android系列学习:tab切换,fragment中嵌套listview,listview自定义item,优化以及onclick
最近做的项目实现的功能,tab切换,fragment中嵌套listview,listview自定义item,ViewHolder优化listview以及item中控件的onclick写法
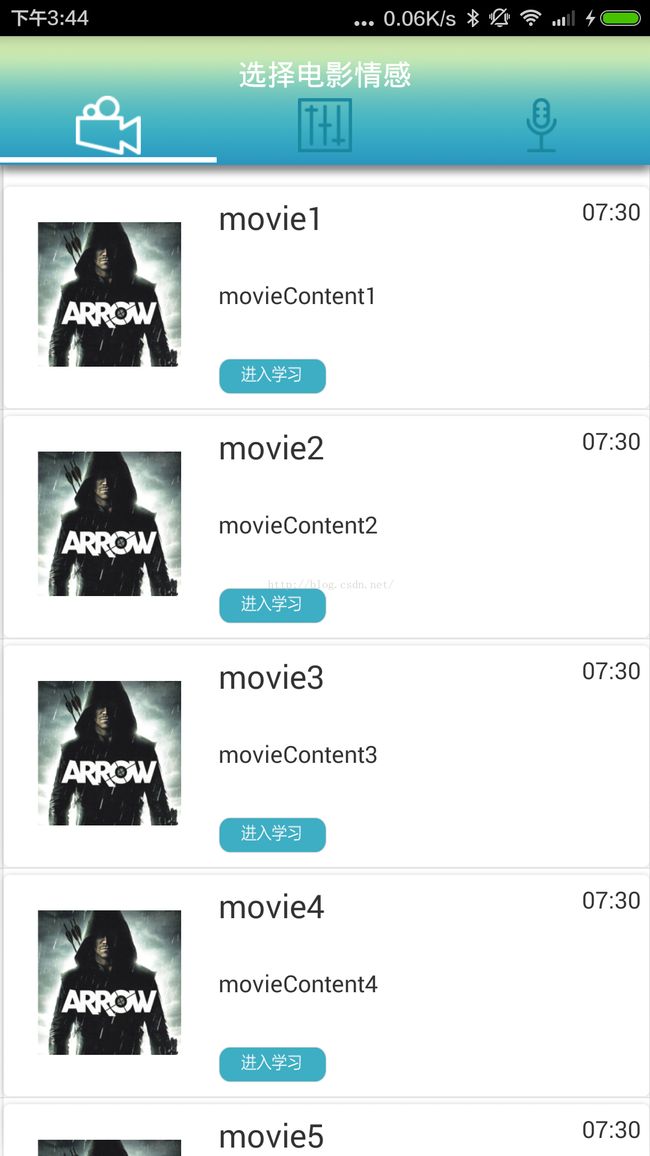
1.先看效果图
这里的数据和图片我是写死的,可根据需要自己修改。下面的代码只给出电影模块,其他的类似。
2.movie_item.xml
3.movie_list_fragment
4.MovieAdapter(Movie需要final才能被内部类使用)
package com.movie;
import java.util.List;
import android.content.Context;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ArrayAdapter;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import com.example.itingshuo.R;
public class MovieAdapter extends ArrayAdapter {
private int resource;
public MovieAdapter(Context context, int resource, List objects) {
super(context, resource, objects);
// TODO Auto-generated constructor stub
this.resource = resource;//resource为listView的每个子项的布局id
}
//getView为listView的每个子项的布局设置内容
//convertView用于将之前加载好的布局进行缓存
//设置一个viewHolder对控件进行缓存
@Override
public View getView(int position, View convertView, ViewGroup parent) {
// TODO Auto-generated method stub
//return super.getView(position, convertView, parent);
// Fruit fruit = getItem(position);//获得实例
// View view;
// if(convertView==null){
// view = LayoutInflater.from(getContext()).inflate(resource, null);
// }else {
// view = convertView;
// }
// ImageView fruitImage = (ImageView) view.findViewById(R.id.fruit_image);
// TextView fruitName = (TextView) view.findViewById(R.id.fruit_name);
// fruitImage.setImageResource(fruit.getImageId());
// fruitName.setText(fruit.getName());
// return view;
final Movie movie = getItem(position);//获得实例
View view;
ViewHolder viewHolder;
if(convertView==null){
view = LayoutInflater.from(getContext()).inflate(resource, null);
viewHolder = new ViewHolder();
viewHolder.movieImage= (ImageView) view.findViewById(R.id.img_movie);
viewHolder.movieTitle =(TextView) view.findViewById(R.id.tv_title);
viewHolder.movieContent =(TextView) view.findViewById(R.id.tv_content);
viewHolder.movieTime = (TextView) view.findViewById(R.id.tv_time);
viewHolder.movieBeginStudy = (ImageView) view.findViewById(R.id.img_movie_beginStudy);
view.setTag(viewHolder);
}else {
view = convertView;
viewHolder = (ViewHolder) view.getTag();
}
viewHolder.movieImage.setImageResource(movie.getImgSrc());
viewHolder.movieTitle.setText(movie.getTitle());
viewHolder.movieContent.setText(movie.getContent());
viewHolder.movieTime.setText(movie.getTime());
//进入学习监听器
viewHolder.movieBeginStudy.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// TODO Auto-generated method stub
Toast.makeText(getContext(), movie.getTitle()+"begin study", Toast.LENGTH_SHORT).show();
}
});
return view;
}
class ViewHolder{
TextView movieContent;
ImageView movieImage;
TextView movieTitle;
TextView movieTime;
ImageView movieBeginStudy;
}
}
5.MovieListFragment
package com.example.fragment;
import java.util.ArrayList;
import java.util.List;
import com.example.itingshuo.R;
import com.movie.Movie;
import com.movie.MovieAdapter;
import android.support.v4.app.Fragment;//不知为什么要加这个?
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
import android.widget.ListView;
public class MovieListFragment extends Fragment {
private MovieAdapter adapter = null;
private List movieList;
private ListView movieListView;
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
}
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
Classinit();
View v = inflater.inflate(R.layout.movie_list_fragment,null);
movieListView = (ListView) v.findViewById(R.id.lv_movie);
adapter = new MovieAdapter(getActivity(), R.layout.movie_item, movieList);
movieListView.setAdapter(adapter);
return v;
}
public void Classinit(){
movieList= new ArrayList();
Movie movie1 = new Movie();
movie1.setTitle("movie1");
movie1.setContent("movieContent1");
movie1.setTime("07:30");
movie1.setImgSrc(R.drawable.image_arrrow);
movieList.add(movie1);
Movie movie2 = new Movie();
movie2.setTitle("movie2");
movie2.setContent("movieContent2");
movie2.setTime("07:30");
movie2.setImgSrc(R.drawable.image_arrrow);
movieList.add(movie2);
Movie movie3 = new Movie();
movie3.setTitle("movie3");
movie3.setContent("movieContent3");
movie3.setTime("07:30");
movie3.setImgSrc(R.drawable.image_arrrow);
movieList.add(movie3);
Movie movie4 = new Movie();
movie4.setTitle("movie4");
movie4.setContent("movieContent4");
movie4.setTime("07:30");
movie4.setImgSrc(R.drawable.image_arrrow);
movieList.add(movie4);
Movie movie5 = new Movie();
movie5.setTitle("movie5");
movie5.setContent("movieContent5");
movie5.setTime("07:30");
movie5.setImgSrc(R.drawable.image_arrrow);
movieList.add(movie5);
Movie movie6 = new Movie();
movie6.setTitle("movie6");
movie6.setContent("movieContent6");
movie6.setTime("07:30");
movie6.setImgSrc(R.drawable.image_arrrow);
movieList.add(movie6);
Movie movie7 = new Movie();
movie7.setTitle("movie7");
movie7.setContent("movieContent7");
movie7.setTime("07:30");
movie7.setImgSrc(R.drawable.image_arrrow);
movieList.add(movie7);
}
}
5.MainActivity(这里实现了tab+fragment的效果)
package com.example.itingshuo;
import java.util.ArrayList;
import android.app.ListFragment;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentStatePagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.view.KeyEvent;
import android.view.View;
import android.view.Window;
import android.view.View.OnClickListener;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast;
import com.example.fragment.MovieEmotionFragment;
import com.example.fragment.MovieListFragment;
import com.example.fragment.SpeakClassFragment;
import com.example.fragment.ToneListFragment;
import com.nineoldandroids.view.ViewPropertyAnimator;
public class MainActivity extends FragmentActivity {
private ArrayList fragments;
private ViewPager viewPager;
private ImageView tab_speak;
private ImageView tab_movie;
private ImageView tab_tone;
private int line_width;
private View line;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
this.requestWindowFeature(Window.FEATURE_NO_TITLE);
setContentView(R.layout.activity_main);
tab_speak = (ImageView) findViewById(R.id.tab_speak);
tab_movie = (ImageView) findViewById(R.id.tab_movie);
tab_tone = (ImageView) findViewById(R.id.tab_tone);
line = findViewById(R.id.line);
changeState(0);
// 初始化TextView动画
// ViewPropertyAnimator.animate(tab_movie).scaleX(1.2f).setDuration(0);
// ViewPropertyAnimator.animate(tab_movie).scaleY(1.2f).setDuration(0);
fragments = new ArrayList();
//fragments.add(new MovieFragment());//电影情感选择,不是列表
fragments.add(new MovieListFragment());//电影列表选择
fragments.add(new SpeakClassFragment());//语调选择
fragments.add(new ToneListFragment());//文章选择
line_width = getWindowManager().getDefaultDisplay().getWidth()
/ fragments.size();
line.getLayoutParams().width = line_width;
line.requestLayout();
viewPager = (ViewPager) findViewById(R.id.viewPager);
viewPager.setAdapter(new FragmentStatePagerAdapter(
getSupportFragmentManager()) {
@Override
public int getCount() {
return fragments.size();
}
@Override
public Fragment getItem(int arg0) {
return fragments.get(arg0);
}
});
viewPager.setOnPageChangeListener(new OnPageChangeListener() {
@Override
public void onPageSelected(int arg0) {
changeState(arg0);
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
float tagerX = arg0 * line_width + arg2 / fragments.size();
ViewPropertyAnimator.animate(line).translationX(tagerX)
.setDuration(0);
}
@Override
public void onPageScrollStateChanged(int arg0) {
}
});
tab_speak.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
viewPager.setCurrentItem(1);
}
});
tab_tone.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
viewPager.setCurrentItem(2);
}
});
tab_movie.setOnClickListener(new OnClickListener() {
@Override
public void onClick(View arg0) {
viewPager.setCurrentItem(0);
}
});
}
/* 根据传入的值来改变状态 */
private void changeState(int arg0) {
if (arg0 == 0) {
tab_movie.setImageDrawable(getResources().getDrawable(R.drawable.tab_movie_click));
tab_speak.setImageDrawable(getResources().getDrawable(R.drawable.tab_speak));
tab_tone.setImageDrawable(getResources().getDrawable(R.drawable.tab_tone));
ViewPropertyAnimator.animate(tab_movie).scaleX(1.2f).setDuration(200);
ViewPropertyAnimator.animate(tab_movie).scaleY(1.2f).setDuration(200);
ViewPropertyAnimator.animate(tab_speak).scaleX(1.0f).setDuration(200);
ViewPropertyAnimator.animate(tab_speak).scaleY(1.0f).setDuration(200);
ViewPropertyAnimator.animate(tab_tone).scaleX(1.0f).setDuration(200);
ViewPropertyAnimator.animate(tab_tone).scaleY(1.0f).setDuration(200);
} else if(arg0 == 1){
tab_speak.setImageDrawable(getResources().getDrawable(R.drawable.tab_speak_click));
tab_movie.setImageDrawable(getResources().getDrawable(R.drawable.tab_movie));
tab_tone.setImageDrawable(getResources().getDrawable(R.drawable.tab_tone));
ViewPropertyAnimator.animate(tab_tone).scaleX(1.0f).setDuration(200);
ViewPropertyAnimator.animate(tab_tone).scaleY(1.0f).setDuration(200);
ViewPropertyAnimator.animate(tab_movie).scaleX(1.0f).setDuration(200);
ViewPropertyAnimator.animate(tab_movie).scaleY(1.0f).setDuration(200);
ViewPropertyAnimator.animate(tab_speak).scaleX(1.2f).setDuration(200);
ViewPropertyAnimator.animate(tab_speak).scaleY(1.2f).setDuration(200);
}else{
tab_tone.setImageResource(R.drawable.tab_tone_click);
tab_movie.setImageResource(R.drawable.tab_movie);
tab_speak.setImageResource(R.drawable.tab_speak);
ViewPropertyAnimator.animate(tab_movie).scaleX(1.0f).setDuration(200);
ViewPropertyAnimator.animate(tab_movie).scaleY(1.0f).setDuration(200);
ViewPropertyAnimator.animate(tab_speak).scaleX(1.0f).setDuration(200);
ViewPropertyAnimator.animate(tab_speak).scaleY(1.0f).setDuration(200);
ViewPropertyAnimator.animate(tab_tone).scaleX(1.2f).setDuration(200);
ViewPropertyAnimator.animate(tab_tone).scaleY(1.2f).setDuration(200);
}
}
}
不再用邮箱,需要的话请到 此处 下载 ,欢迎fock和star我的github,谢谢!