基于gulp的前端自动化环境搭建
- 基于gulp的前端自动化环境搭建
- 创建git目录
- 安装第三方依赖管理工具bower
- 安装angular
- 安装gulp
- 批量安装gulp插件
- 编写gulp子任务
- 编写剩余gulp任务
- html任务
- json任务
- css任务
- js任务
- image任务
- clean任务
- build总任务
- serve任务
基于gulp的前端自动化环境搭建
创建git目录
新建文件夹webapp,右键git bash here,进入git控制台,输入指令git init,创建一个空的git目录
安装第三方依赖管理工具bower
cnpm install -g bower //全局安装bower
bower -v //查看bower版本切换到目录webapp下,输入指令bower init创建bower配置文件,生成bower.json配置文件
如果这里报错提示“bower不是内部或者外部命令“,说明环境变量配置存在问题。
解决方法:如npm安装路径为D:\IDE\NodeJs\node_global\node_modules,需要在系统变量中新增名字为node_path的环境变量,指向D:\IDE\NodeJs\node_global;这样就会报不是内部或外部命令的警告。最后在用户变量的path变量中添加D:\IDE\NodeJs\node_global,重新运行bower,问题解决。
安装angular
bower install --save angular //添加了--save才会添加到配置文件若出现“Bower : ENOGIT git is not installed or not in the PATH”,说明git未被安装或者git的环境变量未被添加。
安装完成后,bower.json配置文件中会出现依赖,
"dependencies": {
"angular": "^1.6.2"
}PS:bower uninstall 用来删除依赖组件
Angular常用调试工具:batarang
主要功能:查看作用域、输出调试信息、性能监控
安装演示:http:pan.baidu.com/s/1jGILtzg
安装gulp
npm install -g gulp //全局安装gulp切换到webapp目录下,使用npm init初始化项目,会自动添加package.json配置文件和node_modules文件夹。
npm i --save--dev gulp //添加到配置文件,把gulp配置写入package.json文件,node_modules文件夹中会新增gulp依赖
"devDependencies": {
"gulp": "^3.9.1"
},批量安装gulp插件
npm i --save-dev gulp-clean gulp-concat gulp-connect gulp-cssmin gulp-imagemin gulp-less gulp-load-plugins gulp-uglify open安装完成后,在package.json中会新增依赖如下:
"devDependencies": {
"gulp": "^3.9.1",
"gulp-clean": "^0.3.2",
"gulp-concat": "^2.6.1",
"gulp-connect": "^5.0.0",
"gulp-cssmin": "^0.1.7",
"gulp-imagemin": "^3.1.1",
"gulp-less": "^3.3.0",
"gulp-load-plugins": "^1.5.0",
"gulp-uglify": "^2.0.1",
"open": "0.0.5"
}编写gulp子任务
在webapp目录下创建gulpfile.js。
var gulp = require('gulp'); //引入plugin插件,引入后可以用&直接调用以gulp开头的插件,而不需要提前require声明
var $ = require('gulp-load-plugins')();//并且在方法后加上双扣号,表示立即调用
var open = require('open');
var app = {
srcPath: 'src/', //源代码路径
devPath: 'build/', //整合后的路径,开发路径
prdPath: 'dist/' //生产环境路径
};
gulp.task('lib', function(){
gulp.src('bower_components/**/*')
.pipe(gulp.dest(app.devPath + 'vender'))
.pipe(gulp.dest(app.prdPath + 'vender'));
});在cmd命令行中执行 gulp lib, 执行gulp任务lib。
发现会在webapp目录下生成dist和build两个新文件夹,他们的子文件夹vender里面存放着和bower_components文件夹里相同的内容。
这样以后每当bower_components文件夹中的内容发生变化的时候,可以执行lib任务,使得开发环境和线上环境的bower模块内容同步一致。
编写剩余gulp任务
npm i --save-dev gulp-clean gulp-concat gulp-connect gulp-cssmin gulp-imagemin gulp-less gulp-load-plugins gulp-uglify openhtml任务
创建目录src,在src下创建index.html
创建视图模版目录view,在其中存放视图view的模版
gulp.task('html',function(){
gulp.src(app.srcPath + '/**/*.html')
.pipe(gulp.dest(app.devPath))
.pipe(gulp.dest(app.prdPath));
});json任务
在src下创建data目录,里面存放用来模拟后台数据的json文件
gulp.task('json',function(){
gulp.src(app.srcPath + 'data/**/*.json')
.pipe(gulp.dest(app.devPath + 'data'))
.pipe(gulp.dest(app.prdPath + 'data'));
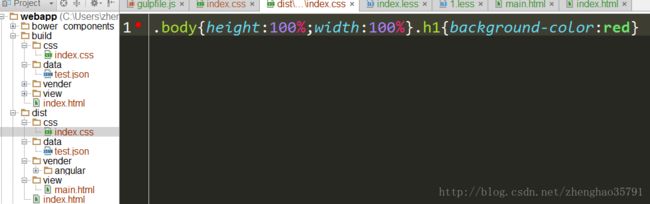
});css任务
在src下创建style文件夹,里面存放less文件。
只需要index.less文件作为入口,其他的子less文件的引用 通过在index.less中使用@import来实现。
gulp.task('css', function(){
gulp.src(app.srcPath + 'style/index.less')
.pipe($.less())//因为有gulp-load-plugins插件,可以直接用$.less调用gulp-less插件
.pipe(gulp.dest(app.devPath + 'css'))
.pipe($.cssmin())//因为有gulp-load-plugins插件,可以直接用$.less调用gulp-cssmin插件
.pipe(gulp.dest(app.prdPath + 'css'))//传入到线上路径之前先压缩css
});js任务
在src目录下创建script文件夹,里面存放所有的js文件
gulp.task('js', function(){
gulp.src(app.srcPath + 'script/**/*.js')
.pipe($.concat('index.js'))//通过gulp-concat插件将所有js文件合并成一个index.js
.pipe(gulp.dest(app.devPath + 'js'))
.pipe($.uglify())//流入线上环境路径之前,压缩js代码
.pipe(gulp.dest(app.prdPath + 'js'));
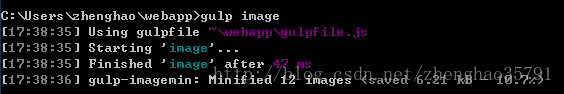
});image任务
在src目录下创建image文件夹,用来存放图片
PS:icon图标类文件最好制作成sprite雪碧图,或者base64调用
gulp.task('image', function(){
gulp.src(app.srcPath + 'image/**/*')
.pipe(gulp.dest(app.devPath + 'image'))
.pipe($.imagemin())//流入线上环境路径之前,压缩image图片
.pipe(gulp.dest(app.prdPath + 'image'));
});clean任务
每次发布的时候,可能需要把之前目录内的内容清除,避免旧的文件对新的内容有所影响。
需要在每次发布前删除dist和build目录
gulp.task('clean', function(){
gulp.src([app.devPath, app.prdPath]) //同时清除编码环境和线上环境的目录内容
.pipe($.clean());
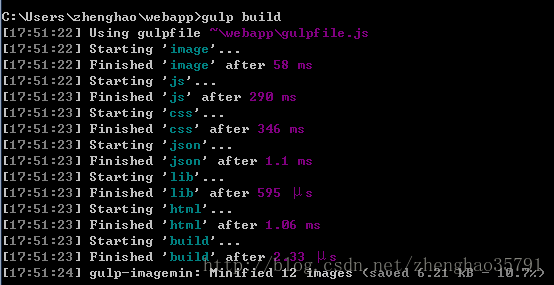
});build总任务
这样在每次构建的时候,只需要执行build总任务就可以,会把build任务数组内的任务执行一遍
gulp.task('build',['image','js','css','json','lib','html']);
serve任务
目的:一个serve任务启动服务,并监听端口,在文件内容发生变化的时候,自动刷新浏览器。
任务的总入口 通过gulp serve(gulp)指令调用,会调用build任务
gulp.task('serve', ['build'], function() {//serve任务中引入build任务
$.connect.server({ //启动一个服务器
root: [app.devPath], //服务器从哪个路径开始读取,默认从开发路径读取
livereload: true, //每当写完之后自动刷新浏览器,只支持高版本浏览器
port: 3000 //服务器端口号
});
open('http://localhost:3000'); //服务起来后,自动打开页面
//watch作用,当监控的内容发生变化,修改原文件的时候,自动执行构建任务
gulp.watch('bower_components/**/*', ['lib']);
gulp.watch(app.srcPath + '**/*.html', ['html']);
gulp.watch(app.srcPath + 'data/**/*.json', ['json']);
gulp.watch(app.srcPath + 'style/**/*.less', ['less']);
gulp.watch(app.srcPath + 'script/**/*.js', ['js']);
gulp.watch(app.srcPath + 'image/**/*', ['image']);
});
//为实现构建完成后,刷新浏览器,进行实时预览,
// 需要在每个任务最后添加.pipe($.connect.reload());
gulp.task('default', ['serve']);
//控制台使用gulp命令,就会调用default任务
//这里设定的default任务是serve,即gulp等同于gulp serve。