Vue.js学习笔记
Vue.js学习笔记
文章目录
- Vue.js学习笔记
- 1. 前端技术简介
- 1.1 Vue概述
- 1.2 前端知识体系
- 1.3 前端原生技术
- 1.3.1 HTML(结构层)
- 1.3.2 CSS(表现层)
- 1.3.3 JavaScript(行为层)
- 1.3.4 JavaScript框架
- 1.3.5 UI 框架
- 1.3.6 JavaScript 构建工具
- 1.4 三端统一
- 1.4.1 混合开发(Hybird App)
- 1.4.2 微信小程序
- 1.5 后端技术
- 1.6 主流前端UI框架
- 1.6.1 iView
- 1.6.2 Element UI
- 1.6.3 ICE
- 1.6.4 VantUI
- 1.6.5 AtUI
- 1.6.6 CubeUI
- 1.6.7 Flutter
- 1.6.8 Ionic
- 1.6.9 mpvue
- 1.6.10 WeUI
- 2. 前后端分离的演变史
- 2.1 后端为主的 MVC 时代
- 2.2 基于 AJAX 带来的 SPA 时代
- 2.3 前端为主的 MV* 时代
- 2.4 NodeJS 带来的全栈时代
- 2.5 总结
- 3. MVVM 模式
- 3.1 什么是 MVVM 模式
- 3.2 为什么要使用 MVVM
- 3.3 MVVM 的组成部分
- 3.3.1 View
- 3.3.2 Model
- 3.3.3 ViewModel
- 3.4 MVVM 模式的实现者
- 4. 第一个Vue程序
- 4.1 为什么要使用 Vue.js
- 4.2 下载 vue.js
- 4.3 编写第一个Vue程序
- 5. v-bind
- 6. 条件与循环
- 6.1 条件
- 6.2 循环
- 7. 事件
- 7.1 为什么在 HTML 中监听事件?
- 7.2 v-on
- 7.3 事件修饰符
- 7.4 按键修饰符
- 8. 表单双向绑定
- 8.1 什么是双向绑定
- 8.2 为什么要实现数据双向绑定
- 8.3 在表单中使用双向数据绑定
- 8.3.1 单行文本
- 8.3.2 多行文本
- 8.3.3 复选框
- 8.3.4 单选按钮
- 8.3.5 单选框
- 8.4 修饰符
- 9. Vue 组件
- 9.1 什么是组件
- 9.2 第一个 Vue 组件
- 9.3 组件的复用
- 10. Axios异步通信
- 10.1 什么是Axios
- 10.2 为什么要使用 Axios
- 10.3 第一个 Axios 应用程序
- 10.4 Vue 实例的生命周期
- 11. 计算属性
- 11.1 什么是计算属性
- 11.2 计算属性的应用
- 12. 内容分发
- 12.1 slot 插槽
- 12.2 自定义事件
- 13. 第一个 vue-cli 项目
- 13.1 什么是 vue-cli
- 13.2 需要的环境
- 13.3 第一个 vue-cli 程序
- 14. Webpack
- 14.1 什么是 Webpack
- 14.2 模快化的演进
- 14.2.1 Script 标签
- 14.2.2 ComminsJS
- 14.2.3 AMD
- 14.2.4 CMD
- 14.2.5 ES6模块
- 14.3 安装 Webpack
- 14.4 使用 Webpack
- 15. vue-router 路由
- 15.1 简介
- 15.2 安装
- 15.3 测试
- 15.4 路由模式与 404
- 16. Vue 实战快速上手
- 17. 嵌套路由
- 17.1 elementUI 的 el 标签解释
- 17.2 什么是嵌套路由
- 17.3 嵌套路由的使用
- 18. 数据传输
- 18.1 通过 URL 传输数据
- 18.1.1 RESTful
- 18.1.2 示例代码
- 18.2 axios 异步通信传输数据
- 18.2.1 路由钩子
- 18.2.2 在钩子函数中使用 Axios 异步请求
1. 前端技术简介
1.1 Vue概述
Vue(读音 /vjuː/,类似于 view),作者尤雨溪,是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库(如:vue-rounter:跳转,vue-resource:通信,vuex:管理)或既有项目整合。另一方面,当与**现代化的工具链以及各种支持类库**结合使用时,Vue也完全能够为复杂的单页应用提供驱动。
官网:https://cn.vuejs.org/
1.2 前端知识体系
想要成为真正的“互联网 Java 全栈工程师” 还有很长的一段路要走,其中“我大前端” 是绕不开的一门必修课。Java 程序员认识前端、了解前端、掌握前端,为实现成为“互联网 Java 全栈工程师” 再向前迈进一步。
1.3 前端原生技术
将前端页面比作一栋房子
- HTML :超文本标记语言(Hyper Text Markup Language)。HTML 就像房子的雏形,决定网页的结构和内容。
- CSS:层叠样式表(Cascading Style Sheets)。CSS 就像是房子的装修工人,负责修饰房子的样式和外观,以及决定装修颜色和风格。在前端页面中,CSS 负责设定前端的样式表现。
- JavaScript:JavaScript 就像是屋子里的智能家居,能够给主人(用户)提供更舒适和人性化的居住体验。JavaScript 是一种弱类型脚本语言,其源代码不需要经过编译,而是由浏览器解释运行,用于控制网页的行为,给用户提供更舒适的体验。
1.3.1 HTML(结构层)
-
HTML 是用来描述网页的一种语言,使用标签来描述网页。
-
标记标签通常被称为 HTML 标签,
- 标签是由尖括号包围的关键词,比如
- 通常是成对出现的
- 第一个标签是开始标签(开放标签),第二个标签是结束标签(闭合标签)
- 标签是由尖括号包围的关键词,比如
-
HTML 文档描述网页,包含 HTML 标签和纯文本。HTML 文档也称为网页
1.3.2 CSS(表现层)
CSS 层叠样式表是一门标记语言,并不是编程语言,因此不可以自定义变量,不可以引用等,不具备任何语法支持。
优点:
- 丰富的样式定义:CSS 提供了丰富的文档样式外观,可以改变元素的背景颜色,设置元素之间的距离,以及改变字体的颜色,大小等各种各样修饰网页效果的方法。
- 易于修改:对于 CSS 文件中的某一处的元素的样式进行修改,那么所有应用到这个 CSS 的文件的样式都会发生变化。
- 结构清晰,易被搜索引擎搜索到。
- 易于编写,可以像写 HTML代码一样轻松的编写。
- 表现和内容分离:将设计部分剥离出来放在一个独立样式文件中,可以降低未来修改代码的复杂度。
- 多页面使用:将 CSS 样式放置到一个文件夹中,可以多次重复应用到多种 HTML 页面中。
缺点:
- CSS 没有父层选择器。
- 语法不强大,比如无法嵌套书写,导致模块化开发中需要书写很多重复的选择器。
- 没有变量和何理的样式复用机制,使得逻辑上相关的属性必须以字面量的形式重复输出,导致难以维护。
这就导致了我们在工作中增加了许多工作量。
为了解决这个问题,前端开发人员会使用一种称之为**【CSS 预处理器】**的工具,提供CSS 确实的样式层复用机制、减少冗余代码,提高样式代码的可维护性。大大提高了前端在样式上的开发效率。
什么是 CSS 预处理器?
CSS 预处理器定义了一种新的语言。其基本思想是:用一种专门的编程语言,为 CSS 增加一些编程的特性,将 CSS 作为目表生成文件,然后开发者就只要使用这种语言进行 CSS 的编码工作。也就是说“用一种专门的编程语言,进行 Web 页面样式设计。再通过编译器转化为正常的 CSS 文件,以供项目使用”
常用的 CSS预处理器:
- SASS:基于 Ruby,通过服务端处理,功能强大。解析效率高。但需要学习 Ruby 语言,上手难度高于 LESS。
- LESS:基于 Node.js 。通过客户端处理,使用简单。功能比 SASS 简单,解析效率也低于 SASS,但在实际开发中足够了。所以我们后台人员如果需要使用的话,建议使用 LESS。
1.3.3 JavaScript(行为层)
JavaScript 是一门弱类型语言,其源代码在发往客户端运行之前不需经过编译,而是将文本格式的字符代码发送给浏览器,由浏览器解释运行。
原生 JavaScript 开发
原生 JavaScript 开发,也就是让我们按照**【ECMAScript】** 标准的开发方式,简称 ES,特点是所有浏览器都支持。
ES 标准已发布如下版本:
- ES3
- ES4(内部、未正式发布)
- ES5(全浏览器支持)
- ES6(常用,当前主流版本。可以用 webpack 打包成 ES5支持)
- ES7
- ES8
- ES9(草案阶段)
区别就是逐步增加新特性。
TypeScript 微软的标准
TypeScipt 是一种由微软开发的自由和开源的编程语言。它是 JavaScript 的一个超集,而且本质上向这个语言添加了可选的静态类型和基于类的面向对象编程。由安德斯-海尔斯伯格(C#、Delphi、TypeScrpt之父:.NET 创立者)主导。
该语言的特点就是除了具备 ES 的特性之外,还纳入许多不在标准范围内的新特性,所以会导致很多浏览器不能支持 TypeScript 语法,需要编译后(编译成 JS)才能被浏览器正确执行。
1.3.4 JavaScript框架
- jQuery:大家熟悉的 JavaScript 框架,优点事简化了 DOM 操作,缺点是 DOM 操作太频繁,影响前端性能;在前端眼里使用它仅仅是为了兼容 IE6、7、8。
- Augular:Google 收购的前端框架。由一群 Java程序员开发,其特点是将后台的 MVC 模式搬到了前端,并增加了模块化开发的理念,与微软合作,采用 TypeScript 语法开发;对后台程序员友好,对前端程序员不太友好;最大的缺点是版本迭代不合理(如1代 -> 2代除了名字,基本就是两个东西)
- React:Facebook 出品。一款高性能的 JS 前端框架;特点是提出了新概念 【虚拟 DOM】,用于减少真实 DOM 操作。在内存中模拟 DOM 操作,有效地提升了前端渲染效率;缺点是使用复杂,因为需要额外学习一门**【JSX】**语言。
- Vue:一款渐进式 JavaScript 框架,所谓渐进式就是逐步实现新特性的意思,如实现模块化开发、路由、状态管理等新特性。其他的是综合了 Angular(模块化)和 React(虚拟 DOM)的优点。
- Axios:前端通信框架,因为 Vue 的边界很明确,就是为了处理 DOM,所以并不具备通信能力。此时就需要额外使用一个通信框架与服务器交互;当然也可以直接选择使用 jQuery 提供的 AJAX 通信功能。
1.3.5 UI 框架
- Ant-Design:阿里巴巴出品,基于 React 的 UI 框架。
- ElementUI、iview、ice:饿了么出品,基于 Vue 的 UI 框架。
- Boostrap:Twitter 推出的一个用于前端开发的开源工具包。
- AmazeUI:又叫"妹子UI",一款 HTML5 跨屏前端框架。
- Layui:是一款采用自身模块规范编写的前端UI框架。
1.3.6 JavaScript 构建工具
- Babel:JS 编译工具,主要用于浏览器不支持的 ES 新特性,比如用于编译 TypeScript。
- WebPack:模块打包器,主要作用是打包、压缩、合并以及按序加载。
1.4 三端统一
1.4.1 混合开发(Hybird App)
主要目的是实现一套代码三端统一(PC、Android:.apk、IOS:.ipa),并能够调用到设备底层硬件(如:传感器、GPS、摄像头等),打包方式主要由以下两种:
- 云打包:HBuild -> HBuildX ,DCloud 出品;API Cloud。
- 本地打包:Cordova(前生是 PhoneGap)
1.4.2 微信小程序
详见微信官网,这里就是介绍一个方便微信小程序 UI 开发的框架:WeUI
1.5 后端技术
前端人员为了方便开发也需要掌握一定的后端技术,但我们 Java 后台人员知道后台知识体系极其庞大复杂,所以为了方便前端人员开发后台应用,就出现了 NodeJS 这样的技术。
NodeJS 的作者已经声称放弃 NodeJS (说是架构做得不好再加上笨重的 node_modules,可能让作者爽了吧),开始开发全新架构的 Deno (于2020年5月13日发布1.0版本)
既然是后台技术,那肯定也需要框架和项目管理工具,NodeJS 框架及项目管理工具如下:
- Express:NodeJS 框架
- Koa:Express 简化版
- NPM:项目综合管理工具,类似于 Maven
- YARN:NPM 的替代方案,类似 Maven 和 Gradle 的关系
1.6 主流前端UI框架
1.6.1 iView
iView 是一个强大的基于 Vue 的 UI 库,由很多使用的基础组件,比 Element UI 的组件更丰富,主要服务于 PC 界面的中后台产品。使用单文件的 Vue 组件化开发模式,基于 npm + webpack + babel 开发,支持 ES2015 高质量、功能丰富、友好的 API,自由灵活地使用空间
- 官网:http://v1.iviewui.com/
- GitHub:https://github.com/iview/iview
- iView-admin:https://admin.iviewui.com/login
特点:移动端支持较多
1.6.2 Element UI
Element UI 是饿了么前端开源维护的 Vue UI 组件库,组件齐全,基本涵盖后台所需的所有组件,文档讲解详细,例子也很丰富。主要用于开发 PC 端的页面,是一个质量比较高的 Vue UI 组件库。
-
官网:https://element.eleme.cn/#/zh-CN
-
GitHub:https://github.com/elemefe
-
vue-element-admin:https://panjiachen.github.io/vue-element-admin
特点:桌面端支持较多
1.6.3 ICE
飞冰是阿里巴巴团队基于 React/Angular/Vue 的中后台应用解决方案。在阿里巴巴内部,已经由270 多个来自几乎所有 BU 的项目在使用。飞冰包含了一条从设计段到开发段的完整链路,帮助用户快速搭建属于自己的中后台应用。
- 官网:https://ice.work/
- GitHub:https://github.com/alibaba/ice/
特点:主要组件还是以 React 为主,目前对 Vue 的支持还不太完善,目前尚处于官网阶段。
1.6.4 VantUI
Vant UI 是有赞前端团队基于有赞统一的规范实现的 Vue 组件库,提供了一整套 UI 基础组件和业务组件。通过 Vant ,可以快速搭建出风格统一的页面,提升开发效率。
- 官网:https://youzan.github.io/vant-weapp
- GitHub:https://github.com/youzan/vant-weapp
1.6.5 AtUI
at-ui 是一款基于 Vue 2.x 的前端 UI 组件库,主要用于快速开发 PC 网站产品,它提供了一套 npm + webpack + bable 前端开发工作流程,CSS 样式独立,即使采用不同的框架实现都能保持统一的 UI 风格。
- 官网:https://at.aotu.io/
- GitHub:https://github.com/at-ui/at-ui
1.6.6 CubeUI
cube-ui 是滴滴团队开发的基于 Vue.js 实现的精致移动端组件库。支持按需引入和后编译,轻量灵活,拓展性强,可以方便地基于现有组件实现二次开发。
- 官网:https://didi.github.io/cube-ui/
- GitHub:https://github.com/didi/cube-ui
混合开发
1.6.7 Flutter
Flutter 是谷歌的移动端 UI 框架,可在极短的时间内构建 Android 和 IOS 尚高质量的原生级应用。Flutter 可与现有代码一起工作,它被世界各地的开发者和组织使用。并且 Flutter 是免费和开源的。
- 官网:https://flutterchina.club/
- GitHub:https://github.com/flutter/flutter
特点:Google 出品,可以快速构建原生 APP 应用程序。做混合应用,该框架为必选框架。
1.6.8 Ionic
Ionic 既是一个 CSS 框架,也是一个 JavaScript UI 库。Ionic 是目前最有潜力的一款 HTML5 手机应用开发框架。通过 SASS 构建应用程序。它提供了很多 UI 组件 来邦族开发者开发强大的应用。它 使用 JavaScript MVVM 框架 和 AngularJS/Vue 来增强应用。提供给数据的双向绑定,使用它称为 Web 和移动开发者的共同选择。
-
官网:https://ionicframework.com/
-
GitHub:https://github.com/ionic-team/ionic
微信小程序
1.6.9 mpvue
mpvue 是美团开发的一个使用 Vue.js 开发小程序的前端框架。目前支持 微信小程序、百度智能小程序、头条小程序和支付宝小程序。框架基于 Vue.js,修改了运行时框架 runtime 和代码编译器 compiler 实现。使其可运行在小程序环境中,从而为小程序开发引入 Vue.js 开发体验。
1.6.10 WeUI
WeUI 时一套同微信原生视觉体验一致的基础样式库。由微信官方设计团队为微信内网页和微信小程序量身设计,令用户的使用感知更加统一。包含 button、cell、dialog、toast、article、icon等各式元素。
官网:https://weui.io/
GitHub:https://github.com/Tencent/weui
2. 前后端分离的演变史
为什么需要前后端分离?
2.1 后端为主的 MVC 时代
为了降低开发的复杂度,以后端为出发点,!比如:Struts、SpringMVC 等框架的使用,就是后端的 MVC 时代;
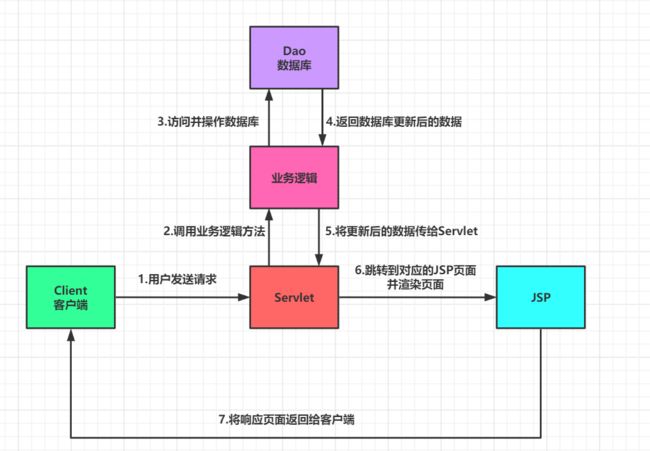
下图为 MVC 模式流程图:
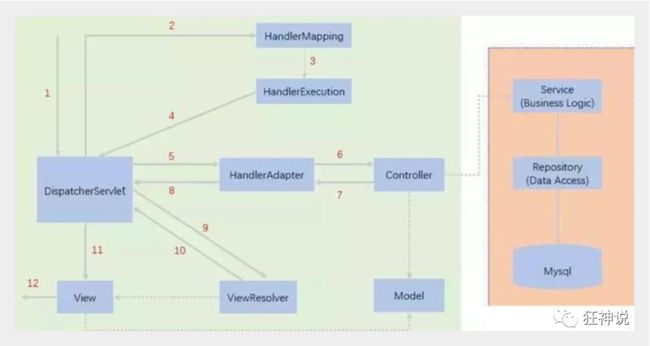
我们这里以 SpringMVC 流程图 为例:
(图引自狂神说公众号)
图为 SpringMVC 的一个较完整的流程图,实线表示 SpringMVC框架提供的技术,不需要开发者实现,虚线表示需要开发者实现。
需要分析执行流程
-
DispatcherServlet 表示前置控制器,是整个 SpringMVC 的控制中心。用户发出请求,DispatcherServlet 接收请求并拦截请求。
我们假设请求的url为:http://localhost:8080/SpringMVC/hello
如上url拆分成三部分:
http://localhost:8080:服务器域名
SpringMVC: 部署在服务器上的 web 站点
hello: 表示控制器
通过分析,如上url表示为:请求位于http://localhost:8080 上的 SpringMVC 站点的 hello 控制器
-
HandlerMapping 为处理器映射。DispatcherServlet 调用HandelerMapping,HandlerMapping 根据请求 url 查找 Handler。
-
HandlerExecution表示具体的 Handler,其主要作用是根据 url 查找控制器,如上 url 被查找控制器为 :hello。
-
HandlerExecution 将解析后的信息传递给 DispatcherServlet,如解析控制器映射等。
-
HandlerAdapter 表示处理器适配器,其按照特定的规则去执行 Handler。
-
Handler 让具体的 Controller 执行。
-
Controller 将具体的执行信息返回给 HandlerAdapter ,如 ModelAndView。
-
HandlerAdapter 将视图逻辑名或模型传递给 DispatcherServlet。
-
DispatcherServlet 调用视图解析器(ViewResolver)来解析 HandlerAdapter 传递的逻辑视图名。
-
视图解析器将解析的逻辑视图名传给 DispatcherServlet。
-
视图解析器将解析的逻辑视图结果,调用具体的视图。
-
最终视图呈现给用户。
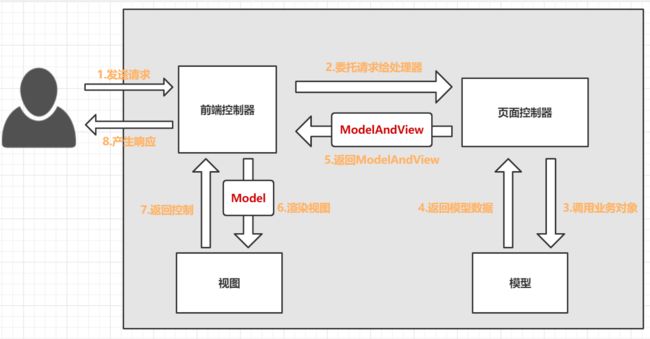
如果看不懂上面的图,这里还有SpringMVC流程图简化版的图:
当发起请求时被前置的控制器拦截到请求,根据请求参数生成代理请求,找到请求对应的实际控制器,控制器处理请求,创建数据模型,访问数据库,将模型响应给中心控制器,控制器使用模型与视图渲染视图结果,将结果返回给中心控制器。再将结果返回给请求者。
优点:
MVC 模式时一个非常好的协作模式,能够有效降低代码的耦合度。从架构尚能够让开发者明白代码应该写在哪里。为了让 View 更纯粹,还可以使用 Thymeleaf、Freemark 等模板引擎,使模板里无法写入 Java 代码,让前后端分工更加清晰。
缺点:
- 前端开发重度依赖开发环境,开发效率低,这种架构下,前后端协作由两种模式:
- 第一种是前端写 DEMO ,写好后,让后端去套模板。好处是 DEMO 可以本地开发,很高效。不足时还需要后端套模板,有可能套错,套完后还需要前端确定,来回沟通调整的成本比较大。
- 另一种协作模式时前端负责浏览器端的所有开发和服务器端的 View 层模板开发。好处是 UI 相关的代码都是前端去写,后端不用太关注。不足就是前端开发重度绑定后端环境,环境成为影响前端开发效率的重要因素
- 前后端职责纠缠不清:模板引擎功能强大,依旧可以通过拿到的上下文变量来实现各种业务逻辑。这样,只要前端弱势一点,往往就会被后端要求在模板层写出不少业务代码。还有一个很大的灰色地带是
Controller。页面路由等功能本应该是前端最关注的,但却是由后端来实现。Controller本身与Model往往也会纠缠不清,看了让人咬牙的业务代码经常会出现在Controller层。这些问题不能归结于程序员的素养,否则 JSP 就够了。 - 对前端发挥的局限性:性能优化如果只在前端做,空间非常有限。于是我们经常需要后端合作。但由于后端框架限制,我们很难使用 【Content】、【BigPipe】等技术方案来优化性能。
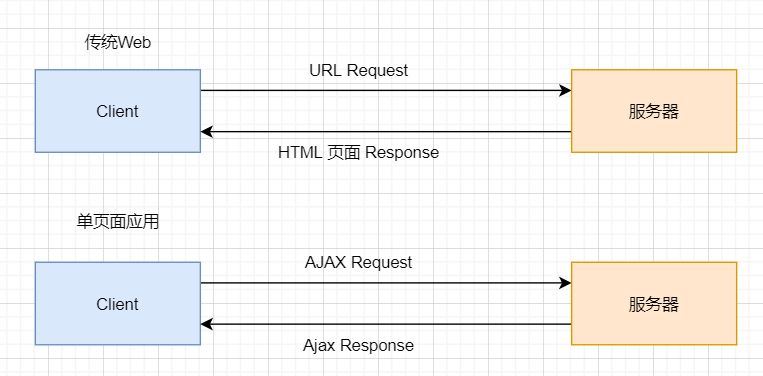
2.2 基于 AJAX 带来的 SPA 时代
2005 年,AJAX(Asynchronous JavaScript And Xml,异步 JavaScript 和 XML)被正式提出,并开始使用 CDN 作为静态资源存储。于是出现了 JavaScript 王者归来(在这之前,JS 都是用来在网页上贴狗皮膏药广告的)的 SPA (Single Page Application) 单页面应用时代。
优点:
这种模式下,前后端的分工非常清晰,前后端的关键协作点是 AJAX 接口,看起来是如此美妙。但回过头来看的话,这与 JSP 时代区别不大。复杂度从服务端的 JSP 里移到了浏览器的 JavaScript。浏览器端变得很复杂。类似 SpringMVC ,这个时代开始出现浏览器端的分层架构。
缺点:
- **前后端接口的约定:**如果后端的接口一塌糊涂,如果后端业务模型不够稳定,那么前端开发会很痛苦;不少团队也有类似尝试,通过接口规则,接口平台等方式来做。有了和后端一起沉淀的接口规则,还可以用来模拟数据,使得前后端可以在约定接口实现高效并行开发。
- **前端开发的复杂度控制:**SPA 应用大多以功能交互型为主,JavaScript 代码过十万行很正常,大量 JS 代码的组织,与 View 层的绑定等,都不是容易的事情。
2.3 前端为主的 MV* 时代
此处的 MV* 模式如下:
- MVC(同步通信为主): Model、View、Controller
- MVP(异步通信为主):Model、View、Presenter
- MVVM(异步通信为主):Model、View、ViewModel
为了降低前端开发的复杂度,涌现了大量的前端框架,比如:AngularJS、React、Vue.js、EmberJS 等,这些框架总的原则是先按类型分层,比如 Templates、Controllers、Models,然后再在层内做切分。
优点:
- **前后端职责很清晰:**前端工作在浏览器端,后端工作在服务端。清晰的分工,可以让开发并行,测试数据的模拟不难,前端可以本地开发。后端则可以专注于业务逻辑的处理,输出 RESTful 等接口。;
- **前端开发的复杂度可控:**前端代码很重,但合理的分层,让前端代码各司其职。这一块蛮有意思的。简单如模板特性的选择,就有很多讲究。并非越强大越好。限制什么,留下哪些自由,代码应该如何组织,所有这一切设计,得花一本书得厚度去说明。
- **部署相对独立:**可以快速改进产品体验。
缺点:
- 代码不能复用。比如后端一就需要对数据做各种校验,校验逻辑无法复用浏览器端得代码。如果可以复用,那么后端得数据校验可以相对简单化。
- 会异步,对 SEO 不利。往往还需要服务端做同步渲染的降级方案。
- 性能并非最佳,特别是移动互联网环境下。
- SPA 不能满足所有需求,一就存在大量多页面的应用。URL Design 需要后端配合,前端无法完全掌握。
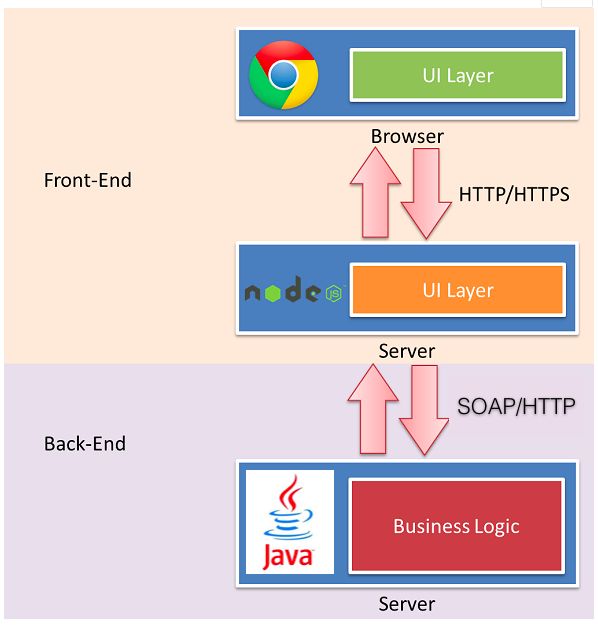
2.4 NodeJS 带来的全栈时代
前端为主的 MV* 模式解决了很多问题。但如上所述,一就存在不少不足之处。随着 NodeJS 的兴起,JavaScript 开始由能力运行在服务端。这意味着可以有一种新的研发模式:
在这种研发模式下,前后端的职责很清晰。对前端来说,两个 UI 各司其职:
- Front-end UI layer 处理浏览器层的展现逻辑。通过 CSS 渲染样式,通过 JavaScript 添加交互功能,HTML 的生成也可以放在这层,具体看应用场景。
- Back-end UI layer 处理路由、模板、数据获取、Cookie 等。通过路由,前端终于可以自主把控 URL Design。这样无论是单页面应用还是多页面应用,前端都可以自由调控。后端也终于可以摆脱对展现的强关注了,转而可以专心于业务逻辑层的开发。
通过 Node、Web Server 层也是 JavaScript 代码,这意味着部分代码可前后复用,需要 Seo 的场景可以在服务端同步渲染,由于异步请求太多导致的性能问题也可以通过服务端来缓解。前一种模式的不足,通过这种模式几乎都能完美解决掉。
与 JSP 模式相比,全栈模式看起来是一种回归,也的确是一种向原始开发模式的回归,不过是一种螺旋上升式的回归。
基于 NodeJS 的全栈模式,依旧面临很多挑战:
- 需要前端对服务器编程有更进一步的认识。比如 TCP/IP 等网络知识的掌握。
- NodeJS 层与 Java 层的高效通信。NodeJS 模式下,都在服务器端,RESTful HTTP 通信未必高效,通过 SOAP 等方式通信更高效。一切需要在验证中前行。
- 对部署、运维层面的熟练了解,需要更多知识点和实操经验。
- 大量历史遗留问题如何过度。这可能是最大的阻力。
2.5 总结
综上所述,模式也好,技术也罢,没有好坏优劣之分,只有适合和不适合;前后端分离的开发思想主要是基于 SoC (关注度分离原则),上面种种模式,都是让前后端的职责更清晰,分工更何理高效。
3. MVVM 模式
3.1 什么是 MVVM 模式
MVVM (Model-View-ViewModel)是一种软件架构设计模式,由微软 WPF(用于替代 WinForm,以前就是用这个技术开发桌面应用程序的)和 Silverlight(类似于 JavaApplet,简单点说就是在浏览器上运行 WPF)的架构师 Ken-Cooper 和 Ted-Peters 开发,是一种简化用户界面的事件驱动编程方式。由 John-Gossman(同样也是 WPF 和 Silverlight 的架构师)于 2005 年在 它的博客上发表。
MVVM 源自于经典的 MVC(Model-View-Controller)模式。MVVM 的核心是 ViewModel 层,负责转换 Model 中的数据对象来让数据变得更容易管理和使用,其作用如下:
- 该层向上与视图层进行双向数据绑定。
- 向下与 Model 层通过接口请求进行数据交互。
MVVM 已经相当成熟了,主要应用但不仅仅在网络应用程序开发中。当下流行的 MVVM 框架有 Vue.js,Angular.js 等。
3.2 为什么要使用 MVVM
MVVM 模式和 MVC 模式一样,主要目的是分离视图(View)和模型(Model)。有以下几大好处:
- 低耦合:视图(View)可以独立于 Model 变化和修改。一个 ViewModel 可以绑定到不同的 View 上,当 View 变化的时候 Model 可以不变。当 Model 变化的时候 View 也可以不变。
- 可复用:你可以把一些视图逻辑放在一个 ViewModel 中,让很多 View 重用这段视图逻辑。
- 独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于网页设计。
- 可测试:界面素来是比较难于测试的,而现在测试可以针对 ViewModel 来写。
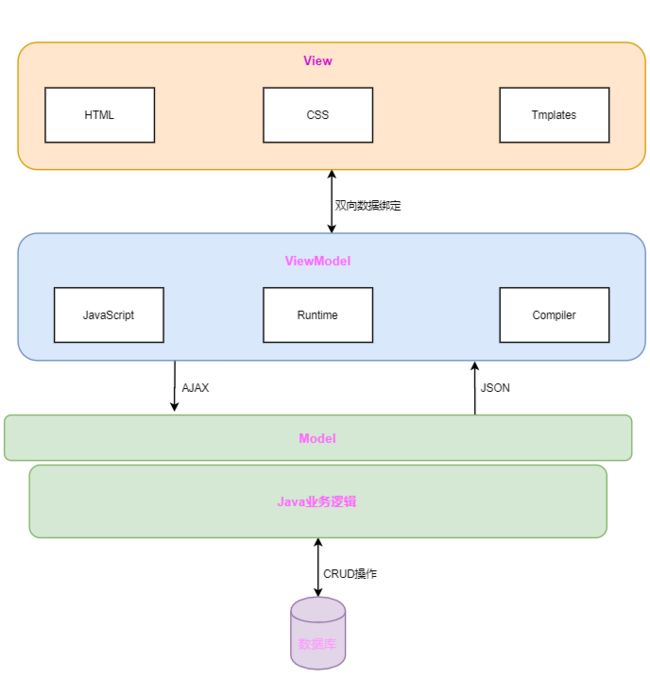
3.3 MVVM 的组成部分
3.3.1 View
View 是视图层,也就是用户界面。前端主要由 HTML 和 CSS 来构建,为了更方便地展现 ViewModel 或者 Model 层的数据,已经产生了各种各样的前后端模板语言,比如 FreeMark、Thymeleaf 等等,各大 MVVM 框架 如 Vue,js,AugularJS,EJS 等也都有自己用来构建用户界面的内置模板语言。
3.3.2 Model
Model 是指数据模型,泛指后端进行的各种业务逻辑处理和数据操控。主要围绕数据库系统展开。这里的难点主要在于需要和前端约定统一的接口规则
3.3.3 ViewModel
ViewModel 是由前端开发人员组织生成和维护的视图数据层。在这一层,前端开发者对从后端获取的 Model 数据进行转换处理,没做二次封装。以生成符合 View 层使用于其的视图数据模型。
需要注意的是 ViewModel 所封装出来的数据模型包括视图的状态和行为两部分。而 Model 层的数据模型是只包含状态的
- 比如页面的这一块展示什么,那一块展示什么都属于视图状态(展示)
- 页面加载进来时发生什么,点击这一块发生什么,这一块滚动时发生什么,这些都属于视图行为(交互)
视图状态和行为都封装在了 ViewModel 中。这样的封装使得 ViewModel 可以完整地去描述 View 层。由于实现了双向绑定,ViewModel 的内容会实时展现在 View 层,这是激动人心的,因为前端开发者再也不必低效又麻烦地通过操纵 DOM 去更新视图了。
MVVM 框架已经把最脏最累地一块做好了,我们开发者只需要处理和维护 ViewModel,更新数据视图就会自动得到相应更新,真正实现 事件驱动程序。
View 层展现地不是 Model 层的数据,而是 ViewModel 的数据,由 ViewModel 负责与 Model 层交互,这就完全解耦了 View 层和 Model 层,这个解耦是至关重要的,它是前后端分离方案实施的重要一环。
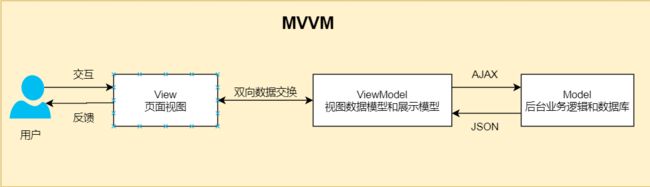
3.4 MVVM 模式的实现者
- Model:模型层,再这里表示 JavaScript 对象。
- View:视图层,再这里表示 DOM (HTML 操作的元素)。
- ViewModel:连接视图和数据的中间件,Vue.js 就是 MVVM 中的 ViewModel 层的实现者。
在 MVVM 架构中,是不允许数据和视图直接通信的,只能通过 ViewModel 来通信,而 ViewModel 就是定义了一个 Observer 观察者。
- ViewModel 能够观察到数据的变化,并对视图对应的内容进行更新。
- ViewModel 能够监听到视图的变化,并能够通知数据发生改变。
至此,我们就明白了,Vue.js 就是一个 MVVM 的实现者,它的核心就是实现了 DOM 监听与数据绑定
4. 第一个Vue程序
4.1 为什么要使用 Vue.js
- 轻量级,体积小是一个重要指标。Vue.js 压缩后只有 20 多 kb (Angular 压缩后 56kb+,React 压缩后 44kb+)
- 移动优先。更适合移动端,比如移动端的 Touch 事件。
- 易上手,学习曲线平稳,文档齐全。
- 吸取了 Augular(模块化)和React(虚拟 DOM)的长处,并拥有自己独特的功能,如:计算属性
- 开源,社区活跃度高
- 用的人多
4.2 下载 vue.js
官网下载:
- 开发版本:https://cn.vuejs.org/js/vue.js
- 生产版本:https://cn.vuejs.org/js/vue.min.js
CDN:
-
开发版本:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> -
生产版本:
<script src="https://cdn.jsdelivr.net/npm/[email protected]"></script> -
原生 ES Modules
<script type="module"> import Vue from 'https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.esm.browser.js' </script>
注:开发版本中包含源代码,生产版本是删除注释和警告后压缩的js文件
4.3 编写第一个Vue程序
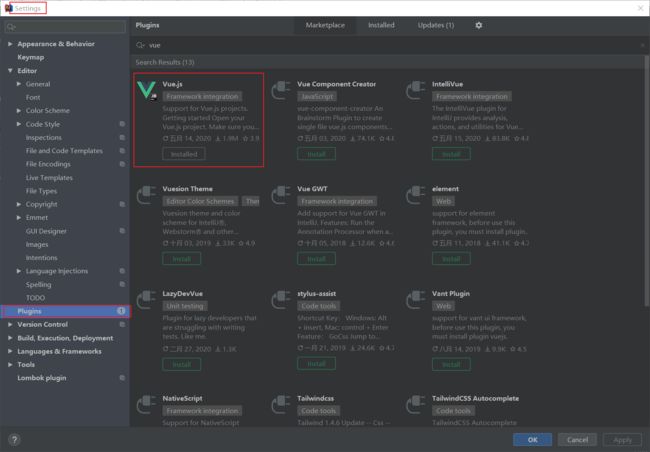
-
idea 安装 Vue.js 插件
若是搜索不到显示
search results are not loaded check the internet connection解决方案:
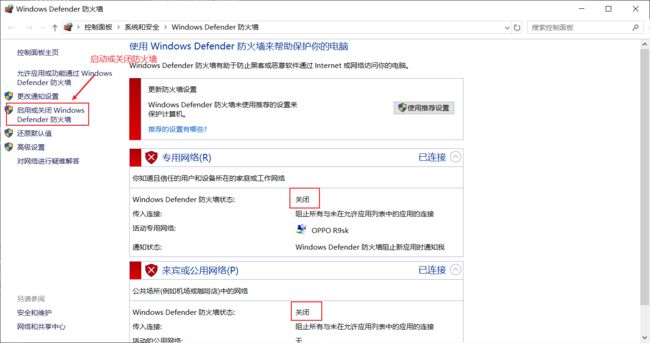
- 检查电脑防火墙是否关闭,若没关闭,则将防火墙关闭
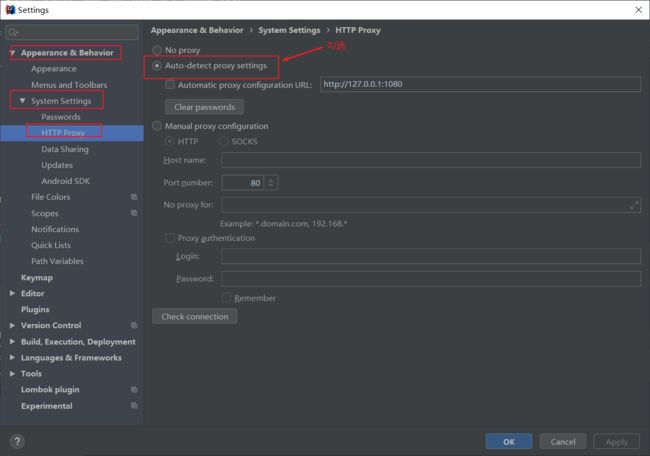
- File -> Settings -> Appearance & Behavior -> System Settings ->HTTP Proxy -> 勾选Auto-detect proxy settings
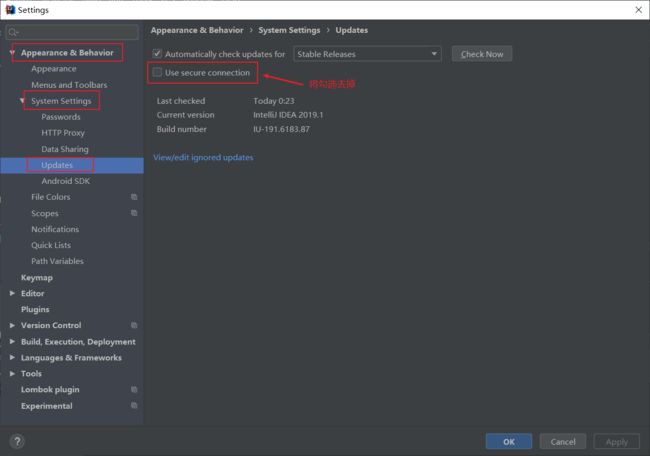
- File -> Settings -> Appearance & Behavior -> System Settings -> Updates -> 将User secure connection 勾选去掉
- 重启idea,然后重新进入plugins 搜索插件并下载
若重启idea后还是不能搜索到插件,则重启多几次,若还不行,则电脑关机后等待5分钟后重启电脑去安装插件。
若都未解决,网上有人说改用开手机热点来下载插件或离线安装插件,可以尝试一下。
-
导入vue.min.js ,并编写 demo1.html
<html lang="en"> <head> <meta charset="UTF-8"> <title>Titletitle> head> <body> <div id="app"> // {{变量}},获取Vue对象的属性 {{msg}} div> <script src="../js/vue.min.js">script> <script> var vm = new Vue({ el: "#app", data:{ msg:"hello,Vue!" } }); script> body> html> -
用浏览器打开这个 html 文件,并在控制台中测试 Vue 的双向绑定
在控制台中我们使用
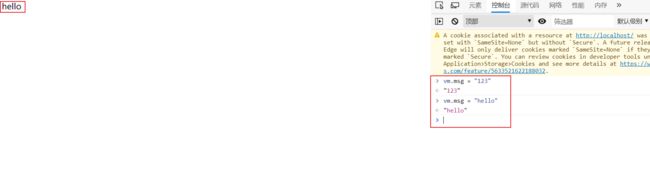
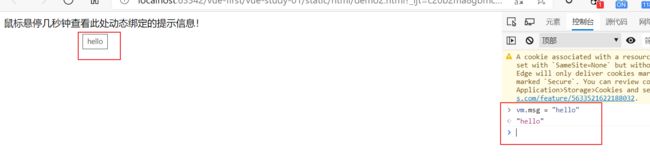
对象名.属性 = "修改后的值"来实现对 vm 对象的修改。在这里,我们输入 vm.msg=“hello”,页面显示内容及控制台如下图:可以看出,我们在控制台中修改 vm 对象,前端页面会发生改变。也就是说,现在可以在不刷新网页的基础上,实现改变后台数据,前端页面数据也改变,这就是双向绑定。
注意我们不再和 HTML 直接交互了。一个 Vue 应用会将其挂载到一个 DOM 元素上 (对于这个例子是
#app) 然后对其进行完全控制。那个 HTML 是我们的入口,但其余都会发生在新创建的 Vue 实例内部。
5. v-bind
我们已经成功创建了第一个 Vue 应用!看起来这跟渲染一个字符串模板非常类似。但是, Vue 在背后做了大量工作。现在数据和 DOM 已经建立了关联,所有东西都是响应式的。我们在控制台操作对象属性,界面可以实时更新!
我们还可以使用 v-bind 来绑定元素特性!
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<span v-bind:title="msg">
鼠标悬停几秒钟查看此处动态绑定的提示信息!
span>
div>
<script src="../js/vue.min.js">script>
<script>
var vm = new Vue({
el: "#app",
data:{
msg:'页面加载于' + new Date().toLocaleString()
}
});
script>
body>
html>
这里我们遇到了一点新东西。你看到的 v-bind attribute被称为指令。指令带有前缀 v- ,以表示他们是 Vue 提供的特殊 attribute。它们会在渲染的 DOM 上应用特殊的响应式行为。在这里,该指令是将这个元素的tittle和Vue 实例的 msg 保持一致。
如果我们再像刚刚一样再控制台中修改 vm 对象中的 msg属性,鼠标停留在这个 span 标签的上方,内容也会相对应发生改变。
6. 条件与循环
- v-if :条件判断
- v-for :循环
6.1 条件
这个就很简单了,v-if 等于的值如果是true,则显示该标签,否则则不显示该标签
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<span v-if="flag">
这是条件判断
span>
<span v-if="falseFlag">
因为是false,所以看不到
span>
div>
<script src="../js/vue.min.js">script>
<script>
var vm = new Vue({
el: "#app",
data:{
flag: true,
falseFlag: false
}
});
script>
body>
html>
页面显示如下:
v-if 还可以跟 v-else-if 和 v-else 搭配使用。(2.1.0新增的特性)实例代码如下:
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<span v-if="msg === 'A'">Aspan>
<span v-else-if="msg === 'B'">Bspan>
<span v-else-if="msg === 'C'">Cspan>
<span v-else>Dspan>
div>
<script src="../js/vue.min.js">script>
<script>
var mv = new Vue({
el: "#app",
data: {
msg : 'B'
}
});
script>
body>
html>
这里前端页面显示的结果是 B
6.2 循环
语法 v-for="数组中遍历出来的元素名称 in 数组名称",然后可以使用 {{...}}获取遍历出来的元素
<html lang="en" xmlns:v-bind="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<li v-for="item in items">{{item.msg}}li>
div>
<script src="../js/vue.min.js">script>
<script>
var mv = new Vue({
el: "#app",
data:{
items:[
{msg:"Java"},
{msg:"Linux"},
{msg:"Python"},
{msg:"C++"}
]
}
});
script>
body>
html>
在控制台里,输入 app.items.push({msg: '新项目' }),你会发现列表最后添加了一个新项目。
循环中可以有两个参数,第二个参数为循环时的下标。具体核心代码如下:
<div id="app">
<li v-for="(item,index) in items">{{item.msg}} --> {{index}}li>
div>
补充: v-for 会遍历出来三个值:index,key,value ,有兴趣的话可以自己百度进行了解。这里有一篇关于 这三个值对 v-bind:key 值造成差异的实验:https://www.cnblogs.com/tim100/p/7262963.html?tdsourcetag=s_pcqq_aiomsg
7. 事件
7.1 为什么在 HTML 中监听事件?
你可能注意到这中事件监听的方式违背了关注点分离(separation of concern) 这个长期依赖的优良传统。但不必担心,因为所有的 Vue.js 使劲啊处理方法和表达式都严格绑定在当前视图的 ViewModel 上,它不会导致任何维护上的困难。实际上,使用 v-on 有几个好处:
- 扫一眼 HTML 模板便能轻松定位在 JavaScript 代码里对应的方法。
- 因为你无须在 JavaScript 里手动绑定事件,你的 ViewModel 代码可以式非常存粹的逻辑,和 DOM 完全解耦,更易于测试。
- 当一个 ViewModel 被销毁时,所有的事件处理器都会自动被删除。你无许担心如何清理他们。
7.2 v-on
语法: v-on:事件名="方法名"
v-on 指令可以监听 DOM 事件,并在触发时运行一些 JavaScript 代码。
实例如下:
<html lang="en" xmlns:v-on="http://www.w3.org/1999/xhtml">
<head>
<meta charset="UTF-8">
<title>Titletitle>
head>
<body>
<div id="app">
<button v-on:click="hello">hellobutton>
div>
<script src="../js/vue.min.js">script>
<script>
var vm = new Vue({
el: "#app",
data: {
},
methods: { // 方法必须定义在 Vue 的 Methods 中
hello: function (event) {
alert("hello!");
}
}
});
script>
body>
html>
我们在点击 hello 这个按钮的时候,会执行 vue 对象中 methods 属性中的 hello 方法,hello 方法是用 JavaScript 写的。也就是说,v-on 指令可以监听 DOM 事件,并在触发时运行一些 JavaScript 代码。
7.3 事件修饰符
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有存粹的数据逻辑,而不是去处理 DOM 事件细节。
为了解决这个问题, Vue.js 为 v-on 提供了事件修饰符。
.stop.prevent.capture.self.once.passive
<a v-on:click.stop="doThis">a>
<form v-on:submit.prevent="onSubmit">form>
<a v-on:click.stop.prevent="doThat">a>
<form v-on:submit.prevent>form>
<div v-on:click.capture="doThis">...div>
<div v-on:click.self="doThat">...div>
注:使用修饰符时,顺序很重要;响应的代码会以同样的顺序产生。因此,用 v-on:click.prevent.self 会阻止所有的点击,而 v-on:click.self.prevent 只会阻止元素自身的点击。
7.4 按键修饰符
在监听键盘事件时,我们经常需要检查详细的按键。 Vue 允许为 v-on 在监听键盘事件时添加按键修饰符:
<input v-on:keyup.enter="submit">
你可以直接将 KeyboardEvent.key 暴露的任意有效按键名转换为 kebab-case 来作为修饰符。
<input v-on:keyup.page-down="onPageDown">
在上述示例中,处理函数只会在 $event.key 等于 PageDown 时被调用。
补充:
Vue 常用的7个属性
- el 属性:用来指示 vue 编译器从什么地方开始解析 vue 的语法,可以说是一个占位符。
- data 属性:用来组织从 view 中抽象出来的属性,可以说将视图的数据抽象出来存放在 data 中。
- tamplate 属性:用来设置模板,会替换页面元素,包括占位符。
- methods 属性:放置页面中的业务逻辑,js 方法一般都放置在 methods 中
- render 属性:创建真正的 Virtual DOM
- computed 属性:用来计算
- watch 属性:
- watch:function(new,old){}
- 监听 data 中数据的变化
- 两个参数,一个返回新值,一个返回旧值
8. 表单双向绑定
8.1 什么是双向绑定
Vue.js 是一个 MVVM 框架,即数据双向绑定。即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会跟着同步变化。
值得注意的是,我们所说的数据双向绑定,一定是对于 UI 控件来说的,非 UI 控件不会涉及到数据双向绑定。单向数据绑定是使用状态管理工具的前提。如果我们使用 vuex ,那么数据流也是单向的,这是就会和双向数据绑定有冲突。
8.2 为什么要实现数据双向绑定
在 Vue,js 中,如果使用 vuex ,实际上数据还是单向的。之所以说是数据双向绑定,这是用的 UI 空间来说。对于我们处理表单, Vue.js 的双向数据绑定应用起来就特别舒服了。即两者并不互斥,在全局性数据流使用单向,方便跟踪;局部性数据使用双向,简单易操作。
8.3 在表单中使用双向数据绑定
你可以使用 v-model 指令在表单 、