- 虚拟 DOM 的优缺点有哪些
咕噜签名分发
前端javascript开发语言
虚拟DOM(VirtualDOM)技术作为现代前端开发中的重要组成部分,已经成为了众多流行前端框架的核心特性。它的引入为前端开发带来了诸多优势,同时也需要我们认真思考其潜在的考量。下面简单的介绍一下虚拟DOM技术的优势与缺点,深入探讨其在实际应用中的影响。提升性能虚拟DOM的最大优势之一是提升页面性能。通过比较前后两次虚拟DOM树的差异,最小化实际DOM操作,从而减少页面重渲染时的性能消耗。这种优
- Thinkphp - 详细实现网站系统登录功能,附带 Mysql 数据库设置、Web 前端展示界面、信息校验等(详细代码,即设计过程)
王佳斌
+Thinkphpmysql前端数据库
前言登录功能,是我们几乎开发每个系统都必须的模块。登录功能设计思路,主要包括几个方面。用户输入网址展示登录页面用户输入用户名,密码等点击登录进行信息校验校验通过之后,记录用户登录信息,跳转指定页面用户校验失败,提示失败信息页面目录具体功能实现为了快速搭建可用、美观的页面,我们采用一个比较成熟的前端框架Bootstrap。下面我们到Bootstrap的官网Bootsrap官网下载bootstrap。
- 程序员开发技术整理
laizhixue
学习前端框架
前端技术:vue-前端框架element-前端框架bootstrap-前端框架echarts-图标组件C#后端技术:webservice:soap架构:简单的通信协议,用于服务通信ORM框架:对象关系映射,如EF:对象实体模型,是ado.net中的应用技术soap服务通讯:xml通讯ado.net:OAuth2:登录授权认证:Token认证:JWT:jsonwebtokenJava后端技术:便捷工
- python社区垃圾分类管理平台的设计与实现flask-django-php-nodejs
QQ_511008285
pythonflaskdjangovue.jsphpnode.js
近些年来,随着科技的飞速发展,互联网的普及逐渐延伸到各行各业中,给人们生活带来了十分的便利,社区垃圾分类管理平台利用计算机网络实现信息化管理,使整个社区垃圾分类管理的发展和服务水平有显著提升。语言:Python框架:django/flask软件版本:python3.7.7数据库:mysql数据库工具:Navicat前端框架:vue.js通过比较两个不同因素的框架,可以看出Flask和Django不
- 【前端框架的发展史详细介绍】
程序员不想敲代码啊
前端框架
前端框架的发展史前端框架的发展史可以追溯到1995年,当时微软推出了IE浏览器并开始支持CSS,随后,在1997年,W3C(万维网联盟)发布了CSS的第一个正式标准。在2003年,苹果推出了Safari浏览器,它支持Web标准,包括CSS和JavaScript。同年,Mozilla基金会发布了Firefox浏览器,也开始支持这些标准。2006年,jQuery库发布,它简化了JavaScript编程
- 霸榜的 JavaScript,框架为什么越来越复杂?
Itmastergo
javascript开发语言ecmascript
JavaScript的霸榜地位在很大程度上源自其灵活性和强大的生态系统。随着Web技术的不断发展,JavaScript也在不断演进,从简单的页面交互脚本到复杂的前端框架和工具链。JavaScript的霸榜地位JavaScript是一种脚本语言,最初被设计用来给网页添加一些简单的交互效果。但随着Web应用的复杂化,JavaScript的作用也越来越重要,它不仅可以用来开发交互式网页,还可以构建复杂的
- SpringBoot+vue实现跨域文件上传,并在linux上搭建tomcat文件服务器
刘在心中-Dennis
springboottomcatjava
一.前端前端我使用的是vue发送ajax请求实现文件上传,其它前端框架调用方式也是与此类似首页用户信息选取文件只支持上传.jpg文件取消确定exportdefault{name:"",data(){return{dialogFormVisible:false,//对话框表单是否显示formLabelWidth:'100px',//对话框宽度user:{},file:null,//上传的文件};},
- 什么是单向数据流
嘘~!
前端
单向数据流是一种数据流动的模式,通常用于前端框架(如React、Vue等)中。在单向数据流中,数据只能从一个方向流向另一个方向,不会出现数据的双向流动。这种模式有助于简化数据的管理和状态的维护,提高代码的可维护性和可预测性。在单向数据流的模式中,数据通常是从父组件流向子组件,子组件可以接收父组件传递的数据进行渲染。子组件可以通过回调函数将事件传递给父组件,父组件再更新数据并重新渲染子组件,形成数据
- Android程序员的Java后台学习建议
Androidgiao
作为一个原生Android开发,一路走来经历了Java、Kotlin的洗礼;在“原生要凉”的氛围下学习Cordova、ReactNative、Weex、Flutter等跨平台框架;之后又在“大前端”的口号下延伸到React、Vue等前端框架的学习;最终面对“全栈”的诱惑,又撸起了SpringBoot的Javaweb开发。image.pngAndroid开发作为“安身立命”的资本,在面对如今“移动要
- 介绍Node.js+Electron框架下和常用(HID 串口 BLE)硬件通信方法
古木12345
分享node.jselectronjavascript
介绍框架下的模块node.jsNode.js®是一个开源的、跨平台的JavaScript运行时环境。能通过node插件直接js调用c++(内置v8)Node.js(nodejs.org)electronElectron可以让我们使用纯JavaScript调用丰富的原生API来创建桌面应用。可以内嵌reactvue等前端框架,直接将web页面转换成桌面客户端程序。Electron|使用JavaScr
- Astro + NextUI 搭建个人博客(导航组件篇)
Astro简介由于我之前的个人博客是Vue3+Quasar+Koa+MySql搭建的,整体就是SPA的思路,作为练手倒是可以锻炼前后端各方面的能力。但考虑到后期的迁移和更新等,实在过于麻烦,个人博客其实使用SSR或SSG之类的框架就行了,比如Nextjs,Nuxtjs,Remix等等。于是我接触到了Astro这个框架,它厉害的是不与任何前端框架进行强行绑定,比如Nextjs是与React强绑定的,
- Vue 3.4 - 详细发布说明
大鱼前端
前端
欢迎关注微信公众号:前端历险记Vue.js,作为一个流行的前端框架,以其响应式数据绑定和灵活的组件系统而闻名。Vue3是Vue.js的一个主要版本,它引入了许多新的特性和改进,包括CompositionAPI、性能优化和更小的体积。现在,随着Vue3.4的发布,这个框架又向前迈进了一大步。一、性能提升渲染优化:Vue3.4对其渲染引擎进行了进一步的优化,特别是在处理大量动态节点和复杂组件树时。通过
- Vue 3.4 - 详细发布说明
前端
欢迎关注微信公众号:前端历险记Vue.js,作为一个流行的前端框架,以其响应式数据绑定和灵活的组件系统而闻名。Vue3是Vue.js的一个主要版本,它引入了许多新的特性和改进,包括CompositionAPI、性能优化和更小的体积。现在,随着Vue3.4的发布,这个框架又向前迈进了一大步。一、性能提升渲染优化:Vue3.4对其渲染引擎进行了进一步的优化,特别是在处理大量动态节点和复杂组件树时。通过
- PHP+vue+mysql网络考试系统成绩学习资料系统7wivi
计算机专业码农一枚
phpvue.jsmysql
开发语言:php后端框架:Thinkphp前端框架:vue.js服务器:apache数据库:mysql运行环境:phpstudy/wamp/xammp等随着互联网的发展,教育也迎来了互联网的春天,现代教育更加依托于互联网的应用,网上选课,发布通知,在线授课等形式层出不穷。随着教育形式的变革,教育环节中重要的一项考试方式也发生着改变,人们更加倾向于使用互联网在线考试,这样就不用受地理限制可以随时随地
- 可视化大屏前端开发:GIS开发技术栈
千汇数据的老司机
GIS开发技术前端可视化
GIS开发(GeographicInformationSystemDevelopment)指的是开发地理信息系统的过程,地理信息系统是一种用于收集、管理、分析和展示空间数据的软件系统。GIS开发涉及到多个领域,包括地理信息科学、计算机科学、地图制图、数据库管理、数据分析等。GIS前端开发技术栈通常包括以下几个方面:前端框架:GIS前端开发通常使用Vue、React或Angular等前端框架来构建应
- 前端框架系列之(装饰器Decorator)
vv_小虫虫
简介:装饰器是ES2016stage-2的一个草案,但是在babel的支持下,已被广泛使用,有点类似java里面的注解。提案地址ClassandPropertyDecorators用法:如果我们要在我们项目中使用最新的stage-2的装饰器提案怎么做呢?Preset:babel-preset-stage-1Plugins:babel-plugin-transform-decorators,babe
- 前后端开发的心得体会_前后端对接的思考及总结
weixin_39586915
前后端开发的心得体会
说在前面的话随着前端NodeJs技术的火爆,现在的前端已经非以前传统意义上的前端了,各种前端框架(Vue、React、Angular......)井喷式发展,配合NodeJs服务端渲染引擎,目前前端能完成的工作不仅仅局限于CSS,JS等方面,很多系统的业务逻辑都可以放在前端来完成,例如我司的管控那可能有些人会说,前端这么火,NodeJs发展这么迅猛,后端是不是以后都没事情干了,其实不然,拿Java
- 以程序员的视角,看前后端分离的是否必要?
贝格前端工场
前后端分离程序员开发
Hello,我是贝格前端工场,本篇分享一个老生常谈的话题,前后端分离是必然趋势,但也是要区分具体的场景,欢迎探讨,关注,有前端开发需求可以私信我,上车了。一、什么是前后端分离和不分离前后端分离是一种软件开发架构模式,将前端和后端的开发过程分离开来。在前后端分离的架构中,前端负责用户界面的展示和交互,后端负责数据处理和业务逻辑。在前后端分离的架构中,前端通常使用现代的前端框架和技术,如React、A
- Vue.js前端框架技术学习心得体会
dzsszd
前端框架vue.js学习
Vue.js前端框架技术学习心得体会目录Vue.js前端框架技术学习心得体会一、Vue.js介绍1.易上手:2.响应式数据绑定:3.生态系统完善:4.组件化:二、Vue.js的优势三、总结四、代码1.app登陆页代码2.app侧边栏代码学习Vue.js是一次非常有价值的经历。在开始学习之前,我对前端开发有一定的了解,但Vue.js的出现让我对前端开发有了全新的认识。一、Vue.js介绍1.易上手:
- vue.js前端框架技术
2301_78063739
前端框架vue.js前端
一、vue.js是什么?Vue.js诞生于2014年,由尤雨溪开发,是一套基于前后端分离模式、用于构建用户界面的渐进式框架,它只关注视图层的逻辑、采用自底向上、增量式开发的设计。实现第一个vue.js案例1.引入Vue.js核心文件.2.创建Vue实例,绑定DOM元素,定义数据。3.使用插值表达式{{}}绑定数据。Document显示varvm=newVue({el:"#app",data:{da
- vue.js前端框架应用案例
数字化信息化智能化解决方案
前端框架vue.js前端
Vue.js是一种流行的前端框架,它可以帮助开发者构建单页应用(SPA)和复杂的用户界面。以下是几个Vue.js的案例,涵盖了不同领域的应用:Vue.js官方文档:Vue.js的官方文档本身就是一个使用Vue.js构建的项目。它展示了Vue.js的各种功能和最佳实践,包括组件、指令、混入、插槽等。Vue.js官方博客:Vue.js的官方博客也使用了Vue.js构建。这个博客网站展示了Vue.js在
- vue语法和react语法对比
零凌林
vue2.0React的世界JavaScript的世界vue.jsreact.js前端前端框架javajavascript
目录前言:语法对比:定义数据,改变数据计算属性(缓存计算结果):显示/隐藏dom元素:循环数据:监听:style样式:Class:父组件状态传递到子孙组件中provide/inject:插槽slots:前言:作为前端框架的绝代双骄,react和vue都是必须要会的,很多人可能只熟悉甚至精通其中的一种,但是对另一种框架显得很陌生,这显然是不太好的。本文将针对常用的语法进行对比,帮助小伙伴们更快的上手
- 阿基米德签证小程序管理系统功能清单
旅行社saas
小程序
阿基米德签证小程序管理系统,底层架构采用当前国内最流行的php框架thinkphp8.0、采用广泛使用的MYSQL数据库,管理后台前后台分离,同时使用了当今最流行的基于VUE3和elementPlus前端框架,小程序采用了支持多端合一的UNI-APP开发,结合签证行业的特点深度优化定制,是一套优秀的电子签证管理系统。阿基米德属于长沙丁香网络科技有限公司旗下品牌公司成立于2016年11月4日,是一家
- Python+Django+Mysql个性化旅游景区推荐系统 在线旅游景点推荐系统 基于机器学习/深度学习/人工智能 基于标签/协同过滤推荐算法 爬虫 可视化数据分析
linge511873822
python基于项目的协同过滤推荐算法基于用户的协同过滤推荐算法python人工智能django机器学习深度学习推荐算法
Python+Django+Mysql个性化旅游景区推荐系统在线旅游景点推荐系统基于机器学习/深度学习/人工智能基于标签/协同过滤推荐算法爬虫可视化数据分析WebTravelRecommendSysPy一、项目简介1、开发工具和使用技术Python3及以上版本,Django3.6及以上版本,mysql8,navicat数据库管理工具或者sqlyog数据库管理工具,bootstrap前端框架,htm
- 解决 window.__TAURI_IPC__ is not a function报错方法
任磊abc
electorntauri__TAURI_IPC__typescriptvitevue3
Tauri是一个工具包,可帮助开发人员为主要桌面平台制作应用程序-几乎使用现有的任何前端框架。在tauri环境当中,无论是开发模式,还是生产模式都不会产生window.__TAURI_IPC__isnotafunction这个错误。但是,在浏览器当中打开页面就会出现该错误:这就需要在开启项目的时候判断一下,所在的环境是否是tauri环境。因此可以,尝试编写一个判断tauri环境的函数,在需要用到t
- 你知道Web框架有哪些吗?
dami_king
前端框架
BootstrapBootstrap是由Twitter团队推出的开源前端框架,以HTML、CSS和JavaScript为基础,提供了一系列可复用的UI组件和强大的响应式布局系统。它易于上手,有助于开发者快速构建简洁、一致且移动友好的网站。FoundationFoundation同样是一款响应式前端框架,与Bootstrap相似,但它强调模块化和定制性,支持更复杂的布局结构,并且包含一些Bootst
- 常见的Web前端开发框架推荐
M乔木
日常分享前端框架前端html5javascriptbootstrapvue.js
常见的Web前端开发框架推荐随着互联网的快速发展,Web前端开发变得越来越重要。一个好的前端框架可以帮助开发者更高效地完成项目,提高代码的可维护性和可扩展性。本文将为大家介绍几个常见的Web前端开发框架,并给出一些示例代码。BootstrapBootstrap是一个流行的前端框架,它提供了一套用于快速开发响应式网站和应用的工具。Bootstrap基于HTML、CSS和JavaScript,可以与任
- WEBPACK和ROLLUP构建前端工具库
ejinxian
Web前端前端webpackjavascript工具库
1.WEBPACKwebpack提供了构建和打包不同模块化规则的库,只是需要自己去搭建开发底层架构。vue-cli,基于webpack,vue-cli脚手架工具可以快速初始化一个vue应用,它也可以初始化一个构建库。2.ROLLUProllup是一个专门针对JavaScript模块打包器,可以将应用或库的小块代码编译成更复杂的功能代码。Vue、React等许多流行前端框架的构建和打包都能看到rol
- 浅谈现代前端框架技术思想
勿忘巛心安
原文作者:繁星推荐序本篇文章并没有涉及到如何设计一个前端框架具体的技术细节,而是从更上层的角度去谈现代的前端框架是如何进行抽象的。就像作者说的那样,抽象,本质上是一种泛化与概括的思维方式,这是我们每个人(不仅仅是程序员)需要的一种能力,抽象使我们在一个更高的视角去看待问题,使我们更深刻的理解这个概念,这种模式。所以我推荐这篇文章的目的不仅仅是让大家了解前端框架的技术思想,而是希望大家从这篇文章学会
- 京东开源项目micro-app初体验
辣鸡队员
微前端vue踩坑vue.jsjavascript前端
文章目录关于micro-app一、micro-app使用版本以及使用场景?二、使用步骤1.下载总结关于micro-app2021年7月由京东开源的微前端框架官方文档micro-appgit地址了解micro-app一、micro-app使用版本以及使用场景?这段不重要可跳过版本:0.8.0使用背景:目前所在的公司存在多个项目共用同一个模块的情况,比如有A,B,C三个项目,这三个项目中有一部分页面是
- ztree设置禁用节点
3213213333332132
JavaScriptztreejsonsetDisabledNodeAjax
ztree设置禁用节点的时候注意,当使用ajax后台请求数据,必须要设置为同步获取数据,否者会获取不到节点对象,导致设置禁用没有效果。
$(function(){
showTree();
setDisabledNode();
});
- JVM patch by Taobao
bookjovi
javaHotSpot
在网上无意中看到淘宝提交的hotspot patch,共四个,有意思,记录一下。
7050685:jsdbproc64.sh has a typo in the package name
7058036:FieldsAllocationStyle=2 does not work in 32-bit VM
7060619:C1 should respect inline and
- 将session存储到数据库中
dcj3sjt126com
sqlPHPsession
CREATE TABLE sessions (
id CHAR(32) NOT NULL,
data TEXT,
last_accessed TIMESTAMP NOT NULL,
PRIMARY KEY (id)
);
<?php
/**
* Created by PhpStorm.
* User: michaeldu
* Date
- Vector
171815164
vector
public Vector<CartProduct> delCart(Vector<CartProduct> cart, String id) {
for (int i = 0; i < cart.size(); i++) {
if (cart.get(i).getId().equals(id)) {
cart.remove(i);
- 各连接池配置参数比较
g21121
连接池
排版真心费劲,大家凑合看下吧,见谅~
Druid
DBCP
C3P0
Proxool
数据库用户名称 Username Username User
数据库密码 Password Password Password
驱动名
- [简单]mybatis insert语句添加动态字段
53873039oycg
mybatis
mysql数据库,id自增,配置如下:
<insert id="saveTestTb" useGeneratedKeys="true" keyProperty="id"
parameterType=&
- struts2拦截器配置
云端月影
struts2拦截器
struts2拦截器interceptor的三种配置方法
方法1. 普通配置法
<struts>
<package name="struts2" extends="struts-default">
&
- IE中页面不居中,火狐谷歌等正常
aijuans
IE中页面不居中
问题是首页在火狐、谷歌、所有IE中正常显示,列表页的页面在火狐谷歌中正常,在IE6、7、8中都不中,觉得可能那个地方设置的让IE系列都不认识,仔细查看后发现,列表页中没写HTML模板部分没有添加DTD定义,就是<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3
- String,int,Integer,char 几个类型常见转换
antonyup_2006
htmlsql.net
如何将字串 String 转换成整数 int?
int i = Integer.valueOf(my_str).intValue();
int i=Integer.parseInt(str);
如何将字串 String 转换成Integer ?
Integer integer=Integer.valueOf(str);
如何将整数 int 转换成字串 String ?
1.
- PL/SQL的游标类型
百合不是茶
显示游标(静态游标)隐式游标游标的更新和删除%rowtyperef游标(动态游标)
游标是oracle中的一个结果集,用于存放查询的结果;
PL/SQL中游标的声明;
1,声明游标
2,打开游标(默认是关闭的);
3,提取数据
4,关闭游标
注意的要点:游标必须声明在declare中,使用open打开游标,fetch取游标中的数据,close关闭游标
隐式游标:主要是对DML数据的操作隐
- JUnit4中@AfterClass @BeforeClass @after @before的区别对比
bijian1013
JUnit4单元测试
一.基础知识
JUnit4使用Java5中的注解(annotation),以下是JUnit4常用的几个annotation: @Before:初始化方法 对于每一个测试方法都要执行一次(注意与BeforeClass区别,后者是对于所有方法执行一次)@After:释放资源 对于每一个测试方法都要执行一次(注意与AfterClass区别,后者是对于所有方法执行一次
- 精通Oracle10编程SQL(12)开发包
bijian1013
oracle数据库plsql
/*
*开发包
*包用于逻辑组合相关的PL/SQL类型(例如TABLE类型和RECORD类型)、PL/SQL项(例如游标和游标变量)和PL/SQL子程序(例如过程和函数)
*/
--包用于逻辑组合相关的PL/SQL类型、项和子程序,它由包规范和包体两部分组成
--建立包规范:包规范实际是包与应用程序之间的接口,它用于定义包的公用组件,包括常量、变量、游标、过程和函数等
--在包规
- 【EhCache二】ehcache.xml配置详解
bit1129
ehcache.xml
在ehcache官网上找了多次,终于找到ehcache.xml配置元素和属性的含义说明文档了,这个文档包含在ehcache.xml的注释中!
ehcache.xml : http://ehcache.org/ehcache.xml
ehcache.xsd : http://ehcache.org/ehcache.xsd
ehcache配置文件的根元素是ehcahe
ehcac
- java.lang.ClassNotFoundException: org.springframework.web.context.ContextLoaderL
白糖_
javaeclipsespringtomcatWeb
今天学习spring+cxf的时候遇到一个问题:在web.xml中配置了spring的上下文监听器:
<listener>
<listener-class>org.springframework.web.context.ContextLoaderListener</listener-class>
</listener>
随后启动
- angular.element
boyitech
AngularJSAngularJS APIangular.element
angular.element
描述: 包裹着一部分DOM element或者是HTML字符串,把它作为一个jQuery元素来处理。(类似于jQuery的选择器啦) 如果jQuery被引入了,则angular.element就可以看作是jQuery选择器,选择的对象可以使用jQuery的函数;如果jQuery不可用,angular.e
- java-给定两个已排序序列,找出共同的元素。
bylijinnan
java
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class CommonItemInTwoSortedArray {
/**
* 题目:给定两个已排序序列,找出共同的元素。
* 1.定义两个指针分别指向序列的开始。
* 如果指向的两个元素
- sftp 异常,有遇到的吗?求解
Chen.H
javajcraftauthjschjschexception
com.jcraft.jsch.JSchException: Auth cancel
at com.jcraft.jsch.Session.connect(Session.java:460)
at com.jcraft.jsch.Session.connect(Session.java:154)
at cn.vivame.util.ftp.SftpServerAccess.connec
- [生物智能与人工智能]神经元中的电化学结构代表什么?
comsci
人工智能
我这里做一个大胆的猜想,生物神经网络中的神经元中包含着一些化学和类似电路的结构,这些结构通常用来扮演类似我们在拓扑分析系统中的节点嵌入方程一样,使得我们的神经网络产生智能判断的能力,而这些嵌入到节点中的方程同时也扮演着"经验"的角色....
我们可以尝试一下...在某些神经
- 通过LAC和CID获取经纬度信息
dai_lm
laccid
方法1:
用浏览器打开http://www.minigps.net/cellsearch.html,然后输入lac和cid信息(mcc和mnc可以填0),如果数据正确就可以获得相应的经纬度
方法2:
发送HTTP请求到http://www.open-electronics.org/celltrack/cell.php?hex=0&lac=<lac>&cid=&
- JAVA的困难分析
datamachine
java
前段时间转了一篇SQL的文章(http://datamachine.iteye.com/blog/1971896),文章不复杂,但思想深刻,就顺便思考了一下java的不足,当砖头丢出来,希望引点和田玉。
-----------------------------------------------------------------------------------------
- 小学5年级英语单词背诵第二课
dcj3sjt126com
englishword
money 钱
paper 纸
speak 讲,说
tell 告诉
remember 记得,想起
knock 敲,击,打
question 问题
number 数字,号码
learn 学会,学习
street 街道
carry 搬运,携带
send 发送,邮寄,发射
must 必须
light 灯,光线,轻的
front
- linux下面没有tree命令
dcj3sjt126com
linux
centos p安装
yum -y install tree
mac os安装
brew install tree
首先来看tree的用法
tree 中文解释:tree
功能说明:以树状图列出目录的内容。
语 法:tree [-aACdDfFgilnNpqstux][-I <范本样式>][-P <范本样式
- Map迭代方式,Map迭代,Map循环
蕃薯耀
Map循环Map迭代Map迭代方式
Map迭代方式,Map迭代,Map循环
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年
- Spring Cache注解+Redis
hanqunfeng
spring
Spring3.1 Cache注解
依赖jar包:
<!-- redis -->
<dependency>
<groupId>org.springframework.data</groupId>
<artifactId>spring-data-redis</artifactId>
- Guava中针对集合的 filter和过滤功能
jackyrong
filter
在guava库中,自带了过滤器(filter)的功能,可以用来对collection 进行过滤,先看例子:
@Test
public void whenFilterWithIterables_thenFiltered() {
List<String> names = Lists.newArrayList("John"
- 学习编程那点事
lampcy
编程androidPHPhtml5
一年前的夏天,我还在纠结要不要改行,要不要去学php?能学到真本事吗?改行能成功吗?太多的问题,我终于不顾一切,下定决心,辞去了工作,来到传说中的帝都。老师给的乘车方式还算有效,很顺利的就到了学校,赶巧了,正好学校搬到了新校区。先安顿了下来,过了个轻松的周末,第一次到帝都,逛逛吧!
接下来的周一,是我噩梦的开始,学习内容对我这个零基础的人来说,除了勉强完成老师布置的作业外,我已经没有时间和精力去
- 架构师之流处理---------bytebuffer的mark,limit和flip
nannan408
ByteBuffer
1.前言。
如题,limit其实就是可以读取的字节长度的意思,flip是清空的意思,mark是标记的意思 。
2.例子.
例子代码:
String str = "helloWorld";
ByteBuffer buff = ByteBuffer.wrap(str.getBytes());
Sy
- org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1, column 1
Everyday都不同
$转义el表达式
最近在做Highcharts的过程中,在写js时,出现了以下异常:
严重: Servlet.service() for servlet jsp threw exception
org.apache.el.parser.ParseException: Encountered " ":" ": "" at line 1,
- 用Java实现发送邮件到163
tntxia
java实现
/*
在java版经常看到有人问如何用javamail发送邮件?如何接收邮件?如何访问多个文件夹等。问题零散,而历史的回复早已经淹没在问题的海洋之中。
本人之前所做过一个java项目,其中包含有WebMail功能,当初为用java实现而对javamail摸索了一段时间,总算有点收获。看到论坛中的经常有此方面的问题,因此把我的一些经验帖出来,希望对大家有些帮助。
此篇仅介绍用
- 探索实体类存在的真正意义
java小叶檀
POJO
一. 实体类简述
实体类其实就是俗称的POJO,这种类一般不实现特殊框架下的接口,在程序中仅作为数据容器用来持久化存储数据用的
POJO(Plain Old Java Objects)简单的Java对象
它的一般格式就是
public class A{
private String id;
public Str

 /api就代表着上图的http://localhost:8080/只要是这个地址,都用/api代替;static/user/getUser是后台的接口
/api就代表着上图的http://localhost:8080/只要是这个地址,都用/api代替;static/user/getUser是后台的接口

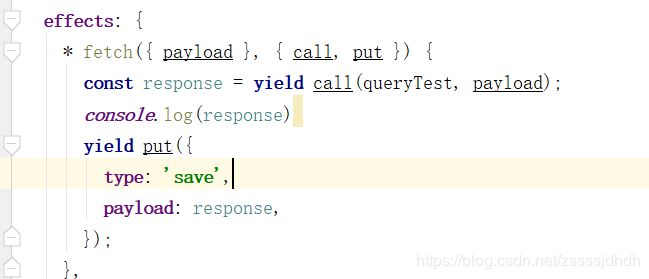
 上图type是save说一在reducers中要跟上面一致,data是上面定义的一个集合
上图type是save说一在reducers中要跟上面一致,data是上面定义的一个集合

 type里test代表模型的名字,fetch是模型中方法的名字
type里test代表模型的名字,fetch是模型中方法的名字 这样后台的数据就能在这里运用了,刚接触不太懂,总结的一点经验,有错的地方希望大神指点。
这样后台的数据就能在这里运用了,刚接触不太懂,总结的一点经验,有错的地方希望大神指点。