavenjavaspring
什么是Maven插件Maven是Java项目中常用的构建工具,可以自动化构建、测试、打包和发布Java应用程序。Maven插件是Maven的一项重要功能,它可以在Maven构建过程中扩展Maven的功能,实现自定义的构建逻辑。Maven插件可以提供很多不同的功能,例如:生成代码、打包文件、部署应用程序等。插件通常是在Maven构建生命周期中的某个阶段执行,例如:编译、测试、打包、安装和部署。Mav
- 经销商管理系统架构设计方案(附 Java版本和Python版本源代码详解)
AI天才研究院
DeepSeekR1&大数据AI人工智能大模型AI大模型企业级应用开发实战AI大模型应用入门实战与进阶计算科学神经计算深度学习神经网络大数据人工智能大型语言模型AIAGILLMJavaPython架构设计AgentRPA
经销商管理系统架构设计方案(Java实现源代码详解)关键词:经销商管理系统,Java,SpringBoot,MyBatis,MySQL,架构设计,源代码1.背景介绍随着市场竞争的日益激烈,企业对经销商的管理越来越重视。传统的经销商管理方式效率低下,信息滞后,难以适应现代企业的发展需求。为了提高经销商管理效率,降低运营成本,越来越多的企业开始采用信息化的手段来管理经销商,而经销商管理系统应运而生。经
- LLM的分布式部署:AI的云端革命
AI天才研究院
AI大模型企业级应用开发实战Python实战DeepSeekR1&大数据AI人工智能大模型javapythonjavascriptkotlingolang架构人工智能大厂程序员硅基计算碳基计算认知计算生物计算深度学习神经网络大数据AIGCAGILLM系统架构设计软件哲学Agent程序员实现财富自由
《LLM的分布式部署:AI的云端革命》关键词分布式部署语言模型云端计算资源管理性能优化安全性摘要本文将深入探讨大型语言模型(LLM)的分布式部署,分析其技术背景、架构设计、资源管理、性能优化以及安全性等方面。通过对LLM分布式部署的关键技术进行详细介绍,我们旨在为读者提供一个全面、系统的理解,以及展望未来LLM分布式部署的发展趋势。目录大纲第一部分:分布式部署概述第1章:分布式系统基础第2章:LL
- Maven 与 Docker 集成:构建 Docker 镜像并与容器化应用集成
drebander
dockermavendocker
在现代软件开发中,容器化已成为一种流行的部署和运行应用程序的方式。通过将应用程序及其所有依赖打包成Docker镜像,开发者可以确保应用能够在不同的环境中一致地运行。而Maven是广泛使用的构建工具,能够帮助管理项目的构建、依赖和发布。本文将介绍如何使用Maven构建Docker镜像,并将其与容器化应用集成,以便于自动化部署和管理。1.Maven与Docker集成概述Maven可以通过插件来构建Do
- python实现word文档合并 v2.0
task138
python自动化python自动化运维开发
目录前言要求运行效果脚本下载链接前言之前发表了一个小工具,python用于合并word文档以完成特定的工作任务,现在领导给出了新需求,适当的调整了一下word文档的合并情况。同时,各位同事反馈说,环境部署太难了,脚本的使用成本比较高,难度大,所以我这次把脚本打包成一个EXE可执行文件,直接双击即可使用。要求由于脚本的具体逻辑发生了变化,因此,exe文件的同级目录下,一定要存在一个txt文件,否则无
- [附源码]计算机毕业设计基于SpringBoot的小说阅读系统
计算机毕设程序设计
springbootjava后端
项目运行环境配置:Jdk1.8+Tomcat7.0+Mysql+HBuilderX(Webstorm也行)+Eclispe(IntelliJIDEA,Eclispe,MyEclispe,Sts都支持)。项目技术:SSM+mybatis+Maven+Vue等等组成,B/S模式+Maven管理等等。环境需要1.运行环境:最好是javajdk1.8,我们在这个平台上运行的。其他版本理论上也可以。2.ID
- 基于 Spring Boot 的社区居民健康管理系统部署说明书
小星袁
毕业设计原文springboot后端java
目录1系统概述2准备资料3系统安装与部署3.1数据库部署3.1.1MySQL的部署3.1.2Navicat的部署3.2服务器部署3.3客户端部署4系统配置与优化5其他基于SpringBoot的社区居民健康管理系统部署说明书1系统概述本系统主要运用了SpringBoot框架,前端页面的设计主要依托Vue框架来构建,实现丰富且交互性强的用户界面,后台管理功能则采用SpringBoot框架与MySQL数
- Spring IoC容器的两大功能
Mr_Zerone
SpringFrameworkspringjava后端
1.控制反转(1)没有控制反转的情况下常规思路下,也就是在没有控制反转的情况下,程序员需要通过编写应用程序来创建(new关键字)和使用对象。(2)存在控制反转的情况下控制反转主要是针对对象的创建和调用控制而言的。应用程序需要使用一个对象时,不再是由程序员写的应用程序通过new关键字来直接创建该对象,而是由SpringIoC容器来创建和管理,即创建和管理对象的控制权由应用程序转移到IoC容器。我们的
- 认识Spring IoC容器和组件
Mr_Zerone
SpringFrameworkspringjava后端
1.传统Web项目开发流程传统Web项目在实现业务流程时,往往需要将Controller/Service/Dao,这三层先分别创建一个全局属性,上图中用BookController/BookService/BookDao来具体说明。当浏览器发送过来请求时,我们先调用全局属性中的BookCotroller对象bookController,在bookController中引用全局属性中的BookSer
- 【k8s应用管理】kubernetes HPA+rancher
Karoku066
kubernetesrancher容器运维云原生
文章目录KubernetesHPA部署指南概述部署metrics-server部署HPARancher管理Kubernetes集群指南实验环境安装及配置RancherKubernetesHPA部署指南概述KubernetesHPA(HorizontalPodAutoscaling)可以根据Pod的CPU利用率自动调整Deployment、ReplicationController或ReplicaS
- GenAI 平台,3 分钟即可构建基于 Claude、DeepSeek 的 AI Agent
DO_Community
人工智能
DigitalOcean云服务在前不久发布了GenAI平台——一个让任何团队都能在几分钟内构建和部署AI代理的平台。DigitalOcean的GenAI平台持续扩展,让人工智能驱动的开发变得更加易用、灵活且强大。近日,Digitalocean宣布将Anthropic的Claude模型和DeepSeekR1引入Digitalocean的生态系统,为你提供更多构建和部署AI应用的选择。通过Anthro
- 在项目中调用本地Deepseek(接入本地Deepseek)
mr_cmx
AIai前端DeepSeekAI
前言之前发表的文章已经讲了如何本地部署Deepseek模型,并且如何给Deepseek模型投喂数据、搭建本地知识库,但大部分人不知道怎么应用,让自己的项目接入AI模型。文末有彩蛋哦!!!要接入本地部署的deepseek,我就要利用到我们之前部署时安装的ollama服务,并调用其API本地API接口1、生成文本(GenerateText)url:POST/api/generate功能:向模型发送提示
- 事件驱动-事件驱动应用于软件开发
海水天涯
事件驱动驱动开发
一、前言1.1软件开发概述软件开发是一个涉及计算机科学、工程学、设计和项目管理等领域的广泛概念。它指的是创建、部署和维护软件应用程序或系统的整个过程。这包括从最初的构思和需求分析,到设计、编码、测试、部署,以及后续的维护和更新。在软件开发过程中,通常会遵循一定的方法论或开发模型,如瀑布模型、敏捷开发等,以确保项目能按时、按质完成。软件开发工具如集成开发环境(IDE)、版本控制系统等,也在这个过程中
- 深入理解Spring Boot中的事件驱动架构
省赚客APP开发者@聚娃科技
springboot架构java
深入理解SpringBoot中的事件驱动架构大家好,我是微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!1.引言事件驱动架构在现代软件开发中越来越受欢迎,它能够提高系统的松耦合性和可扩展性。SpringBoot作为一个流行的Java框架,提供了强大的事件驱动支持。本文将深入探讨SpringBoot中事件驱动架构的实现原理和最佳实践。2.SpringFramework中的事件模型在
- Redis 全方位解析:从入门到实战
kiss strong
redis数据库缓存
引言在当今互联网快速发展的时代,高并发、低延迟的应用场景越来越普遍。Redis,作为一款高性能的开源数据库,以其卓越的性能和灵活的功能,成为了许多开发者的首选工具。无论是在缓存、消息队列,还是在实时数据分析等领域,Redis都展现出了强大的能力。本文将从Redis的基本介绍、官网、安装、特性,到具体的存储类型、Java代码实例、SpringBoot整合,以及Redis的主要作用和应用场景,进行全面
- github中多个平台共存
jackyrong
github
在个人电脑上,如何分别链接比如oschina,github等库呢,一般教程之列的,默认
ssh链接一个托管的而已,下面讲解如何放两个文件
1) 设置用户名和邮件地址
$ git config --global user.name "xx"
$ git config --global user.email "
[email protected]"
- ip地址与整数的相互转换(javascript)
alxw4616
JavaScript
//IP转成整型
function ip2int(ip){
var num = 0;
ip = ip.split(".");
num = Number(ip[0]) * 256 * 256 * 256 + Number(ip[1]) * 256 * 256 + Number(ip[2]) * 256 + Number(ip[3]);
n
- 读书笔记-jquey+数据库+css
chengxuyuancsdn
htmljqueryoracle
1、grouping ,group by rollup, GROUP BY GROUPING SETS区别
2、$("#totalTable tbody>tr td:nth-child(" + i + ")").css({"width":tdWidth, "margin":"0px", &q
- javaSE javaEE javaME == API下载
Array_06
java
oracle下载各种API文档:
http://www.oracle.com/technetwork/java/embedded/javame/embed-me/documentation/javame-embedded-apis-2181154.html
JavaSE文档:
http://docs.oracle.com/javase/8/docs/api/
JavaEE文档:
ht
- shiro入门学习
cugfy
javaWeb框架
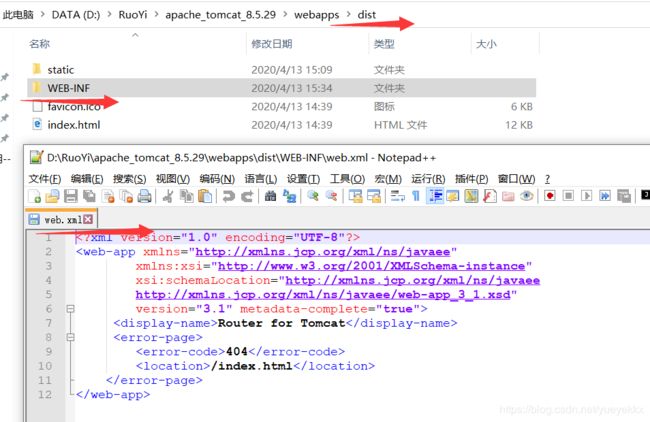
声明本文只适合初学者,本人也是刚接触而已,经过一段时间的研究小有收获,特来分享下希望和大家互相交流学习。
首先配置我们的web.xml代码如下,固定格式,记死就成
<filter>
<filter-name>shiroFilter</filter-name>
&nbs
- Array添加删除方法
357029540
js
刚才做项目前台删除数组的固定下标值时,删除得不是很完整,所以在网上查了下,发现一个不错的方法,也提供给需要的同学。
//给数组添加删除
Array.prototype.del = function(n){
- navigation bar 更改颜色
张亚雄
IO
今天郁闷了一下午,就因为objective-c默认语言是英文,我写的中文全是一些乱七八糟的样子,到不是乱码,但是,前两个自字是粗体,后两个字正常体,这可郁闷死我了,问了问大牛,人家告诉我说更改一下字体就好啦,比如改成黑体,哇塞,茅塞顿开。
翻书看,发现,书上有介绍怎么更改表格中文字字体的,代码如下
- unicode转换成中文
adminjun
unicode编码转换
在Java程序中总会出现\u6b22\u8fce\u63d0\u4ea4\u5fae\u535a\u641c\u7d22\u4f7f\u7528\u53cd\u9988\uff0c\u8bf7\u76f4\u63a5这个的字符,这是unicode编码,使用时有时候不会自动转换成中文就需要自己转换了使用下面的方法转换一下即可。
/**
* unicode 转换成 中文
- 一站式 Java Web 框架 firefly
aijuans
Java Web
Firefly是一个高性能一站式Web框架。 涵盖了web开发的主要技术栈。 包含Template engine、IOC、MVC framework、HTTP Server、Common tools、Log、Json parser等模块。
firefly-2.0_07修复了模版压缩对javascript单行注释的影响,并新增了自定义错误页面功能。
更新日志:
增加自定义系统错误页面功能
- 设计模式——单例模式
ayaoxinchao
设计模式
定义
Java中单例模式定义:“一个类有且仅有一个实例,并且自行实例化向整个系统提供。”
分析
从定义中可以看出单例的要点有三个:一是某个类只能有一个实例;二是必须自行创建这个实例;三是必须自行向系统提供这个实例。
&nb
- Javascript 多浏览器兼容性问题及解决方案
BigBird2012
JavaScript
不论是网站应用还是学习js,大家很注重ie与firefox等浏览器的兼容性问题,毕竟这两中浏览器是占了绝大多数。
一、document.formName.item(”itemName”) 问题
问题说明:IE下,可以使用 document.formName.item(”itemName”) 或 document.formName.elements ["elementName&quo
- JUnit-4.11使用报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing错误
bijian1013
junit4.11单元测试
下载了最新的JUnit版本,是4.11,结果尝试使用发现总是报java.lang.NoClassDefFoundError: org/hamcrest/SelfDescribing这样的错误,上网查了一下,一般的解决方案是,换一个低一点的版本就好了。还有人说,是缺少hamcrest的包。去官网看了一下,如下发现:
- [Zookeeper学习笔记之二]Zookeeper部署脚本
bit1129
zookeeper
Zookeeper伪分布式安装脚本(此脚本在一台机器上创建Zookeeper三个进程,即创建具有三个节点的Zookeeper集群。这个脚本和zookeeper的tar包放在同一个目录下,脚本中指定的名字是zookeeper的3.4.6版本,需要根据实际情况修改):
#!/bin/bash
#!!!Change the name!!!
#The zookeepe
- 【Spark八十】Spark RDD API二
bit1129
spark
coGroup
package spark.examples.rddapi
import org.apache.spark.{SparkConf, SparkContext}
import org.apache.spark.SparkContext._
object CoGroupTest_05 {
def main(args: Array[String]) {
v
- Linux中编译apache服务器modules文件夹缺少模块(.so)的问题
ronin47
modules
在modules目录中只有httpd.exp,那些so文件呢?
我尝试在fedora core 3中安装apache 2. 当我解压了apache 2.0.54后使用configure工具并且加入了 --enable-so 或者 --enable-modules=so (两个我都试过了)
去make并且make install了。我希望在/apache2/modules/目录里有各种模块,
- Java基础-克隆
BrokenDreams
java基础
Java中怎么拷贝一个对象呢?可以通过调用这个对象类型的构造器构造一个新对象,然后将要拷贝对象的属性设置到新对象里面。Java中也有另一种不通过构造器来拷贝对象的方式,这种方式称为
克隆。
Java提供了java.lang.
- 读《研磨设计模式》-代码笔记-适配器模式-Adapter
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
package design.pattern;
/*
* 适配器模式解决的主要问题是,现有的方法接口与客户要求的方法接口不一致
* 可以这样想,我们要写这样一个类(Adapter):
* 1.这个类要符合客户的要求 ---> 那显然要
- HDR图像PS教程集锦&心得
cherishLC
PS
HDR是指高动态范围的图像,主要原理为提高图像的局部对比度。
软件有photomatix和nik hdr efex。
一、教程
叶明在知乎上的回答:
http://www.zhihu.com/question/27418267/answer/37317792
大意是修完后直方图最好是等值直方图,方法是HDR软件调一遍,再结合不透明度和蒙版细调。
二、心得
1、去除阴影部分的
- maven-3.3.3 mvn archetype 列表
crabdave
ArcheType
maven-3.3.3 mvn archetype 列表
可以参考最新的:http://repo1.maven.org/maven2/archetype-catalog.xml
[INFO] Scanning for projects...
[INFO]
- linux shell 中文件编码查看及转换方法
daizj
shell中文乱码vim文件编码
一、查看文件编码。
在打开文件的时候输入:set fileencoding
即可显示文件编码格式。
二、文件编码转换
1、在Vim中直接进行转换文件编码,比如将一个文件转换成utf-8格式
&
- MySQL--binlog日志恢复数据
dcj3sjt126com
binlog
恢复数据的重要命令如下 mysql> flush logs; 默认的日志是mysql-bin.000001,现在刷新了重新开启一个就多了一个mysql-bin.000002
- 数据库中数据表数据迁移方法
dcj3sjt126com
sql
刚开始想想好像挺麻烦的,后来找到一种方法了,就SQL中的 INSERT 语句,不过内容是现从另外的表中查出来的,其实就是 MySQL中INSERT INTO SELECT的使用
下面看看如何使用
语法:MySQL中INSERT INTO SELECT的使用
1. 语法介绍
有三张表a、b、c,现在需要从表b
- Java反转字符串
dyy_gusi
java反转字符串
前几天看见一篇文章,说使用Java能用几种方式反转一个字符串。首先要明白什么叫反转字符串,就是将一个字符串到过来啦,比如"倒过来念的是小狗"反转过来就是”狗小是的念来过倒“。接下来就把自己能想到的所有方式记录下来了。
1、第一个念头就是直接使用String类的反转方法,对不起,这样是不行的,因为Stri
- UI设计中我们为什么需要设计动效
gcq511120594
UIlinux
随着国际大品牌苹果和谷歌的引领,最近越来越多的国内公司开始关注动效设计了,越来越多的团队已经意识到动效在产品用户体验中的重要性了,更多的UI设计师们也开始投身动效设计领域。
但是说到底,我们到底为什么需要动效设计?或者说我们到底需要什么样的动效?做动效设计也有段时间了,于是尝试用一些案例,从产品本身出发来说说我所思考的动效设计。
一、加强体验舒适度
嗯,就是让用户更加爽更加爽的用
- JBOSS服务部署端口冲突问题
HogwartsRow
java应用服务器jbossserverEJB3
服务端口冲突问题的解决方法,一般修改如下三个文件中的部分端口就可以了。
1、jboss5/server/default/conf/bindingservice.beans/META-INF/bindings-jboss-beans.xml
2、./server/default/deploy/jbossweb.sar/server.xml
3、.
- 第三章 Redis/SSDB+Twemproxy安装与使用
jinnianshilongnian
ssdbreidstwemproxy
目前对于互联网公司不使用Redis的很少,Redis不仅仅可以作为key-value缓存,而且提供了丰富的数据结果如set、list、map等,可以实现很多复杂的功能;但是Redis本身主要用作内存缓存,不适合做持久化存储,因此目前有如SSDB、ARDB等,还有如京东的JIMDB,它们都支持Redis协议,可以支持Redis客户端直接访问;而这些持久化存储大多数使用了如LevelDB、RocksD
- ZooKeeper原理及使用
liyonghui160com
ZooKeeper是Hadoop Ecosystem中非常重要的组件,它的主要功能是为分布式系统提供一致性协调(Coordination)服务,与之对应的Google的类似服务叫Chubby。今天这篇文章分为三个部分来介绍ZooKeeper,第一部分介绍ZooKeeper的基本原理,第二部分介绍ZooKeeper
- 程序员解决问题的60个策略
pda158
框架工作单元测试
根本的指导方针
1. 首先写代码的时候最好不要有缺陷。最好的修复方法就是让 bug 胎死腹中。
良好的单元测试
强制数据库约束
使用输入验证框架
避免未实现的“else”条件
在应用到主程序之前知道如何在孤立的情况下使用
日志
2. print 语句。往往额外输出个一两行将有助于隔离问题。
3. 切换至详细的日志记录。详细的日
- Create the Google Play Account
sillycat
Google
Create the Google Play Account
Having a Google account, pay 25$, then you get your google developer account.
References:
http://developer.android.com/distribute/googleplay/start.html
https://p
- JSP三大指令
vikingwei
jsp
JSP三大指令
一个jsp页面中,可以有0~N个指令的定义!
1. page --> 最复杂:<%@page language="java" info="xxx"...%>
* pageEncoding和contentType:
> pageEncoding:它