【小工具】如何用百度翻译api实现一个翻译脚本
前言
日常打代码的过程当中难免会需要查看日志、查看异常。像我英语不太好的时候看着就会非常头疼。每次要么开一个有道翻译在旁边,要么在谷歌翻译的网页版里面翻。
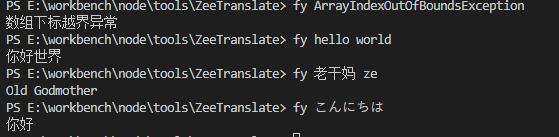
有道一直开着的话桌面未免过于杂乱,而如果要点击到网页去翻译,又有点耗时。对此我利用百度的api实现了一个小的翻译脚本软件来做这个事情,通过他,你的翻译工作就变成了这样的体验。
好处就是,你可以直接在编辑器如vscode的终端下面直接进行翻译。
如果你觉得这个场景你也需要,那你就可以接着看下去。
准备工作
首先要确定的是,我自己是不会进行翻译工作的,我所能做的就是调用别人提供的开放的接口,将操作转移到终端那里去。这里面无非就是使用http请求去获取。
一开始我也尝试过使用谷歌的接口,但是搜不到文档。有另外一项目利用谷歌搜索的。我使用了他的代码,一直调用不成功,调试代码时发现它还需要获取token,而且我在获取token的时候就已经失败了。感觉上可能谷歌对我们做了屏蔽还是怎的,就没细究。
使用百度的api是因为百度的接口设计比较简单,并且带有示例,所以一下子就能做起来。它分为免费版和收费版,免费版的话允许一秒查一次,如果个人使用的话完全够了。
当然,虽然是免费版,但是你还是不能啥都不提供,如果你要用百度的这个服务,你需要在这个版块中进行登记,登记完成之后你会获取到一个appid和秘钥。只有获取到了这两个东西你才可以使用我写的这个。
此外,你还需要有node环境和git环境
申请地址,建议用电脑打开。
百度翻译开放平台
获取完了appid和秘钥,经过简单的几步就可以使用这个脚本。
1. 首先找到一个目录用于安装,该目录不一定需要是空的。
2.在该目录下终端依次运行。
git clone https://gitee.com/Zeeephr/ZeeTranslate.git
cd ZeeTranslate/
npm i
npm link
fyset 你刚才得到的appid 你刚才得到的秘钥
3.然后就可以开始fy进行翻译了。
不想看原理的到此就可以不用再看了。
之前说过,使用npm link之后,当前目录的工程会经由package.json挂载到全局去。这样我就可以在其他地方调用到它。
但是使用脚本又不是编写js代码,我又不是要去其他地方require(‘zee-translate’)这样使用。
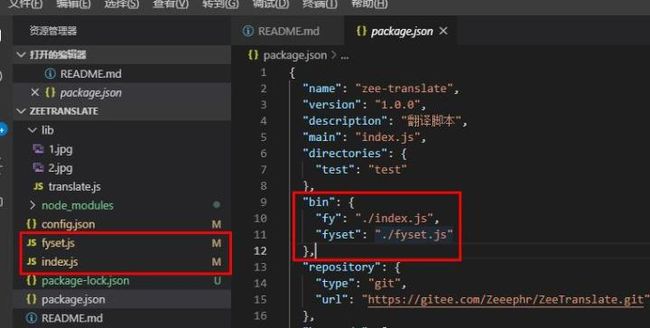
前面讲到,我是使用fy这个字段作为该脚本的命令。所以在package.json中,我需要有这样一个字段,用它来将index作为启动文件。
#!/usr/bin/env node
const translate = require('./lib/translate');
let q = process.argv[2];
let type = process.argv[3];
if (![ 'ze','ez' ].includes(type)) {
q = process.argv.slice(2).join(' ');
type = '';
}
translate(q,type);
index.js这个文件主要是获取传入的参数,比如命令“fy 中文 ze”(ze指的是zh-CN到en-US,中文到英文)。
他们三个对应的就是 process.argv 这个数组中的[1]、[2]、[3]。
如果没有ze或者ez的话就是默认模式,这时候会把所有的单词组装成句子来翻译。
需要注意的是,index.js文件中的#!/usr/bin/env node 不可缺少。
发送请求
官方示例代码
var appid = '2015063000000001';
var key = '12345678';
var salt = (new Date).getTime();
var query = 'apple';
// 多个query可以用\n连接 如 query='apple\norange\nbanana\npear'
var from = 'en';
var to = 'zh';
var str1 = appid + query + salt +key;
var sign = MD5(str1);
$.ajax({
url: 'http://api.fanyi.baidu.com/api/trans/vip/translate',
type: 'get',
dataType: 'jsonp',
data: {
q: query,
appid: appid,
salt: salt,
from: from,
to: to,
sign: sign
},
success: function (data) {
console.log(data);
}
});
比较简单,我根据自己期望的逻辑将这些代码封装在了lib文件夹下
const salt = (new Date).getTime();
const md5 = require('md5');
const Spinner = require('cli-spinner').Spinner;
const request = require('request-promise');
const spinner = new Spinner('查询中... %s');
module.exports = async function query(q, type) {
const { appid, '秘钥': key } = require('../config.json');
if(!appid || !key) {
console.log('请先执行 fyset appid 秘钥');
}
spinner.setSpinnerString('|/-\\');
spinner.start();
const sign = md5(appid + q + salt +key);
let from, to;
switch(type) {
case 'ze': {
from = 'zh';
to = 'en';
break;
}
case 'ez': {
from = 'en';
to = 'zh';
break;
}
default: {
from = 'auto';
to = 'zh';
break;
}
}
const data= { q, appid, salt, from, to, sign };
try {
const res = await request({
url: 'http://api.fanyi.baidu.com/api/trans/vip/translate',
type: 'GET',
json: true,
qs: data
});
spinner.stop(true);
if(res.error_code) {
console.log(`error: [${res.error_code},${res.error_msg}]`);
console.log('请检查你的appid和秘钥是否正确设置');
} else {
console.log(res.trans_result[0].dst);
}
} catch(err) {
spinner.stop(true);
console.log(`失败了 ${err.message}`)
}
}
每次执行的时候就会去读取config.json中的文件。
这里涉及到我设计时的一个问题。本来我是想npm -g zee-translate这种方式来安装,但是这样安装的话,config.json不知道怎么修改。fs.writeFile(’./config.json’,data)的话只会在你运行终端的地方生成一个config.json。所以最终选择了这个方案,将工程安装在自己选择的文件夹下。
后记
以上就是全部内容,也没做什么东西,如果有感兴趣的同学也可以自己做一个满足自己需求的版本。如果觉得这篇分享对你有用的话,可以留下你的点赞和评论!
项目地址:
码云https://gitee.com/Zeeephr/ZeeTranslate