我与PyQt5有个约会系列教程(1): 从零开始 学习PyQt5
PyQt5 是用来创建Python GUI应用程序的工具包。作为一个跨平台的工具包,PyQt可以在所有主流操作系统上运行(Unix,Windows,Mac)。
PyQt5是基于Digia公司强大的图形程式框架Qt5的python接口,由一组python模块构成。PyQt5本身拥有超过620个类和6000函数及方法。
本文描述Windows系统下如何安装Python + PyCharm + PyQt5,并通过PyQt5 采用 两种方式设计GUI界面。a.直接使用代码设计界面;b. 先使用QtDesigner进行可视化设计,然后将生成的.ui文件转换成.py文件。
安装Python + PyCharm + PyQt5
1、安装Python
访问官网https://www.python.org/,下载并安装你的目标Python版本。
我安装的版本是Python 3.7.3。
2、安装PyQt5
1)进入cmd界面。执行命令 pip install pyqt5 pyqt5-tools ,等待一会儿,命令执行完毕后PyQt5就安装好了。
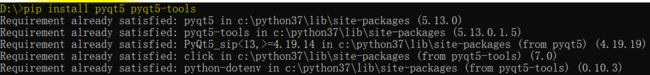
2)在cmd界面中输入 pip list,确认一下pyqt5, pyqt5-tools包是否已安装成功。
3、安装PyCharm
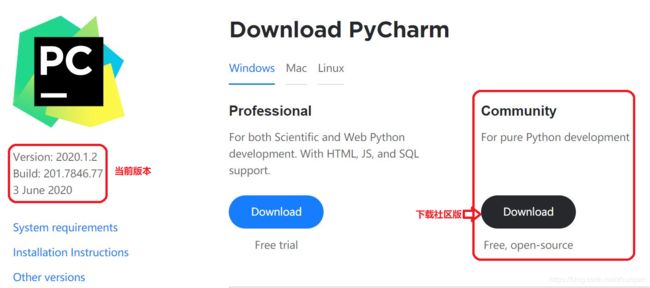
1)访问官网http://www.jetbrains.com/pycharm/download/#section=windows 作者选择下载并安装Community版本 ——目前是
- Version: 2020.1.2
- Build: 201.7846.77
- 3 June 2020
2)PyCharm 基本配置:
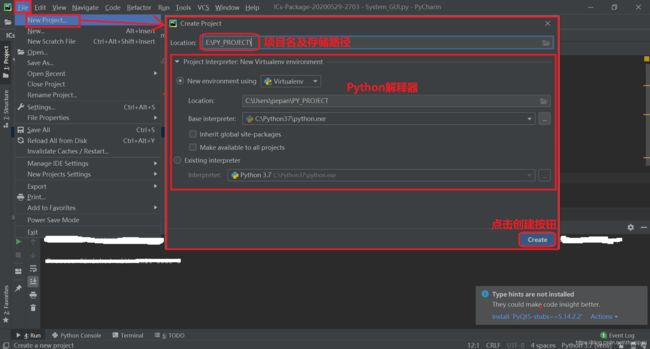
a. 建立一个新项目。
b.设置默认PyCharm解析器
选择File | Settings | Project | Project Interpreter,设置 Project Interpreter为你使用的python版本
例如 C:\Python37\python.exe
c. 添加第三方库
停留在 Project Interpreter 界面,点击+,查找并安装 pyqt5,pyqt5-sip ,pyqt5-tools 。安装成功后返回,界面应该如下
d.配置PyQt
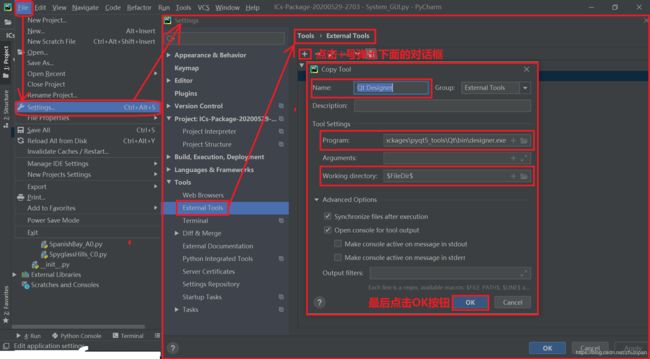
PyCharm中选择File | Settings | Tools | External Tools,点击+ 新建工具, 建立QTdesigner 和 PyUIC工具
1), QTdesigner:
配置两个关键参数:
Program:自己的designer.exe路径 例如 C:\Python37\Lib\site-packages\pyqt5_tools\Qt\bin\designer.exe
Working directory:$FileDir$
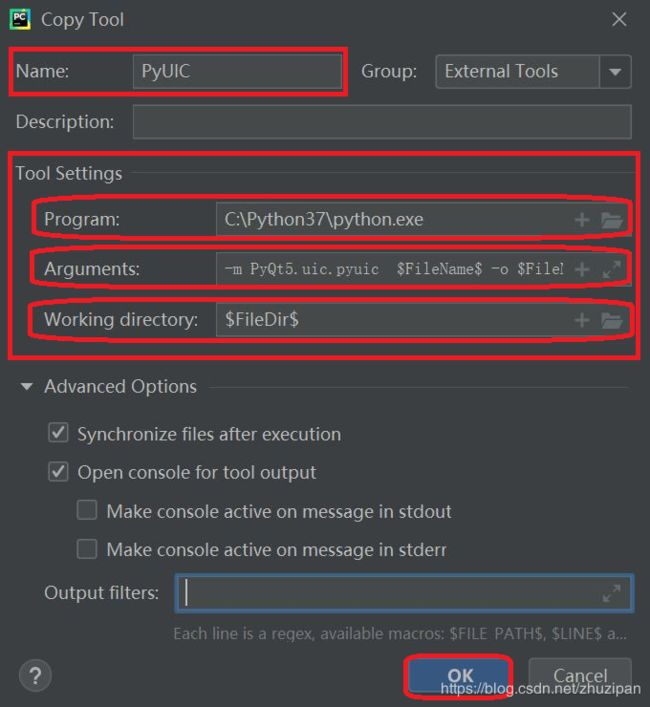
2), PyUIC:
配置三个关键参数:
Program:自己的python.exe路径 例如 C:\Python37\python.exe
Arguments:-m PyQt5.uic.pyuic $FileName$ -o $FileNameWithoutExtension$.py
Working directory:$FileDir$
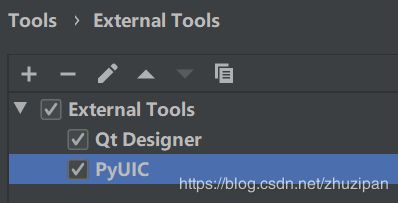
工具建立成功后返回ExternalTools界面,如下:
4、PyCharm中通过PyQt5设计GUI界面
1)利用代码创建GUI界面
新建MyFirstGUI.py,输入如下代码 :
# -*- coding: utf-8 -*-
"""第一个程序"""
from PyQt5.QtWidgets import QApplication, QWidget # 导入PyQt5部件
import sys
app = QApplication(sys.argv) # 建立application对象
qwidget = QWidget() # 建立窗体对象
qwidget.resize(400, 300) # 设置窗体大小
qwidget.setWindowTitle("我的第一个pyqt程序") # 设置窗体标题
qwidget.show() # 显示窗体
sys.exit(app.exec()) # 运行程序
选择Run->Run MyFirstGUI,结果显示如下界面就成功了。
2)利用QT Designer代码生成一个GUI界面 ,并用PyUIC转换为.py文件。
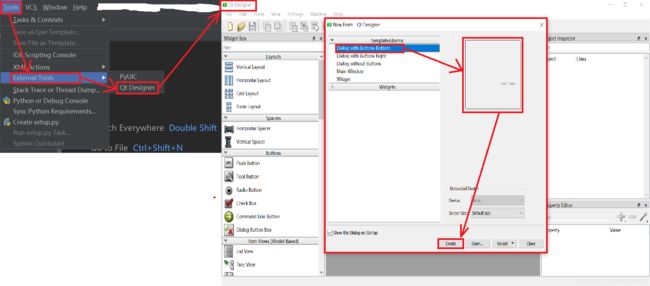
选择Tools->ExternalTools->QTdesigner,进入QT Designer界面,第一次会弹出一个GUI创建界面,点击creat 自动生成一个带下方按钮的GUI界面,如下图。
另存该界面为Utitled.ui文件。
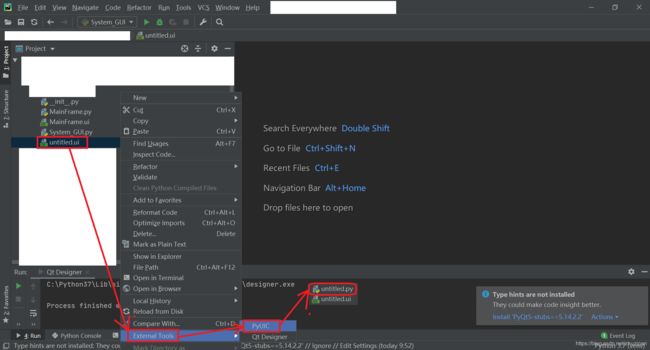
返回PyCharm 项目界面,项目列表下多出了这个.ui文件![]()
右键单击Utitled.ui,弹出列表中选择ExternalTools->PyUIC 就会生成Utitled.ui对应的Utitled.py文件了。
内容如下 :
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'untitled.ui'
#
# Created by: PyQt5 UI code generator 5.13.0
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(400, 300)
self.buttonBox = QtWidgets.QDialogButtonBox(Dialog)
self.buttonBox.setGeometry(QtCore.QRect(30, 240, 341, 32))
self.buttonBox.setOrientation(QtCore.Qt.Horizontal)
self.buttonBox.setStandardButtons(QtWidgets.QDialogButtonBox.Cancel|QtWidgets.QDialogButtonBox.Ok)
self.buttonBox.setObjectName("buttonBox")
self.retranslateUi(Dialog)
self.buttonBox.accepted.connect(Dialog.accept)
self.buttonBox.rejected.connect(Dialog.reject)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
_translate = QtCore.QCoreApplication.translate
Dialog.setWindowTitle(_translate("Dialog", "Dialog"))
上面的代码仅仅是界面的代码,运行时并不能有界面显示出来。
还需要增加一些代码,才可以让界面显示出来。
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow
if __name__ == '__main__':
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = Ui_Dialog()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())完整的代码如下 :
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'untitled.ui'
#
# Created by: PyQt5 UI code generator 5.13.0
#
# WARNING! All changes made in this file will be lost!
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(400, 300)
self.buttonBox = QtWidgets.QDialogButtonBox(Dialog)
self.buttonBox.setGeometry(QtCore.QRect(30, 240, 341, 32))
self.buttonBox.setOrientation(QtCore.Qt.Horizontal)
self.buttonBox.setStandardButtons(QtWidgets.QDialogButtonBox.Cancel|QtWidgets.QDialogButtonBox.Ok)
self.buttonBox.setObjectName("buttonBox")
self.retranslateUi(Dialog)
self.buttonBox.accepted.connect(self.accept)
self.buttonBox.rejected.connect(self.reject)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def accept(self):
print("Dialog.accept")
def reject(self):
print("Dialog.reject")
def retranslateUi(self, Dialog):
_translate = QtCore.QCoreApplication.translate
Dialog.setWindowTitle(_translate("Dialog", "Dialog"))
import sys
from PyQt5.QtWidgets import QApplication, QMainWindow
if __name__ == '__main__':
app = QApplication(sys.argv)
MainWindow = QMainWindow()
ui = Ui_Dialog()
ui.setupUi(MainWindow)
MainWindow.show()
sys.exit(app.exec_())
运行出来的界面如下:
今天就到这,谢谢大家阅读,如有问题,请留言。