自定义MVC总结
自定义MVC总结
- 前言
- 思维导图
- 思维导图重难点部分讲解
- 总结
前言
自定义mvc也学习了一段时间,今天就专门给大家讲讲自定义Mvc的一个回顾吧,大家搬好小板凳准备听啦!
思维导图
思维导图就放啦,基本上整个自定义MVC的核心内容都在这了,除了最开始几个章节中的搭配环境、集合框架、其余的部分都在这!
思维导图重难点部分讲解
一、XML解析
重点内容是使用dom4j+xpath的方式进行解析!
xpath就相当于数据库中的查询语句,
牢记这两个获取节点的方法,在xml解析获取节点的时候经常会用到:
//查一组
document.selectNodes(xpath);
//查单个
document.selectSingleNode(xpath);
然后下面这张图片呢,是xml解析这一块的总结!
二、XML建模
xml建模使用了23中设计模式中的工厂模式,按照从小到大的顺序将模型中的对象实例化、分析对象的行为、属性以及方法、解析xml文件、并生产出指定的对象!
三、反射
反射中的三大作用:动态地实例化对象、调用方法、读取属性 !
注意:反射中所有的类或者接口基本上都是在(java.lang.reflect.*) !
反射中的常见错误以及出现原因:
第一种
1、java.lang.ClassNotFoundExecption 类找不到异常
一般出现这个异常无非是两种原因:忘记导入jar包或者是类名写错了!
第二种
2、java.lang.NoSuchMethodException 没有该方法异常
出现原因:你写的类中很可能没有这个方法,可是你却调用了这个方法!
3、第三种
3、java.lang.IllegalAccessException 非法访问异常
出现原因:没有该参数或者是没有公开权限,所以无法访问!
公开权限的方法是:对象名.setAccessible(true);
下面这张是反射的一个基本知识点的图片:
反射的基本知识点
四、JSP自定义标签
JSP自定义标签呢,让我们可以使用一个标签解决一个类似的问题!
自定义生命周期原理可分为三条线:
1、实例化一个标签助手类=====>doStartTag====>SKIP_BODY(跳过标签主体)===》doEndTag
也就是说:在tomcat运行了之后,会先实例化一个标签助手类,然后执行doStartTag方法,然后运行返回方式中的第一种,SKIP_BODY,跳过标签主体,再直接运行doEndTag方法,取消引用助手类!
2、实例化标签助手类=====》doStartTag====>EVAL_BODY_INCLUDE====>doAfterBody====>SKIP_BODY=====>doEndTag;
这种方式的意思是:先实例化一个标签助手类,当启动Tomcat之后,先运行到doStartTag方法,然后运行返回方式的第二种,EVAL_BODY_INCLUDE,计算并输出标签主体,再运行doAfterBody方法,跳过标签主体,然后运行到doEndTag方法,最后取消引用助手类!
3 实例化一个标签助手类===》doStartTag===>EVAL_BODY_INCLUDE===>doAfterBody===>EVAL_BODY_AGAIN====>SKIP_BODY===>doEndTag
这种方式的意思是:先实例化一个标签助手类,当启动Tomcat服务后,先运行到doStartTag方法,然后运行返回方式的第二种,EVAL_BODY_INCLUDE,计算并输出标签主体,再执行doAfterBody方法,再重新计算并且输出主体内容,然后SKIP_BODY,跳过标签主体,运行到doEndTag方法,最后取消引用助手类!
然后给你们看看自定义标签生命周期图:

上面那三条线就是根据这个图来的,不懂的小伙伴们可以仔细看看!
这个是JSP自定义标签第一部分的链接:
JSP自定义标签01
这个是JSP自定义标签的后续内容
JSP自定义标签02
下面这张图呢,是整个JSP自定义标签的基本知识点!
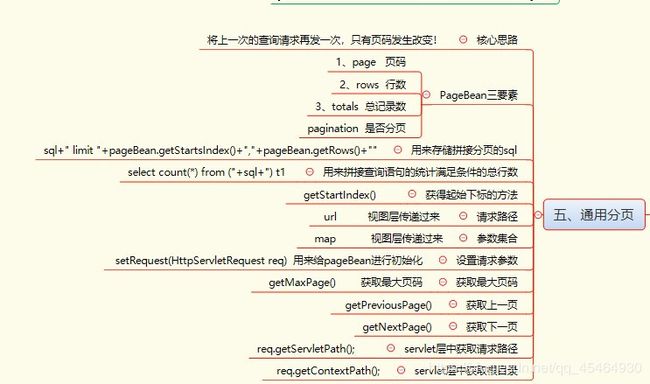
核心思路:将上一次的查询请求再发一次,只不过页码发生了改变!
好处:提高了代码的复用性!
六、自定义MVC
自定义MVC可以用来解决代码臃肿、if、else分支过多的问题!
第一张图片是自定义MVC的基本内容,如何搭建框架环境…
第二张图片呢,是自定义MVC基本知识点的后续内容总结:
然后这个是自定义MVC一个比较完整的链接:
自定义MVC完整版
总结
自定义MVC可以用来开发框架,开发出来的框架呢,属于一个半成品,虽然不能解决开发人员的所有问题,但是也解决了一部分的问题,像一般的代码过于臃肿,不方便后期进行修改和查询等等,自定义MVC也在一定程度上缩短了开发的周期,想去研究的小伙伴可以认真去学习一下!今天的内容就到这里啦,告辞!