基于Qt的OpenGL编程(3.x以上GLSL可编程管线版)---(十三)投光物
(Vries的原教程地址如下,https://learnopengl-cn.github.io/02%20Lighting/05%20Light%20casters/ 关于OpenGL函数的详细解析及OpenGL关于平行光,点光源,手电筒的知识点详情描述请看这个教程,本篇旨在对Vires基于visual studio的编程思想做Qt平台的移植,重在记录自身学习之用)
Qt开发平台:5.8.0
编译器:Desktop Qt 5.8.0 MSVC2015_64bit
一.平行光
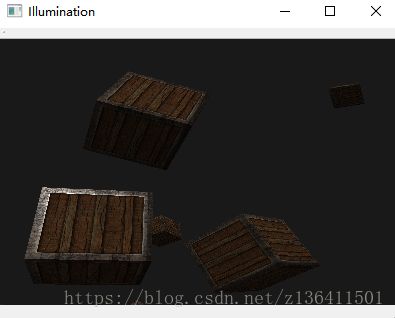
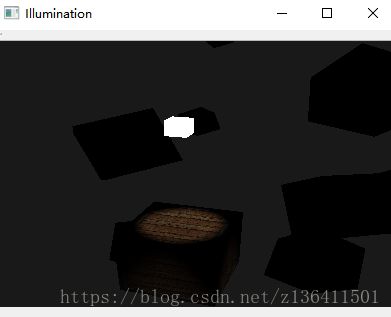
效果如图所示,去除固定光源,改为平行光。
修改起来还是很容易的,简单修改箱子的片段着色器即可。感觉效果没有固定光源明显。。。
项目管理如下:
cube.frag
#version 330 core
struct Material{
sampler2D diffuse;
sampler2D specular;
float shininess;
};
struct Light{
//vec3 position;
vec3 direction;//定向光源
vec3 ambient;
vec3 diffuse;
vec3 specular;
};
out vec4 FragColor;
in vec2 TexCoords;
uniform Material material;
uniform Light light;
uniform vec3 viewPos;
in vec3 Normal;
in vec3 FragPos;
void main()
{
//ambient
vec3 ambient = light.ambient * vec3(texture2D(material.diffuse, TexCoords));
//diffuse
vec3 norm = normalize(Normal);
//vec3 lightDir = normalize(light.position - FragPos);
vec3 lightDir = normalize(-light.direction);
float diff = max(dot(norm, lightDir), 0.0f);
vec3 diffuse = light.diffuse * (diff * vec3(texture2D(material.diffuse, TexCoords)));
//specular
vec3 viewDir = normalize(viewPos - FragPos);
vec3 reflectDir = reflect(-lightDir, norm);
float spec = pow(max(dot(viewDir, reflectDir), 0.0f), material.shininess);
vec3 specular = light.specular * (spec * vec3(texture2D(material.specular, TexCoords)));
//all
vec3 result = ambient + diffuse + specular;
FragColor = vec4(result, 1.0f);
}oglmanager.cpp
#include "oglmanager.h"
#include
#include
#include "resourcemanager.h"
#include "cube.h"
const QVector3D CAMERA_POSITION(0.0f, 0.0f, 3.0f);
const QVector3D LIGHT_POSITION(1.0f, 0.8f, 0.8f);
Cube *cube;
OGLManager::OGLManager(GLuint w, GLuint h){
this->width = w;
this->height = h;
for(GLuint i = 0; i != 1024; ++i)
keys[i] = GL_FALSE;
}
OGLManager::~OGLManager(){
delete this->camera;
ResourceManager::clear();
}
void OGLManager::init(){
cube = new Cube();
this->camera = new Camera(CAMERA_POSITION);
cube->init();
core = QOpenGLContext::currentContext()->versionFunctions();
ResourceManager::loadShader("cube", ":/shaders/res/shaders/cube.vert", ":/shaders/res/shaders/cube.frag");
ResourceManager::loadShader("light", ":/shaders/res/shaders/light.vert", ":/shaders/res/shaders/light.frag");
ResourceManager::getShader("cube").use().setInteger("material.diffuse", 0);
ResourceManager::getShader("cube").use().setInteger("material.specular", 1);
ResourceManager::getShader("cube").use().setFloat("material.shininess", 64.0f);
ResourceManager::getShader("cube").use().setVector3f("light.ambient", QVector3D(0.2f, 0.2f, 0.2f));
ResourceManager::getShader("cube").use().setVector3f("light.diffuse", QVector3D(0.5f, 0.5f, 0.5f));
ResourceManager::getShader("cube").use().setVector3f("light.specular", QVector3D(1.0f, 1.0f, 1.0f));
//aResourceManager::getShader("cube").use().setVector3f("light.position", LIGHT_POSITION);
ResourceManager::getShader("cube").use().setVector3f("light.direction", QVector3D(-0.2f, -1.0f, -0.3f));
QMatrix4x4 model;
ResourceManager::getShader("cube").use().setMatrix4f("model", model);
model.translate(LIGHT_POSITION);
model.scale(0.2f);
ResourceManager::getShader("light").use().setMatrix4f("model", model);
//开启状态
core->glClearColor(0.1f, 0.1f, 0.1f, 1.0f);
core->glEnable(GL_DEPTH_TEST);
}
void OGLManager::processInput(GLfloat dt){
if (keys[Qt::Key_W])
camera->processKeyboard(FORWARD, dt);
if (keys[Qt::Key_S])
camera->processKeyboard(BACKWARD, dt);
if (keys[Qt::Key_A])
camera->processKeyboard(LEFT, dt);
if (keys[Qt::Key_D])
camera->processKeyboard(RIGHT, dt);
if (keys[Qt::Key_E])
camera->processKeyboard(UP, dt);
if (keys[Qt::Key_Q])
camera->processKeyboard(DOWN, dt);
}
void OGLManager::update(GLfloat dt){
QMatrix4x4 projection, model;
projection.perspective(camera->zoom, (GLfloat)width/(GLfloat)height, 0.1f, 200.f);
ResourceManager::getShader("cube").use().setMatrix4f("projection", projection);
ResourceManager::getShader("cube").use().setMatrix4f("view", camera->getViewMatrix());
ResourceManager::getShader("cube").use().setVector3f("viewPos", camera->position);
ResourceManager::getShader("light").use().setMatrix4f("projection", projection);
ResourceManager::getShader("light").use().setMatrix4f("view", camera->getViewMatrix());
}
void OGLManager::resize(GLuint w, GLuint h){
core->glViewport(0, 0, w, h);
}
QVector3D cubePositions[] = {
QVector3D( 0.0f, 0.0f, 0.0f),
QVector3D( 2.0f, 5.0f, -15.0f),
QVector3D(-1.5f, -2.2f, -2.5f),
QVector3D(-3.8f, -2.0f, -12.3f),
QVector3D( 2.4f, -0.4f, -3.5f),
QVector3D(-1.7f, 3.0f, -7.5f),
QVector3D( 1.3f, -2.0f, -2.5f),
QVector3D( 1.5f, 2.0f, -2.5f),
QVector3D( 1.5f, 0.2f, -1.5f),
QVector3D(-1.3f, 1.0f, -1.5f)
};
void OGLManager::draw(GLfloat dt)
{
core->glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT);
// ResourceManager::getShader("light").use();
// cube->drawLight();
for (unsigned int i = 0; i < 10; i++){
QMatrix4x4 model;
model.translate(cubePositions[i]);
GLfloat angle = 20.0f * i;
model.rotate(angle, QVector3D(1.0f, 0.3f, 0.5f));
ResourceManager::getShader("cube").use().setMatrix4f("model", model);
cube->drawCube();
}
}
二.有光照衰减的点光源
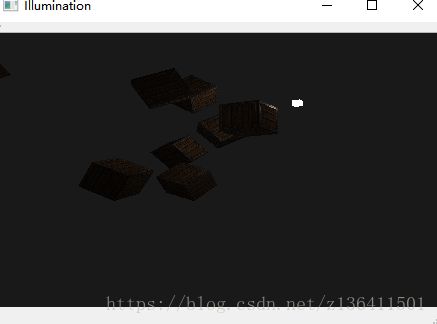
在固定点光源的情形下,进行光照衰减,emmm,如上图所示,挺有意思的效果,挺真实。
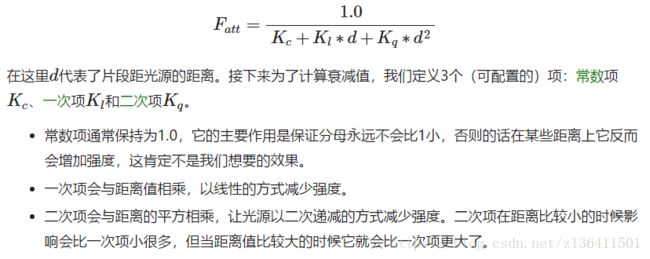
使用一下衰减公式:
衰减效果如下图,近距离衰减快,远距离衰减慢。
修改cube.frag与oglmanager.cpp即可
cube.frag
#version 330 core
struct Material{
sampler2D diffuse;
sampler2D specular;
float shininess;
};
struct Light{
vec3 position;//固定点光源
//vec3 direction;//定向光源
vec3 ambient;
vec3 diffuse;
vec3 specular;
//光照衰减用三变量
float constant;
float linear;
float quadratic;
};
out vec4 FragColor;
in vec2 TexCoords;
uniform Material material;
uniform Light light;
uniform vec3 viewPos;
in vec3 Normal;
in vec3 FragPos;
void main()
{
//ambient
vec3 ambient = light.ambient * vec3(texture2D(material.diffuse, TexCoords));
//diffuse
vec3 norm = normalize(Normal);
vec3 lightDir = normalize(light.position - FragPos);//固定点光源
//vec3 lightDir = normalize(-light.direction);//定向平行光源
float diff = max(dot(norm, lightDir), 0.0f);
vec3 diffuse = light.diffuse * (diff * vec3(texture2D(material.diffuse, TexCoords)));
//specular
vec3 viewDir = normalize(viewPos - FragPos);
vec3 reflectDir = reflect(-lightDir, norm);
float spec = pow(max(dot(viewDir, reflectDir), 0.0f), material.shininess);
vec3 specular = light.specular * (spec * vec3(texture2D(material.specular, TexCoords)));
//光照衰减公式
float distance = length(light.position - FragPos);
float attenuation = 1.0 / (light.constant + light.linear * distance + light.quadratic * (distance * distance));
//all
vec3 result = (ambient + diffuse + specular) * attenuation;
FragColor = vec4(result, 1.0f);
}oglmanager.cpp
...........................
ResourceManager::getShader("cube").use().setVector3f("light.position", LIGHT_POSITION);//固定点
//ResourceManager::getShader("cube").use().setVector3f("light.direction", QVector3D(-0.2f, -1.0f, -0.3f));//平行光源
ResourceManager::getShader("cube").use().setFloat("light.constant", 1.0f);
ResourceManager::getShader("cube").use().setFloat("light.linear", 0.09f);
ResourceManager::getShader("cube").use().setFloat("light.quadratic", 0.032f);
.......................二.手电筒
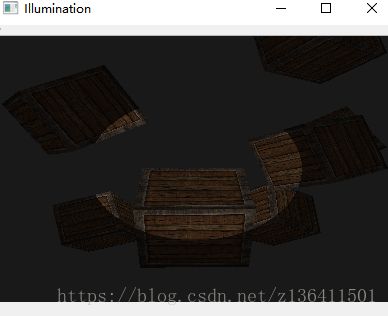
很有趣的效果,实现起来也很简单,原理如下,简单修改cube.frag
cube.frag
#version 330 core
struct Material{
sampler2D diffuse;
sampler2D specular;
float shininess;
};
struct Light{
vec3 position;//固定点光源
vec3 direction;//光源方向
vec3 ambient;
vec3 diffuse;
vec3 specular;
float cutOff;
// //光照衰减用三变量
// float constant;
// float linear;
// float quadratic;
};
out vec4 FragColor;
in vec2 TexCoords;
uniform Material material;
uniform Light light;
uniform vec3 viewPos;
in vec3 Normal;
in vec3 FragPos;
void main()
{
//ambient
vec3 ambient = light.ambient * vec3(texture2D(material.diffuse, TexCoords));
//diffuse
vec3 norm = normalize(Normal);
vec3 lightDir = normalize(light.position - FragPos);//固定点光源
//vec3 lightDir = normalize(-light.direction);//定向平行光源
float diff = max(dot(norm, lightDir), 0.0f);
vec3 diffuse = light.diffuse * (diff * vec3(texture2D(material.diffuse, TexCoords)));
//specular
vec3 viewDir = normalize(viewPos - FragPos);
vec3 reflectDir = reflect(-lightDir, norm);
float spec = pow(max(dot(viewDir, reflectDir), 0.0f), material.shininess);
vec3 specular = light.specular * (spec * vec3(texture2D(material.specular, TexCoords)));
// //光照衰减公式
// float distance = length(light.position - FragPos);
// float attenuation = 1.0 / (light.constant + light.linear * distance + light.quadratic * (distance * distance));
//all
// vec3 result = (ambient + diffuse + specular) * attenuation;
vec3 result = ambient + diffuse + specular;
//手电筒
float theta = dot(lightDir, normalize(-light.direction));
if(theta > light.cutOff)
FragColor = vec4(result, 1.0f);
else
FragColor = vec4(ambient, 1.0f);
}oglmanager.cpp
ResourceManager::getShader("cube").use().setFloat("light.cutOff", cos(12.5f/180.f * 3.14));
ResourceManager::getShader("cube").use().setVector3f("light.position", camera->position);
ResourceManager::getShader("cube").use().setVector3f("light.direction", camera->front);2.1平滑/软化边缘
在边缘加一个衰减,显得更现实一些。实现起来也很简单,在内圆锥外 再加一个外圆锥,
内圆锥内,衰减*1.0f,外圆锥外,衰减*1.0f,两圆锥之内,计算一个0.0到1.0之间的强度值。
修改cube.frag
#version 330 core
struct Material{
sampler2D diffuse;
sampler2D specular;
float shininess;
};
struct Light{
vec3 direction;//光源方向
vec3 position;
vec3 ambient;
vec3 diffuse;
vec3 specular;
float cutOff;
float outerCutOff;
};
out vec4 FragColor;
in vec2 TexCoords;
uniform Material material;
uniform Light light;
uniform vec3 viewPos;
in vec3 Normal;
in vec3 FragPos;
void main()
{
//ambient
vec3 ambient = light.ambient * vec3(texture2D(material.diffuse, TexCoords));
//diffuse
vec3 norm = normalize(Normal);
vec3 lightDir = normalize(light.position - FragPos);//固定点光源
//vec3 lightDir = normalize(-light.direction);//定向平行光源
float diff = max(dot(norm, lightDir), 0.0f);
vec3 diffuse = light.diffuse * (diff * vec3(texture2D(material.diffuse, TexCoords)));
//specular
vec3 viewDir = normalize(viewPos - FragPos);
vec3 reflectDir = reflect(-lightDir, norm);
float spec = pow(max(dot(viewDir, reflectDir), 0.0f), material.shininess);
vec3 specular = light.specular * (spec * vec3(texture2D(material.specular, TexCoords)));
//all
vec3 result = ambient + diffuse + specular;
//手电筒
float theta = dot(lightDir, normalize(-light.direction));
float epsilon = light.cutOff - light.outerCutOff;
float intensity = clamp((theta - light.outerCutOff)/epsilon, 0.0f, 1.0f);
FragColor = vec4(result * intensity, 1.0f);
}
oglmanager.cpp
ResourceManager::getShader("cube").use().setFloat("light.outerCutOff", cos(17.5f/180.f * 3.14));
2.2路灯效果
将手电筒改成路灯也很简单,只用修改oglmanager.cpp里的参数设置,修改cube.frag中的 light.direction和light.position参数
oglmanager.cpp
void init(){
......
ResourceManager::getShader("cube").use().setVector3f("light.position", LIGHT_POSITION);
ResourceManager::getShader("cube").use().setVector3f("light.direction", QVector3D(0.0f, -1.0f, 0.0f));
....
}