HTML代码
二、课程目标
透过混合学习及体验式学习培养学生以下能力:
- 能够从用户体验框架,描述网页设计与制作主要概念,包括页面结构、网站结构、界面设计、图形设计及图像和视频等
- 能熟悉产业标准生态,活用HTML5及CSS3的产业技术标准
- 能描述响应式网页设计的功能、特征及技术实践常用标准作法
- 能运用设计与制作工具及区分工具使用情境
- 能认识相关实践社群及学科,习得最佳实践及技巧的更新途径
四、教学进度计划表
说明:教学活动除有额外说明,均为混合学习及体验式学习
周次 | 课程要点 | 教学活动 | 阅读资料 |
1 | 网页设计与制作与工具介绍 |
| RWD1 |
2 | 从用户体验切入响应式设计实践 |
| RWD2, WSG0 |
3 | HTML基本元素:码云Pages搭建 |
| w3school, 码云Pages |
4 | 页面结构(Page Structure) |
| WSG6 |
5 | 页面制作案例一 ☉期中在线考查 A | 教室外实践或专业分享 | WP2,WSG4,DMMT |
6 | 图像和视频(Images&Video) |
| WSG11, 12 |
7 | 弹性布局与响应式图片 |
| RWD3 |
8 | HTML5与响应式 |
| RWD4 |
9 | CSS3新特性 |
| RWD5 |
10 | ☉期中考查 B |
|
|
11 | 网站结构(Site Structure) |
| WSG5 |
12 | CSS3高级技术 |
| RWD6 |
13 | 介面设计(Interface Design) | 教室外实践或专业分享 | WSG7 |
14 | 图形设计(Graphic Design) | 教室外实践或专业分享 | WSG8 |
15 | SVG与响应式Web设计 ☉期中在线考查 C | 教室外实践或专业分享 | RWD7 |
16 | CSS3过渡、变形和动画 |
| WSG9 |
17 | ☉期末应用项目开发成果展示考查 |
|
|
18 | ☉期末应用项目开发成果点评总结 |
|
|
19 |
|
|
|
20 |
|
|
列出的"标签", 一一在HTML 参考手册查找其功能类别及描述
定义段落
- 把文本定义为语气更强的强调的内容
- 标签定义为无序列表
- 标签定义列表项目 可用在有序列表(
- )和无序列表(
- )中
定义表格
- 定义表格中的主体内容
定义表格中的行 定义表格中的单元
其他WORD文书转换或换出HTML格式的方法和结果比较
第一步:
通过wps将word保存为html格式。
以下均引用http://www.jb51.net/office/word/506699.html
步骤如下:
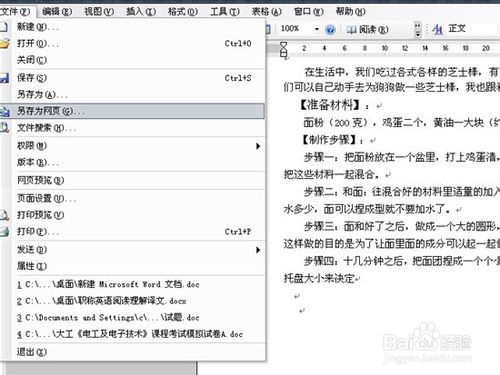
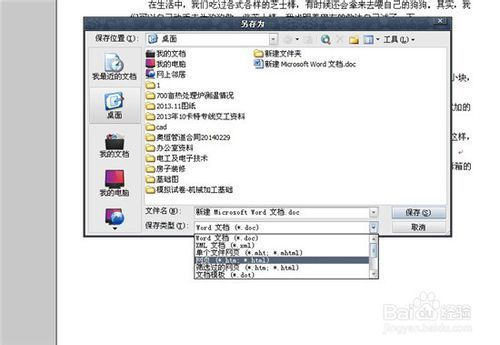
1、打开word文档,单击菜单栏中的“文件”,找到“另存为” 或“另存为网页”,如图所示。
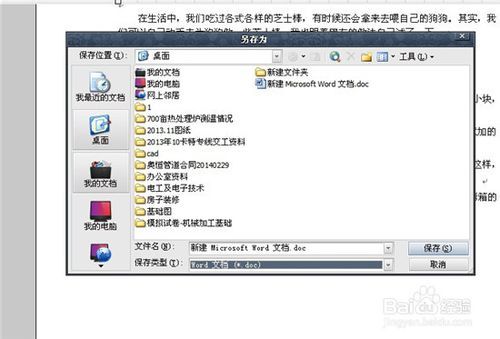
2、单击另存为” 或“另存为网页”,弹出"另存为" 窗口, 如图所示。
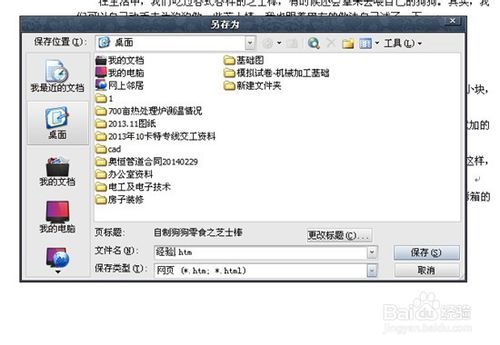
3、在"另存为" 窗口的“保存类型”,下拉菜单中找到“网页”。
4、在“文件名”一栏中可以修改我们想要的文件名,如图我改成了“经验”。
5、点“保存”,就把一篇word文档保存成网页格式了。我保存在桌面了。
6、这时候在桌面就可以找到保存的网页,然后用浏览器会打开并显示网页的内容
虽然出来完成了,但如果打开源码查看可以看到很多的比较乱的代码,可以进行二次清理才可以。
心得
比较可得,虽然word文书转换成HTML的格式同样也能转化为网页,但其也存在着很大的不足,比如代码比较混乱,还需要进行二次清理。在通过基本办公文书转HTML的过程中,我觉得代码的种类繁多,在入门学习的时候认为较为复杂,但是HTML中的代码分类清晰,我们可以通过固定的代码了解它在文本中所呈现的方式、位置与内容,可以更加高效率的通过编写代码去完成在网页上所需要呈现的效果,去完成一个自己所需呈现的网页编排效果。
你可能感兴趣的:(基本办公文书转HTML工具)
- 深入理解Python闭包与递归:原理、应用与实践
Multiple-ji
python开发语言
目录闭包什么是闭包:闭包的基本结构:实现闭包的条件:1.嵌套函数2.内函数引用外部函数的变量3.外部函数返回内部函数4.外部函数已经执行完毕递归函数什么是递归函数:递归函数条件1.必须有个明确的结束条件———递归出口2.每进行更深一步的递归,问题规模相比上一次递归都要有所减少3.相邻两次重复之间有紧密联系分析一下这段代码1.函数定义:2.基准条件(BaseCase)3.递归条件(Recursive
- 强化学习中策略网络模型设计与优化技巧
数字扫地僧
计算机视觉深度学习
I.引言强化学习(ReinforcementLearning,RL)是一种通过与环境交互,学习如何采取行动以最大化累积奖励的机器学习方法。策略网络(PolicyNetwork)是强化学习中一种重要的模型,它直接输出动作的概率分布或具体的动作。本篇博客将深入探讨策略网络的设计原则、优化技巧,并结合具体实例展示其应用。II.策略网络的基本概念A.策略网络的定义策略网络是一种神经网络,它接受当前状态作为
- 知识图谱系列文章——文物知识图谱
weixin_43407382
知识图谱
文章介绍背景1、文物可以提供创意,如哥窑面饰的照相机2、目前文物数字化工作非常少,没有纳入设计元素3、文物知识图谱建成后具有很多好处&#¥方法一、本体构建1、明确领域和目的——文物知识图谱&设计创意2、领域信息采集与分析——文物信息,340件文物实例,3、定义文物本体概念和结构层次4、定义概念属性和属性约束5、本体编码(建模语言和工具)6、本体评估——Jena的内嵌推理机,基于描述的逻辑7、本体实
- Ubuntu新服务器安装流程整理
Sion木子
Linux服务器ubuntulinux1024程序员节
Ubuntu新服务器安装流程整理1、修改计算机名2、设置时区与时间3、修改DNS4、更新软件包列表,升级软件包5、清理不再需要的软件包6、清理缓存7、更换内核8、设置SSH空闲超时时间9、设置SSH密码最小间隔天数10、配置GRUB引导加载程序文件权限11、处理具有SUID和SGID权限的文件以防止潜在的权限提升风险12、限制核心转储(coredumps)、禁Ping、开启TCP-SYNcooki
- 【MySQL基础-10】MySQL中的LENGTH()函数:用法详解与实例分析
AllenBright
#MySQLmysql数据库
在MySQL数据库中,LENGTH()函数是一个非常常用的字符串函数,用于计算字符串的字节长度。理解并掌握LENGTH()函数的用法,对于处理字符串数据、优化查询以及进行数据验证都非常有帮助。本文将详细介绍LENGTH()函数的用法,并通过实例演示其在实际中的应用。1.LENGTH()函数的基本语法LENGTH()函数的基本语法如下:LENGTH(str)str:要计算长度的字符串或字段。可以是字
- 自动化配置管理工具 SaltStack-03
Mr.Ron
linux自动化服务器运维
一、Jinja模板应用案例1、需求描述给之前通过saltstack安装好的lamp环境的apache修改配置文件,要求每个主机监听自己ip的80端口。2、实现思路如果通过单纯的修改配置文件根本无法实现,所以我们需要用到模板,将配置文件作为模板,通过定义模板中的变量来实现,并且需要引用grians参数。#编辑state配置文件[root@server~]#vim/srv/salt/prod/apac
- JavaScript常用函数测试demo
sunny05296
JavaScriptjavascript开发语言ecmascript
JavaScript常用函数测试demovimJavaScriptTestDemo.html内容如下:JavaScriptfunctionstestdemoEnterF12toviewtheconsoleoutputmessageofconsole.log()EnterF5torefresh//JavaScriptint2string/string2inttestfunctiontest01(){
- 【go】Go中错误包装的最佳实践与常见误区
还没入门的大菜狗
golang
Go中错误包装的最佳实践与常见误区通过分析100-go-mistakes-master/src/07-error-management/49-error-wrapping/main.go中的代码,我们可以总结有关错误包装的典型错误、最佳实践和选择准则。一、错误包装的基本概念错误包装是指在处理错误时,将原始错误封装在新的错误中,同时添加上下文信息。代码示例展示了四种不同的错误处理方式,每种都有不同的
- 【区块链】跨链技术详解
还没入门的大菜狗
区块链
跨链技术详解:打通区块链孤岛一、跨链技术概述1.定义与必要性跨链技术是指实现不同区块链网络之间价值和信息互操作的解决方案。随着区块链生态系统的扩张,解决"区块链孤岛"问题变得至关重要。跨链技术解决的核心问题:不同区块链间的资产流动跨链数据和状态共享多链智能合约调用统一的用户体验2.跨链技术的基本挑战一致性保障:确保跨链交易的原子性验证复杂性:如何在一条链上验证另一条链的状态安全保证:防止双花攻击和
- 异步编程与流水线架构:从理论到高并发
长安er
学习心得高性能并行计算光电架构数学建模GUI全息异步多线程流水线
目录一、异步编程核心机制解析1.1同步与异步的本质区别1.1.1控制流模型1.1.2资源利用对比1.2阻塞与非阻塞的技术实现1.2.1阻塞I/O模型1.2.2非阻塞I/O模型1.3异步编程关键技术1.3.1事件循环机制1.3.2Future/Promise模式1.3.3协程(Coroutine)1.4同步与异步的混合编程1.4.1同步转异步模式1.4.2异步转同步模式二、全息成像流水线中的异步实践
- C++:类(通识版)
愚戏师
C++c++开发语言数据结构算法
类的基本思想是数据抽象(dataabstraction)和封装(encapsulation)。数据抽象是一种依赖于接口(interface)和实现(implementation)分离的编程(以及设计)技术。类的接口包括用户所能执行的操作;类的实现则包括类的数据成员、负责接口实现的函数体以及定义类所需的各种私有函数。封装实现了类的接口和实现的分离。封装后的类隐藏了它的实现细节,也就是说,类的用户只能
- C++ XML文件和解析
RangoLei_Lzs
C++前端服务器xmlc++
XML(可扩展标记语言)是一种用于存储和传输数据的标记语言。它具有自描述性和平台无关性的特点。XML文档的格式主要由一组嵌套的元素和属性构成,结构清晰,易于理解和解析。XML文档的基本格式一个XML文档通常包括以下部分:XML声明:标识文档和版本信息。根元素:整个XML文档只能有一个根元素,所有其他元素必须嵌套在根元素内。元素:具有开始标签和结束标签,可以嵌套其他元素。属性:为元素提供额外的信息。
- 如何使用LangChain流式处理工具事件
fgayif
langchainjava前端python
在AI开发中,实时处理和监听事件是一项关键能力,特别是在处理复杂的模型和工具链时。本文将向您展示如何使用LangChain框架流式处理自定义工具中的事件,以便更好地监控和调试模型的内部状态。技术背景介绍LangChain是一个用于构建和操作语言模型的工具库,其中astream_events()方法能帮助我们监听和处理来自模型的事件流。了解如何正确地配置这些事件对于调试和高级应用至关重要,尤其是在运
- 【数学建模】熵权法
烟锁池塘柳0
数学建模数学建模算法
熵权法介绍熵权法是一种常用的用于多指标决策问题中的权重确定方法,它通过对决策矩阵的熵值进行计算,来自动地评估各个指标的权重。熵值能够反映各个指标的不确定性,熵值越小,表明该指标的信息量越大,反之亦然。熵权法可以避免人为设定权重的问题,通过熵权法确定的权重是一个客观量,只和数据本身的性质有关。熵权法在多目标优化问题中具有广泛的应用。文章目录熵权法介绍1.熵权法的基本原理2.熵权法步骤步骤1:标准化决
- 「智驾普及」引发需求井喷,这一上游细分供应链严重缺货!
高工智能汽车
人工智能自动驾驶
2025年,车载CIS市场无疑将是智驾供应链市场最火的赛道之一。今年开年的一场智驾普及运动,不仅带来了车载摄像头市场的爆发,同时还引发摄像头模组核心元器件—车用CMOS图像传感器(CIS)芯片需求出现井喷。高工智能汽车研究院监测数据显示,2024年1-12月,中国市场(不含进出口)乘用车前装标配(含免费选装促销)NOA交付197.47万辆,同比增长162.31%。上车方案基本上都是采用多摄像头模组
- 零基础上手Python数据分析 (7):Python 面向对象编程初步
kakaZhui
python数据分析excel
写在前面回顾一下,我们已经学习了Python的基本语法、数据类型、常用数据结构和文件操作、异常处理等。到目前为止,我们主要采用的是面向过程(ProceduralProgramming)的编程方式,即按照步骤一步一步地编写代码,解决问题。这种方式对于简单的任务已经足够,但当程序变得越来越复杂,代码量越来越大时,面向过程编程可能会显得力不从心,代码难以组织、复用和维护。代码复杂性带来的挑战:面向过程v
- Linux信号处理详解:从基本概念到高级应用
chian-ocean
Linuxlinux信号处理运维
个人主页:chian-ocean文章专栏-Linux前言:在Linux系统中,信号(Signal)是操作系统用来通知进程发生某些事件的一种机制。信号是一种软件中断机制,可以被进程用来响应特定的事件,如终止进程、暂停进程、重新加载配置等。信号机制是Unix及其衍生系统的核心功能之一什么是信号生活中的信号也可以理解为一种通过特定方式传递信息、指令或警告的方式。在日常生活中,信号无处不在,帮助我们理解周
- OpenAI Agents SDK 中文文档 中文教程 (7)
wtsolutions
openaiagentssdkpythonopenaisdk中文文档
英文文档原文详见OpenAIAgentsSDKhttps://openai.github.io/openai-agents-python/本文是OpenAI-agents-sdk-python使用翻译软件翻译后的中文文档/教程。分多个帖子发布,帖子的目录如下:(1)OpenAI代理SDK,介绍及快速入门(2)OpenAIagentssdk,agents,运行agents,结果,流,工具,交接(3)
- Windows端口转发命令
windows
命令介绍Windows从Windows2000开始就提供了最基本的端口转发功能,是基于Windows的IPHelper服务的,不仅可以提供端口转发功能,还可以通过将IPv4和IPv6的不同地址的数据进行转发,但是只可以转发TCP协议,暂不支持UDP协议,使用netshinterfaceportproxy命令即可开启。添加端口转发netshinterfaceportproxyaddv4tov4lis
- 万字总结(含理解):git reset、revert、checkout --file、stash、rebase、merge
周里奥
gitgit学习
结尾附基本常用命令gitcommit--amend改写提交gitreset回滚代码仓库gitcheckout--file放弃暂存区的修改gitreset测试过程gitrevert测试过程reset和revert区别gitstash测试过程merge对比rebase模拟冲突产生情况git常用命令gitcommit--amend改写提交重写上一次的提交信息,不会生成新的版本号执行了一次提交,提交信息是
- dao传递类参数 mybatis_mybatis传递参数的方法
皮耶霍
dao传递类参数mybatis
一.传递一个参数例:根据员工编号查询员工的基本信息1.在dao接口中声明一个方法2.在mapper中实现该方法3.测试/***传递一个参数*/publicclassTest02{publicstaticvoidmain(String[]args){//获取SqlSession对象SqlSessionsession=SqlSessionFactoryUtil.getSession();//获取dao
- 显卡(Graphics Processing Unit,GPU)架构详细解读
m0_74824112
面试学习路线阿里巴巴架构大数据网络
显卡架构主要分为两大类:GPU核心架构(也称为图形处理单元架构)和显卡的其他组件(如内存、控制器、输出接口等)。本篇文章将对显卡架构进行详细分析,重点介绍GPU核心架构、显卡计算单元、显存结构、显卡管线、以及显卡与主机系统的协同工作等。1.显卡架构的基本组成显卡架构可以分为以下几个主要部分:1.1GPU核心(计算单元)GPU核心是显卡的核心部分,负责执行图形渲染和计算任务。GPU核心通常由多个流处
- Python --**kwargs
潇湘馆记
python
在Python中,**kwargs是一个特殊语法,用于在函数定义中接收任意数量的关键字参数(即键值对参数),并将这些参数以字典形式存储。它是Python中处理动态参数的强大工具,适用于需要灵活传递参数的场景。1.基本语法定义方式:在函数参数列表中使用**kwargs(名称可以自定义,但通常遵循kwargs约定)。参数类型:kwargs是一个字典,键是参数名,值是对应的参数值。示例defprint_
- 04-项目负责人对业务不熟悉
javascript
一直以来,项目管理中存在一个较为突出的问题:项目负责人在接到产品需求后,往往只是简单浏览一眼,便着手制定项目开发计划。计划制定完成后,负责人通常只深入研究自己负责开发的模块,而对其他模块则不再深入了解。对于由其他同事负责开发的功能模块,项目负责人通常连三个基本问题都无法准确回答:一是“是什么”,即这个功能具体是什么;二是“为什么”,即客户为什么需要这个功能,这个功能对客户有什么实际用途,是否可以不
- Maxwell 架构
QTVLC
nvidia
http://digi.163.com/14/0218/23/9LDCTFON00162DSP.html【IT168评测】随着一句“娘娘,封神啦(宝鸡口音)”,中国的观众迅速认识到了两个极其出彩的相声演员。如果说关键词是引发关注的最大因素,那么提到“GeForce”,各位想到的又是什么?相信不少读者第一次真正认识到NVIDIA(以下简称NV)这个公司还是从一款叫GeForce256的显卡开始,当年
- 【Git】深入理解 Git 版本回退:方法与实践
丶2136
#版本控制git
目录一、版本回退的基本概念1.1GitReset1.2GitRevert二、本地与远程分支的版本回退2.1本地回退2.2远程分支回退三、已提交但未推送的情况3.1查看提交状态3.2回滚本地提交四、已提交并推送到远程的情况4.1使用`gitreset`强制回退4.2强制推送更改五、使用`gitrevert`撤销提交5.1撤销特定提交5.2推送更改六、回退后的问题与解决总结Git是一个强大的版本控制工
- 网络安全爬虫全解析
Hacker_LaoYi
爬虫web安全网络
1.网络爬虫的认识网络爬虫是自动从互联网定向或不定向地采集信息地一种程序工具。网络爬虫分为很多类别,常见的有批量型网络爬虫、增量型网络爬虫(通用爬虫)、垂直网络爬虫(聚焦爬虫)。2.网络爬虫的工作原理通用爬虫:首先给定初始URL,爬虫会自动获取这个URL上的所有URL并将已经在爬取的地址存放在已爬取列表中。将新的URL放在队列并依次读取新的URL,依次判读是否满足所设置的停止获取的条件。聚焦爬虫:
- 使用DeepSeek R1大模型编写迅投 QMT 的量化交易 Python 代码
wtsolutions
qmt量化交易pythonqmtdeepseek量化交易代码生成
随着人工智能技术的迅猛发展,利用AI工具提升工作效率已成为现代开发者的重要手段。在使用deepseek官方网页生成迅投QMT代码的时候,deepseek给出的代码是xtquant代码,也就是miniqmt代码,并不是我们传统意义上说的大QMT可用的代码。因此,我们需要自建一个知识库,让deepseek根据我的知识库里面的知识,去帮我生成大QMT可用的交易代码。一、建立迅投QMT的知识库建立迅投QM
- 自然语言处理(5)—— 中文分词
隐私无忧
人工智能#自然语言处理自然语言处理中文分词人工智能
中文分词的基本原理及实现1.什么是词2.基本原理3.发展趋势:多数场景无需显式分词信息处理的目标是使用计算机能够理解和产生自然语言。而自然语言理解和产生的前提是对语言能够做出全面的解析。汉语词汇是语言中能够独立运用的最小的语言单位,是语言中的原子结构。由于中文缺乏类似英文的空格分隔,分词的准确性直接影响后续任务(如机器翻译、情感分析)的效果。因此,对中文进行分词就显得至关重要。中文分词(Chine
- 数据同步基本原理及工作机制
合作愉快:)
数据库网络oracle
一、数据同步的基本原理数据同步的基本原理是将源数据和目标数据进行比较,并将差异部分进行复制或更新,以达到数据一致性的目的。这个过程通常涉及以下关键步骤:数据的识别:首先需要确定哪些数据需要进行同步,以及源数据和目标数据的对应关系。这是数据同步的起点,也是确保数据准确性和一致性的基础。数据的复制:在确定了需要同步的数据后,接下来就是将源数据复制到目标位置。这个过程中,可以使用增量复制、全量复制或增量
- PHP,安卓,UI,java,linux视频教程合集
cocos2d-x小菜
javaUIPHPandroidlinux
╔-----------------------------------╗┆
- 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。
bozch
.net.net mvc
在.net mvc5中,在执行某一操作的时候,出现了如下错误: 各表中的列名必须唯一。在表 'dbo.XXX' 中多次指定了列名 'XXX'。 经查询当前的操作与错误内容无关,经过对错误信息的排查发现,事故出现在数据库迁移上。 回想过去: 在迁移之前已经对数据库进行了添加字段操作,再次进行迁移插入XXX字段的时候,就会提示如上错误。 &
- Java 对象大小的计算
e200702084
java
Java对象的大小 如何计算一个对象的大小呢?
- Mybatis Spring
171815164
mybatis
ApplicationContext ac = new ClassPathXmlApplicationContext("applicationContext.xml"); CustomerService userService = (CustomerService) ac.getBean("customerService"); Customer cust
- JVM 不稳定参数
g21121
jvm
-XX 参数被称为不稳定参数,之所以这么叫是因为此类参数的设置很容易引起JVM 性能上的差异,使JVM 存在极大的不稳定性。当然这是在非合理设置的前提下,如果此类参数设置合理讲大大提高JVM 的性能及稳定性。 可以说“不稳定参数”
- 用户自动登录网站
永夜-极光
用户
1.目标:实现用户登录后,再次登录就自动登录,无需用户名和密码 2.思路:将用户的信息保存为cookie 每次用户访问网站,通过filter拦截所有请求,在filter中读取所有的cookie,如果找到了保存登录信息的cookie,那么在cookie中读取登录信息,然后直接
- centos7 安装后失去win7的引导记录
程序员是怎么炼成的
操作系统
1.使用root身份(必须)打开 /boot/grub2/grub.cfg 2.找到 ### BEGIN /etc/grub.d/30_os-prober ### 在后面添加 menuentry "Windows 7 (loader) (on /dev/sda1)" {
- Oracle 10g 官方中文安装帮助文档以及Oracle官方中文教程文档下载
aijuans
oracle
Oracle 10g 官方中文安装帮助文档下载:http://download.csdn.net/tag/Oracle%E4%B8%AD%E6%96%87API%EF%BC%8COracle%E4%B8%AD%E6%96%87%E6%96%87%E6%A1%A3%EF%BC%8Coracle%E5%AD%A6%E4%B9%A0%E6%96%87%E6%A1%A3 Oracle 10g 官方中文教程
- JavaEE开源快速开发平台G4Studio_V3.2发布了
無為子
AOPoraclemysqljavaeeG4Studio
我非常高兴地宣布,今天我们最新的JavaEE开源快速开发平台G4Studio_V3.2版本已经正式发布。大家可以通过如下地址下载。 访问G4Studio网站 http://www.g4it.org G4Studio_V3.2版本变更日志 功能新增 (1).新增了系统右下角滑出提示窗口功能。 (2).新增了文件资源的Zip压缩和解压缩
- Oracle常用的单行函数应用技巧总结
百合不是茶
日期函数转换函数(核心)数字函数通用函数(核心)字符函数
单行函数; 字符函数,数字函数,日期函数,转换函数(核心),通用函数(核心) 一:字符函数: .UPPER(字符串) 将字符串转为大写 .LOWER (字符串) 将字符串转为小写 .INITCAP(字符串) 将首字母大写 .LENGTH (字符串) 字符串的长度 .REPLACE(字符串,'A','_') 将字符串字符A转换成_
- Mockito异常测试实例
bijian1013
java单元测试mockito
Mockito异常测试实例: package com.bijian.study; import static org.mockito.Mockito.mock; import static org.mockito.Mockito.when; import org.junit.Assert; import org.junit.Test; import org.mockito.
- GA与量子恒道统计
Bill_chen
JavaScript浏览器百度Google防火墙
前一阵子,统计**网址时,Google Analytics(GA) 和量子恒道统计(也称量子统计),数据有较大的偏差,仔细找相关资料研究了下,总结如下: 为何GA和量子网站统计(量子统计前身为雅虎统计)结果不同? 首先:没有一种网站统计工具能保证百分之百的准确出现该问题可能有以下几个原因:(1)不同的统计分析系统的算法机制不同;(2)统计代码放置的位置和前后
- 【Linux命令三】Top命令
bit1129
linux命令
Linux的Top命令类似于Windows的任务管理器,可以查看当前系统的运行情况,包括CPU、内存的使用情况等。如下是一个Top命令的执行结果: top - 21:22:04 up 1 day, 23:49, 1 user, load average: 1.10, 1.66, 1.99 Tasks: 202 total, 4 running, 198 sl
- spring四种依赖注入方式
白糖_
spring
平常的java开发中,程序员在某个类中需要依赖其它类的方法,则通常是new一个依赖类再调用类实例的方法,这种开发存在的问题是new的类实例不好统一管理,spring提出了依赖注入的思想,即依赖类不由程序员实例化,而是通过spring容器帮我们new指定实例并且将实例注入到需要该对象的类中。依赖注入的另一种说法是“控制反转”,通俗的理解是:平常我们new一个实例,这个实例的控制权是我
- angular.injector
boyitech
AngularJSAngularJS API
angular.injector 描述: 创建一个injector对象, 调用injector对象的方法可以获得angular的service, 或者用来做依赖注入. 使用方法: angular.injector(modules, [strictDi]) 参数详解: Param Type Details mod
- java-同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待
bylijinnan
Integer
public class PC { /** * 题目:生产者-消费者。 * 同步访问一个数组Integer[10],生产者不断地往数组放入整数1000,数组满时等待;消费者不断地将数组里面的数置零,数组空时等待。 */ private static final Integer[] val=new Integer[10]; private static
- 使用Struts2.2.1配置
Chen.H
apachespringWebxmlstruts
Struts2.2.1 需要如下 jar包: commons-fileupload-1.2.1.jar commons-io-1.3.2.jar commons-logging-1.0.4.jar freemarker-2.3.16.jar javassist-3.7.ga.jar ognl-3.0.jar spring.jar struts2-core-2.2.1.jar struts2-sp
- [职业与教育]青春之歌
comsci
教育
每个人都有自己的青春之歌............但是我要说的却不是青春... 大家如果在自己的职业生涯没有给自己以后创业留一点点机会,仅仅凭学历和人脉关系,是难以在竞争激烈的市场中生存下去的.... &nbs
- oracle连接(join)中使用using关键字
daizj
JOINoraclesqlusing
在oracle连接(join)中使用using关键字 34. View the Exhibit and examine the structure of the ORDERS and ORDER_ITEMS tables. Evaluate the following SQL statement: SELECT oi.order_id, product_id, order_date FRO
- NIO示例
daysinsun
nio
NIO服务端代码: public class NIOServer { private Selector selector; public void startServer(int port) throws IOException { ServerSocketChannel serverChannel = ServerSocketChannel.open(
- C语言学习homework1
dcj3sjt126com
chomework
0、 课堂练习做完 1、使用sizeof计算出你所知道的所有的类型占用的空间。 int x; sizeof(x); sizeof(int); # include <stdio.h> int main(void) { int x1; char x2; double x3; float x4; printf(&quo
- select in order by , mysql排序
dcj3sjt126com
mysql
If i select like this: SELECT id FROM users WHERE id IN(3,4,8,1); This by default will select users in this order 1,3,4,8, I would like to select them in the same order that i put IN() values so:
- 页面校验-新建项目
fanxiaolong
页面校验
$(document).ready( function() { var flag = true; $('#changeform').submit(function() { var projectScValNull = true; var s =""; var parent_id = $("#parent_id").v
- Ehcache(02)——ehcache.xml简介
234390216
ehcacheehcache.xml简介
ehcache.xml简介 ehcache.xml文件是用来定义Ehcache的配置信息的,更准确的来说它是定义CacheManager的配置信息的。根据之前我们在《Ehcache简介》一文中对CacheManager的介绍我们知道一切Ehcache的应用都是从CacheManager开始的。在不指定配置信
- junit 4.11中三个新功能
jackyrong
java
junit 4.11中两个新增的功能,首先是注解中可以参数化,比如 import static org.junit.Assert.assertEquals; import java.util.Arrays; import org.junit.Test; import org.junit.runner.RunWith; import org.junit.runn
- 国外程序员爱用苹果Mac电脑的10大理由
php教程分享
windowsPHPunixMicrosoftperl
Mac 在国外很受欢迎,尤其是在 设计/web开发/IT 人员圈子里。普通用户喜欢 Mac 可以理解,毕竟 Mac 设计美观,简单好用,没有病毒。那么为什么专业人士也对 Mac 情有独钟呢?从个人使用经验来看我想有下面几个原因: 1、Mac OS X 是基于 Unix 的 这一点太重要了,尤其是对开发人员,至少对于我来说很重要,这意味着Unix 下一堆好用的工具都可以随手捡到。如果你是个 wi
- 位运算、异或的实际应用
wenjinglian
位运算
一. 位操作基础,用一张表描述位操作符的应用规则并详细解释。 二. 常用位操作小技巧,有判断奇偶、交换两数、变换符号、求绝对值。 三. 位操作与空间压缩,针对筛素数进行空间压缩。 &n
- weblogic部署项目出现的一些问题(持续补充中……)
Everyday都不同
weblogic部署失败
好吧,weblogic的问题确实…… 问题一: org.springframework.beans.factory.BeanDefinitionStoreException: Failed to read candidate component class: URL [zip:E:/weblogic/user_projects/domains/base_domain/serve
- tomcat7性能调优(01)
toknowme
tomcat7
Tomcat优化: 1、最大连接数最大线程等设置 <Connector port="8082" protocol="HTTP/1.1" useBodyEncodingForURI="t
- PO VO DAO DTO BO TO概念与区别
xp9802
javaDAO设计模式bean领域模型
O/R Mapping 是 Object Relational Mapping(对象关系映射)的缩写。通俗点讲,就是将对象与关系数据库绑定,用对象来表示关系数据。在O/R Mapping的世界里,有两个基本的也是重要的东东需要了解,即VO,PO。 它们的关系应该是相互独立的,一个VO可以只是PO的部分,也可以是多个PO构成,同样也可以等同于一个PO(指的是他们的属性)。这样,PO独立出来,数据持
- 定义表格中的主体内容