创建安装程序
Electron Builder 主要用来做三件事:
创建应用程序可执行文件(
.app)创建Squirrel更新包(
.zip)创建磁盘镜像(
.dmg)
应用程序需要代码签名, 否则自动更新机制不能正常工作. 为了演示这个过程, 我们通过钥匙串创建一个测试证书.
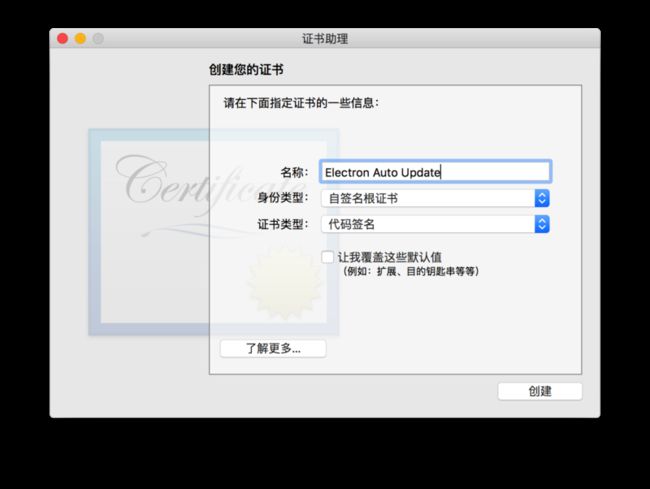
进入「钥匙串访问」程序, 如下图:
输入证书名称「Electron Auto Update」, 并且证书类型选择「代码签名」, 然后点击「创建」按钮完成创建.
打包需要用到证书的名称, 设置环境变量, 以在终端中使用这个证书
export CSC_NAME="Electron Auto Update" 最后使用 electron-builder 是, 它会使用这个证书名字, 并用该证书对代码进行签名.
自动更新
Electron 使用 Squirrel.Mac 作为底层的自动更新框架. 自动更新过程包含几个步骤:
客户端请求服务器询问是否有新的版本
服务器应答以个JSON文件返回更新信息
客户端对比本地版本和最新版本, 如果有更新执行更新过程.
应用程序
Electron 的主进程模块需要包含 auto-updater 模块.
const autoUpdater = require('auto-updater')
auto-updater在开发模式下不可用
还可以添加相关事件监听器:
# 更新可用, 可以通过通知系统告知用户有更新可用
autoUpdater.addListener("update-available", function(event) {
...
});
# 更新下载完成后, 可提示用户重启应用程序
autoUpdater.addListener("update-downloaded", function(event, releaseNotes, releaseName, releaseDate, updateURL) {
...
});
# 更新错误
autoUpdater.addListener("error", function(error) {
...
});
# 正在检查更新
autoUpdater.addListener("checking-for-update", function(event) {
...
});
# 没有新版本
autoUpdater.addListener("update-not-available", function(event) {
...
});下一步, 给 Squirrel 配置更新服务器URL:
# 这里设置更新服务器域名或IP地址
const = UPDATE_SERVER = '';
var updateFeed = `http://${UPDATE_SERVER}/updates/latest`;
const appVersion = require('./package.json').version;
const feedURL = updateFeed + '?v=' + appVersion;
autoUpdater.setFeedURL(feedURL); 最后一切就绪, 执行检查:
# 可以在每次启动应用程序时检查一次, 并且固定间隔检查一次(比如一周, 依据你的应用程序更新频率)
autoUpdater.checkForUpdates(); 更新服务器
服务器应答:
200有更新可用, 并返回JSON更新描述信息204无更新
关于更服务器, 有几个现成的服务器实现, 也可以自己写一个.
electron-release-server 是最简单最好用的一个
~/servers/electron-release-server$ npm start --prod
> [email protected] start /home/www/servers/electron-release-server
> node app.js
Warning: connect.session() MemoryStore is not
designed for a production environment, as it will leak
memory, and will not scale past a single process.
Warning: connect.session() MemoryStore is not
designed for a production environment, as it will leak
memory, and will not scale past a single process.
.-..-.
Sails <| .-..-.
v0.12.13 |\
/|.\
/ || \
,' |' \
.-'.-==|/_--'
`--'-------'
__---___--___---___--___---___--___
____---___--___---___--___---___--___-__
Server lifted in `/home/www/servers/electron-release-server`
To see your app, visit http://localhost:5014
To shut down Sails, press + C at any time.
-------------------------------------------------------
:: Mon May 01 2017 21:16:24 GMT+0800 (CST)
Environment : production
Port : 5014
-------------------------------------------------------
Destroyed version: { assets: [],
channel: 'beta',
name: '0.0.2',
notes: '第一个升级包',
createdAt: '2017-05-01T13:23:01.000Z',
updatedAt: '2017-05-01T13:23:01.000Z' }
Window 和 Linux
机制是一样的, 配置过程有差异, 详情参考官方文档, 或Google.
参考资料
http://electron.rocks/publish...
https://github.com/Vj3k0/ea-todo
https://github.com/electron/e...
更新应答JSON格式
https://medium.com/@svilen/au...