微信小程序text组件,获取云数据库里的数据含\n等转义字符不能识别 setData报错 VM45:Setting data field “_vid” to undefined is inva
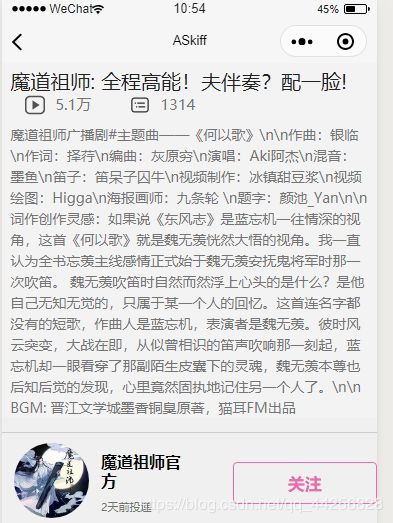
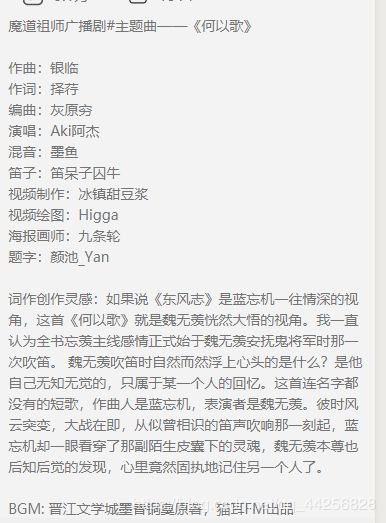
微信小程序text组件,获取云数据库里的数据含\n等转义字符不能识别
而是以原样显示,如下

查找博文后发现原因:
数据库中的\n在转json是会变成\\n,但是你看不到,在前端得到的仍然是\n
如何解决呢?
var N_Filter = function (text) { if (text) { console.log(text); var pattern = "\\\\n"; var target = "\n"; var reg = getRegExp(pattern, "g"); return text.replace(reg, target);
}}
module.exports = { N_Filter: N_Filter,} //暴露接口
新建一个文件夹utils,在此下新建一个.wxs文件
使用正则替换
在所需要使用的wxml文件中导入,比如
"../../utils/filter.wxs" module="tools" />
module对象写的是自定义的名字
然后在需要使用的地方写上,比如
如此即可

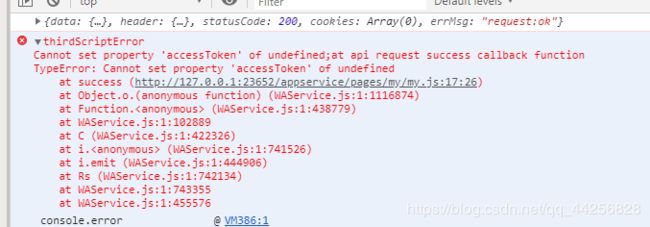
setData报错
函数中添加相应的临时变量存取this当前变量,以后可以在后续回调函数中全局使用,比如
var _this = this; wx.getStorage({ key: 'numberColor', success: function success(res) { _this.setData({ numberColor: res.data }); } }); },
【最近的踩坑发现】
- 从云数据库里面得到的数组里面的变量用于wxml渲染时,由于变量名里有了个“-”而渲染不出来,微信小程序js变量命名不能使用-
- VM45:Setting data field “_vid” to undefined is invalid 我在通过options传递参数时将参数赋给当前js的变量,由于名字相同而报这个警告,同时渲染出来的效果也是不符合预期的
onLoad: function onLoad(options) { let that = this this.setData({ _vid: options._vid}) } - 对于一些特定的格式,最好使用官方的源代码格式,不然很有可能由于空格等原因而造成未能达到预期的效果