EasyUI 树形菜单
树(tree)在网页中以树形结构显示分层数据。它向用户提供展开、折叠、拖拽、编辑和异步加载功能。
1、用法
(1)、树(tree)定义在 元素中。该标记可定义叶节点和子节点。节点将是 ul 列表内的
-
Folder
-
Sub Folder 1
- File 11
- File 12
- File 13
- File 2
- File 3
- File21
(2)、树(Tree)也可以在一个空的 元素中定义,可使用 javascript 加载数据。
$('#tt').tree({
url:'tree_data.json'
});(3)、使用 loadFilter 来处理来自 ASP.NET web 服务的 json 数据。
$('#tt').tree({
url: ...,
loadFilter: function(data){
if (data.d){
return data.d;
} else {
return data;
}
}
});2、树的数据格式(Tree Data Format)
每个节点可以包括下列属性:
id:节点的 id,它对于加载远程数据很重要。
text:要显示的节点文本。
state:节点状态,'open' 或 'closed',默认是 'open'。当设置为 'closed' 时,该节点有子节点,并且将从远程站点加载它们。
checked:指示节点是否被选中。
attributes:给一个节点添加的自定义属性。
children:定义了一些子节点的节点数组。
实例:
[{
"id":1,
"text":"Folder1",
"iconCls":"icon-save",
"children":[{
"text":"File1",
"checked":true
},{
"text":"Books",
"state":"open",
"attributes":{
"url":"/demo/book/abc",
"price":100
},
"children":[{
"text":"PhotoShop",
"checked":true
},{
"id": 8,
"text":"Sub Bookds",
"state":"closed"
}]
}]
},{
"text":"Languages",
"state":"closed",
"children":[{
"text":"Java"
},{
"text":"C#"
}]
}]3、异步树
树支持内置的异步加载模式,因此用户可以创建一个空的树,然后指定一个动态返回 JSON 数据的服务器端,用于根据需求异步填充树。下面是一个实例:
树是通过 URL 'get_data.php' 加载的。子节点依赖于父节点状态被加载。当展开一个关闭的节点时,如果该节点没有子节点加载,它将通过上面定义的 URL 向服务器发送节点的 id 值作为名为 'id' 的 http 请求参数,以便检索子节点。
请看从服务器返回的数据:
[{
"id": 1,
"text": "Node 1",
"state": "closed",
"children": [{
"id": 11,
"text": "Node 11"
},{
"id": 12,
"text": "Node 12"
}]
},{
"id": 2,
"text": "Node 2",
"state": "closed"
}]节点 1 和节点 2 是关闭的,当展开节点 1 时,将直接展示它的子节点。当展开节点 2 时,将向服务器发送 value(2) 以便检索子节点。
4、属性
| 名称 |
类型 |
描述 |
默认值 |
| url |
string |
获取远程数据的 URL 。 |
null |
| method |
string |
检索数据的 http 方法(method)。 |
post |
| animate |
boolean |
定义当节点展开折叠时是否显示动画效果。 |
false |
| checkbox |
boolean |
定义是否在每个节点前边显示复选框。 |
false |
| cascadeCheck |
boolean |
定义是否级联检查。 |
true |
| onlyLeafCheck |
boolean |
定义是否只在叶节点前显示复选框。 |
false |
| lines |
boolean |
定义是否显示树线条。 |
false |
| dnd |
boolean |
定义是否启用拖放。 |
false |
| data |
array |
要加载的节点数据。 |
null |
| formatter |
function(node) |
定义如何呈现节点文本。 |
|
| loader |
function(param,success,error) |
定义如何从远程服务器加载数据。返回 false 则取消该动作。该函数有下列参数: |
json loader |
| loadFilter |
function(data,parent) |
返回要显示的过滤数据。返回数据时以标准树格式返回的。该函数有下列参数: |
|
5、事件
很多事件的回调函数需要 'node' 参数,它包括下列属性:
id:绑定到节点的标识值。
text:要显示的文本。
iconCls:用来显示图标的 css class。
checked:节点是否被选中。
state:节点状态,'open' 或 'closed'。
attributes:绑定到节点的自定义属性。
target:目标的 DOM 对象。
| 名称 |
参数 |
描述 |
| onClick |
node |
当用户点击一个节点时触发。代码实例: |
| onDblClick |
node |
当用户双击一个节点时触发。 |
| onBeforeLoad |
node, param |
当加载数据的请求发出前触发,返回 false 则取消加载动作。 |
| onLoadSuccess |
node, data |
当数据加载成功时触发。 |
| onLoadError |
arguments |
当数据加载失败时触发,arguments 参数与 jQuery.ajax 的 'error' 函数一样。 |
| onBeforeExpand |
node |
节点展开前触发,返回 false 则取消展开动作。 |
| onExpand |
node |
当节点展开时触发。 |
| onBeforeCollapse |
node |
节点折叠前触发,返回 false 则取消折叠动作。 |
| onCollapse |
node |
当节点折叠时触发。 |
| onBeforeCheck |
node, checked |
当用户点击复选框前触发,返回 false 则取消该选中动作。该事件自版本 1.3.1 起可用。 |
| onCheck |
node, checked |
当用户点击复选框时触发。 |
| onBeforeSelect |
node |
节点被选中前触发,返回 false 则取消选择动作。 |
| onSelect |
node |
当节点被选中时触发。 |
| onContextMenu |
e, node |
当右键点击节点时触发。 |
| onBeforeDrag |
node |
当节点的拖拽开始时触发,返回 false 则禁止拖拽。该事件自版本 1.3.2 起可用。 |
| onStartDrag |
node |
当开始拖拽节点时触发。该事件自版本 1.3.2 起可用。 |
| onStopDrag |
node |
当停止拖拽节点时触发。该事件自版本 1.3.2 起可用。 |
| onDragEnter |
target, source |
当节点被拖拽进入某个允许放置的目标节点时触发,返回 false 则禁止放置。 |
| onDragOver |
target, source |
当节点被拖拽到允许放置的目标节点上时触发,返回 false 则禁止放置。 |
| onDragLeave |
target, source |
当节点被拖拽离开允许放置的目标节点时触发。 |
| onBeforeDrop |
target,source,point |
节点被放置之前触发,返回 false 则禁止放置。 |
| onDrop |
target,source,point |
当节点被放置时触发。 target:DOM 对象,放置的目标节点。 |
| onBeforeEdit |
node |
编辑节点前触发。 |
| onAfterEdit |
node |
编辑节点后触发。 |
| onCancelEdit |
node |
当取消编辑动作时触发。 |
6、方法
| 名称 |
参数 |
描述 |
| options |
none |
返回树的选项(options)。 |
| loadData |
data |
加载树的数据。 |
| getNode |
target |
获取指定的节点对象。 |
| getData |
target |
获取指定的节点数据,包括它的子节点。 |
| reload |
target |
重新加载树的数据。 |
| getRoot |
none |
获取根节点,返回节点对象。 |
| getRoots |
none |
获取根节点,返回节点数组。 |
| getParent |
target |
获取父节点,target 参数表示节点的 DOM 对象。 |
| getChildren |
target |
获取子节点, target 参数表示节点的 DOM 对象。 |
| getChecked |
state |
获取选中的节点。状态可用值有:'checked'、'unchecked'、'indeterminate'。如果状态未分配,则返回 'checked' 节点。 |
| getSelected |
none |
获取选中的节点并返回它,如果没有选中节点,则返回 null。 |
| isLeaf |
target |
把指定的节点定义成叶节点,target 参数表示节点的 DOM 对象。 |
| find |
id |
找到指定的节点并返回该节点对象。 |
| select |
target |
选中一个节点,target 参数表示节点的 DOM 对象。 |
| check |
target |
把指定节点设置为勾选。 |
| uncheck |
target |
把指定节点设置为未勾选。 |
| collapse |
target |
折叠一个节点,target 参数表示节点的 DOM 对象。 |
| expand |
target |
展开一个节点,target 参数表示节点的 DOM 对象。当节点关闭且没有子节点时,节点的 id 值(名为 'id' 参数)将被发送至服务器以请求子节点数据。 |
| collapseAll |
target |
折叠所有的节点。 |
| expandAll |
target |
展开所有的节点。 |
| expandTo |
target |
从根部展开一个指定的节点。 |
| scrollTo |
target |
滚动到指定节点。该方法自版本 1.3.4 起可用。 |
| append |
param |
追加一些子节点到一个父节点,param 参数有两个属性: |
| toggle |
target |
切换节点的展开/折叠状态,target 参数表示节点的 DOM 对象。 |
| insert |
param |
在指定节点的前边或后边插入一个节点,param 参数包括下列属性: |
| remove |
target |
移除一个节点和它的子节点,target 参数表示节点的 DOM 对象。 |
| pop |
target |
弹出一个节点和它的子节点,该方法和 remove 一样,但是返回了移除的节点数据。 |
| update |
param |
更新指定的节点,'param' 参数有下列属性: |
| enableDnd |
none |
启用拖放功能。 |
| disableDnd |
none |
禁用拖放功能。 |
| beginEdit |
target |
开始编辑节点。 |
| endEdit |
target |
结束编辑节点。 |
| cancelEdit |
target |
取消编辑节点。 |
7、实例
(1)、基本树
Basic Tree - jQuery EasyUI Demo
基础树
-
My Documents
-
Photos
-
Friend
-
Wife
-
Company
-
Program Files
- Intel
- Java
- Microsoft Office
- Games
- index.html
- about.html
- welcome.html
树线
树节点的图标

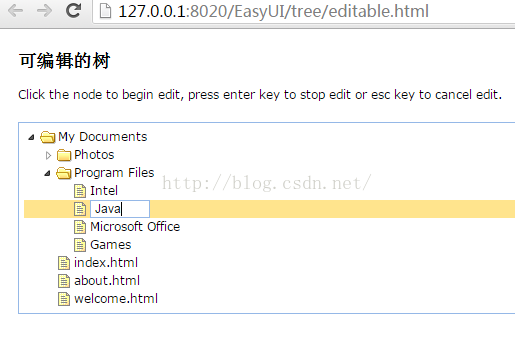
(2)、可编辑的树
Editable Tree - jQuery EasyUI Demo
可编辑的树
Click the node to begin edit, press enter key to stop edit or esc key to cancel edit.

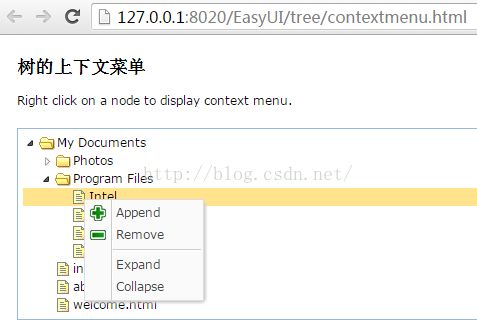
(3)、树的上下文菜单
Tree Context Menu - jQuery EasyUI Demo
树的上下文菜单
Right click on a node to display context menu.

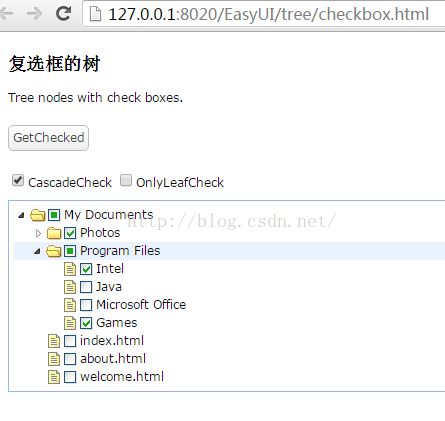
(4)、复选框的树
CheckBox Tree - jQuery EasyUI Demo
复选框的树
Tree nodes with check boxes.
CascadeCheck
OnlyLeafCheck