Android使用沉浸式状态栏
Android使用沉浸式状态栏
- 为什么使用?
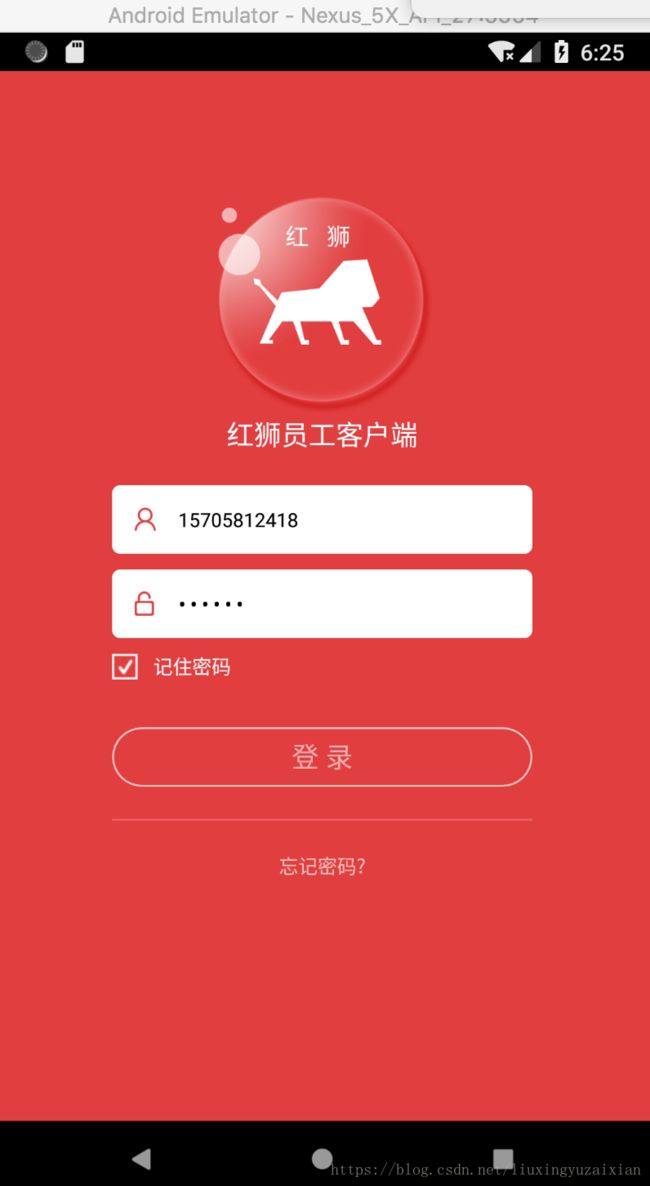
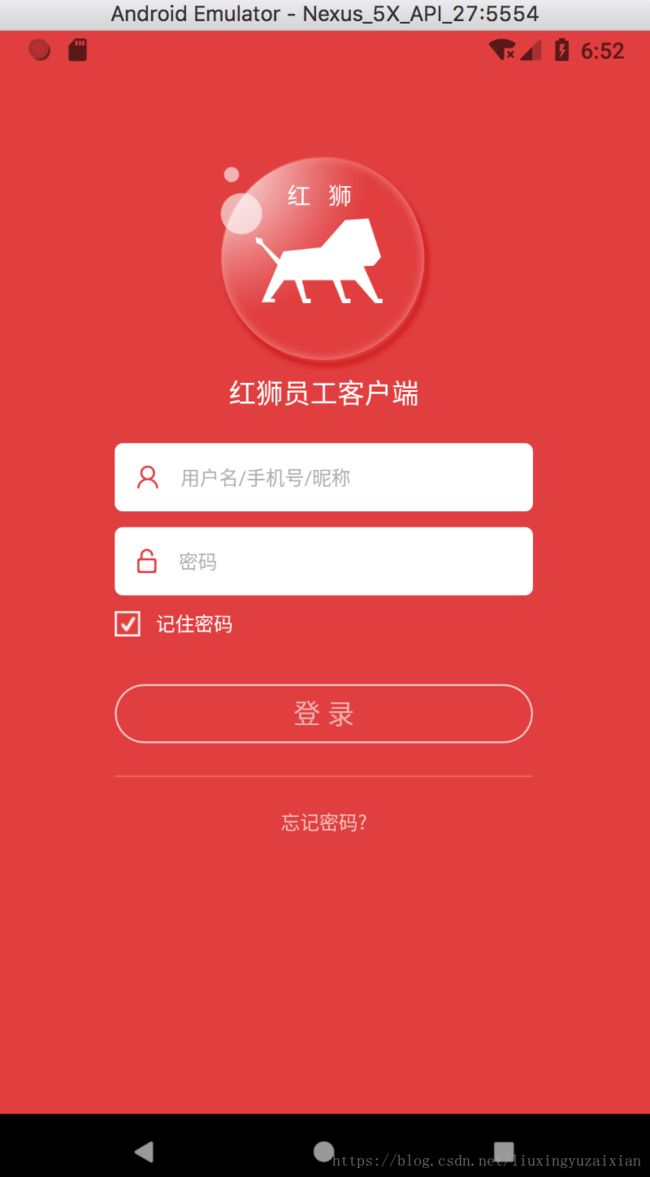
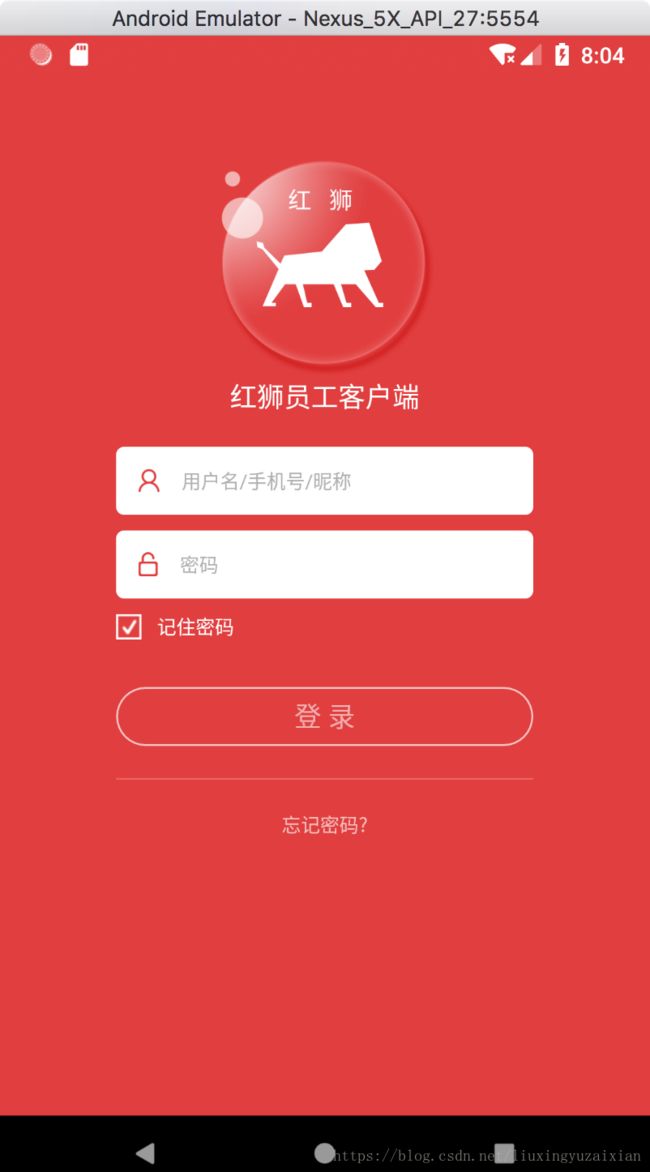
我们App里面目前都没有做沉浸式状态栏,会导致状态栏呈黑色条状,而且下面这个的黑色条状与App红色主界面有很明显的区别。这样在一定程度上牺牲了视觉高度,界面面积变小。
可以对照比较这三张图
- 代码怎么写?
对需要使用的Activity调用fullScreen(this,false)即可,通常可以写到BasePage里面。
/**
* 通过设置全屏,设置状态栏透明
* @param blackStatusBarText 状态栏系统字体图标是否为黑色
* @url https://blog.csdn.net/brian512/article/details/52096445
*/
private void fullScreen(Activity activity,boolean blackStatusBarText) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.KITKAT) {
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.LOLLIPOP) {
//5.x开始需要把颜色设置透明,否则导航栏会呈现系统默认的浅灰色
Window window = activity.getWindow();
View decorView = window.getDecorView();
//两个 flag 要结合使用,表示让应用的主体内容占用系统状态栏的空间
int option = View.SYSTEM_UI_FLAG_LAYOUT_FULLSCREEN
| View.SYSTEM_UI_FLAG_LAYOUT_STABLE;
//在6.0增加了View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR,这个字段就是把状态栏标记为浅色,然后状态栏的字体颜色自动转换为深色
if (blackStatusBarText){
option=option | View.SYSTEM_UI_FLAG_LIGHT_STATUS_BAR;
}
decorView.setSystemUiVisibility(option);
window.addFlags(WindowManager.LayoutParams.FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS);
window.setStatusBarColor(Color.TRANSPARENT);
//导航栏颜色也可以正常设置
// window.setNavigationBarColor(Color.TRANSPARENT);
} else {
Window window = activity.getWindow();
WindowManager.LayoutParams attributes = window.getAttributes();
int flagTranslucentStatus = WindowManager.LayoutParams.FLAG_TRANSLUCENT_STATUS;
int flagTranslucentNavigation = WindowManager.LayoutParams.FLAG_TRANSLUCENT_NAVIGATION;
attributes.flags |= flagTranslucentStatus;
// attributes.flags |= flagTranslucentNavigation;
window.setAttributes(attributes);
}
}
}
- 适配怎么做?
对于app顶部为图片的直接侵入即可不需要适配,对于app顶部有点击按钮或者文字之类的需要下移StatusBar的高度单位
1,react native:高度我们之前是直接处理为20
2,android:高度也可以简单处理为25dp。