动手开发自己的App
微信搜索:凯小白学编程,定期分享源码资源,分享编程技术,分享开发经验
目录
- App类型
- 一、 原生app(native app)
- 二、 混合app(hybrid app)
- 三、 web app
- 我开发的app
- 个人开发者开发步骤
- 产品原型
- 页面设计
- 编码
- app端
- 服务端
- 管理端
- 优化
最近好多好多同学加我QQ询问有关app开发的问题,比如怎么做出来像你这样的app啊?,你开发学了多长时间?我应该学什么技术之类的问题?在这里首先讲一下app的三大类型。
还有一个就是我之前开发的app要上架应用市场了。
大家可以下载体验一下
App类型
一、 原生app(native app)
利用Android,iOS官方的开发语言,工具,类库进行开发,比如java和object-c。在性能和交互上应该是最好的。而且支持大量的动画效果且不卡,可以直接调用系统接口反应较快。但是,开发成本高,开发周期长,基本都是公司开发,好看的页面良好的交互体验,个人开发者很少能开发出来。
二、 混合app(hybrid app)
原生app技术外加一些web页面的技术,就叫混合app,那咱们平时使用的app哪个是混合app呢?你现在看我文章用到的就是混合app-微信,微信可以说是混合app开发最好的了。去微信开发者文档可以发现,微信js-sdk封装了各种微信功能,比如朋友圈,图像接口,音频接口等。我开发的打卡app也属于混合app。
混合app的优点,开发周期短,功能更新快。但是呢,体验不如原生app那样丝般顺滑(主要还是取决于手机性能),而且很多功能都需要网络的支持。
三、 web app
对于本质就是浏览器功能的叠加,用普通Web开发语言开发的,通过浏览器运行。
优势:
1、支持范围广;
2、开发成本低、周期短。
缺点:1、对联网要求高,离线不能做任何操作;
2、功能有限;
3、运行速度慢,页面不能承载太多东西;
4、图片和动画支持性不高
5、如果用户使用更多的新型浏览器,那么就会出现运行问题。
我开发的app
我是属于个人开发者,所以我选择第二种混合app来开发自己的功能,很多同学也问我学原生开发可不可以。如果是感兴趣的话可以学习学习来开发自己的应用。但如果是就业目的,要深思熟虑一下,现在的android岗基本上都是大城市大公司,像中小公司基本上直接用混合开发就可以满足基本业务需求。最重要的是,现在有很多多端框架正在崛起,像是flutter和uniapp。
个人开发者开发步骤
作为一个独立开发者,我来讲讲你应该经过的步骤。
产品原型
第一步,制作产品原型,很多开发者都跳过这一步,像我第一次开发成型小程序的时候,我也没有制作原型,直接上手开发,但是最后开发出来之后有很多接口的设计非常糟糕,而且页面也存在很多反人类的设计。很多不清楚软件开发的人以为,软件开发就是程序员咔咔咔一顿编码就完成了。其实编码只是开发的一部分。就像造房子一样,我们也需要图纸的,而这个原型设计就是图纸。原型设计就是第一要素,通过内容与结构的显示,以及粗略布局,能够说明用户如何与产品进行交互,体现用户所期待看到的内容以及内容相对优先级。最重要的是,原型设计能够帮助我们个人开发者梳理思路,对应用具体的模块设计有很重要的帮助。
页面设计
第二就是页面设计了
这年头颜值越来越重要了,我看着漂亮小姑娘还想多看两眼呢,所以说app要能够抓住人的眼球。但是对于个人开发者,设计惊艳还是有点困难的,毕竟咱们没有专业的ui设计师,但是简洁大方还是很好实现的。如果对于ui设计没有什么头绪,我们可以去下载同类型的或者类似的app去看他们的ui设计。而且现在有很多优秀的ui框架给我们提供思路,所以开发一款高颜值app不是梦。
注意的是:颜色要统一,选一款好看的字体,颜色与字体不搭那可是很难看很难看的。另一个就是图标问题了,app内必不可少的就是图标了,我一直用的是阿里矢量图标库,足以满足我所有的开发需求了。我个人喜欢扁平圆角风格的图标。而且现在的系统基本也都是圆角风格了。
编码
app端
第三步,就到了我们的编码阶段了,对于app端编码,合理运用使用的框架和动画效果, 一般来说app端的开发无异于编写页面和人机交互设计,比如说交互逻辑和页面跳转。App端涉及的还是比较多的,可以去找个开源项目学习学习,先写一个简单demo然后再深入开发。
服务端
然后再来服务端,这里就是看不到的后端,编码要注意接口的设计,比如说开闭原则,对扩展开放对修改关闭,因为当app上线之后就会有用户积累,如果我们在更改代码的时候出现bug,用户体验不好,出现用户流失,那影响就不是一般的大了。最少知道原则,对于模块开发,实体类要尽量避免与其他类发生相互作用。接口隔离原则使用多个隔离接口比使用单个接口要好很多。时刻记得高内聚,低耦合。
另外的后端功能,这里就不说负载均衡,和分布式了,这里的后端功能主要就是查看用户信息,比如说你的app有100个,1000个还是1w个人用。
管理端
后台管理端,这个就是查看用户信息和管理员操作了,相当于上帝视角。比如说有用户发布了违规信息但是没有自动识别出来这个时候就需要管理员删除了。而且还有时候用户违规,我们需要进行强制封禁。这个后台管理主要用网页进行开发,我是同时开发了网页版后天管理和app端后台管理。可能没有很多人用,但是就当对自己的锻炼了。
到这里一个基本的app开发就算结束了。然后就是继续进行细节优化。App与网页应用的不同就是他能直接获取我们系统的信息,比如说通讯录、图片等内容,还有通知设置,这些都需要我们进行配置,比如说用户需要接受哪些信息推送,是否关闭消息推送。
优化
首先网络环境不同,可能导致我们加载数据时出现延迟。但是延迟的时候就让用户看着白白的屏幕吗?当然不能。
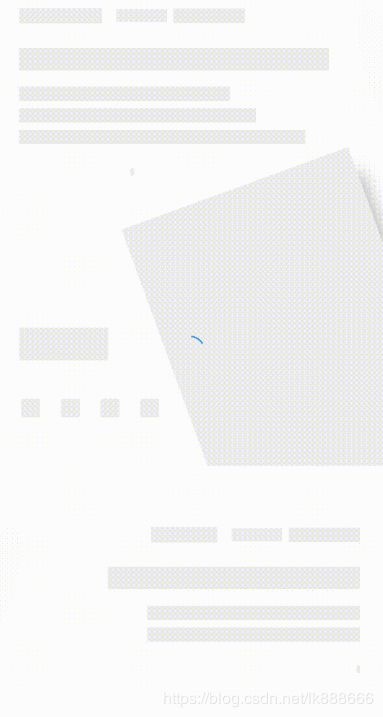
对于这种情况很多公司的app采用了骨架屏,类似于这样

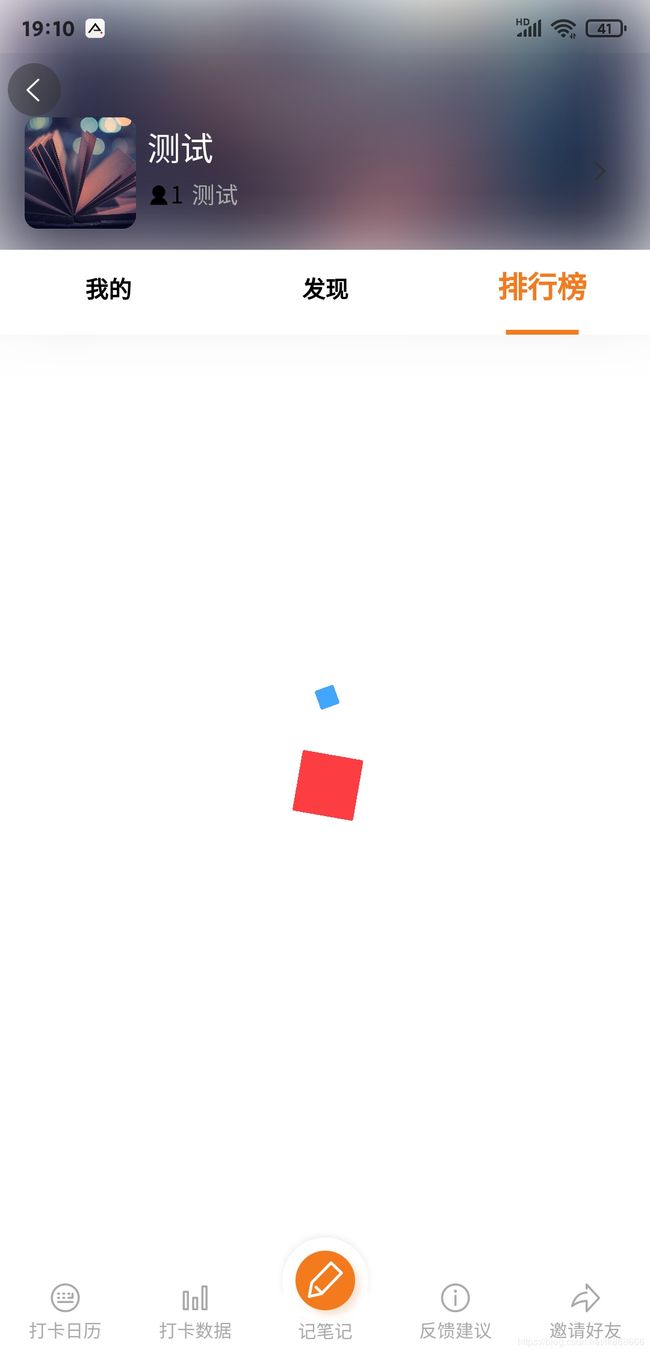
但是有的时候,当我们滑动切换页面的时候,骨架屏并不美观,还是加载动画好看
这是之前一位大神写的,用css实现的加载动画,真的好看
.loading {
position: absolute;
top: 35%;
left: 50%;
height: 240upx;
width: 160upx;
margin: -120upx 0 0 -80upx;
}
.loading:after {
content: "";
position: absolute;
bottom: -5upx;
left: -5%;
width: 110%;
height: 10upx;
border-radius: 100%;
background: #ececec;
z-index: -1;
animation: shadow 1.8s linear infinite;
}
.squareXS {
position: absolute;
bottom: 30upx;
left: 68upx;
width: 24upx;
height: 24upx;
border-radius: 2upx;
transform: scale(1.5, 0.5) rotate(0);
background: #42a7fc;
animation: squareXS 1.8s linear infinite;
}
.squareXL {
position: absolute;
bottom: -20upx;
left: 44upx;
width: 72upx;
height: 72upx;
border-radius: 2upx;
transform: scale(2, 0.5) rotate(0);
background: #fc3e42;
animation: squareXL 1.8s linear infinite;
}
@-moz-keyframes squareXS {
0% {
transform: scale(1.5, 0.5) rotate(0);
}
10% {
transform: scale(1, 1) rotate(0);
}
42% {
transform: scale(1, 1) rotate(-180deg);
bottom: 250upx;
}
74% {
transform: scale(1, 1) rotate(-360deg);
}
75% {
transform: scale(1, 1) rotate(-360deg);
bottom: 74upx;
}
95% {
transform: scale(1.5, 0.5) rotate(-360deg);
bottom: 23upx;
}
100% {
transform: scale(1.5, 0.5) rotate(-360deg);
bottom: 14upx;
}
}
@-webkit-keyframes squareXS {
0% {
transform: scale(1.5, 0.5) rotate(0);
}
10% {
transform: scale(1, 1) rotate(0);
}
42% {
transform: scale(1, 1) rotate(-180deg);
bottom: 250upx;
}
74% {
transform: scale(1, 1) rotate(-360deg);
}
75% {
transform: scale(1, 1) rotate(-360deg);
bottom: 74upx;
}
95% {
transform: scale(1.5, 0.5) rotate(-360deg);
bottom: 23upx;
}
100% {
transform: scale(1.5, 0.5) rotate(-360deg);
bottom: 14upx;
}
}
@-o-keyframes squareXS {
0% {
transform: scale(1.5, 0.5) rotate(0);
}
10% {
transform: scale(1, 1) rotate(0);
}
42% {
transform: scale(1, 1) rotate(-180deg);
bottom: 250upx;
}
74% {
transform: scale(1, 1) rotate(-360deg);
}
75% {
transform: scale(1, 1) rotate(-360deg);
bottom: 74upx;
}
95% {
transform: scale(1.5, 0.5) rotate(-360deg);
bottom: 23upx;
}
100% {
transform: scale(1.5, 0.5) rotate(-360deg);
bottom: 14upx;
}
}
@keyframes squareXS {
0% {
transform: scale(1.5, 0.5) rotate(0);
}
10% {
transform: scale(1, 1) rotate(0);
}
42% {
transform: scale(1, 1) rotate(-180deg);
bottom: 250upx;
}
74% {
transform: scale(1, 1) rotate(-360deg);
}
75% {
transform: scale(1, 1) rotate(-360deg);
bottom: 74upx;
}
95% {
transform: scale(1.5, 0.5) rotate(-360deg);
bottom: 23upx;
}
100% {
transform: scale(1.5, 0.5) rotate(-360deg);
bottom: 14upx;
}
}
@-moz-keyframes squareXL {
0% {
transform: scale(2, 0.5) rotate(0);
}
10% {
transform: scale(1, 1) rotate(0);
}
42% {
transform: scale(1, 1) rotate(90deg);
bottom: 120upx;
}
74% {
transform: scale(1, 1) rotate(180deg);
}
75% {
transform: scale(1, 1) rotate(180deg);
bottom: 0;
}
95% {
transform: scale(2, 0.5) rotate(180deg);
bottom: -20upx;
}
100% {
transform: scale(2, 0.5) rotate(180deg);
}
}
@-webkit-keyframes squareXL {
0% {
transform: scale(2, 0.5) rotate(0);
}
10% {
transform: scale(1, 1) rotate(0);
}
42% {
transform: scale(1, 1) rotate(90deg);
bottom: 120upx;
}
74% {
transform: scale(1, 1) rotate(180deg);
}
75% {
transform: scale(1, 1) rotate(180deg);
bottom: 0;
}
95% {
transform: scale(2, 0.5) rotate(180deg);
bottom: -20upx;
}
100% {
transform: scale(2, 0.5) rotate(180deg);
}
}
@-o-keyframes squareXL {
0% {
transform: scale(2, 0.5) rotate(0);
}
10% {
transform: scale(1, 1) rotate(0);
}
42% {
transform: scale(1, 1) rotate(90deg);
bottom: 120upx;
}
74% {
transform: scale(1, 1) rotate(180deg);
}
75% {
transform: scale(1, 1) rotate(180deg);
bottom: 0;
}
95% {
transform: scale(2, 0.5) rotate(180deg);
bottom: -20upx;
}
100% {
transform: scale(2, 0.5) rotate(180deg);
}
}
@keyframes squareXL {
0% {
transform: scale(2, 0.5) rotate(0);
}
10% {
transform: scale(1, 1) rotate(0);
}
42% {
transform: scale(1, 1) rotate(90deg);
bottom: 120upx;
}
74% {
transform: scale(1, 1) rotate(180deg);
}
75% {
transform: scale(1, 1) rotate(180deg);
bottom: 0;
}
95% {
transform: scale(2, 0.5) rotate(180deg);
bottom: -20upx;
}
100% {
transform: scale(2, 0.5) rotate(180deg);
}
}
@-moz-keyframes shadow {
40% {
transform: scale(0.5, 0.8);
}
}
@-webkit-keyframes shadow {
40% {
transform: scale(0.5, 0.8);
}
}
@-o-keyframes shadow {
40% {
transform: scale(0.5, 0.8);
}
}
@keyframes shadow {
40% {
transform: scale(0.5, 0.8);
}
}
微信搜索:凯小白学编程,定期分享源码资源,分享编程技术,分享开发经验