面试常见:http缓存机制,浏览器缓存到底是什么?
面试的时候被人问到了这个,实在是答不出来,自己只知道有个cache-Control,感觉不行……回家查了查
自己做了一下总结,感觉自己写一下可能会印象深刻点吧
我的理解如下,如果有偏差错误的地方希望大家指出,不过这样的确比较好记:
所谓的http缓存,就是浏览器自己给你的一个功能,一个缓存数据库,夹在服务端和客户端中间,你只需要设置一些参数即可实现 缓存/不缓存/时效内缓存/时效外缓存等(默认存在缓存)
时效内缓存:强制缓存
重点:cache-Control:max-age=xxx
非时效缓存:对比缓存
重点:Etag Last-Modified/If-Modified-Since
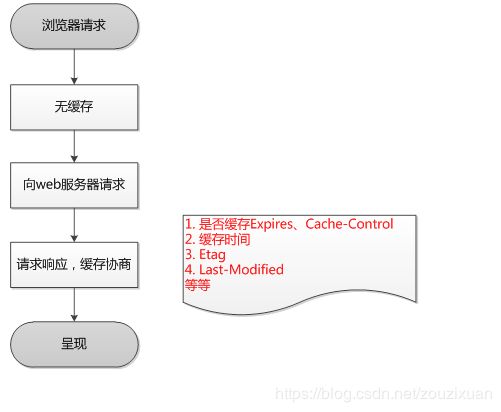
第一次请求:
非第一次请求:
以上面这两张图为基础,可以简单的讲讲http缓存,应付面试绝对够了:
首先你得了解输入url到看见页面,发生了什么(这个也是面试经常问的!!网上的解答也不太一样,其实这个能用自己的话说出来就可以)
1、首先,在浏览器地址栏中输入url
2、浏览器先查看浏览器缓存-系统缓存-路由器缓存,如果缓存中有,会直接在屏幕中显示页面内容。若没有,则跳到第三步操作。
3、在发送http请求前,需要域名解析(DNS解析),解析获取相应的IP地址。
4、浏览器向服务器发起tcp连接,与浏览器建立tcp三次握手。
5、握手成功后,浏览器向服务器发送http请求,请求数据包。
6、服务器处理收到的请求,将数据返回至浏览器
7、浏览器收到HTTP响应
8、读取页面内容,浏览器渲染,解析html源码
9、生成Dom树、解析css样式、js交互
10、客户端和服务器交互
11、ajax查询
第一次请求肯定是没有缓存,服务器除了返回body主体数据之外,还返回一个header头部信息,其中包括了缓存的信息
这个缓存的信息分为两种,一般来说两种都用上也行
时效缓存(强制缓存):
Cache-Control (低版本浏览器用的是Expires,了解即可)
是最重要的规则。常见的取值有private、public、no-cache、max-age,no-store,默认为private。
private: 客户端可以缓存
public: 客户端和代理服务器都可缓存(前端的同学,可以认为public和private是一样的)
max-age=xxx: 缓存的内容将在 xxx 秒后失效
no-cache: 需要使用对比缓存来验证缓存数据
no-store: 所有内容都不会缓存,强制缓存,对比缓存都不会触发(对于前端开发来说,缓存越多越好,so...基本上和它说886)
非时效缓存(对比缓存,用的是标识):
他用的不是时效时间max-age
第一次请求的时候,返回给客户端数据和缓存的信息,也就是一个特定的缓存标识
客户端把这个缓存标识放到缓存数据库
再次请求时 客户端先把缓存标识也一起发给服务端,进行对比
客户端将备份的缓存标识发送给服务器,服务器根据缓存标识进行判断,判断成功后,返回304状态码,通知客户端比较成功,可以使用缓存数据。
分为两种缓存标识
Etag (唯一标识)优先级更高
Last-Modified/If-Modified-Since 返回给客户端最后这个资源的修改时间,优先级没有Etag高
对比缓存标识生效不生效时,状态码200,服务端返回body和header
在对比缓存标识生效时,状态码为304,并且报文大小和请求时间大大减少。
原因是,服务端在进行标识比较后,只返回header部分,通过状态码通知客户端使用缓存,不再需要将报文主体部分返回给客户端。
总结
强制缓存的优先级更高,如果没失效,就直接用缓存数据库里的东西
如果时间已经失效了,就看用的是哪种标识(Etag服务端生成的唯一标识,还是last-modified资源最后修改时间标识)返回304就用缓存里的,返回200就返回body和新的header
一般来说,无论如何都会协商缓存,浏览器必备的缓存不可能没有~
参考来源:
https://www.cnblogs.com/chenqf/p/6386163.html
https://www.cnblogs.com/WaTa/p/5477374.html