EasyUI DataGrid 编辑单元格
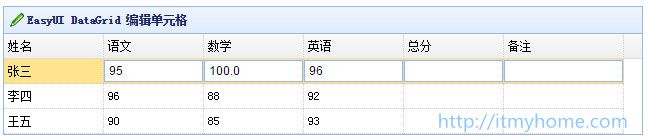
之前文章 EasyUI DataGrid可编辑单元格 实现可编辑单元格,如果有多列都需要可编辑 当点击一个单元格 则此整行都会进行编辑
如下图:
现改为单击某个单元格只对此单元格进行可编辑
之前文章 EasyUI DataGrid可编辑单元格 实现可编辑单元格,如果有多列都需要可编辑 当点击一个单元格 则此整行都会进行编辑
如下图:
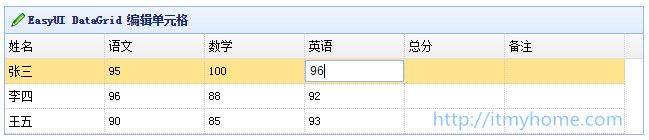
现改为单击某个单元格只对此单元格进行可编辑
标记添加 onClickCell
<table id="dg" class="easyui-datagrid" data-options="onClickCell: onClickCell">
需要进行编辑的列上添加 editor
<th data-options="field:'itemId',editor:'numberbox'">th>也可以指定
小数位数:editor:{type:’numberbox’,options:{precision:1}}
文本类型:editor:’text’
checkbox:editor:{type:’checkbox’,options:{on:’启动’,off:’关闭’}}
效果如下:
核心代码
你可能感兴趣的:(EasyUI)
- 【前端echarts】echarts双饼图与easyui列表联动
时光匆匆岁月荏苒,转眼我们已不是当年
EasyUI前端echartseasyui
echarts双饼图与easyui列表联动包括饼图与列表页联动,基本上无bugecharts双饼图与easyui列表联动-->-->$(function(){//定义参数varpieOptionDataList=[{titleText:"用户",seriesId:"user",seriesDataValue:"userRatio",seriesDataName:"userName",},{titl
- jQuery Easyui 源码分析之combo组件
90后北京程序员
前端-easyuieasyui之combobox
/***jQueryEasyUI1.3.1*该源码完全由压缩码翻译而来,并非网络上放出的源码,请勿索要。*/(function($){functionsetSize(target,width){varopts=$.data(target,"combo").options;varcombo=$.data(target,"combo").combo;varpanel=$.data(target,"co
- Easyui Datagrid实现行操作
天农学子
easyui前端javascript
EasyuiDatagrid实现行操作效果分析实现此功能需要实现2点1、首列的内容全部需要渲染成申请开票2、点击申请开票可以获获取到指定的行内容,在执行后续操作实现方案1、首行格式化,在table的th属性中加入formatter示例代码如下操作2、在JavaScript中编写代码formatOperatefunctionformatOperate(val,row){return'申请开票';}当
- jEasyUI 创建 XP 风格左侧面板
wjs2024
开发语言
jEasyUI创建XP风格左侧面板引言在当今的Web开发领域,用户界面的美观和易用性对于提升用户体验至关重要。jEasyUI,作为一个基于jQuery的轻量级前端框架,因其易于使用和丰富的组件库而广受欢迎。在本教程中,我们将学习如何使用jEasyUI创建一个XP风格的左侧面板。XP风格左侧面板的特点XP风格,即WindowsXP操作系统中的界面风格,以其清新、简洁的设计而受到许多用户的喜爱。一个典
- 前端开发框架推荐总结二
Devil枫
前端框架前端
在前端开发领域,框架的选择对于项目的成功至关重要。它们提供了丰富的组件、工具和最佳实践,帮助开发者快速构建出美观、功能强大的用户界面。本文将介绍下面四个前端开发框架:Bootstrap、easyui、jQueryUI和layui。一:Bootstrap特点:1.响应式设计:Bootstrap内置了强大的响应式布局系统,使得网页能够在不同设备和屏幕尺寸上都能良好地显示。2.丰富的组件:提供了大量的U
- 分享89个时间日期JS特效,总有一款适合您
记忆的小河
javascript前端
分享89个时间日期JS特效,总有一款适合您89个时间日期JS特效下载链接:https://pan.baidu.com/s/127_keimOfy_AKrCNT4TQNA?pwd=8888提取码:8888Python采集代码下载链接:采集代码.zip-蓝奏云学习知识费力气,收集整理更不易。知识付费甚欢喜,为咱码农谋福利。精确到秒的时间控件仿美团酒店的日期插件效果easyui制作带农历的日历时间格式转
- Spring Could+Ant Design Pro表格数据加载
拉布拉卡的小推车
前端vuejava
由于公司最近项目使用AntDesignPro,所以就学习了一下,以前公司使用的是easyui,所以这也是我的第一次学习尝试,记录一下,有不足大家帮忙指正。后台是SpringCould,使用Nacos作为服务注册中心注册。表格加载打开AntDesignPro项目修改配置,解决跨域问题,让它能连接到我们的项目的网关修改vue.config.js找到节点devServer,修改如下:devServer:
- 基于javaweb+mysql的jsp+servlet大学实验室设备管理系统(java+jsp+easyui+mysql)
m0_71095879
javamysqlmaven
基于javaweb+mysql的jsp+servlet大学实验室设备管理系统(java+jsp+easyui+mysql)运行环境Java≥8、MySQL≥5.7、Tomcat≥8开发工具eclipse/idea/myeclipse/sts等均可配置运行适用课程设计,大作业,毕业设计,项目练习,学习演示等功能说明基于javaweb+mysql的JSP+Servlet大学实验室设备管理系统(java
- 计算机毕业设计 | SSM 医药信息管理系统(附源码)
说书客啊
课程设计javamysqlspringboot毕业设计健康医疗html
1,概述1.1课题背景本系统由说书客面向广大民营药店、县区级医院、个体诊所等群体的药品和客户等信息的管理需求,采用Spring+SpringMVC+Mybatis+Easyui架构实现,为单体药店、批发企业、零售连锁企业,提供有针对性的信息数据管理方案。1.2软件概述本系统目标定位于医院、药店等部门进行病人客户、药品经办人、药品信息的集中管理,按照国家医药药品安全管理GSP要求,包含上万条药品可实
- easyui combobox的数据value为0时默认选择此项且提交时不会把这个0提交
mml_慢慢来
easyuicombobox的数据value为0时默认选择此项且提交时不会把这个0提交应该是easyui自己的设定我用的是data数据不是从url调用接口那就最好不要用value为0的数据了呗
- JQuery easyui自定义扩展——批量文件上传组件
示申○言舌
Webeasyuiuploads
/***CreatedbyHexuon2018/8/23.*批量文件上传*/;(function($){functioninit(target,opts){vartar=$(target);varheight=opts.fit?tar.parent().height():opts.height;varwidth=opts.fit?tar.parent().width():opts.width;va
- easyui datagrid 编辑状态时,为列添加文本改变事件
⑧o年崋
jqueryeasyuijQueryEasyUIdatagrid文本改变
最近用到jQueryEasyUI的时候在datagrid编辑状态的时候,输入值统计合计的时候没有文本改变事件.所以特地加上了文本改变事件用于统计合计...easyui的版本是1.4.3第一步在10707添加一个自定义的文本改变事件,参数对应index行号colName列名(可自定义扩展)//文本编辑中值改变事件onTextChangeEdit:function(index,colName){}第二
- EasyUI&Layui树形菜单实现
小张同学_java
easyuilayuijquery
目录一、概念二、为什么学习EasyUI三、入门前端实现EasyUI1、layout、Tree、tabs2、文档说明3、代码layui1、栅格,Tree,tabs2、indexjsp代码3、index.js后端实现项目结构1、步骤分析2、实现总结:一、概念前端框架,帮助我们快速开发前端界面或者后端管理员界面!后端框架为我们解决了代码的复用性,当然前端也一样,为我们提供了封装好的js,css,我们按照
- EasyUI Combotree使用入门
王维_9bbf
EasyUICombotree是一个非常实用的插件,在我们的Web项目中有很多情景下可以使用到,例如我们经常要选择一个多级的类别菜单,就可以用到它。EasyUI有一个现成的DEMO,但我感觉不是怎么很实用,于是我在上面进行了修改,利用jquery+easyui+json3做了一个异步获取分类的DEMO,当页面加载后,我们不但完整加载分类数据,而且还能够初始化ComboTree的值(初始化功能在官方
- Vue+ElementUI实现给Tab页添加鼠标右键菜单栏
小张写bug
前端vuejshtmlcss
目录标题一、背景二、实现思路(一)实现左侧菜单栏的div(二)为Tab页的Tab标签部位绑定右键点击事件。(三)实现弹出右侧菜单栏事件(四)实现右键菜单栏中的每一个点击事件一、背景ElementUI官网上提供的Tabs标签只提供了基础的增加和删除标签页的功能,远远不能满足我们的需求。我们想要对标签页完成更多更能时,就需要自己实现了,比如下图谷歌浏览器的标签页右键功能。在jQuery配合EasyUI
- EasyUI多选下拉框的取值和赋值
BrotherBaby
EasyUI相关MyBatis相关
@RequestMapping("/getCodeList")publicvoidgetCodeList(HttpServletResponseresp){ResUtil.resp(resp,JSON.toJSON(bizGuideMapper.getCodeList()).toString().toLowerCase());}@Select("selectid,NAMEastextfromB
- JAVA的面试题四
菜鸟程序员z
java开发语言面试
1.电商行业特点(1)分布式:①垂直拆分:根据功能模块进行拆分②水平拆分:根据业务层级进行拆分(2)高并发:用户单位时间内访问服务器数量,是电商行业中面临的主要问题(3)集群:抗击高兵发的有效手段,同时集群内部实现高可用(4)海量数据处理:随着公司数据的不断积累.自身的数据量很庞大.如果高效的处理数据/分析2.框架调用流程3.EasyUI后台调用流程4.分布式项目的设计思想为了实现架构之间的松耦合
- easyui入门
_社会你表哥
1easyui框架的认识:easyui是一种基于jQuery、Angular.、Vue和React的用户界面插件集合。easyui为创建现代化,互动,JavaScript应用程序,提供必要的功能。使用easyui你不需要写很多代码,你只需要通过编写一些简单HTML标记,就可以定义用户界面。(1)是一组基于jQuery的UI(用户界面)插件集合;(2)而jQueryEasyUI的目标就是帮助web开
- easyUi表格颜色设置
NL_LIU
EasyUi
$(function(){$('.btn_state').linkbutton('disable');$('#dg').datagrid({url:_getPage,rownumbers:true,pagination:true,fitColumns:true,fit:true,singleSelect:false,pageSize:20,pageList:[20,30,50],remoteSor
- LayUI入门
白未
layuieasyui前端
目录一、layui简介二、layui、easyui与bootstrap的对比1、layui和bootstrap对比(这两个都属于UI渲染框架)三、layui入门四、自定义layer模块1、新建一个模块.js2、将模块配置到配置文件中3、将上述js文件引入到jsp页面中,然后导入使用五、构建登录页面一、layui简介layui(谐音:类UI)是一套开源的WebUI解决方案,采用自身经典的模块化规范,
- LayUI框架的使用及登录页面的实现
時宜
layui前端javascript
目录一、什么是LayUI?简介LayUI的优点二、layui、easyui与bootstrap的对比2.1layui和bootstrap对比(这两个都属于UI渲染框架)2.2layui和easyui对比三、layui入门如何扩展一个layui(自定义模块)?四、构建登录页面一、什么是LayUI?简介layui(谐音:类UI)是一套开源的WebUI解决方案,采用自身经典的模块化规范,并遵循原生HTM
- layui入门
卡特琳同志
layuilayui前端框架java
目录一、什么是layui二、layui、easyui与bootstrap的对比2.1layui和bootstrap对比(这两个都属于UI渲染框架)2.2layui和easyui对比三、layui入门四、自定义模块五、构建登录页面六、主页搭建一、什么是layuilayui(谐音:类UI)是一套开源的WebUI解决方案,采用自身经典的模块化规范,并遵循原生HTML/CSS/JS的开发方式,极易上手,拿
- LayUI之入门
Lme1216
layui前端框架前端
目录一、什么是layui二、layui、easyui与bootstrap的对比三、layui入门四、如何扩展一个layui(自定义模块)五、构建登录页面一、什么是layuilayui(谐音:类UI)是一套开源的WebUI解决方案,采用自身经典的模块化规范,并遵循原生HTML/CSS/JS的开发方式,极易上手,拿来即用。其风格简约轻盈,而组件优雅丰盈,从源代码到使用方法的每一处细节都经过精心雕琢,非
- EasyUI CRUD DataGrid
神游御风
链接地址:http://www.jeasyui.com/demo/main/index.php主题样式:https://www.jeasyui.com/easyui/themes/material/easyui.cssResultVO:inttotal//总的数据条数Listrows//当前页的数据对象列表分页参数:@RequestParamIntegerpage//当前第几页@RequestPa
- easyui渲染隐藏域<input type=“hidden“ />为textbox可作为分割条使用
沐雨橙风ιε
easyui前端javascript
最近在修改前端代码的时候,偶然发现使用javascript代码渲染的方式将渲染为textbox时,会显示一个神奇的效果,这个textbox输入框并不会隐藏,而是显示未一个细条,博主发现非常适合用来当分割条使用。应用列表应用名称访问路径描述信息不小心把id渲染成了textbox,涉及的js代码如下:$(document).ready(function(){$("#id").textbox({widt
- 分享一个基于easyui前端框架开发的后台管理系统模板
沐雨橙风ιε
前端框架easyui前端
这是博主自己在使用的一套easyui前端框架的后台管理系统模版,包含了后端的Java代码,已经实现了菜单控制、权限控制功能,可以直接拿来使用。springboot+mybatis+mybatis-plus实现的增删查改完整项目,前端使用了easyui前端框架。https://gitee.com/he-yunlin/easyui-crud.git目录功能介绍一、菜单管理菜单列表角色-菜单列表二、权限
- Jquery EasyUI教程(前言)
fran_cis_
EasyUI官网教程JqueryEasyUI教程链接准备数据库因为下载的代码使用php连接数据库的,所以我们需要借用工具来和数据库连接首先需要下载WampServer软件,并且按照上面的说明安装软件启动WampServer软件的时候需要确认电脑是否已经安装了mySQL,如果安装并启动了,需要将其停止启动win+r/输入services.msc/停止MySQL服务/启动wampmysqld64服务按
- Java毕业设计第99期-基于ssm的招聘之家管理系统
从戎程序员
java课程设计开发语言
获取源码资料,请移步从戎源码网:从戎源码网_专业的计算机毕业设计网站项目介绍基于ssm的招聘之家管理系统:前端jsp、jquery、easyui,后端spring、shiro、mybatis,角色分为管理员、医生、用户;集成发布求职信息,我的求职信息、发布招聘信息、职场博客等功能于一体的系统。功能介绍用户基本功能:登录、注册、退出网站首页:主导航栏,轮播图、最热职位、企业LOGO职位列表:企业职位
- JQuery EasyUI-DataGrid:列名、数据列分别设置不同对齐方式
c_zyer
javawebjqueryeasyUIcolumn属性设置datagrid
一、align属性对列表名和数据都有效,就是列名和数据对齐方式是一样的(比较常用)需求如下:现有数据列二列Name,Age,Birth_date数据:张三,18,2000-12-09李四,28,2000-12-09王麻子,38,2000-12-09JqueryEasyuiDataGrid中列设置{field:'Name',title:'名称',width:100,align:‘left’},{fi
- easyui单选框及复选框
xinyuebaihe
其它经验总结
easyUI:1.想加单选框及复选框,是在columns数组的最前面加以下即可。{width:"80",field:"ck",checkbox:true,hidden:false},2.选中复选框并拼接id。//选中functiongetSelections(){varss=[];varrows=$('#record_dataGrid').datagrid('getSelections');for
- jQuery 跨域访问的三种方式 No 'Access-Control-Allow-Origin' header is present on the reque
qiaolevip
每天进步一点点学习永无止境跨域众观千象
XMLHttpRequest cannot load http://v.xxx.com. No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:63342' is therefore not allowed access. test.html:1
- mysql 分区查询优化
annan211
java分区优化mysql
分区查询优化
引入分区可以给查询带来一定的优势,但同时也会引入一些bug.
分区最大的优点就是优化器可以根据分区函数来过滤掉一些分区,通过分区过滤可以让查询扫描更少的数据。
所以,对于访问分区表来说,很重要的一点是要在where 条件中带入分区,让优化器过滤掉无需访问的分区。
可以通过查看explain执行计划,是否携带 partitions
- MYSQL存储过程中使用游标
chicony
Mysql存储过程
DELIMITER $$
DROP PROCEDURE IF EXISTS getUserInfo $$
CREATE PROCEDURE getUserInfo(in date_day datetime)-- -- 实例-- 存储过程名为:getUserInfo-- 参数为:date_day日期格式:2008-03-08-- BEGINdecla
- mysql 和 sqlite 区别
Array_06
sqlite
转载:
http://www.cnblogs.com/ygm900/p/3460663.html
mysql 和 sqlite 区别
SQLITE是单机数据库。功能简约,小型化,追求最大磁盘效率
MYSQL是完善的服务器数据库。功能全面,综合化,追求最大并发效率
MYSQL、Sybase、Oracle等这些都是试用于服务器数据量大功能多需要安装,例如网站访问量比较大的。而sq
- pinyin4j使用
oloz
pinyin4j
首先需要pinyin4j的jar包支持;jar包已上传至附件内
方法一:把汉字转换为拼音;例如:编程转换后则为biancheng
/**
* 将汉字转换为全拼
* @param src 你的需要转换的汉字
* @param isUPPERCASE 是否转换为大写的拼音; true:转换为大写;fal
- 微博发送私信
随意而生
微博
在前面文章中说了如和获取登陆时候所需要的cookie,现在只要拿到最后登陆所需要的cookie,然后抓包分析一下微博私信发送界面
http://weibo.com/message/history?uid=****&name=****
可以发现其发送提交的Post请求和其中的数据,
让后用程序模拟发送POST请求中的数据,带着cookie发送到私信的接入口,就可以实现发私信的功能了。
- jsp
香水浓
jsp
JSP初始化
容器载入JSP文件后,它会在为请求提供任何服务前调用jspInit()方法。如果您需要执行自定义的JSP初始化任务,复写jspInit()方法就行了
JSP执行
这一阶段描述了JSP生命周期中一切与请求相关的交互行为,直到被销毁。
当JSP网页完成初始化后
- 在 Windows 上安装 SVN Subversion 服务端
AdyZhang
SVN
在 Windows 上安装 SVN Subversion 服务端2009-09-16高宏伟哈尔滨市道里区通达街291号
最佳阅读效果请访问原地址:http://blog.donews.com/dukejoe/archive/2009/09/16/1560917.aspx
现在的Subversion已经足够稳定,而且已经进入了它的黄金时段。我们看到大量的项目都在使
- android开发中如何使用 alertDialog从listView中删除数据?
aijuans
android
我现在使用listView展示了很多的配置信息,我现在想在点击其中一条的时候填出 alertDialog,点击确认后就删除该条数据,( ArrayAdapter ,ArrayList,listView 全部删除),我知道在 下面的onItemLongClick 方法中 参数 arg2 是选中的序号,但是我不知道如何继续处理下去 1 2 3
- jdk-6u26-linux-x64.bin 安装
baalwolf
linux
1.上传安装文件(jdk-6u26-linux-x64.bin)
2.修改权限
[root@localhost ~]# ls -l /usr/local/jdk-6u26-linux-x64.bin
3.执行安装文件
[root@localhost ~]# cd /usr/local
[root@localhost local]# ./jdk-6u26-linux-x64.bin&nbs
- MongoDB经典面试题集锦
BigBird2012
mongodb
1.什么是NoSQL数据库?NoSQL和RDBMS有什么区别?在哪些情况下使用和不使用NoSQL数据库?
NoSQL是非关系型数据库,NoSQL = Not Only SQL。
关系型数据库采用的结构化的数据,NoSQL采用的是键值对的方式存储数据。
在处理非结构化/半结构化的大数据时;在水平方向上进行扩展时;随时应对动态增加的数据项时可以优先考虑使用NoSQL数据库。
在考虑数据库的成熟
- JavaScript异步编程Promise模式的6个特性
bijian1013
JavaScriptPromise
Promise是一个非常有价值的构造器,能够帮助你避免使用镶套匿名方法,而使用更具有可读性的方式组装异步代码。这里我们将介绍6个最简单的特性。
在我们开始正式介绍之前,我们想看看Javascript Promise的样子:
var p = new Promise(function(r
- [Zookeeper学习笔记之八]Zookeeper源代码分析之Zookeeper.ZKWatchManager
bit1129
zookeeper
ClientWatchManager接口
//接口的唯一方法materialize用于确定那些Watcher需要被通知
//确定Watcher需要三方面的因素1.事件状态 2.事件类型 3.znode的path
public interface ClientWatchManager {
/**
* Return a set of watchers that should
- 【Scala十五】Scala核心九:隐式转换之二
bit1129
scala
隐式转换存在的必要性,
在Java Swing中,按钮点击事件的处理,转换为Scala的的写法如下:
val button = new JButton
button.addActionListener(
new ActionListener {
def actionPerformed(event: ActionEvent) {
- Android JSON数据的解析与封装小Demo
ronin47
转自:http://www.open-open.com/lib/view/open1420529336406.html
package com.example.jsondemo;
import org.json.JSONArray;
import org.json.JSONException;
import org.json.JSONObject;
impor
- [设计]字体创意设计方法谈
brotherlamp
UIui自学ui视频ui教程ui资料
从古至今,文字在我们的生活中是必不可少的事物,我们不能想象没有文字的世界将会是怎样。在平面设计中,UI设计师在文字上所花的心思和功夫最多,因为文字能直观地表达UI设计师所的意念。在文字上的创造设计,直接反映出平面作品的主题。
如设计一幅戴尔笔记本电脑的广告海报,假设海报上没有出现“戴尔”两个文字,即使放上所有戴尔笔记本电脑的图片都不能让人们得知这些电脑是什么品牌。只要写上“戴尔笔
- 单调队列-用一个长度为k的窗在整数数列上移动,求窗里面所包含的数的最大值
bylijinnan
java算法面试题
import java.util.LinkedList;
/*
单调队列 滑动窗口
单调队列是这样的一个队列:队列里面的元素是有序的,是递增或者递减
题目:给定一个长度为N的整数数列a(i),i=0,1,...,N-1和窗长度k.
要求:f(i) = max{a(i-k+1),a(i-k+2),..., a(i)},i = 0,1,...,N-1
问题的另一种描述就
- struts2处理一个form多个submit
chiangfai
struts2
web应用中,为完成不同工作,一个jsp的form标签可能有多个submit。如下代码:
<s:form action="submit" method="post" namespace="/my">
<s:textfield name="msg" label="叙述:">
- shell查找上个月,陷阱及野路子
chenchao051
shell
date -d "-1 month" +%F
以上这段代码,假如在2012/10/31执行,结果并不会出现你预计的9月份,而是会出现八月份,原因是10月份有31天,9月份30天,所以-1 month在10月份看来要减去31天,所以直接到了8月31日这天,这不靠谱。
野路子解决:假设当天日期大于15号
- mysql导出数据中文乱码问题
daizj
mysql中文乱码导数据
解决mysql导入导出数据乱码问题方法:
1、进入mysql,通过如下命令查看数据库编码方式:
mysql> show variables like 'character_set_%';
+--------------------------+----------------------------------------+
| Variable_name&nbs
- SAE部署Smarty出现:Uncaught exception 'SmartyException' with message 'unable to write
dcj3sjt126com
PHPsmartysae
对于SAE出现的问题:Uncaught exception 'SmartyException' with message 'unable to write file...。
官方给出了详细的FAQ:http://sae.sina.com.cn/?m=faqs&catId=11#show_213
解决方案为:
01
$path
- 《教父》系列台词
dcj3sjt126com
Your love is also your weak point.
你的所爱同时也是你的弱点。
If anything in this life is certain, if history has taught us anything, it is
that you can kill anyone.
不顾家的人永远不可能成为一个真正的男人。 &
- mongodb安装与使用
dyy_gusi
mongo
一.MongoDB安装和启动,widndows和linux基本相同
1.下载数据库,
linux:mongodb-linux-x86_64-ubuntu1404-3.0.3.tgz
2.解压文件,并且放置到合适的位置
tar -vxf mongodb-linux-x86_64-ubun
- Git排除目录
geeksun
git
在Git的版本控制中,可能有些文件是不需要加入控制的,那我们在提交代码时就需要忽略这些文件,下面讲讲应该怎么给Git配置一些忽略规则。
有三种方法可以忽略掉这些文件,这三种方法都能达到目的,只不过适用情景不一样。
1. 针对单一工程排除文件
这种方式会让这个工程的所有修改者在克隆代码的同时,也能克隆到过滤规则,而不用自己再写一份,这就能保证所有修改者应用的都是同一
- Ubuntu 创建开机自启动脚本的方法
hongtoushizi
ubuntu
转载自: http://rongjih.blog.163.com/blog/static/33574461201111504843245/
Ubuntu 创建开机自启动脚本的步骤如下:
1) 将你的启动脚本复制到 /etc/init.d目录下 以下假设你的脚本文件名为 test。
2) 设置脚本文件的权限 $ sudo chmod 755
- 第八章 流量复制/AB测试/协程
jinnianshilongnian
nginxluacoroutine
流量复制
在实际开发中经常涉及到项目的升级,而该升级不能简单的上线就完事了,需要验证该升级是否兼容老的上线,因此可能需要并行运行两个项目一段时间进行数据比对和校验,待没问题后再进行上线。这其实就需要进行流量复制,把流量复制到其他服务器上,一种方式是使用如tcpcopy引流;另外我们还可以使用nginx的HttpLuaModule模块中的ngx.location.capture_multi进行并发
- 电商系统商品表设计
lkl
DROP TABLE IF EXISTS `category`; -- 类目表
/*!40101 SET @saved_cs_client = @@character_set_client */;
/*!40101 SET character_set_client = utf8 */;
CREATE TABLE `category` (
`id` int(11) NOT NUL
- 修改phpMyAdmin导入SQL文件的大小限制
pda158
sqlmysql
用phpMyAdmin导入mysql数据库时,我的10M的
数据库不能导入,提示mysql数据库最大只能导入2M。
phpMyAdmin数据库导入出错: You probably tried to upload too large file. Please refer to documentation for ways to workaround this limit.
- Tomcat性能调优方案
Sobfist
apachejvmtomcat应用服务器
一、操作系统调优
对于操作系统优化来说,是尽可能的增大可使用的内存容量、提高CPU的频率,保证文件系统的读写速率等。经过压力测试验证,在并发连接很多的情况下,CPU的处理能力越强,系统运行速度越快。。
【适用场景】 任何项目。
二、Java虚拟机调优
应该选择SUN的JVM,在满足项目需要的前提下,尽量选用版本较高的JVM,一般来说高版本产品在速度和效率上比低版本会有改进。
J
- SQLServer学习笔记
vipbooks
数据结构xml
1、create database school 创建数据库school
2、drop database school 删除数据库school
3、use school 连接到school数据库,使其成为当前数据库
4、create table class(classID int primary key identity not null)
创建一个名为class的表,其有一