表格简述
表格是在制作网页的重要武器。诸如让自己的页面有底色、底图
之类的修饰,只能通过表格来实现。表格是一个可自定义的容器,因
而它就是我们用以实现页面构设的利器。
把表格称作容器缘于表格的装载特性。表格是用于装载数据的,
与我们现实中所看到和理解的表格非常一致。
表格不仅仅只能装载数据,
它还被广泛地应用于网页的布局,
这与表格可以将其所在区域划
分为行和列即诸多单元格密切相关。
页面布局将因使用了表格而可以
随心所欲地排版。
在HTML里,表格有表头、表体、单元格、行、列等等概念,通
过学习、领会和实践,是能够逐渐掌握的。
◆表格标签基本代码构成表达式
以下是一个完整的表格标签代码框架,为了能够一目了然,各元
素尚未引入它们的属性:
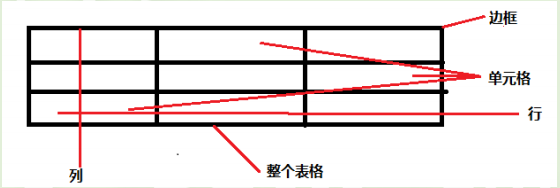
◆认识基本表格 一个表由<table>开始,</table>结束,表的内容由<tr >,<th>和<td>定义。 <tr>说明表的一个行, 表有多少个<tr>;<th>说明表的列数和相应栏目的名称,有多少个栏 就有多少个<th>;<td>则填充由<tr>和<th>组成的表格。 表格重要的基本标记不多,但每个标记都有很多的属性,所以还 是从表格的外观(即浏览器中显示的表格的样式)来了解最基本的属 性。 先来看看表格的基本构造。下图是一个3行3列的表格:  这里面有两个概念要弄明白: 表格与单元格。 他们的关系是整体 与局部的关系,如同砌墙的砖和砌好的墙一样。在上面3行3列的 表格中一共有9个单元格。 由于表格属性和单元格属性有很多是相同 的,所以一定要分清楚。 表格的最基本标记为<table>、<tr>、<td>,可以先树立这 样一个概念:描述整个表格的属性标记放在<table>里,描述单元 格的属性标记放在<tr>、<td>里。 ◆表格标签基代本码解析: :表格的起始符。任意一个表格的开始都必须以它开头, 且必须有终止符
。 :表体的起始符。紧跟在之后,表示表体开始。 必须有结尾符,放在
之前。避免导致代码出错。 : tr的作用是规定表格的行, 其中, t是table, r是row (行) 。 有多少组tr,这张表格就有多少行。紧跟在之后。必 须有终止符。 :td的作用是规定表格的列,t是table,d可理解为down (向下) 。有多少组td,这张表格就有多少列。第一个紧跟在 之后。终止符为。td与tr配合构成单元格。 、、、:这些都是相应元素的终 止符,表示相应元素所规范的内容结束。必须注意它们的排列顺序, 不能有错。 从表格的代码框架分析得出:表格标签里,所有元素都成对出现, 而这些元素是按照从大到小的顺序从外往里层层包裹的。 table最大, 它占在起始和终结的位置,tbody是老二,tr是老三,td最小,它 在最里层。 ◆表格标签常用属性与参数设置: 1、border:表格边框线宽度。用于指定在边框外围添加的那些 不同样式的线段参数。 例如:border=1,表示表格边框的粗细为1个像素(默认值) , 参数为0时表示没有边框线。 2、 cellspacing: 单元格间距。 用于指定单元格之间的距离参数, 当一个表格有多个单元格时,各单元格的距离就是cellspacing指定 的参数值了, 如若表格只有一个单元格, 那么, 这个单元格与表格上、 下、左、右边边框的距离也是cellspacing。 例如:cellSpacing=10;这里的数字10,是指10px。 3、cellpadding:单元格边距,也可叫做衬距。用于指定该单元 格里的内容与cellspacing区域的距离参数。 例如:cellpadding=5;这里的数字5,是指5px。则表示单 元格里的内容与表格周边边框的距离。 4、width:表格的宽度。取值从0开始,默认以像素为单位,与 显示器的分辨率的像素是一致的。例如:width="650"。 在设置表格的宽度时要充分考虑显示分辨率问题,如果表格设置 的像素宽度太大,那么,得出的效果将导致IE的横向滚动条出现, 只有通过滑动它才能看到表格最右边的内容。 width的取值还可以使 用百分比,例如:width="100%",这种赋值法有个好处:表格的宽 度将根据可显示的宽度来自我调整宽度。 5、height:表格的高度,取值方法同width。提示:如果不是 特别需要, 不用设置表格的高度, 系统会根据表格的内容自动设置高 度。 所谓特别的需要, 是指一些特殊的情形下, 需要表格的高度精确, 比如, 当我们通过表格的背景来发一张图片时, 如果表格的高度不精 确定义,图片就不可能完整或完美地显示。 6、 bgcolor: 表格的背景色。 取值方法举例: bgcolor=#ff0000 或bgcolor=red。单元格也可有此属性,如果设置了表格的背 景色,又设置表格单元格的背景色,得出的效果将是值得试试的,这 种情况主要用于多单元格的表格。 7、background:表格的背景图。其值为一个有效的图片地址。 也有此属性。 8、bordercolor:表格的边框颜色,当border值不为0时设置 此值有效。取值同bgcolor。 9、bordercolorlight:亮边框颜色,当border值不为0时设置 此值有效。亮边框指表格的左边和上边的边框。 10、bordercolordark:暗边框颜色,当border值不为0时设 置有效。暗边框指表格的右边和下边的边框。 11、border-style:边框线样式,表达方式为: style="border-style:groove;" 12、 align: 表格的对齐方式, 值有left (左对齐, 默认) 、 center (居中)以及right(右对齐) 。 align定义的是表格自身的位置,这是一个很有用的属性,强烈 建议使用它来规定表格的对齐方式, 尽量不要使用
★多单元格表格
在页面布局方面,
比起表格组合,
多单元格更能灵活和方便地进
行控制,使用多单元格布局是一个不错的习惯。
前面提过,表格代码里,有多少组…,表格就有多少
行,有多少组…,表格就有多少列。因此,在代码里,要
根据需要利用表格代码里的…来创建单元格。
例:制作一个1×3即一行三列的表格。
代码:
align=center>