AppBarLayout
简介:AppBarLayout继承自LinearLayout,布局方向为垂直方向。它可以让你定制当某个可滚动View的滚动手势发生变化时,其内部的子View实现何种动作。比如可以定制“顶部栏”应该执行哪些动作(如跟着一起滚动、保持不动等等)
AppBarLayout要点:
功能:让子View(不只是appBar、ToolBar)可以选择他们自己的滚动行为(响应滚动做出的行为)。
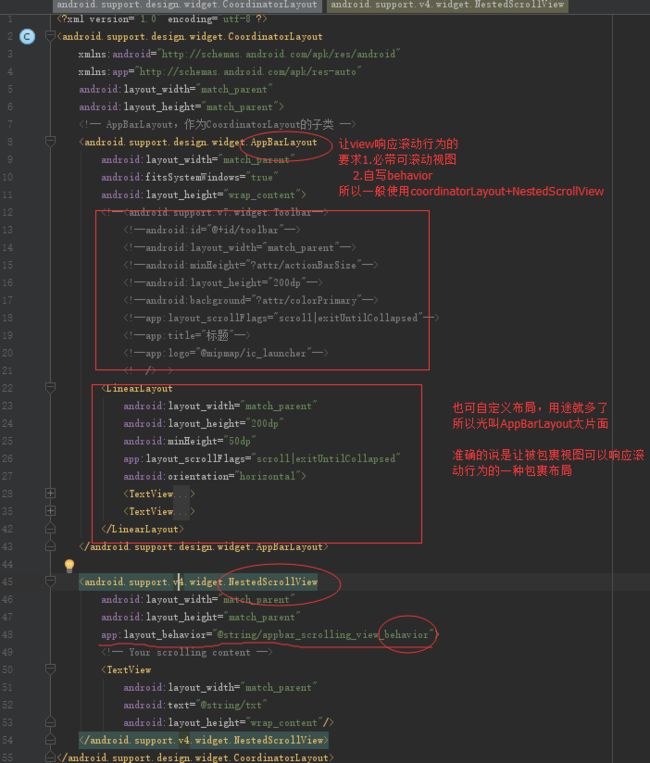
注意:需要依赖CoordinatorLayout作为父容器,同时也要求一个具有可以独立滚动的兄弟节点【NestedScrollView+系统behavior】(或兄弟节点的子view可以滚动)才能发挥其功能。
AppBarLayout子View的动作
app:layout_scrollFlags
scroll: 子View会跟随滚动事件一起发生移动(可滚出屏幕)。
enterAlways: 任意向下的滚动都会导致该view变为可见(eg:一滚动就出现的快速返回栏)。
enterAlwaysCollapsed: 当你的视图已经设置minHeight属性又使用此标志时,你的视图只会在最小高度处进入,只有当滚动视图到达顶部时才扩大到完整高度。(即:view直到滚动视图结束前一直显示最小高度)
exitUntilCollapsed: 直到子view达到最小高度,滚动视图才开始执行(类似暂时屏蔽了滚动,达到要求后还回)。
snap:当一个滚动事件结束,如果视图是部分可见的,那么它将被滚动到收缩或展开。例如,如果视图只有底部25%显示,它将折叠。相反,如果它的底部75%可见,那么它将完全展开。