- Dockerfile FROM 两个
redDelta
Docker相关视频讲解:什么是容器Docker介绍实现"DockerfileFROM两个"的步骤步骤表格步骤操作1创建一个Dockerfile文件2写入FROM指令3构建第一个镜像4创建第二个Dockerfile文件5写入FROM指令6构建第二个镜像7合并两个镜像操作步骤说明步骤1:创建一个Dockerfile文件使用任意文本编辑器创建一个名为Dockerfile的文件。登录后复制#Docker
- Shell脚本中sed使用
jcrhl321
linux
目录一、sed编辑器1、sed概述2、sed的工作流程3、sed命令的常见格式4、sed命令常用操作二、sed常用命令使用1、sed打印2、sed删除3、sed替换4、sed插入与增加4、sed剪切粘贴与复制粘贴一、sed编辑器sed(StreamEDitor)是一个强大而简单的文本解析转换工具,可以读取文本,并根据指定的条件对文本内容进行编辑(删除、替换、添加、移动等),最后输出所有行或者仅输出
- 0416-无题37
傻猪唛的天空之城
办公室外,哗啦啦的下着雨。经过上周闷热,原以为没有春雨了,只是来得晚。天气预报说:本周都是阴雨天气。也好,春天就该是百花盛开,绵绵细雨。刚开始打开编辑器时想发一篇用心写的文章,后来又放弃了。想想有里程碑的意义等过几天再发。日更写得无主题无重点但在末尾我还是用心写了一句鸡汤的啊!给平凡的生活添一点仪式感,自己给自己制造小惊喜。
- 【Python】tkinter及组件如何使用
小九不懂SAP
我的Python日记python开发语言tkinter
一、tkinter的应用场景tkinter是Python的标准GUI(图形用户界面)库,它提供了丰富的控件和工具,使得开发者能够轻松创建跨平台的桌面应用程序。以下是一些tkinter的常见应用场景:桌面应用程序开发:开发者可以使用tkinter来创建各种桌面应用程序,如文本编辑器、计算器、图片查看器、游戏等。这些应用程序可以具有复杂的用户界面,包括窗口、按钮、文本框、下拉菜单、滚动条等。数据可视化
- 文本编辑器markdown语法
花北城
科技随笔Markdown
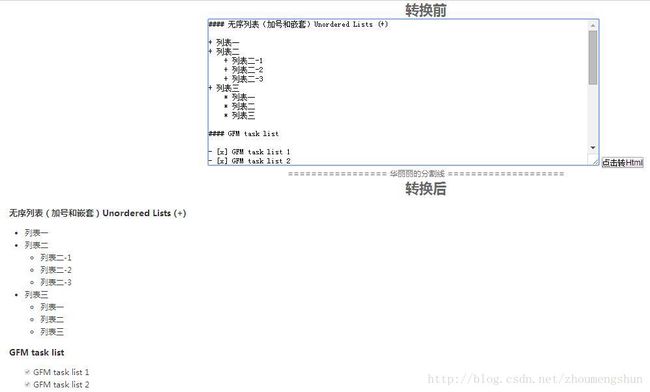
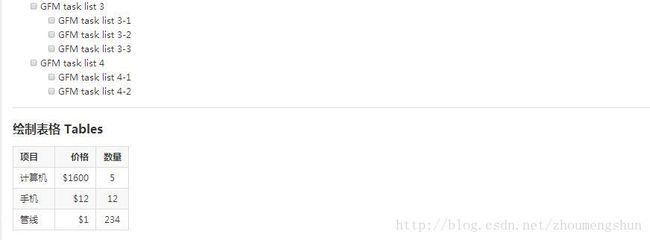
markdown语法1.介绍Markdown是一种使用一定的语法将普通的文本转换成HTML标签文本的编辑语言,它的特点是可以使用普通的文本编辑器来编写,只需要按照特定的语法标记就可以得到丰富多样的HTML格式的文本。2.标题分级"#"->一级标题"##"->二级标题"###"->三级标题3.分割线使用三个或以上的“-”或者“*”表示(混合的不行)4.斜体和粗体使用(*或者_)和(**或者__)分别
- ⭐Unity 安卓环境中正确地读取和处理 XML 文件
惊鸿醉
Unityunityandroidxml
写了一个选择题Demo,电脑包和编辑器内无问题,但是打包安卓手机之后题目无法正常使用,想到的是安卓环境中正确地读取文件的问题改进方案:1.由于XmlDocument.Load方法在Android上的路径问题(由于文件位于APK内部,无法像在文件系统中那样直接访问),需要先使用UnityWebRequest来异步加载文件内容,然后再解析XML。2.异步处理:修改你的代码,以支持异步文件加载和处理,这
- 撤消操作
guanjianhe
有时候我们提交完了才发现漏掉了几个文件没有添加,或者提交信息写错了。此时,可以运行带有--amend选项的提交命令尝试重新提交:$gitcommit--amend这个命令会将暂存区中的文件提交。如果自上次提交以来你还未做任何修改(例如,在上次提交后马上执行了此命令),那么快照会保持不变,而你所修改的只是提交信息。文本编辑器启动后,可以看到之前的提交信息。编辑后保存会覆盖原来的提交信息。例如,你提交
- PDF怎么测量尺寸
时间的回忆88
PDF文件在使用的时候里面也会有图片与图形,我们需要测量其中尺寸的时候应该怎么做呢?估计各位小伙伴们也都很好奇吧,今天就一起来看看吧!1.首先要选择合适的PDF编辑软件,百度里搜索PDF编辑器http://bianji.xjpdf.com/,然后把这款软件安装在电脑中。编辑器安装完成之后打开运行迅捷PDF编辑器,在编辑器中打开需要测量的PDF图纸文件。2.尺寸的测量需要测量工具,找到编辑器中的工具
- 一文理解 Python 中的环境变量
简讯Alfred
和我一起零基础学Python简明python教程零基础学pythonpython环境变量
你好,我是简讯!一枚野生程序员。热爱编程,但目前的工作与编程毫无关系。正在尝试各种副业,目前有做:红包封面商城:如何利用红包封面打造副业购物平台赚取佣金:利用淘宝京东等平台优惠券赚取佣金编辑器使用Neovim多一点,如果你也喜欢使用Nvim,我们可以一起交流。我的Nvim配置:https://github.com/alpha87/nvim。个人公众号经常会分享一些编程相关的文章,还有一些我已经操作
- 【无标题】
2401_84102689
2024年程序员学习java
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- UnrealEngine学习(03):虚幻引擎术语
依晴无旧
UnrealEngine学习虚幻游戏引擎
1.项目虚幻引擎5项目(UnrealEngine5Project)中包含游戏的所有内容。项目中包含的大量文件夹都在磁盘上,例如Blueprints和Materials。你可以按照自己的意愿命名文件夹并将其整理到项目中。虚幻编辑器(UnrealEditor)中的内容浏览器(ContentBrowser)面板显示与磁盘上的Project文件夹相同的目录结构。每个项目都有与其关联的.uproject文件
- source insight4.0中文乱码解决方法
鹿屿二向箔
c语言stm32keilmdk
Sourceinsight是强大、顺手的代码编辑器,它几乎支持所有的语言,包括:C,C++,C#,HTML等等,能够自动创建并维护它自己高性能的符号数据库,包括函数、全局变量、结构、类和工程源文件里定义的其它类型的符号,对于大工程的源码阅读非常方便。但是因为是国外软件,对中文支持不是很好,很多电脑安装使用都会出现注释乱码问题,很让人抓狂。网上很多人遇到类似的问题,也有很多解决方式,也有很多“终极解
- 新手入门:SDK和IDE的区别
xiazhongzhou
编译器其他经验分享
SDK就是SoftwareDevelopmentKit的缩写,中文意思就是“软件开发工具包”。这是一个覆盖面相当广泛的名词,可以这么说:辅助开发某一类软件的相关文档、范例和工具的集合都可以叫做“SDK”。IDE电子集成驱动器:IDE(IntegratedDevelopmentEnvironment集成开发环境)集成开发环境(简称IDE)软件是用于程序开发环境的应用程序,一般包括代码编辑器、编译器、
- sdk和ide
earlene_wyl
ide:集成开发环境,是一种辅助程序开发人员开发软件的应用软件。IDE通常包括编程语言编辑器、自动建立工具、通常还包括调试器。有些IDE包含编译器/解释器,如微软的MicrosoftVisualStudio,有些则不包含,如Eclipse、SharpDevelop等,这些IDE是通过调用第三方编译器来实现代码的编译工作的。有时IDE还会包含版本控制系统和一些可以设计图形用户界面的工具。许多支持面向
- 默认端口被占用后,如何修改Apache2 端口
写bug如流水
环境安装ubuntuapache
你可以通过以下步骤修改Apache2的默认端口(80端口):1.修改Apache2配置文件首先,你需要编辑Apache2的端口配置文件:sudonano/etc/apache2/ports.conf在文件中,你会看到类似以下的内容:Listen80将80修改为你想要的其他端口号(例如8080):Listen8080保存并退出编辑器。2.修改虚拟主机配置文件你还需要编辑Apache2虚拟主机的配置文
- MathType2024官方版数学公式编辑器功能全面介绍
CoCo玛奇朵
MathType编辑器MathType下载MathType最新版下载编辑器学习javascript前端ffmpegmicrosoft
在数字化学习和科研的浪潮中,数学公式的编辑与展示成为了不可或缺的一部分。MathType,作为一款专业的数学公式编辑器,凭借其强大的功能和便捷的操作,为科研人员、教师、学生等广大用户提供了极大的便利。下面,我们将对MathType进行详细的介绍。MathType绿色永久版安装包下载,来自网盘分享链接:抓紧保存!以防失效!https://pan.quark.cn/s/916e68e44d3aMath
- 学习小组Day4笔记--王英芳
一万万万万
R语言基础准备工作电脑用户名需要是英文R基础,Rstudio人性化界面资源Rfordatasciencechapter1下载RandRstudio给自己一个全新的R语言环境R是什么一种变成语言,统计计算和绘图的环境,汇集了许多函数,强大分析功能。图形界面Rstudio开源集成开发环境IDE4个板块,脚本编辑器,控制台(脚本运行,结果显示),environment(对象/变量列表)history,文
- Linux三剑客-sed
krb___
linux运维服务器
前言:sed是StreamEditor(字符流)的缩写,简称流编辑器。sed是操作、过滤和转换问吧内容的强大工具。sed是一次读取一行数据常用功能包括结合正则表达式对文件实现快速增删改查,其中查询的功能中最常用的两大功能是过滤(过滤指定字符串),取行(取出指定行)sed命令语法:sed[选项][sed内置命令字符][输入文件]选项参数解释-n取消默认sed的输出,常与sed内置命令p一起使用-i直
- matlab基础之脚本与函数
吱吱鼠叔
matlab学习(自用matlab数据结构算法
脚本与函数MATLAB命令的两种执行方式:交互式命令执行方式程序执行要充分利用MATLAB数据结构的特点(矩阵运算、矢量化编程),充分利用MATLAB自带的函数M文件:是一个文本文件,拓展名为.m可以用任何编辑程序来建立和编辑,默认matlabM文件就是将处理问题的各种命令融合到一个文件中启动MATLAB编辑器的三种方法:“主页”选项中的新建脚本/双击已有文件/打开命令按钮命令行输入edit(既可
- 【乐吾乐大屏可视化组态编辑器】API接口文档(pgsql)
乐吾乐科技
2D可视化组态编辑器编辑器前端流程图开源交互数据可视化
API接口文档(pgsql)在线使用:https://v.le5le.com/采用前后端分离架构,乐吾乐后端服务提供一整套完整的web组态编辑器的所有数据接口,包含2D/3D图纸接口服务、文件接口服务和用户接口服务等,安装包版本提供后端可执行程序文件,后端源码版提供Java源码。用户也可以自行按照接口文档去实现部分必要的接口,参考接口文档如下:全局规则默认:所有接口返回通过是否包含error字段来
- 高效率的开发工具
罗_三金
vscode
哪个编程工具让你的工作效率翻倍?vscode工具介绍智能代码编辑:语法高亮:支持多种编程语言的语法高亮。代码补全:提供智能代码补全和提示,减少打字量。代码片段:支持代码片段和模板,帮助快速编写常用代码。调试功能:集成调试器:支持多种语言的调试,提供断点、变量监视、调用堆栈等功能。调试配置:允许用户自定义调试配置,以适应不同的开发需求。版本控制:Git集成:内置Git支持,可以直接从编辑器进行版本控
- CSDN的Markdown编辑器语法
THE MATRIX-HZB
Markdown编辑器使用编辑器
这里写自定义目录标题欢迎使用Markdown编辑器新的改变功能快捷键合理的创建标题,有助于目录的生成如何改变文本的样式插入链接与图片如何插入一段漂亮的代码片生成一个适合你的列表创建一个表格设定内容居中、居左、居右SmartyPants创建一个自定义列表如何创建一个注脚注释也是必不可少的KaTeX数学公式新的甘特图功能,丰富你的文章UML图表FLowchart流程图导出与导入导出导入欢迎使用Mark
- 9.7(QT.Day 1)
胖虎江
qt数据库
一、自由发挥登录窗口的应用场景,实现一个登录窗口界面要求:每行代码都有注释【需要用到的图片或者动图,自己去网上找】1.mywidget.h代码#ifndefMYWIDGET_H#defineMYWIDGET_H#include#include//图标类#include//标签类#include//动图类#include//行编辑器类#include//按钮类classMyWidget:public
- 第三课 Python利器
叮小白
Python那些事儿python
一、Python代码编辑器上次课,我们已经成功的安装好了Python环境,计算机懂了Python语言,那么我们如何与计算机用Python进行交流呢,我们怎么告诉计算机我们的需求呢?其实很简单,只需要将我们的需求写下来就可以了,就好像我们写语文,有专门的语文作业本,写数学有专门的数学作业本,写英语有专门的英语作业本一样,写Python语言或者说写Python代码指令,也有专门的本子,这个本子就叫Py
- 坐牢第三十七天(Qt)
早川loeh
Qtqt
作业:使用qt做一个闹钟widget.h#ifndefWIDGET_H#defineWIDGET_H#include#include#include#include//标签类#include//行编辑器类#include//按钮类#include//多行编辑器类#include//定时器类#include//时间类#include//播报员#include//鼠标事件类QT_BEGIN_NAMES
- Pytest参数选项自由执行测试用例详解(二)
王大力测试进阶之路
软件测试javalinux编程语言python
运行pytest可以指定目录和文件,如果不指定,pytest会搜索当前目录及其子目录中以test_开头或以_test结尾得测试函数。我们把pytest搜索测试文件和测试用例的过程称为测试搜索(testdiscovery)。只要遵循pytest的命名规则,pytest就能自动搜索所有待执行的测试用例。所有的包必须要有init.py文件(在使用各种编辑器时会自动生成)1、测试文件命名规则,test_x
- Shell_11_sed
热爱_生活
一、sed工作流程imagesed是一种在线的、非交互式的编辑器,它一次处理一行内容。处理时,把当前处理的行存储在临时缓冲区中,称为“模式空间”(patternspace),接着用sed命令处理缓冲区中的内容,处理完成后,把缓冲区的内容送往屏幕。接着处理下一行,这样不断重复,直到文件末尾。文件内容并没有改变,除非你使用重定向存储输出。Sed主要用来自动编辑一个或多个文件;简化对文件的反复操作;编写
- 使用 Visual Studio Code 配置 C/C++ 开发环境
weixin_58606202
vscodec语言c++
VisualStudioCode(简称VSCode)是一款非常流行的代码编辑器,提供了丰富的扩展和配置支持,使其成为进行C/C++开发的一款理想工具。本文将详细介绍如何在VSCode中配置C/C++开发环境,涵盖安装必要的工具和插件、编写简单的C/C++程序、配置调试环境等内容。更多内容一、安装必要的工具和插件1.安装VSCode首先,需要确保系统已经安装了VSCode。可以前往VisualStu
- vue进阶——整合富文本编辑器wangEditor
秋书一叶
Vuevue.jsjavascript前端wangEditor富文本
vue进阶——整合富文本编辑器wangEditor前言一、什么是wangEditor?二、安装wangEditor1.React2.Vue23.Vue34.CDN三、基本使用1.vue22.vue3四、文件上传问题1、前端重点在于editorConfig中fileName及server的配置2、后端重点在于返回类型及文件大小配置五、参考文献wangEditor文档wangEditor-next文档
- 维护视图事件存储操作日志过程
LiamHacker
关于ZGJTFI_RCPZ表通过维护视图存储操作日志过程。以修改的状态进入到表维护生成器,再环境》修改》事件进入事件的界面后,选择修改,新增条目,选中下图红框的按钮,可查看系统提供的事件相关信息填入子例程名称,点击编辑器栏的按钮,创建子例程,也可以手工创建。然后编写代码其中gs_zgjtfi_rcpz、gt_zgjtfi_rcpz为FM全局变量,在FM中找到包含文件带有TOP字样的文件定义即可,也
- tomcat基础与部署发布
暗黑小菠萝
Tomcat java web
从51cto搬家了,以后会更新在这里方便自己查看。
做项目一直用tomcat,都是配置到eclipse中使用,这几天有时间整理一下使用心得,有一些自己配置遇到的细节问题。
Tomcat:一个Servlets和JSP页面的容器,以提供网站服务。
一、Tomcat安装
安装方式:①运行.exe安装包
&n
- 网站架构发展的过程
ayaoxinchao
数据库应用服务器网站架构
1.初始阶段网站架构:应用程序、数据库、文件等资源在同一个服务器上
2.应用服务和数据服务分离:应用服务器、数据库服务器、文件服务器
3.使用缓存改善网站性能:为应用服务器提供本地缓存,但受限于应用服务器的内存容量,可以使用专门的缓存服务器,提供分布式缓存服务器架构
4.使用应用服务器集群改善网站的并发处理能力:使用负载均衡调度服务器,将来自客户端浏览器的访问请求分发到应用服务器集群中的任何
- [信息与安全]数据库的备份问题
comsci
数据库
如果你们建设的信息系统是采用中心-分支的模式,那么这里有一个问题
如果你的数据来自中心数据库,那么中心数据库如果出现故障,你的分支机构的数据如何保证安全呢?
是否应该在这种信息系统结构的基础上进行改造,容许分支机构的信息系统也备份一个中心数据库的文件呢?
&n
- 使用maven tomcat plugin插件debug关联源代码
商人shang
mavendebug查看源码tomcat-plugin
*首先需要配置好'''maven-tomcat7-plugin''',参见[[Maven开发Web项目]]的'''Tomcat'''部分。
*配置好后,在[[Eclipse]]中打开'''Debug Configurations'''界面,在'''Maven Build'''项下新建当前工程的调试。在'''Main'''选项卡中点击'''Browse Workspace...'''选择需要开发的
- 大访问量高并发
oloz
大访问量高并发
大访问量高并发的网站主要压力还是在于数据库的操作上,尽量避免频繁的请求数据库。下面简
要列出几点解决方案:
01、优化你的代码和查询语句,合理使用索引
02、使用缓存技术例如memcache、ecache将不经常变化的数据放入缓存之中
03、采用服务器集群、负载均衡分担大访问量高并发压力
04、数据读写分离
05、合理选用框架,合理架构(推荐分布式架构)。
- cache 服务器
小猪猪08
cache
Cache 即高速缓存.那么cache是怎么样提高系统性能与运行速度呢?是不是在任何情况下用cache都能提高性能?是不是cache用的越多就越好呢?我在近期开发的项目中有所体会,写下来当作总结也希望能跟大家一起探讨探讨,有错误的地方希望大家批评指正。
1.Cache 是怎么样工作的?
Cache 是分配在服务器上
- mysql存储过程
香水浓
mysql
Description:插入大量测试数据
use xmpl;
drop procedure if exists mockup_test_data_sp;
create procedure mockup_test_data_sp(
in number_of_records int
)
begin
declare cnt int;
declare name varch
- CSS的class、id、css文件名的常用命名规则
agevs
JavaScriptUI框架Ajaxcss
CSS的class、id、css文件名的常用命名规则
(一)常用的CSS命名规则
头:header
内容:content/container
尾:footer
导航:nav
侧栏:sidebar
栏目:column
页面外围控制整体布局宽度:wrapper
左右中:left right
- 全局数据源
AILIKES
javatomcatmysqljdbcJNDI
实验目的:为了研究两个项目同时访问一个全局数据源的时候是创建了一个数据源对象,还是创建了两个数据源对象。
1:将diuid和mysql驱动包(druid-1.0.2.jar和mysql-connector-java-5.1.15.jar)copy至%TOMCAT_HOME%/lib下;2:配置数据源,将JNDI在%TOMCAT_HOME%/conf/context.xml中配置好,格式如下:&l
- MYSQL的随机查询的实现方法
baalwolf
mysql
MYSQL的随机抽取实现方法。举个例子,要从tablename表中随机提取一条记录,大家一般的写法就是:SELECT * FROM tablename ORDER BY RAND() LIMIT 1。但是,后来我查了一下MYSQL的官方手册,里面针对RAND()的提示大概意思就是,在ORDER BY从句里面不能使用RAND()函数,因为这样会导致数据列被多次扫描。但是在MYSQL 3.23版本中,
- JAVA的getBytes()方法
bijian1013
javaeclipseunixOS
在Java中,String的getBytes()方法是得到一个操作系统默认的编码格式的字节数组。这个表示在不同OS下,返回的东西不一样!
String.getBytes(String decode)方法会根据指定的decode编码返回某字符串在该编码下的byte数组表示,如:
byte[] b_gbk = "
- AngularJS中操作Cookies
bijian1013
JavaScriptAngularJSCookies
如果你的应用足够大、足够复杂,那么你很快就会遇到这样一咱种情况:你需要在客户端存储一些状态信息,这些状态信息是跨session(会话)的。你可能还记得利用document.cookie接口直接操作纯文本cookie的痛苦经历。
幸运的是,这种方式已经一去不复返了,在所有现代浏览器中几乎
- [Maven学习笔记五]Maven聚合和继承特性
bit1129
maven
Maven聚合
在实际的项目中,一个项目通常会划分为多个模块,为了说明问题,以用户登陆这个小web应用为例。通常一个web应用分为三个模块:
1. 模型和数据持久化层user-core,
2. 业务逻辑层user-service以
3. web展现层user-web,
user-service依赖于user-core
user-web依赖于user-core和use
- 【JVM七】JVM知识点总结
bit1129
jvm
1. JVM运行模式
1.1 JVM运行时分为-server和-client两种模式,在32位机器上只有client模式的JVM。通常,64位的JVM默认都是使用server模式,因为server模式的JVM虽然启动慢点,但是,在运行过程,JVM会尽可能的进行优化
1.2 JVM分为三种字节码解释执行方式:mixed mode, interpret mode以及compiler
- linux下查看nginx、apache、mysql、php的编译参数
ronin47
在linux平台下的应用,最流行的莫过于nginx、apache、mysql、php几个。而这几个常用的应用,在手工编译完以后,在其他一些情况下(如:新增模块),往往想要查看当初都使用了那些参数进行的编译。这时候就可以利用以下方法查看。
1、nginx
[root@361way ~]# /App/nginx/sbin/nginx -V
nginx: nginx version: nginx/
- unity中运用Resources.Load的方法?
brotherlamp
unity视频unity资料unity自学unityunity教程
问:unity中运用Resources.Load的方法?
答:Resources.Load是unity本地动态加载资本所用的方法,也即是你想动态加载的时分才用到它,比方枪弹,特效,某些实时替换的图像什么的,主张此文件夹不要放太多东西,在打包的时分,它会独自把里边的一切东西都会集打包到一同,不论里边有没有你用的东西,所以大多数资本应该是自个建文件放置
1、unity实时替换的物体即是依据环境条件
- 线段树-入门
bylijinnan
java算法线段树
/**
* 线段树入门
* 问题:已知线段[2,5] [4,6] [0,7];求点2,4,7分别出现了多少次
* 以下代码建立的线段树用链表来保存,且树的叶子结点类似[i,i]
*
* 参考链接:http://hi.baidu.com/semluhiigubbqvq/item/be736a33a8864789f4e4ad18
* @author lijinna
- 全选与反选
chicony
全选
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<title>全选与反选</title>
- vim一些简单记录
chenchao051
vim
mac在/usr/share/vim/vimrc linux在/etc/vimrc
1、问:后退键不能删除数据,不能往后退怎么办?
答:在vimrc中加入set backspace=2
2、问:如何控制tab键的缩进?
答:在vimrc中加入set tabstop=4 (任何
- Sublime Text 快捷键
daizj
快捷键sublime
[size=large][/size]Sublime Text快捷键:Ctrl+Shift+P:打开命令面板Ctrl+P:搜索项目中的文件Ctrl+G:跳转到第几行Ctrl+W:关闭当前打开文件Ctrl+Shift+W:关闭所有打开文件Ctrl+Shift+V:粘贴并格式化Ctrl+D:选择单词,重复可增加选择下一个相同的单词Ctrl+L:选择行,重复可依次增加选择下一行Ctrl+Shift+L:
- php 引用(&)详解
dcj3sjt126com
PHP
在PHP 中引用的意思是:不同的名字访问同一个变量内容. 与C语言中的指针是有差别的.C语言中的指针里面存储的是变量的内容在内存中存放的地址 变量的引用 PHP 的引用允许你用两个变量来指向同一个内容 复制代码代码如下:
<?
$a="ABC";
$b =&$a;
echo
- SVN中trunk,branches,tags用法详解
dcj3sjt126com
SVN
Subversion有一个很标准的目录结构,是这样的。比如项目是proj,svn地址为svn://proj/,那么标准的svn布局是svn://proj/|+-trunk+-branches+-tags这是一个标准的布局,trunk为主开发目录,branches为分支开发目录,tags为tag存档目录(不允许修改)。但是具体这几个目录应该如何使用,svn并没有明确的规范,更多的还是用户自己的习惯。
- 对软件设计的思考
e200702084
设计模式数据结构算法ssh活动
软件设计的宏观与微观
软件开发是一种高智商的开发活动。一个优秀的软件设计人员不仅要从宏观上把握软件之间的开发,也要从微观上把握软件之间的开发。宏观上,可以应用面向对象设计,采用流行的SSH架构,采用web层,业务逻辑层,持久层分层架构。采用设计模式提供系统的健壮性和可维护性。微观上,对于一个类,甚至方法的调用,从计算机的角度模拟程序的运行情况。了解内存分配,参数传
- 同步、异步、阻塞、非阻塞
geeksun
非阻塞
同步、异步、阻塞、非阻塞这几个概念有时有点混淆,在此文试图解释一下。
同步:发出方法调用后,当没有返回结果,当前线程会一直在等待(阻塞)状态。
场景:打电话,营业厅窗口办业务、B/S架构的http请求-响应模式。
异步:方法调用后不立即返回结果,调用结果通过状态、通知或回调通知方法调用者或接收者。异步方法调用后,当前线程不会阻塞,会继续执行其他任务。
实现:
- Reverse SSH Tunnel 反向打洞實錄
hongtoushizi
ssh
實際的操作步驟:
# 首先,在客戶那理的機器下指令連回我們自己的 Server,並設定自己 Server 上的 12345 port 會對應到幾器上的 SSH port
ssh -NfR 12345:localhost:22
[email protected]
# 然後在 myhost 的機器上連自己的 12345 port,就可以連回在客戶那的機器
ssh localhost -p 1
- Hibernate中的缓存
Josh_Persistence
一级缓存Hiberante缓存查询缓存二级缓存
Hibernate中的缓存
一、Hiberante中常见的三大缓存:一级缓存,二级缓存和查询缓存。
Hibernate中提供了两级Cache,第一级别的缓存是Session级别的缓存,它是属于事务范围的缓存。这一级别的缓存是由hibernate管理的,一般情况下无需进行干预;第二级别的缓存是SessionFactory级别的缓存,它是属于进程范围或群集范围的缓存。这一级别的缓存
- 对象关系行为模式之延迟加载
home198979
PHP架构延迟加载
形象化设计模式实战 HELLO!架构
一、概念
Lazy Load:一个对象,它虽然不包含所需要的所有数据,但是知道怎么获取这些数据。
延迟加载貌似很简单,就是在数据需要时再从数据库获取,减少数据库的消耗。但这其中还是有不少技巧的。
二、实现延迟加载
实现Lazy Load主要有四种方法:延迟初始化、虚
- xml 验证
pengfeicao521
xmlxml解析
有些字符,xml不能识别,用jdom或者dom4j解析的时候就报错
public static void testPattern() {
// 含有非法字符的串
String str = "Jamey친ÑԂ
- div设置半透明效果
spjich
css半透明
为div设置如下样式:
div{filter:alpha(Opacity=80);-moz-opacity:0.5;opacity: 0.5;}
说明:
1、filter:对win IE设置半透明滤镜效果,filter:alpha(Opacity=80)代表该对象80%半透明,火狐浏览器不认2、-moz-opaci
- 你真的了解单例模式么?
w574240966
java单例设计模式jvm
单例模式,很多初学者认为单例模式很简单,并且认为自己已经掌握了这种设计模式。但事实上,你真的了解单例模式了么。
一,单例模式的5中写法。(回字的四种写法,哈哈。)
1,懒汉式
(1)线程不安全的懒汉式
public cla