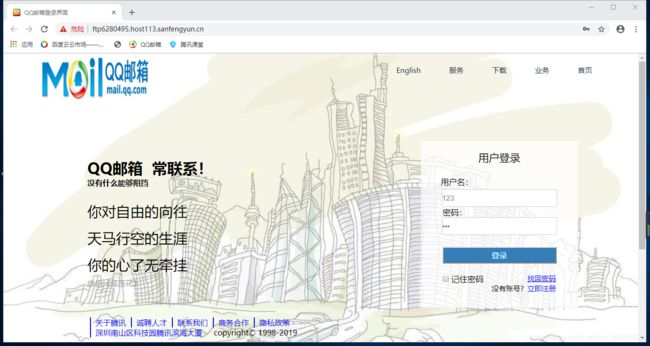
先来个完成图

然后对这几天的认知学习做一个小笔记
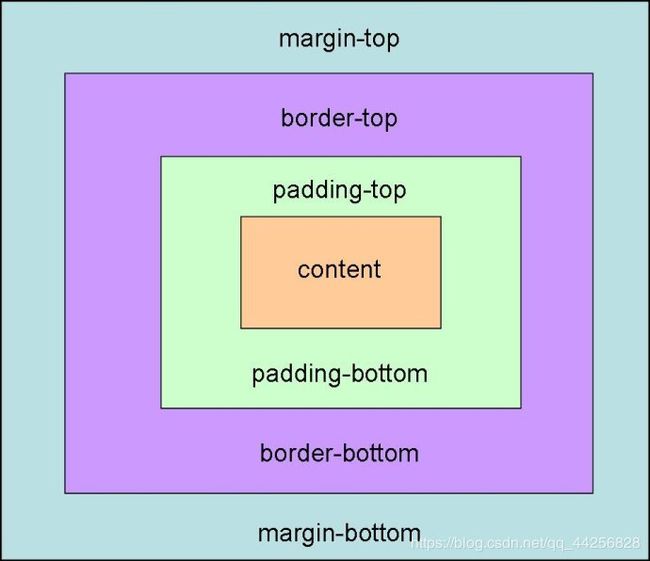
1. 一个盒子的实际高度(宽度)是由content+padding+border+margin组成。
可以通过设定width和height来控制content的大小,并且对于同一个盒子,都可以分别设定4条边的border,padding和margin。
2. 行内元素margin设置 非行内元素块之间margin设置 父子块之间的margin设置
其中子块的margin设置将会以父块的content为参考。

这个一定要理解好,否则会造成明明写好了css样式,效果却不如人意。


项目实战
使用HTML+CSS打造QQ邮箱登录界面
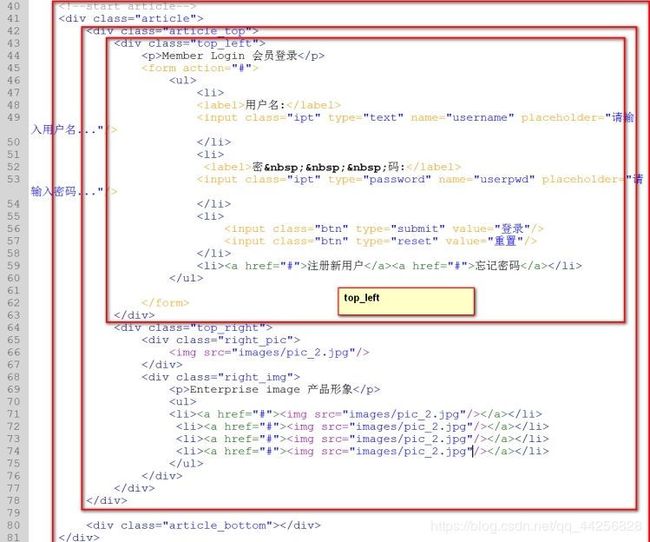
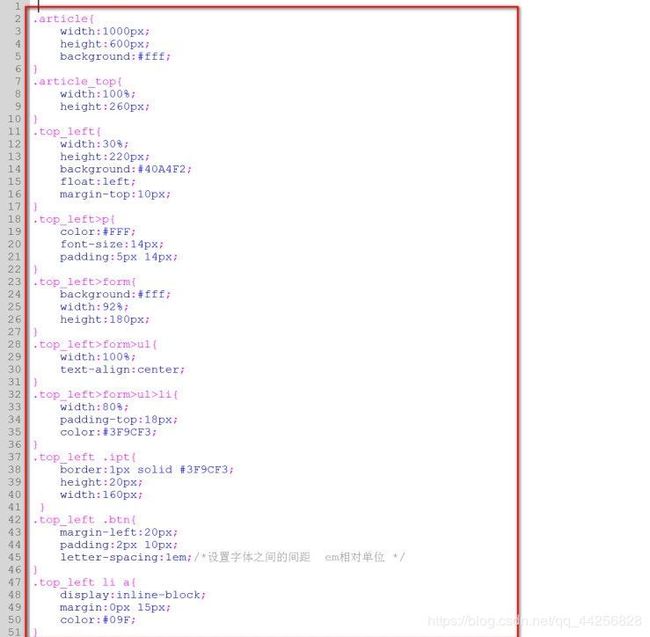
HTML片段
QQ邮箱登录界面