前面的几章基本已经完整构建了Jira的管理平台,并且有了一套比较完成的制度和方法。但是优化是永无止境的,我们作为研发管理人员,需要让系统使用起来更加高效和便捷。为了达到这个目的一般有两种途径,插件和开发。我们本章再推荐一些插件,下一章会介绍一些很轻量的二次开发,无需修改到jira本身而是使用接口或者数据库的。
本章的推荐插件实际上是暗含了不推荐的同类型插件,因为我在测试过程中,同类型的插件也试用了很多,作为一个排雷说明也一起告知给大家。满分5星
效率类【Adaptavist ScriptRunner for JIRA(☆☆☆☆☆)】
配置优化【Project Specific Select Field(☆☆☆☆)Default Values for Create Issue screen(☆☆☆)】
界面优化【Subtasks section for JIRA(☆☆☆)STAGIL Navigation(☆☆☆)】
移动端【Mobile for JIRA(☆☆☆)】
其他类【Universal gadget for JIRA(☆☆☆☆)】
报表类【无】
分类也只是我个人基于插件使用场景做出的,大家可以有不同的理解。接下来对类别和插件以及使用的场景做个简单的介绍。
效率类
效率类目的是Jira的使用效率,这里只推荐了一款插件,几乎可以说是必备了。Adaptavist ScriptRunner for JIRA,也就是常说的ScriptRunner 。
Adaptavist ScriptRunner for JIRA(☆☆☆☆☆)
这款插件引入了脚本(Script)的概念,你可以编写自己的脚本来注入Jira的系统中运行。最简单的提升就在于JQL的提升。
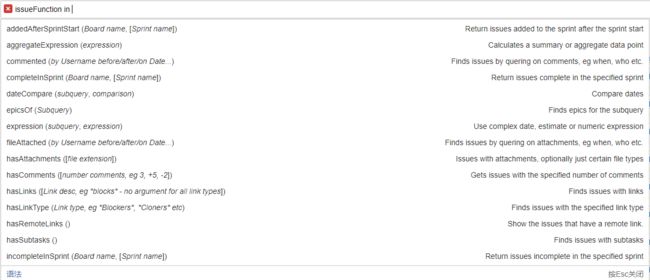
插件提供了一个函数issueFunction,这个我认为提升了Jira官方JQL至少30%的可用性。
例如:
subtasksOf()或者parentsOf(),括号中可以再次定义一个JQL语法用于查询一个issue清单,从而获得这个清单的所有子任务或者父任务。
如果你安装了,那你可以在 https://jira.yourdomain.com/plugins/servlet/scriptrunner/admin/jqlfunctions 查看所有的JQL函数。
另外再推荐一个用法就是Script Fields,我的使用方法是作为一个计算字段。
例如我们内置了一个成为责任人的字段,用于判定为bug负责的人员,正常来讲这个字段只有一个人,但是有特殊的情况可能是多人均有责任。比如前后端都出错导致了测试提的一个bug的现象。我们要重点确认这类的情况,但是单纯用责任人字段无法排查出多责任人的情况。于是我们设计了一个计算字段,返回值就是责任人字段的长度。
参考截图
其中值得一提的就是字段类型的定义,同时可以指定issue进行验证,下面也给出代码。
import com.atlassian.jira.component.ComponentAccessor
import com.atlassian.jira.issue.Issue
import com.atlassian.jira.issue.fields.CustomField
/**
* Get number of users for multiuser picker
*/
CustomField multiuserCstFld = ComponentAccessor.getCustomFieldManager().getCustomFieldObjectByName("责任人")
if (multiuserCstFld == null || multiuserCstFld.getValue(issue)==null)
return 0;
return ((ArrayList) multiuserCstFld.getValue(issue)).size()
配置优化
配置优化的定义是针对管理员在进行设置时,可以增加或者提升配置能力的一些插件。
Project Specific Select Field(☆☆☆☆)
这个我应用的场景实际上是多选字段的使用改进。没有用这个插件之前我们的多选字段是这样的
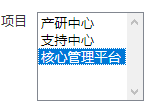
如果要选择多个,需要按住ctrl才能多选。修改之后变为:
以标签的形式展示多选,同时也支持搜索。
但要记住,添加自定义字段类型的时候需要选择 Project Specific Multi Select Field 类型,而不是原本的 **选择列表(多选) **。
Default Values for Create Issue screen(☆☆☆)
这个就是自定义字段的插件了,比如说明字段,我们会要求不同的issue类型有不同的模板,这样就可以通过这个来设置。
这个插件分为 Schemes 和 Field Configuration 两部分。
Schemes 用于将 Field Configuration 和项目进行关联。也就是同一个问题类型可以定义多个Field Configuration ,在不同的项目中,出现不同的默认值。
但是实际使用过程中,使用者还会出现更复杂的需求,比如某些字段变化时希望能够联动出现不同的默认值,或者在某些类型的issue评论时也要出现不同的模板。目前还无法支持。
假如一定需要,应该思路是使用scriptrunner。
放弃插件:
Power Custom Fields/Jira Misc Custom Fields,这款似乎也很强大,但是类似Script Field,而且比较复杂。所以在和上面插件比较后放弃。更重要的系统字段是不可以修改的,所以无法应用这类自定义字段修改的插件。
界面优化
这里主要是针对前端界面显示时可以提供一些优化的插件
Subtasks section for JIRA(☆☆☆)
这个是为了自定义主任务视图下的子任务展示,这个是之前的子任务视图
这个是使用插件设置之后的
原本使用的插件的意图就是为了能够方便任务的查看与管理,一般在同步排期、需求管理时会需要看到。
但是这个插件也存在一些问题,首先是时间格式化无法以中文地区限制,其次有时候某些任务会无法应用样式,具体为什么还没有摸索出来。
STAGIL Navigation(☆☆☆)
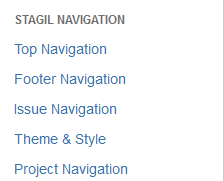
这个插件实际上是一个导航栏的自定义插件
看一下配置就能够理解大概。
我使用这个插件主要场景还是在于,jira在安装插件之后顶部导航就会增加入口,我们对于不同人员分组之后,希望他们能够看到的顶部导航栏的内容不用那么多,只关注于自身需要的内容。因此使用这个插件 对某些用户组隐藏。
移动端
Jira的使用环境还是比较适合PC端,但是当外勤人员也需要参与时就比较复杂。我们的环境里面涉及了客户支持、销售等外部环节,所以移动端的选择也是很重要的一环。
Jira当中最主流的就是两款 Mobility for JIRA和Mbile for JIRA。
我们选择的就是 Mbile for JIRA。
Mbile for JIRA(☆☆☆)
作为一个移动端的app可以和Jira官方app比较一下,感觉使用体验差很多。那为什么选择这款,是因为Mobility for JIRA更差劲。在做选型时,最基础的一关就是数据隔离验证,我们将外部人员和研发内部切分为两个Project,并且不能互相查看。但是在Mobility for JIRA里面没有任何过滤,可以搜索到全局所有的数据。直接放弃。
放一个截图
放弃插件:
Mobility for JIRA
其他类
这里就是放不太好归类的了
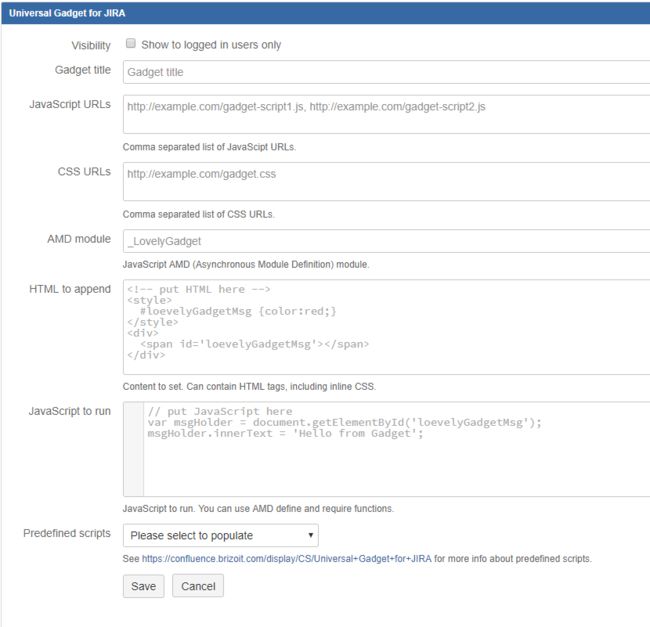
Universal gadget for JIRA(☆☆☆☆)
这个插件算是个神器
由于只是一个Gadget,所以只能够在仪表盘展示,但是却能够自定义html和js,配合Jira的接口,能有很多有意思的玩法。其实有点偏向与简易的二次开发了。
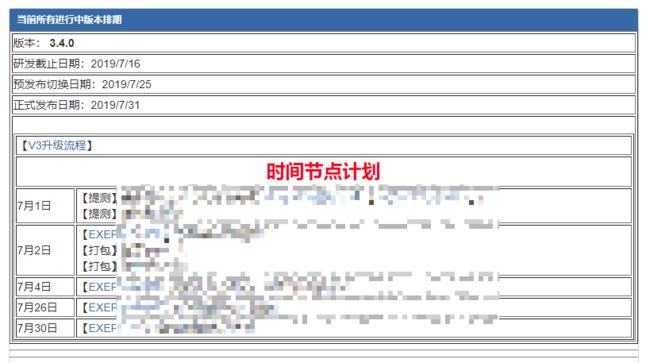
场景1:公告板
所有角色的仪表盘都插入这个信息,每天打开首页就能够同步所有信息。这个做法也是很讨巧,贴一下代码可以看出
$.getJSON('https://jira.yourdomain.com/rest/api/2/search?jql=key%3dJIRA-3713',function(result){
$("#cc_main").html(result.issues[0].fields.description);
})
使用了Jira提供的api获取某个issue的描述字段。这样就可以以某个issue作为html内容,修改之后达到发布信息的目的了。
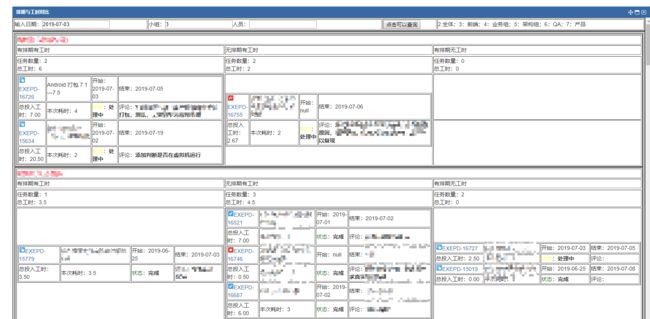
场景二:工时与任务管理
去除了一些敏感信息,这个界面可以比对某天内某个小组人员的投入工时与待办任务之间的关联以及异常。
主要使用到还是普通的js,以及jira提供的api接口。
报表类
从使用Jira的第一天开始就在尝试能够做出可自定义的图形化报表,但是尝试了几款插件都达不到期望的目的。
All-In-One Reports for Jira,eazyBI Reports and Charts for Jira
这两款是尝试了最多次的软件,但是最终都没有成功应用
All-In-One图形化做的比较好,eazyBI 在自定义二维表方面做的更好。但是我尝试了很久,连最简单的合计功能也没有达成,后续就放弃了,使用了更简单的方案。
总结
从公司上Jira开始,到现在大概已经9个月了。所有人都已经熟悉并且认可了Jira,也成为了最重要的信息交换媒介。任何时候有零碎工作、Bug、待分析的需求,大家都会第一时间在Jira发布,并且按照对应流程执行。这需要研发管理人员不断的努力和改进Jira使用环境和流程优化,我自己测试各种插件最终形成完整落地方案大概一共花了2个月左右的时间。
我们从指导思想、核心配置、核心插件、推荐插件一路走来,基本已经到了一个普通的研发管理人员能够做到的极限了。这样的环境应该已经能够满足大部分的公司需求。但是作为一个研发出身,现在也还在编码的研发管理人员,我们后面能够提供更强大的管理工具能力,需要我们开始编码了!下一章就是二次开发,打造我们自己趁手的研发管理利器!