在半小时内从无到有开发并调试一款Chrome扩展(Chrome插件/谷歌浏览器插件)
原文转载自「刘悦的技术博客」https://v3u.cn/a_id_120
就在不久之前,我们目前这个毕业班的班长那日同学和我说,他正在公司开发Chrome扩展,看起来很高大上的技术,实际开发却非常简单,这引起了我非常浓厚的兴趣,正所谓技不压身,检验自身技术的手段之一就是拥抱新事物,这一次我们尝试在半小时内开发一款Chrome扩展,因为之前我们做了一个微信小程序的在线面试题题库的项目,所以正好利用这个题库将面试题平移到Chrome扩展上面。
Chrome插件其实和一个普通web应用一样都是由html+css+js经过zip打包组成的,插件可以使用Chrome提供的浏览器API,增强浏扩展览器的功能。Chrome插件通常是.crx后缀的文件,通过谷歌网上应用商店下载或者在开发者模式中可以直接拖入到浏览器进行安装
首先建立一个项目文件夹,mkdir chrome_demo
在项目根目录下建立一个manifest.json文件,它是chrome扩展的核心配置,用来定义和配置我们的扩展
{
"manifest_version": 2,
"name": "v3u.cn-python_interview",
"description": "Dotions - python面试题",
"version": "1.0",
"browser_action": {
"default_icon": "icon.png",
"default_popup": "popup.html",
"default_title": "点这里查看面试题"
},
"permissions": [
"tabs",
"webRequest",
"webRequestBlocking",
"storage",
"webNavigation",
"tabs",
"contextMenus",
"http://*/",
"https://*/",
"notifications"
]
}
其中name代表应用程序名,version代表版本号,description代表功能描述。这些在安装扩展后就能看到,其他还有一些权限的设置,以及扩展图标(icon),可以自己设计一个比较独特和醒目的图标放在项目根目录,这里推荐一款在线小图标生成工具: https://iconsflow.com
随后我们来定义扩展的页面部分,popup.html
python面试题
123123
123123
123
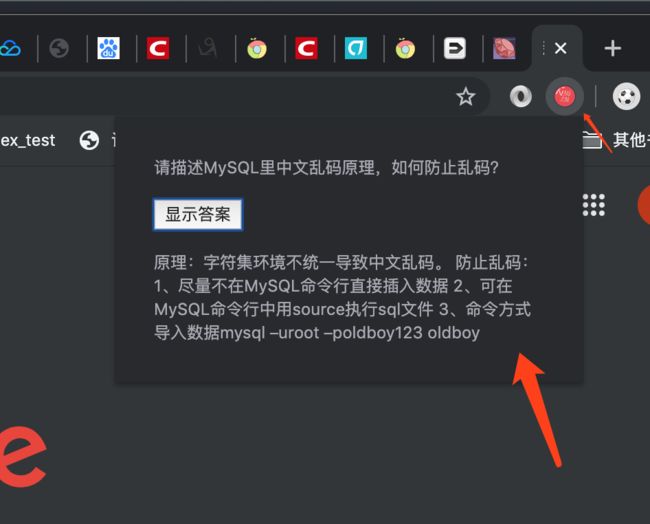
页面部分和传统的html页面并无二致,这里配色我们使用最近很流行的“暗黑模式”配色,看起来是这个样子的
这里我们的项目依赖于jquery,所以在根目录建立js文件夹,放入jquery文件以及我们自定义的js文件popup.js
$(function () {
console.log('你好你好');
$.ajax({url:"https://vx.weiinng.cn/chrome",data:{'word':'redis123'},contentType: "application/json",
dataType: "json",success:function(result){
console.log(result);
$("#title").html(result.result[0]['title']);
$("#answer").html(result.result[0]['desc']);
}});
$("#my").click(function () {
$("#answer").show();
});
});
我们看到,这个逻辑很简单,就是点击按钮进入扩展的时候,利用jquery往后台发送一个异步请求,用来获取一道随机面试题,接口返回数据后,前端再通过回调方法将面试题渲染到扩展的页面中,目前为止,我们的项目结构是这样的
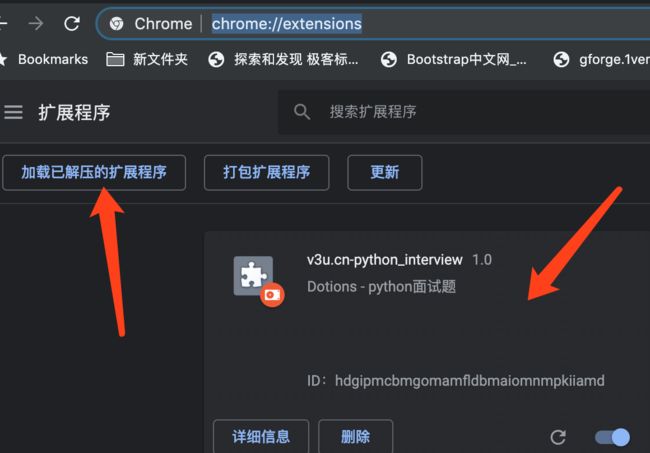
随后我们将扩展导入到chrome浏览器中,在浏览器地址栏输入:chrome://extensions/,然后点击加载已解压的扩展程序
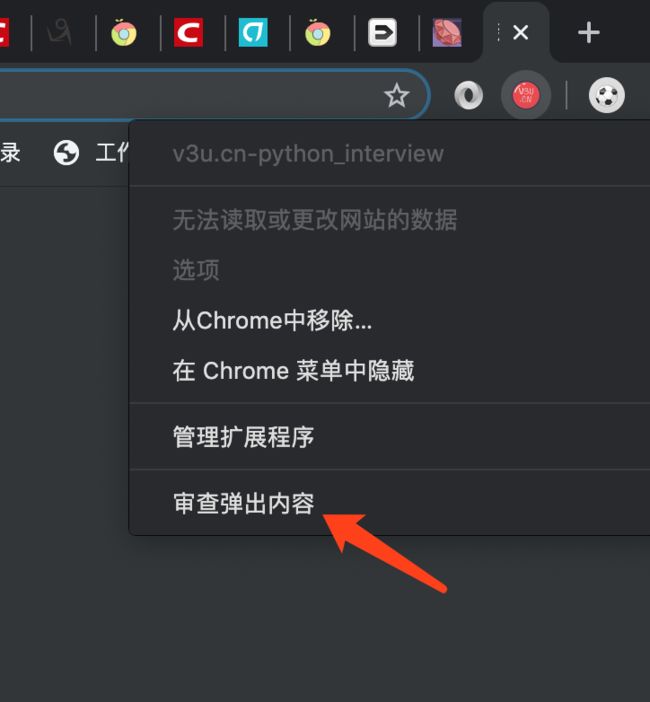
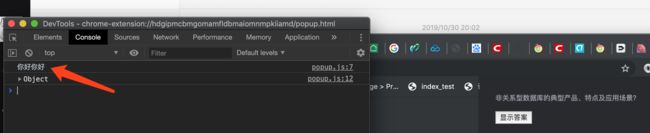
代码里我用console.log输出了一些信息,那么怎么调试扩展呢?只要右键点击你的扩展图标点击审查弹出就可以进行调试。
无论是修改html还是修改js文件都是实时生效的,无须重启浏览器,或者重新加载扩展,这一点无疑非常方便,那么后台怎么接收前端扩展发过来的参数呢?这里我们以tornado为例子
#查看数据
class FindComHandler(BaseHandler):
def get(self):
word = self.get_argument('word',None)
print(word)
self.write(jsonb.dumps({'result':word},ensure_ascii=False))
非常简单,可以看出来和普通的前后端分离的接口一样,没什么特别的
这里我们需要在题库中随机取一道面试题,所以需要用到mongodb的分组随机语法
#随机取一条数据
class ChromeHandler(BaseHandler):
def get(self):
db = mongo_client.interview
table = db.interview
mylist = []
pipeline = [{ '$sample': { 'size': 2 } },{'$match':{"com":""}}]
res = table.aggregate(pipeline)
for result in res:
print(result)
mylist.append(result)
break
self.write(jsonb.dumps({'result':mylist},ensure_ascii=False))
至此一个简单的随机面试题扩展就开发好了,看看表,确实不到半小时就可以搞定,当我们用chrome上网的时候,只需要点击图标就可以随时查看目前市场上的常见面试题,简直太方便了
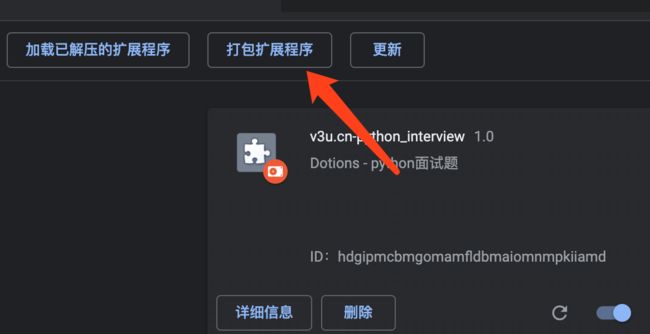
开发完毕之后,我们还可以在扩展页面对你的项目进行打包,打包好的扩展为一个crx文件,这样就可以进行拖拽安装了
最后,感谢那日同学的分享才有了这篇文章,老规矩,分享出项目地址供广大开发者交流指正
https://github.com/zcxey2911/chrome_v3u
原文转载自「刘悦的技术博客」 https://v3u.cn/a_id_120