javafx由浅到深的认识(二)——Pagination控件和TableView控件的运用
上文已介绍完一些javafx中常用到的控件,这节我来详细介绍一下我们经常会用到的分页控件以及表格控件,首先先明确一下分页控件的作用以及一些语法,分页控件的作用是用来显示大量数据的一种手段,可以通过分页一一访问大量数据源,在分页上放一个表格,即可以分页的展现就是通过表格的形式来展现的,由于分页是动态展现,所以分页必须以动态语法来编程,下面让我们来看一下具体的例子来进行详细的分析,首先我建立了一个showperson的项目,里面放一个showperson的包,实例的程序全放在这个包里面,第一个是主函数showperson.java,这个函数主要是用来创建一个窗口:
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
package showperson;
import javafx.application.Application;
import javafx.fxml.FXMLLoader;
import javafx.scene.Parent;
import javafx.scene.Scene;
import javafx.stage.Stage;
/**
*
* @author Administrator
*/
public class Showperson extends Application {
@Override
public void start(Stage stage) throws Exception {
Parent root = FXMLLoader.load(getClass().getResource("showpersonmassage.fxml"));
Scene scene = new Scene(root);
stage.setScene(scene);
stage.show();
}
/**
* @param args the command line arguments
*/
public static void main(String[] args) {
launch(args);
}
}这个函数就不作详细介绍了,会java的应该都能看懂,下面展现的是一个showpersonmassage.fxml生成的控制器showpersonmassageController.java:
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
package showperson;
import java.net.URL;
import java.util.ResourceBundle;
import javafx.collections.FXCollections;
import javafx.collections.ObservableList;
import javafx.fxml.FXML;
import javafx.fxml.Initializable;
import javafx.scene.Node;
import javafx.scene.control.Pagination;
import javafx.scene.control.TableColumn;
import javafx.scene.control.TableView;
import javafx.util.Callback;
/**
* FXML Controller class
*
* @author Administrator
*/
public class ShowpersonmassageController implements Initializable {
@FXML
private Pagination pn_pagination;
@FXML
private TableView tv_persontable;
@FXML
private TableColumn tc_name;
@FXML
private TableColumn tc_age;
@FXML
private TableColumn tc_sex;
@FXML
private TableColumn tc_height;
/**
* Initializes the controller class.
*/
@Override
public void initialize(URL url, ResourceBundle rb) {
// TODO
tc_name.setCellValueFactory(cellData -> cellData.getValue().nameProperty());
tc_age.setCellValueFactory(cellData -> cellData.getValue().ageProperty());
tc_sex.setCellValueFactory(cellData -> cellData.getValue().sexProperty());
tc_height.setCellValueFactory(cellData -> cellData.getValue().heightProperty());
pn_pagination.setPageFactory(new Callback() {
@Override
public Node call(Integer param) {
showList(param);
return tv_persontable;
}
});
}
private void showList(Integer pagesize){
ObservableList list = FXCollections.observableArrayList();
//如果数据库中有数据,就可以直接从数据库中调出数据,不需要新建一些数据
Stringperson Stringperson1 = new Stringperson();
Stringperson1.setName("晓飞0"+pagesize);
Stringperson1.setAge("22");
Stringperson1.setSex("女");
Stringperson1.setHeight("170");
person person1 = new person(Stringperson1);
Stringperson Stringperson2 = new Stringperson();
Stringperson2.setName("晓飞1"+pagesize);
Stringperson2.setAge("22");
Stringperson2.setSex("女");
Stringperson2.setHeight("170");
person person2 = new person(Stringperson2);
list.add(person1);
list.add(person2);
tv_persontable.setItems(list);
}
} 上述程序中pn_pagination是一个分页控件的Id,tv_persontable是一个表格控件,表格底下有四个列元素控件tc_name、tc_age、tc_sex、tc_height,在初始化中,对四个列元素进行了实例化,pn_pagination进行了动态化,按下一页,就会显示下一页数据,showList是一个表格显示元素的函数,在这段函数中,用两个实例来展现在表格中了,其实,如果在数据库中已有数据,可以通过查询条件的方式,获取数据库数据,然后用一个list放数据,然后将数据展现在表格上,不需要用创建实例这种繁琐的手段,在这里,由于没有数据库,所以建立两个实例来进行展示一下。既然有实例,那就必须建立相应的实例类了,建立一个person.java实例类:
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
package showperson;
import javafx.beans.property.SimpleStringProperty;
import javafx.beans.property.StringProperty;
/**
*
* @author Administrator
*/
public class person {
private StringProperty name;
private StringProperty age;
private StringProperty sex;
private StringProperty height;
public person(Stringperson person){
this.name = new SimpleStringProperty(person.getName());
this.age = new SimpleStringProperty(person.getAge());
this.sex = new SimpleStringProperty(person.getSex());
this.height = new SimpleStringProperty(person.getHeight());
}
public String getName() {
return name.get();
}
public void setName(String name) {
this.name.set(name);
}
public StringProperty nameProperty() {
return name;
}
public String getAge() {
return age.get();
}
public void setAge(String age) {
this.age.set(age);
}
public StringProperty ageProperty() {
return age;
}
public String getSex() {
return sex.get();
}
public void setSex(String sex) {
this.sex.set(sex);
}
public StringProperty sexProperty() {
return sex;
}
public String getHeight() {
return height.get();
}
public void setHeight(String height) {
this.height.set(height);
}
public StringProperty heightProperty() {
return height;
}
}
/*
* To change this license header, choose License Headers in Project Properties.
* To change this template file, choose Tools | Templates
* and open the template in the editor.
*/
package showperson;
/**
*
* @author Administrator
*/
public class Stringperson {
private String name;
private String age;
private String sex;
private String height;
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getAge() {
return age;
}
public void setAge(String age) {
this.age = age;
}
public String getSex() {
return sex;
}
public void setSex(String sex) {
this.sex = sex;
}
public String getHeight() {
return height;
}
public void setHeight(String height) {
this.height = height;
}
}
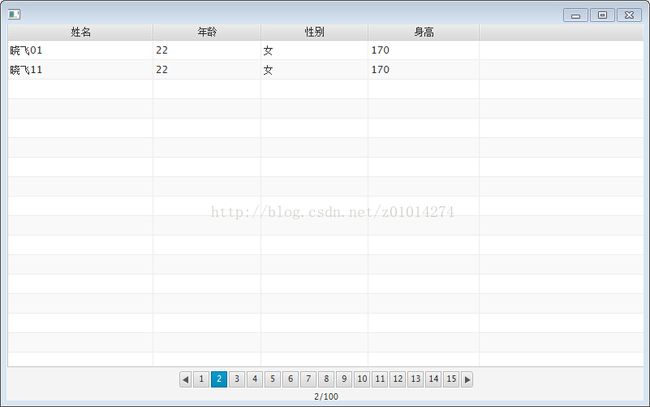
上述就是一个映射了,实际上,这个映射也可以成为数据库表格的映射,在类的头部写上表格名字,然后将类中元素与数据库表格列名字一一对应,这样就可以做一个对数据库访问的类映射,在这里不作数据库的一一介绍了,下面附上两张最后的结果图:
附上showpersonmassage.fxml文件: