利用pyecharts制作精美的可视化图表
利用pyecharts制作精美的可视化图表
目录
- 利用pyecharts制作精美的可视化图表
- 1、安装
- (1)版本问题
- (2)如何查看自己当前安装的版本
- (3)安装方法
- 2、可视化
- (1)效果
- (2)实现思路
- (3)地图绘制
- (4)饼图绘制
- (5)柱状图绘制
- (6)拼接起来并且用timeline组合
1、安装
(1)版本问题
现在网上大部分pyecharts的教程都是pyecharts改版之前的也就是v0.5.x版本的
pyecharts 分为 v0.5.x 和 v1.x 两个版本,而新版本是不向下兼容的,通俗来讲就是在v1.x中跑之前版本的代码会报错

(2)如何查看自己当前安装的版本
import pyecharts
print(pyecharts.__version__)
在已经安装的情况下,输入此段代码即可查看当前版本
(3)安装方法
本文的代码用的是v1.x版本的
v0.5.x安装
pip install pyecharts==0.5.11
v0.5.x官方文档
链接: pyecharts官方文档(0.5.x).
v1.x安装
pip install pyecharts
v1.x官方文档
链接: pyecharts官方文档(1.x).
2、可视化
(1)效果
(2)实现思路
grid
grid
grid
timeline
Map
单页图表
Bar
Pie
最终效果
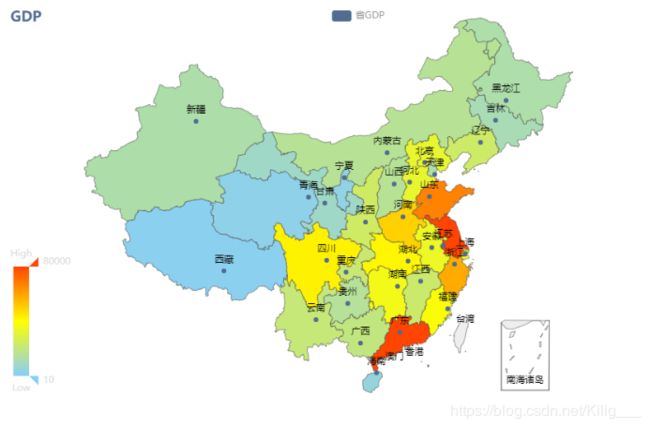
(3)地图绘制
import pyecharts.options as opts
from pyecharts.globals import ThemeType
from pyecharts.charts import Map
from pyecharts.faker import Faker
c = (
Map({"theme":ThemeType.WESTEROS})#设置图表主题
.add("省GDP",[list (z) for z in zip(gdp['地区'],gdp['2018'])], "china")#添加地图图例以及地图数据
.set_global_opts(
title_opts=opts.TitleOpts(title="GDP"),#图表名称
visualmap_opts=opts.VisualMapOpts(
is_calculable=True,#左下角图例设置为可拖动
dimension=0,
range_text=["High", "Low"],
range_color=["lightskyblue", "yellow", "orangered"],#图例渐变色
textstyle_opts=opts.TextStyleOpts(color="#ddd"),#图例中文字的颜色
min_=10,#图例最小值
max_=80000,#图例最大值
),#图例的各项属性配置
)
)
c.render_notebook()#在notebook中进行展示
c.render('CSDN_map.html')#保存为HTML文件
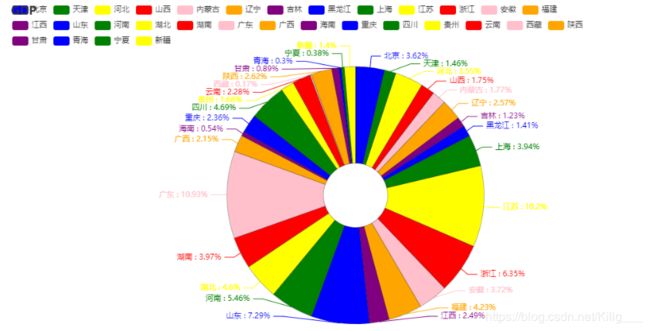
(4)饼图绘制
from pyecharts.charts import Pie
c = (
Pie()
.add(
series_name="GDP",
data_pair=[list (z) for z in zip(gdp['地区'],gdp['2018'])],
radius = ["20%", "80%"], # 设置内半径和外半径
center = ["60%", "60%"], # 设置圆心位置
#rosetype = "radius", # 玫瑰图模式,通过半径区分数值大小,角度大小表示占比
itemstyle_opts=opts.ItemStyleOpts(
border_width=1, border_color="rgba(0,0,0,0.3)"
),
label_opts=opts.LabelOpts(is_show=True),
)
.set_colors(["blue", "green", "yellow", "red", "pink", "orange", "purple"])
.set_global_opts(title_opts=opts.TitleOpts(title="GDP"),legend_opts=opts.LegendOpts(is_show=True))
.set_series_opts(label_opts = opts.LabelOpts(formatter="{b} : {d}%"))
)
c.render_notebook()
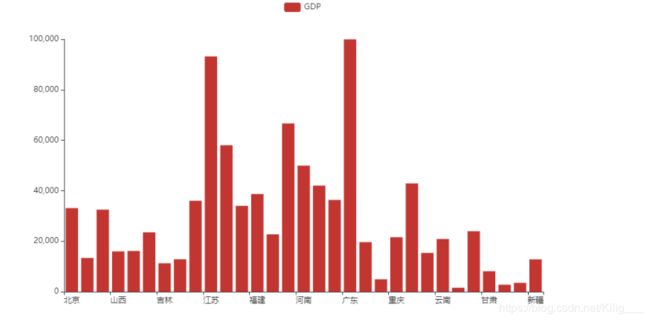
(5)柱状图绘制
from pyecharts.charts import Bar
d = (
Bar()
.add_xaxis(list(gdp['地区']))
.add_yaxis("GDP ", list(gdp['2018']))
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
#.set_global_opts(legend_opts=opts.LegendOpts(pos_left="20%"))
)
d.render_notebook()
(6)拼接起来并且用timeline组合
def sort(data,i):
name = list(gdp['地区'])
data = list(gdp[i])
result = sorted([list(z) for z in zip(name, data)], key=lambda s: s[1], reverse=True)
return result
import pyecharts.options as opts
from pyecharts.globals import ThemeType
from pyecharts.commons.utils import JsCode
from pyecharts.charts import Timeline, Grid, Bar, Map, Pie, Line
from pyecharts.faker import Faker
def map_(i):
c = (
Map({"theme": ThemeType.DARK})
.add("省GDP", sort(gdp,i), "china")
.set_global_opts(
title_opts=opts.TitleOpts(title="GDP"),
visualmap_opts=opts.VisualMapOpts(
is_calculable=True,
dimension=0,
pos_left="10",
pos_top="top",
range_text=["High", "Low"],
range_color=["lightskyblue", "yellow", "orangered"],
textstyle_opts=opts.TextStyleOpts(color="#ddd"),
min_=10,
max_=80000,
),
)
)
return c
#{"theme": ThemeType.DARK}'''
def make_bar(i):
name = []
data = []
for i in sort(gdp,i):
name.append(i[0])
data.append(i[1])
d = (
Bar({"theme": ThemeType.DARK})
.add_xaxis(name)
.add_yaxis("", data)
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))
.set_global_opts(
title_opts=opts.TitleOpts(title=''), visualmap_opts=opts.VisualMapOpts(
is_calculable=True,
dimension=0,
pos_left="10",
pos_top="top",
range_text=["High", "Low"],
range_color=["lightskyblue", "yellow", "orangered"],
textstyle_opts=opts.TextStyleOpts(color="#ddd"),
min_=10,
max_=80000,
),
)
#.set_global_opts(legend_opts=opts.LegendOpts(pos_left="20%"))
)
return d
def make_pie(i):
c = (
Pie({"theme": ThemeType.DARK})
.add(
series_name="",
data_pair=sort(gdp,i),
radius=["15%", "35%"],
center=["80%", "82%"],
#rosetype = "radius",
itemstyle_opts=opts.ItemStyleOpts(
border_width=1, border_color="rgba(0,0,0,0.3)"
),
label_opts=opts.LabelOpts(is_show=False),
)
.set_colors(["blue", "green", "yellow", "red", "pink", "orange", "purple"])
.set_global_opts(title_opts=opts.TitleOpts(title=""),legend_opts=opts.LegendOpts(is_show=False))
.set_series_opts(label_opts=opts.LabelOpts(is_show=False))#is_show=False label_opts=opts.LabelOpts(formatter="{b}: {c}")
)
return c
def grid(i):
grid_chart = (
Grid(init_opts=opts.InitOpts(width="1600px", height="900px", theme=ThemeType.DARK))
.add(
make_bar(i),
grid_opts=opts.GridOpts(
pos_left="70", pos_right="45%", pos_top="50%", pos_bottom="20"
),
)
.add(make_pie(i), grid_opts=opts.GridOpts(pos_left="45%", pos_top="60%"))
.add(map_(i), grid_opts=opts.GridOpts( pos_top="100%"))
)
return grid_chart
def timeline(e) -> Timeline:
x = Faker.choose()
tl = Timeline(init_opts=opts.InitOpts(width="1600px", height="900px", theme=e))
for year in range(2000,2020):
year = str(year)
tl.add(grid(year),year+'年')
tl.add_schema(
orient="vertical",
is_auto_play=True,
is_inverse=True,
play_interval=5000,
pos_left="null",
pos_right="5",
pos_top="20",
pos_bottom="20",
width="60",
label_opts=opts.LabelOpts(is_show=True, color="#fff"),
)
return tl
timeline(ThemeType.WESTEROS).render_notebook()