- npm-npmscript-gulp-webpack
字母31
1、如何全局安装一个node应用?npminstall-g应用名称2、package.json有什么作用?package.json存储在项目的根目录下,内部保存了项目的相关信息(名称、版本等)以及该项目的依赖信息(生产环境依赖、开发环境依赖){"name":"webpack-demo",//项目名称"version":"1.0.0",//项目版本"description":"",//项目描述"ma
- npm-npmscript-gulp-webpack
hhg121
1:如何全局安装一个node应用?使用npminstall-gpackageName命令来全局安装node应用2:package.json有什么作用?每个项目的根目录下面都有一个package.json文件,定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。npminstall命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境。pack
- npm-npmscript-gulp-webpack
大大的萝卜
题目1:如何全局安装一个node应用?npminstall-g题目2:package.json有什么作用?直接的说:就是管理你本地安装的npm包一个package.json文件可以做如下事情:1.展示项目所依赖的npm包2.允许你指定一个包的版本[范围]3.让你建立起稳定,意味着你可以更好的与其他开发者共享通常在创建NPM包时,可以在命令行输入nmpinit命令自动生成一个package.json
- npm-npmscript-gulp-webpack
Komolei
题目1:如何全局安装一个node应用?通过使用npminstall-gnode应用题目2:package.json有什么作用?通过npminit命令行得到npm的配置文件,用来描述这个npm包的相关信息。以下自己写的包的信息:{"name":"clcweather",//npm包的名字"version":"1.0.0",//npm包的版本号//注意:每一次进行npm包文件的改动,version都要
- npm-npmscript-gulp-webpack
liushaung
如何全局安装/卸载一个node应用?当前目录下安装/卸载:npminstallxxx/npmunistallxxx全局下安装/卸载:npminstall-gxxx/npmunistall-gxxxpackage.json有什么作用?package.json定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。npminstall命令根据这个配置文件,自动下载所需的模
- npm-npmscript-gulp-webpack
Vincent_永
如何全局安装一个node应用?npminstall-g应用名称package.json有什么作用?{"name":"test-demo0",//项目名称,发布项目后,可以通过该名称在npm上搜索到该项目,必须全网唯一"version":"1.0.0",//版本号,当项目做了改动时需要修改版本号再发布"description":"这是我的测试版本",//工程描述。"main":"index.js",
- npm-npmscript-gulp-webpack
clark124
1:如何全局安装一个node应用?npminstallxxx-gg为global的缩写2:package.json有什么作用?储存了一个nodejs应用的名字、版本、描述、作者、入口文件、脚本、版权等等信息,相当于应用的一个文档说明,是的项目构建更加容易,也更易于分享给其他人。(类似于种子文件一样,分享资源不需要全部拷贝给别人,只需要分享一个种子文件就行了)。常用参数有:name:项目名称vers
- npm-npmscript-gulp-webpack
cctosuper
题目1:如何全局安装一个node应用?npminstall-gxxx;//全局安装xxx应用,-g,即是-global,全局的意思题目2:package.json有什么作用?定义了项目所需要的各种模块,以及项目的配置信息(比如名称,版本,许可证等元数据);npm根据这个配置文件自动下载所需的模块,也就是配置项目所需的运行和开发环境题目3:npminstall--saveapp与npminstall
- npm-npmscript-gulp-webpack
高进哥哥
1:如何全局安装一个node应用?npminstall-gapp2:package.json有什么作用?相当于你本地项目的一个文档说明。允许你指定你项目中所使用的node包的版本。构建你的项目更加容易,便于给其他人共享。{"name":"my_package",//你的项目名称,全部小写,不能有空格,一个单词,允许-和_.//如果是要发布自己的node插件,一般用github上面项目名称。"ver
- npm-npmscript-gulp-webpack
billa_8f6b
1.如何全局安装一个node应用?//packageName是包名//install可以用i代替//-g表示全局安装npminstall-gpackageName2.package.json有什么作用?命令行npminit可以初始化生成一个package.jsonpackage.json是一个json格式的文件,用来记录当前的npm包的相关信息,如:name:包的名字version:版本号desc
- npm-npmscript-gulp-webpack 相关问题
DeeJay_Y
1:如何全局安装一个node应用?全局安装:npminstall-gpkgpackage会被下载到特定的系统目录下,安装的package能够在所有目录下使用2:package.json有什么作用?package.json里面包含了包的各种信息,如名字作者版本号,还有依赖,开发依赖,github仓库等。可以通过npminit创建一个package.json在使用npminstall别人的包时,会通过
- npm-npmscript-gulp-webpack
ShawnRong
题目1:如何全局安装一个node应用?npminstall[pkg]题目2:package.json有什么作用?package.json文件,定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称,版本等数据)。npminstall命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境。题目3:npminstall--saveapp与npminstall--save-d
- npm-npmscript-gulp-webpack
魔王卡卡
题目1:如何全局安装一个node应用?npminstall-g题目2:package.json有什么作用?package.json存储在项目的根目录下,内部保存了项目的相关信息(名称、版本等)以及该项目的依赖信息(生产环境依赖、开发环境依赖){"name":"webpack-demo",//项目名称"version":"1.0.0",//项目版本"description":"",//项目描述"ma
- npm-npmscript-gulp-webpack
Lucien_d70a
题目1:如何全局安装一个node应用?npminstall-g你需要的应用题目2:package.json有什么作用?作用:1.相当于你本地项目的一个文档说明。2.允许你指定你项目中所使用的node包的版本。3.构建你的项目更加容易,便于给其他人共享。(可以通过npminit来新创建){"name":"my_package",//你的项目名称,全部小写,不能有空格,一个单词,允许-和_.如果是要发
- npm-npmscript-gulp-webpack
普莱那
题目1:如何全局安装一个node应用?npminstall-gpackage_nameornpminstallpackage_name-g题目2:package.json有什么作用?//package.json{"name":"plearner-demo0","version":"1.0.0","description":"thisisadesrtiptionofmytest","main":"t
- npm-npmscript-gulp-webpack
YQY_苑
如何全局安装一个node应用?npminstall-gpackagenamepackage.json有什么作用?package.json是一个json文件,每个项目的根目录下面,一般都有一个package.json文件,用于定义项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。npminstall命令根据这个配置文件,自动下载所需要的模块,配置项目所需的运行和开发环境。该
- npm-npmscript-gulp-webpack
饥人谷_阿靖
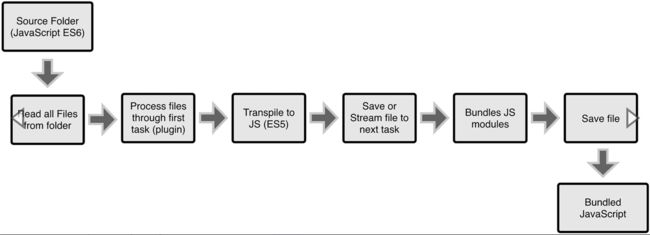
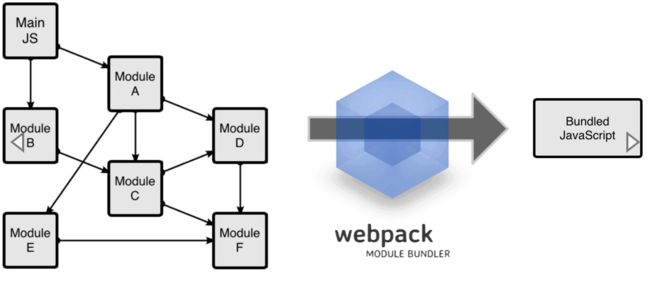
-npm的使用-开发node应用-gulp介绍及实践-npmscripts打造前端工作流-webpack1、如何全局安装一个node应用?####npminstall-gxxx,模块将会安装在电脑的全局目录中,安装的模块能够在所有目录下使用。npminstallexpress#本地安装npminstallexpress-g#全局安装本地安装1.将安装包放在./node_modules下(运行npm
- npm-npmscript-gulp-webpack
peaceChierdo
如何全局安装一个node应用?npminstall-gpkgpackage.json有什么作用?每个项目的根目录下面,一般都有一个package.json文件,定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。npminstall命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境。(npminit)package.json字段全解pac
- npm-npmscript-gulp-webpack
顺丰笑嘻嘻
1.如何全局安装一个node应用?npminstall-g应用名2.package.json有什么作用?相当于你本地项目的一个文档说明。允许你指定你项目中所使用的node包的版本。构建你的项目更加容易,便于给其他人共享。如下:{"name":"my_package",//你的项目名称,全部小写,不能有空格,一个单词,允许-和_.如果是要发布自己的node插件,一般用github上面项目名称。下次有
- npm-npmscript-gulp-webpack
S级食材咩咩羊
题目1:如何全局安装一个node应用?npminstall-gxxx题目2:package.json有什么作用?作用:相当于你本地项目的一个文档说明。允许你指定你项目中所使用的node包的版本。构建你的项目更加容易,便于给其他人共享。一个典型的package.json文件如下所示。{"name":"my_package",//你的项目名称,全部小写,不能有空格,一个单词,允许-和_.如果是要发布自
- 高级5 npm-npmscript-gulp-webpack
晓风残月1994
1:如何全局安装一个node应用?如何全局安装一个node应用2:package.json有什么作用?package.json有什么作用3:npminstall--saveapp与npminstall--save-devapp有什么区别?npminstall--saveapp与npminstall--save-devapp有什么区别4:node_modules的查找路径是怎样的?node_modu
- npm-npmscript-gulp-webpack
怎么昵称
如何全局安装一个node应用?npminstall-gXXX将安装包放在/usr/local/lib/node_modules下可以直接在命令行里使用一。区分本地安装与全局安装本地安装将安装包放在./node_modules下(运行npm时所在的目录)可以通过require()来引入本地安装的包本地安装只有在当前项目中可以使用全局安装将安装包放在/usr/local下可以直接在命令行里使用全局安装
- npm-npmscript-gulp-webpack
BAWScipes
1.如何全局安装一个node应用?npminstall-g应用程序2.package.json有什么作用?package.json存储在项目的根目录下,保存链项目的名称、版本、描述、关键字、作者等相关信息以及该项目的依赖信息(运行依赖环境、开发依赖环境){"name":"demo1",//项目名称"version":"1.0.1",//项目版本"description":"",//项目描述"mai
- 模块化工具npm-npmscript-gulp-webpack
yuhuan121
1:如何全局安装一个node应用?全局安装:package会被下载到到特定的系统目录下(/usr/local/lib/cdnode_modules/),安装的package能够在所有目录下使用。cd包名2:package.json有什么作用?//package.json{"name":"plearner-demo0",//该node_module的名字"version":"1.0.0",//向np
- npm-npmscript-gulp-webpack
GaoYangTongXue丶
题目1:如何全局安装一个node应用?npminstall-gxx题目2:package.json有什么作用?package.json是什么?package.json如何创建?package.json文件描述了一个NPM包,包括作者、简介、包的依赖、构建等所有信息。通常在创建NPM包时,可以在命令行输入nmpinit命令自动生成一个package.json文件,里面包含了一些常用的字段。还可以根据
- npm-npmscript-gulp-webpack
无目的
题目1:如何全局安装一个node应用?npminstall-globalwebpack题目2:package.json有什么作用?每个项目的根目录下面,一般都有一个package.json文件,定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。npminstall命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境。下面是一个最简单的pa
- npm-npmscript-gulp-webpack
hui_mamba
1.如何全局安装一个node应用?npminstall-gpackageName2.package.json有什么作用?执行npminit-y生成package.json文件,该文件对项目记录了一些配置信息,主要是用来进行包管理。包括name、version、description、author、private、scripts、dependencies、decDependencies等。name:
- npm-npmscript-gulp-webpack
66dong66
1.如何全局安装一个node应用?npminstall-g2.package.json有什么作用?每个项目的根目录下面,一般都有一个package.json文件,定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。npminstall命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境。npminstall-y//快速创建{"name":"
- npm-npmscript-gulp-webpack
hellowade
1.如何全局安装一个node应用?在终端输入以下命令,即在全局安装应用,可在终端输入fanyi、webpack来执行命令$npminstall-gfanyi$npminstall-gwebpack2.package.json有什么作用?package.json一般放置在项目的根目录下,定义这个项目所需要的各种模块,以及项目的配置信息。npminstall命令根据这个配置文件,自动下载所需的模块,也
- npm-npmscript-gulp-webpack
QQQQQCY
题目1:如何全局安装一个node应用?npminstallxxx-gnpminstallxxx--global题目2:package.json有什么作用?每个项目的根目录下面,一般都有一个package.json文件,定义了这个项目所需要的各种模块,以及项目的配置信息(比如名称、版本、许可证等元数据)。npminstall命令根据这个配置文件,自动下载所需的模块,也就是配置项目所需的运行和开发环境
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一