(10)HTML5-CSS网页小游戏
游戏的组成有如下:
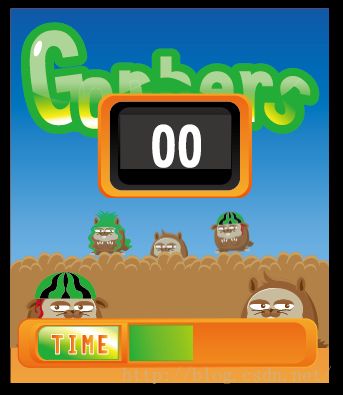
初始画面:初始画面的布局包括背景,计分栏,地鼠和计时条。
计分系统:若打到地鼠,计分栏的分数会加一,最低0,最高十分。
计时系统:游戏时间计时10秒,计时条会显示游戏进行的进度。
地鼠系统:总共有5个洞,一个洞最多出现两只地鼠,共十只地鼠。
特效系统:地鼠被打击到会出现“碰”字样的特效。
动画系统:地鼠AI,时间条变化,分数更新。
图片资源下载链接
CSS文件:
/* *代表所有的标签都继承这一属性*/
*{
/*
边界设置为0
留白设置为0
文字大小设置为12像素
文字行高1.2像素
*/
margin:0;
padding:0;
font-size:12px;
line-height:1.2px;
}
html{
/*设置黑色背景*/
background:#000;
}
body{
/*
宽度设置为465像素
高度设置为465像素
控制卷轴设为隐藏
*/
width:465px;
height:465px;
overflow:hidden;
}
/*游戏背景*/
#game{
/*
position:排版设为相对位置
background-position:背景位置(x,y)都是设为0,0
background-repeat:背景不重复
*/
position:relative;
width:319px;
height:375px;
overflow:hidden;
margin:40px auto 0;
background-position:0px 0px;
background-repeat:no-repeat;
}
/*鼠标设置*/
*{
-webkit-user-select:none;
-moz-user-select:none;
}
/* 游戏结束背景 */
#gameover{
/*
position位置设为绝对位置
top上0px
left左0px
background背景的rgba(r,g,b,a)都设为0,0,0,0.5(半透明)
-webkit-animation-name动画名为gameover
-webkit-animation-timing-function动画特效为linear线性
-webkit-animation-duration动画播放所需要的时间设为13s
-webkit-animation-delay动画播放延迟0.5s
z-index z轴图层设为20
opacity透明度设为1不透明
*/
position:absolute;
top:0;
left:0;
width:319px;
height:375px;
background:rgba(0,0,0,0.5);
-webkit-animation-name:gameover;
-webkit-animation-timing-function:linear;
-webkit-animation-duration:13s;
-webkit-animation-delay:0.5s;
z-index:20;
background-position:0px 0px;
background-repeat:no-repeat;
opacity:1;
}
/* 动画 游戏结束画面 */
@-webkit-keyframes gameover{
/*
%数为动画的时间轴长度百分比
*/
0%{top:-465px;opacity:1;}
97%{top:-465px;opacity:0;}
100%{top:0px;opacity:1;}
}
/* 时间条背景 */
#timer{
position:absolute;
top:310px;
left:5px;
z-index:10;
width:309px;
height:50px;
background-position:0px 0px;
background-repeat:no-repeat;
}
/* 时间条 */
#progress{
position:absolute;
top:7px;
left:114px;
width:170px;
height:36px;
background-position:0px 0px;
background-repeat:repeat-x;
-webkit-animation-name:progress;
-webkit-animation-timing-function:linear;
-webkit-animation-duration:12.5s;
-webkit-animation-delay:0.5s;
}
/* 动画 时间条 */
@-webkit-keyframes progress{
/*
照着12.5秒时间变长
*/
0%{width:0px;}
100%{width:170px;}
}
/*土拔鼠 显示区域*/
#enemy{
position:absolute;
top:150px;
left:0;
width:319px;
height:100px;
overflow:hidden;
}
/*绘制土拔鼠*/
.enemys{
/*
display显示设为block区块
-webkit-appearance和-moz-appearance接口设为button按钮
-webkit-animation-iteration-count动画播放次数设为infinite无数次
cursor鼠标显示设为pointer(手的符号)
border框线设为none无
outline外框线设为none无
*/
z-index:3;
position:absolute;
top:0px;
left:0;
width:49px;
height:49px;
display:block;
-webkit-appearance:button;
-moz-appearance:button;
background-position:0px 0px;
background-repeat:no-repeat;
-webkit-animation-iteration-count:infinite;
cursor:pointer;
opacity:0.9;
border:none;
outline:none;
}
/*土拔鼠死掉的时候*/
.enemys:checked{
/*
-webkit-animation-name动画名设为none(无)
-webkit-pointer-events和pointer-events按键事件都设为inone(无)
*/
overflow:hidden;
-webkit-animation-name:none;
-webkit-pointer-events:none;
pointer-events:none;
opacity:0;
}
/* 鼠标滑在土拨鼠上时 */
.enemys:hover{opacity:1;}
/*绘制土堆*/
#mound{
position:absolute;
z-index:5;
top:160px;
left:0;
display:block;
width:319px;
height:200px;
-webkit-pointer-events:none;
pointer-events:none;
background-position:0px 10px;
background-repeat:no-repeat;
}
/*土堆屏蔽设置*/
#mound .mask{
position:absolute;
-webkit-pointer-events:auto;
pointer-events:auto;
}
/*绘制计分板*/
#score_board{
position:absolute;
top:85px;
left:85px;
width:157px;
height:105px;
z-index:10;
background-position:0px 0px;
background-repeat:no-repeat;
}
/*分数显示区*/
#score_wrap{
position:absolute;
top:23px;
top:22px;
left:25px;
width:111px;
height:63.5px;
overflow:hidden;
}
/*绘制分数数字*/
#score_11{
position:relative;
display:block;
width:111px;
height:694px;
-webkit-appearance:none;
-moz-appearance:none;
background-position:0px 0px;
background-repeat:no-repeat;
}
/*分数起始位置*/
#score{
position:absolute;
top:-640px;
left:0;
width:111px;
height:694px;
}
/*动画 跳分数*/
.score{
/*
-webkit-transition动画移动设为。1s linear 0.1秒线性移动
height每次移动的高度设为63.5px
*/
position:relative;
display:block;
width:111px;
height:63.5px;
background-color:transparent;
-webkit-appearance:button;
-moz-appearance:button;
-webkit-transition:.1s linear;
}
/*分数归零*/
.score:checked{
position:absolute;
top:0px;
height:0px;
}
/* 土拨鼠出现起始位置 */
/*
1和6同样的出现位置
2和7同样的出现位置
3和8同样的出现位置
4和9同样的出现位置
5和10同样的出现位置
*/
.enemys#enemy_1{top:-93px;left:12px;}
.enemys#enemy_2{top:-93px;left:74px;}
.enemys#enemy_3{top:-93px;left:135px;}
.enemys#enemy_4{top:-93px;left:196px;}
.enemys#enemy_5{top:-93px;left:258px;}
.enemys#enemy_6{top:-93px;left:12px;}
.enemys#enemy_7{top:-93px;left:74px;}
.enemys#enemy_8{top:-93px;left:135px;}
.enemys#enemy_9{top:-93px;left:196px;}
.enemys#enemy_10{top:-93px;left:258px;}
/* 绘制土拨鼠被打时的特效 */
.enemys:checked+.effect{}
.effect{
position:absolute;
z-index:21;
width:106px;
height:98px;
-webkit-pointer-events:none;
pointer-events:none;
background-position:0px 0px;
background-repeat:no-repeat;
opacity:0;
}
/* 特效排版 */
#enemy_1 + .effect{top:0px;left:0px;}
#enemy_2 + .effect{top:0px;left:50px;}
#enemy_3 + .effect{top:0px;left:105px;}
#enemy_4 + .effect{top:0px;left:164px;}
#enemy_5 + .effect{top:0px;left:214px;}
#enemy_6 + .effect{top:0px;left:0px;}
#enemy_7 + .effect{top:0px;left:50px;}
#enemy_8 + .effect{top:0px;left:105px;}
#enemy_9 + .effect{top:0px;left:164px;}
#enemy_10 + .effect{top:0px;left:214px;}
/* 设置特效动画播放 */
.enemys:checked + .effect{
-webkit-animation-duration:0.5s;
-webkit-animation-iteration-count:1;
-webkit-animation-direction:normal;
}
/* 设置各土拨鼠死亡时 不同的特效动画 */
#enemy_1:checked + .effect,
#enemy_2:checked + .effect,
#enemy_3:checked + .effect,
#enemy_4:checked + .effect,
#enemy_5:checked + .effect{
-webkit-animation-name:effect1;
}
#enemy_6:checked + .effect,
#enemy_7:checked + .effect,
#enemy_8:checked + .effect,
#enemy_9:checked + .effect,
#enemy_10:checked + .effect{
-webkit-animation-name:effect2;
}
/* 动画 特效淡入淡出 */
@-webkit-keyframes effect1{
/*
-webkit-transform 动画移动设置
translateX(0px)预移动x位置(该像素位置值)
translateY(0px)预移动y位置(该像素位置值)
*/
0%{-webkit-transform:translateX(0px) translateY(0px);opacity:0;}
30%{-webkit-transform:translateX(-10px) translateY(-10px);opacity:1;}
80%{-webkit-transform:translateX(-10px) translateY(-10px);opacity:1;}
100%{-webkit-transform:translateX(0px) translateY(0px);opacity:0;}
}
@-webkit-keyframes effect2{
0%{-webkit-transform:translateX(0px) translateY(0px);opacity:0;}
30%{-webkit-transform:translateX(10px) translateY(-10px);opacity:1;}
80%{-webkit-transform:translateX(10px) translateY(-10px);opacity:1;}
100%{-webkit-transform:translateX(0px) translateY(0px);opacity:0;}
}
/* 动画 土拨鼠1的动画AI设置 */
@-webkit-keyframes enemy_1{
/*
隐藏全身位置设为 200px
露出半身位置设为 160px
全身出现位置设为 145px
*/
0%{-webkit-transform:translateY(200px);}
40%{-webkit-transform:translateY(145px);}
50%{-webkit-transform:translateY(200px);}
90%{-webkit-transform:translateY(200px);}
100%{-webkit-transform:translateY(200px);}
}
/* 设置土拨鼠1的动画播放 */
#enemy_1{
-webkit-animation-name:enemy_1;
-webkit-animation-duration:5s;
-webkit-animation-delay:0s;
}
@-webkit-keyframes enemy_6{
0%{-webkit-transform:translateY(200px);}
40%{-webkit-transform:translateY(200px);}
50%{-webkit-transform:translateY(145px);}
90%{-webkit-transform:translateY(145px);}
100%{-webkit-transform:translateY(200px);}
}
#enemy_6{
-webkit-animation-name:enemy_6;
-webkit-animation-duration:5s;
-webkit-animation-delay:0s;
}
@-webkit-keyframes enemy_2{
0%{-webkit-transform:translateY(200px);}
40%{-webkit-transform:translateY(200px);}
50%{-webkit-transform:translateY(145px);}
90%{-webkit-transform:translateY(145px);}
100%{-webkit-transform:translateY(200px);}
}
#enemy_2{
-webkit-animation-name:enemy_2;
-webkit-animation-duration:5s;
-webkit-animation-delay:1s;
}
@-webkit-keyframes enemy_7{
0%{-webkit-transform:translateY(200px);}
20%{-webkit-transform:translateY(145px);}
30%{-webkit-transform:translateY(200px);}
40%{-webkit-transform:translateY(145px);}
45%{-webkit-transform:translateY(200px);}
50%{-webkit-transform:translateY(200px);}
90%{-webkit-transform:translateY(200px);}
100%{-webkit-transform:translateY(200px);}
}
#enemy_7{
-webkit-animation-name:enemy_7;
-webkit-animation-duration:5s;
-webkit-animation-delay:1s;
}
@-webkit-keyframes enemy_3{
0%{-webkit-transform:translateY(200px);}
40%{-webkit-transform:translateY(200px);}
50%{-webkit-transform:translateY(145px);}
60%{-webkit-transform:translateY(145px);}
90%{-webkit-transform:translateY(200px);}
100%{-webkit-transform:translateY(200px);}
}
#enemy_3{
-webkit-animation-name:enemy_3;
-webkit-animation-duration:10s;
-webkit-animation-delay:2s;
}
@-webkit-keyframes enemy_8{
0% {-webkit-transform:translateY(200px);}
10%{-webkit-transform:translateY(145px);}
15%{-webkit-transform:translateY(200px);}
20%{-webkit-transform:translateY(145px);}
25%{-webkit-transform:translateY(200px);}
30%{-webkit-transform:translateY(145px);}
40%{-webkit-transform:translateY(200px);}
50%{-webkit-transform:translateY(200px);}
70%{-webkit-transform:translateY(200px);}
90%{-webkit-transform:translateY(145px);}
100%{-webkit-transform:translateY(200px);}
}
#enemy_8{
-webkit-animation-name:enemy_8;
-webkit-animation-duration:10s;
-webkit-animation-delay:2s;
}
@-webkit-keyframes enemy_4{
0%{-webkit-transform:translateY(200px);}
30%{-webkit-transform:translateY(160px);}
50%{-webkit-transform:translateY(145px);}
60%{-webkit-transform:translateY(200px);}
90%{-webkit-transform:translateY(200px);}
100%{-webkit-transform:translateY(200px);}
}
#enemy_4{
-webkit-animation-name:enemy_4;
-webkit-animation-duration:10s;
-webkit-animation-delay:1s;
}
@-webkit-keyframes enemy_9{
0%{-webkit-transform:translateY(200px);}
20%{-webkit-transform:translateY(200px);}
30%{-webkit-transform:translateY(200px);}
60%{-webkit-transform:translateY(200px);}
70%{-webkit-transform:translateY(145px);}
75%{-webkit-transform:translateY(160px);}
80%{-webkit-transform:translateY(145px);}
85%{-webkit-transform:translateY(160px);}
90%{-webkit-transform:translateY(145px);}
100%{-webkit-transform:translateY(200px);}
}
#enemy_9{
-webkit-animation-name:enemy_9;
-webkit-animation-duration:10s;
-webkit-animation-delay:1s;
}
@-webkit-keyframes enemy_5{
0%{-webkit-transform:translateY(200px);}
30%{-webkit-transform:translateY(9200px);}
60%{-webkit-transform:translateY(145px);}
100%{-webkit-transform:translateY(200px);}
}
#enemy_5{
-webkit-animation-name:enemy_5;
-webkit-animation-duration:10s;
-webkit-animation-delay:2s;
}
@-webkit-keyframes enemy_10{
0%{-webkit-transform:translateY(200px);}
5%{-webkit-transform:translateY(145px);}
30%{-webkit-transform:translateY(200px);}
60%{-webkit-transform:translateY(200px);}
90%{-webkit-transform:translateY(200px);}
100%{-webkit-transform:translateY(200px);}
}
#enemy_10{
-webkit-animation-name:enemy_10;
-webkit-animation-duration:10s;
-webkit-animation-delay:1s;
}
/*指定图像文件加载路径*/
#gameover{
background-image:url(img/gophers-Slice_Gameover.png);
}
#game{
background-image:url(img/gophers-Slice_Background.png);
}
#timer{
background-image:url(img/gophers-Slice_Timeboard.png);
}
#progress{
background-image:url(img/gophers-Slice_time-line.png);
}
.enemys#enemy_1,.enemys#enemy_7,.enemys#enemy_8
,.enemys#enemy_9,.enemys#enemy_10
{
background-image:url(img/gophers-1.png);
}
.enemys#enemy_2{
background-image:url(img/gophers-2.png);
}
.enemys#enemy_3{
background-image:url(img/gophers-3.png);
}
.enemys#enemy_4{
background-image:url(img/gophers-4.png);
}
.enemys#enemy_5{
background-image:url(img/gophers-5.png);
}
.enemys#enemy_6{
background-image:url(img/gophers-6.png);
}
#mound{
background-image:url(img/gophers-Slice_Mound.png);
}
#score_board{
background-image:url(img/gophers-Slice_Scoreboard.png);
}
#score_11{
background-image:url(img/gophers-Slice_Score-2.png);
}
.effect{
background-image:url(img/gophers-Slice_Boom.png);
}HTLM文件: