easyuiTree组件后台实现
easyuiTree组件后台实现
- Tree
- 概念
- 示例演示
Tree
概念
树控件是在web页面中一个将分层数据以树形结构进行显示。它提供用户展开、折叠、拖拽、编辑和异步加载等功能。
示例演示
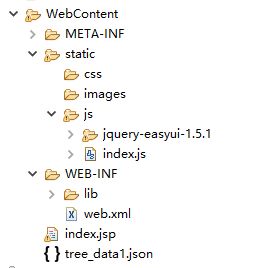
首先jsp页面有一ul用于展现tree
<ul id="tt"></ul>
加载Tree
在js目录下新建一个index.js
Webcontent目录下导入{}tree_data1.json

$(function(){
$('#tt').tree({
url:'tree_data1.json'
});
}
)
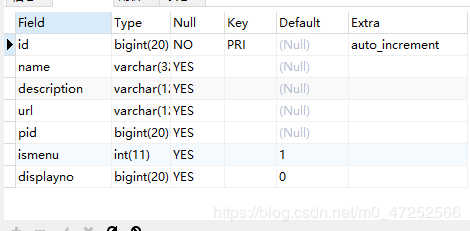
entity包:需要封装对象tree
数据库字段名

Permission 实体类
package com.tanjie.entity;
public class Permission {
private long id;
private String name;
private String description;
private String url;
private long pid;
private int ismenu;
private long displayno;
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public long getPid() {
return pid;
}
public void setPid(long pid) {
this.pid = pid;
}
public int getIsmenu() {
return ismenu;
}
public void setIsmenu(int ismenu) {
this.ismenu = ismenu;
}
public long getDisplayno() {
return displayno;
}
public void setDisplayno(long displayno) {
this.displayno = displayno;
}
@Override
public String toString() {
return "Permission [id=" + id + ", name=" + name + ", description=" + description + ", url=" + url + ", pid="
+ pid + ", ismenu=" + ismenu + ", displayno=" + displayno + "]";
}
}
vo包:TreeVo类
id:节点ID,对加载远程数据很重要。
text:显示节点文本。
state:节点状态,‘open’ 或 ‘closed’,默认:‘open’。如果为’closed’的时候,将不自动展开该节点。
checked:表示该节点是否被选中。
attributes: 被添加到节点的自定义属性。
children: 一个节点数组声明了若干节点。
package com.tanjie.vo;
import java.util.ArrayList;
import java.util.List;
import java.util.Map;
public class TreeVo<T> {
/**
* 节点ID
*/
private String id;
/**
* 显示节点文本
*/
private String text;
/**
* 节点状态,open closed
*/
private Map<String, Object> state;
/**
* 节点是否被选中 true false
*/
private boolean checked = false;
/**
* 节点属性
*/
private Map<String, Object> attributes;
/**
* 节点的子节点
*/
private List<TreeVo<T>> children = new ArrayList<TreeVo<T>>();
/**
* 父ID
*/
private String parentId;
/**
* 是否有父节点
*/
private boolean hasParent = false;
/**
* 是否有子节点
*/
private boolean hasChildren = false;
public String getId() {
return id;
}
public void setId(String id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public Map<String, Object> getState() {
return state;
}
public void setState(Map<String, Object> state) {
this.state = state;
}
public boolean isChecked() {
return checked;
}
public void setChecked(boolean checked) {
this.checked = checked;
}
public Map<String, Object> getAttributes() {
return attributes;
}
public void setAttributes(Map<String, Object> attributes) {
this.attributes = attributes;
}
public List<TreeVo<T>> getChildren() {
return children;
}
public void setChildren(List<TreeVo<T>> children) {
this.children = children;
}
public boolean isHasParent() {
return hasParent;
}
public void setHasParent(boolean isParent) {
this.hasParent = isParent;
}
public boolean isHasChildren() {
return hasChildren;
}
public void setChildren(boolean isChildren) {
this.hasChildren = isChildren;
}
public String getParentId() {
return parentId;
}
public void setParentId(String parentId) {
this.parentId = parentId;
}
public TreeVo(String id, String text, Map<String, Object> state, boolean checked, Map<String, Object> attributes,
List<TreeVo<T>> children, boolean isParent, boolean isChildren, String parentID) {
super();
this.id = id;
this.text = text;
this.state = state;
this.checked = checked;
this.attributes = attributes;
this.children = children;
this.hasParent = isParent;
this.hasChildren = isChildren;
this.parentId = parentID;
}
public TreeVo() {
super();
}
}
dao包:PermissionDao类
package com.tanjie.dao;
import java.sql.SQLException;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.fasterxml.jackson.databind.ObjectMapper;
import com.tanjie.entity.Permission;
import com.tanjie.util.BaseDao;
import com.tanjie.util.BuildTree;
import com.tanjie.util.PageBean;
import com.tanjie.vo.TreeVo;
public class PermissionDao extends BaseDao<Permission> {
public List<Permission> list(Permission permission, PageBean pageBean)
throws Exception, IllegalAccessException, SQLException {
String sql = "select * from t_easyui_permission";
return super.executeQuery(sql, Permission.class, pageBean);
}
public static void main(String[] args) throws IllegalAccessException, SQLException, Exception {
PermissionDao permission = new PermissionDao();
List<Permission> list = permission.list(null, null);
// 通过工具类完成指定格式的输出
List<TreeVo<Permission>> nodes=new ArrayList<TreeVo<Permission>>();
// Permission的格式是不满足easyui的tree组件的展现 的数据格式
// 目的:将List<Permission>转换成List<TreeVo<Permission>>
// 实现:将List<Permission>得到的单个Permission的转换成TreeVo,将TreeVo加入到nodes
TreeVo treeVo=null;
for (Permission p : list) {
treeVo=new TreeVo<>();
treeVo.setId(p.getId()+"");
treeVo.setText(p.getName());
treeVo.setParentId(p.getPid()+"");
Map<String, Object> attributes=new HashMap<String, Object>();
attributes.put("self", p);
treeVo.setAttributes(attributes);
nodes.add(treeVo);
}
TreeVo<Permission> parent = BuildTree.build(nodes);
ObjectMapper om=new ObjectMapper();
String str = om.writeValueAsString(parent);
System.out.println(str);
}
}
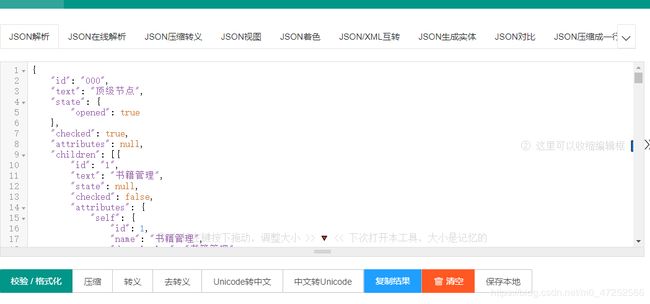
运行得到一串对象数组复制到json在线解析格式化
![]()

把格式化的代码复制到{}tree_data1.json
注意要加上[]
[{
"id": "000",
"text": "顶级节点",
"state": {
"opened": true
},
"checked": true,
"attributes": null,
"children": [{
"id": "1",
"text": "书籍管理",
"state": null,
"checked": false,
"attributes": {
"self": {
"id": 1,
"name": "书籍管理",
"description": "书籍管理",
"url": null,
"pid": 0,
"ismenu": 1,
"displayno": 0
}
},
"children": [{
"id": "2",
"text": "新增(crud)",
"state": null,
"checked": false,
"attributes": {
"self": {
"id": 2,
"name": "新增(crud)",
"description": "书籍新增",
"url": "/bg/addBook.jsp",
"pid": 1,
"ismenu": 1,
"displayno": 0
}
},
"children": [],
"parentId": "1",
"hasParent": true,
"hasChildren": false
}, {
"id": "3",
"text": "未上架",
"state": null,
"checked": false,
"attributes": {
"self": {
"id": 3,
"name": "未上架",
"description": "未上架书籍",
"url": "/bg/listBook1.jsp",
"pid": 1,
"ismenu": 1,
"displayno": 0
}
},
"children": [],
"parentId": "1",
"hasParent": true,
"hasChildren": false
}, {
"id": "4",
"text": "已上架",
"state": null,
"checked": false,
"attributes": {
"self": {
"id": 4,
"name": "已上架",
"description": "已上架书籍",
"url": "/bg/listBook2.jsp",
"pid": 1,
"ismenu": 1,
"displayno": 0
}
},
"children": [],
"parentId": "1",
"hasParent": true,
"hasChildren": false
}, {
"id": "5",
"text": "已下架",
"state": null,
"checked": false,
"attributes": {
"self": {
"id": 5,
"name": "已下架",
"description": "已下架书籍",
"url": "/bg/listBook3.jsp",
"pid": 1,
"ismenu": 1,
"displayno": 0
}
},
"children": [],
"parentId": "1",
"hasParent": true,
"hasChildren": false
}],
"parentId": "0",
"hasParent": false,
"hasChildren": true
}, {
"id": "6",
"text": "订单管理",
"state": null,
"checked": false,
"attributes": {
"self": {
"id": 6,
"name": "订单管理",
"description": "商家的订单管理模块",
"url": null,
"pid": 0,
"ismenu": 1,
"displayno": 0
}
},
"children": [{
"id": "7",
"text": "未发货",
"state": null,
"checked": false,
"attributes": {
"self": {
"id": 7,
"name": "未发货",
"description": "未发货订单",
"url": "/bg/listOrder1.jsp",
"pid": 6,
"ismenu": 1,
"displayno": 0
}
},
"children": [],
"parentId": "6",
"hasParent": true,
"hasChildren": false
}, {
"id": "8",
"text": "已发货",
"state": null,
"checked": false,
"attributes": {
"self": {
"id": 8,
"name": "已发货",
"description": "已发货订单",
"url": "/bg/listOrder2.jsp",
"pid": 6,
"ismenu": 1,
"displayno": 0
}
},
"children": [],
"parentId": "6",
"hasParent": true,
"hasChildren": false
}, {
"id": "9",
"text": "已签收",
"state": null,
"checked": false,
"attributes": {
"self": {
"id": 9,
"name": "已签收",
"description": "已签收订单",
"url": "/bg/listOrder3.jsp",
"pid": 6,
"ismenu": 1,
"displayno": 0
}
},
"children": [],
"parentId": "6",
"hasParent": true,
"hasChildren": false
}, {
"id": "14",
"text": "订单项",
"state": null,
"checked": false,
"attributes": {
"self": {
"id": 14,
"name": "订单项",
"description": "订单明细",
"url": "/bg/listOrderItem.jsp",
"pid": 6,
"ismenu": 1,
"displayno": 0
}
},
"children": [],
"parentId": "6",
"hasParent": true,
"hasChildren": false
}],
"parentId": "0",
"hasParent": false,
"hasChildren": true
}, {
"id": "10",
"text": "订单管理",
"state": null,
"checked": false,
"attributes": {
"self": {
"id": 10,
"name": "订单管理",
"description": "会员的订单管理模块",
"url": "",
"pid": 0,
"ismenu": 1,
"displayno": 0
}
},
"children": [{
"id": "11",
"text": "未发货",
"state": null,
"checked": false,
"attributes": {
"self": {
"id": 11,
"name": "未发货",
"description": "未发货订单",
"url": "/bg/listMyOrder1.jsp",
"pid": 10,
"ismenu": 1,
"displayno": 0
}
},
"children": [],
"parentId": "10",
"hasParent": true,
"hasChildren": false
}, {
"id": "12",
"text": "已发货",
"state": null,
"checked": false,
"attributes": {
"self": {
"id": 12,
"name": "已发货",
"description": "已发货订单",
"url": "/bg/listMyOrder2.jsp",
"pid": 10,
"ismenu": 1,
"displayno": 0
}
},
"children": [],
"parentId": "10",
"hasParent": true,
"hasChildren": false
}, {
"id": "13",
"text": "已签收",
"state": null,
"checked": false,
"attributes": {
"self": {
"id": 13,
"name": "已签收",
"description": "已签收订单",
"url": "/bg/listMyOrder3.jsp",
"pid": 10,
"ismenu": 1,
"displayno": 0
}
},
"children": [],
"parentId": "10",
"hasParent": true,
"hasChildren": false
}],
"parentId": "0",
"hasParent": false,
"hasChildren": true
}],
"parentId": "-1",
"hasParent": false,
"hasChildren": true
}]
