让蔡徐坤来教你实现游戏中的帧动画(下)
拖了将近一个月,终于把帧动画这部分写完了,新关注的或者已经忘记的小伙伴可以看一下之前写的部分:
让蔡徐坤来教你实现游戏中的帧动画(上)
让蔡徐坤来教你实现游戏中的帧动画(中)
今天这个还是在上一篇的基础上进行修改的,主要讲解的如何在帧动画中添加事件,Cocos Creator 提供了两种添加事件的方式:可视化编辑帧事件和动态注册帧事件,下面将对这两种方式分别介绍。
没看过官方文档的小伙伴建议先熟悉一下官方文档哦!
https://docs.cocos.com/creator/manual/zh/animation/scripting-animation.html
一、可视化编辑帧事件
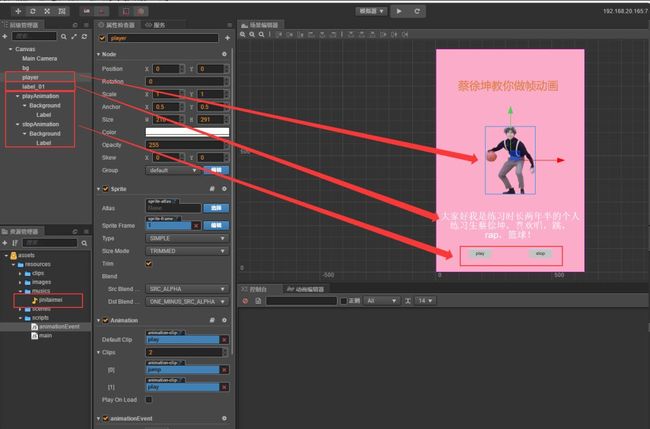
1.由于是在上篇文章的基础上进行修改,所以不再对工程目录进行介绍,先导入这次要用到的音乐资源 jinitaimei.mp3,然后创建一个文字说明和两个按钮:
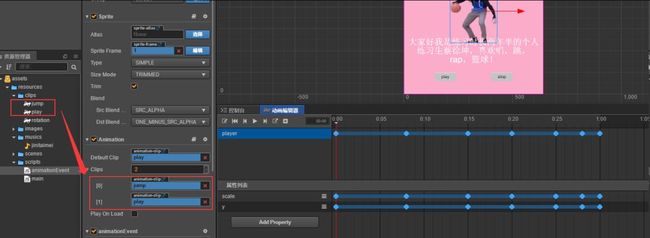
2.然后再编辑一个 jump 的帧动画,我是只修改了 position 和 scale 属性,这个随意,自己发挥就好,并将动画拖到 player 节点上(本来是想把跳舞的也做出来的,但想到学会技术才是重点,于是只是简单的修改了 position 和 scale 属性,我不会告诉你们我是太懒的~):
3.绑定动画后,编写脚本如下,并将改脚本挂在到 player 节点上(注,如果挂在到非挂载对应动画节点上将不能获取到回调函数):
// animationEvent.js
cc.Class({
extends: cc.Component,
properties: {
player: cc.Node,
playBt: cc.Node,
stopBt: cc.Node,
music: {
default: null,
type: cc.AudioClip
}
},
onLoad() {
this.playBt.on('touchstart', this.cbPlay, this);
this.stopBt.on('touchstart', this.cbStop, this);
this.anim = this.player.getComponent(cc.Animation);
},
// playBt 回调函数
cbPlay(event) {
this.anim.play('jump');
this.node.parent.getChildByName('label_01').active = false;
},
// stopBt 回调函数
cbStop(event) {
this.anim.stop();
this.player.position = cc.v2(0, 0);
this.player.setScale(1);
cc.audioEngine.stopMusic();
this.node.parent.getChildByName('label_01').active = true;
},
// jump 动画 play 回调函数
onJumpPlay(type, state) {
cc.audioEngine.playMusic(this.music, false);
},
// jump 动画 finished 回调函数
onJumpFinished(type, state) {
cc.audioEngine.stopMusic();
this.anim.play('play');
},
// play 动画 finished 回调函数
onPlayFinished(event) {
this.node.parent.getChildByName('label_01').active = true;
}
});
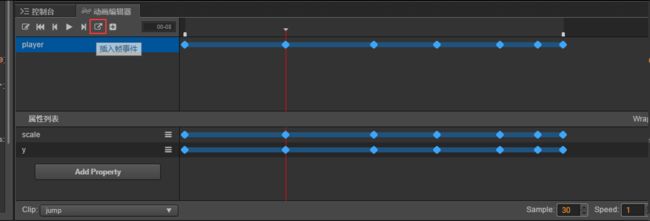
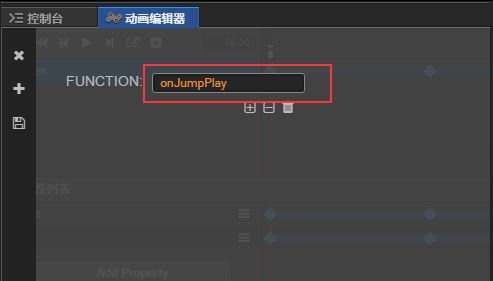
4.最后在帧动画中添加帧事件并绑定对应回调函数就可以了,将时间线拖到对应关键帧位置,点添加关键帧按钮,之后编辑关键帧绑定对应回调函数即可(别忘了将对应节点也绑定到属性面板上啊!):
5.之后可以欣赏才艺满满 CXK 的唱、跳、rap 和篮球了:
二、动态注册帧事件
1.动态注册事件的话只需要编辑脚本即可,就不需要在编辑器上绑定回调函数了(我发现官方文档中对单个 cc.AnimationState 注册回调的方法并不正确,添加后不起作用,只有对组件注册事件时才正确,因此自己判断了一下,如果小伙伴知道怎么处理欢迎评论、私聊我哦!),编写脚本如下:
// animationEvent.js
cc.Class({
extends: cc.Component,
properties: {
player: cc.Node,
playBt: cc.Node,
stopBt: cc.Node,
music: {
default: null,
type: cc.AudioClip
}
},
onLoad() {
this.playBt.on('touchstart', this.cbPlay, this);
this.stopBt.on('touchstart', this.cbStop, this);
this.anim = this.player.getComponent(cc.Animation);
this.anim.on('play', this.onAniPlay, this); // 注册 play 监听事件
this.anim.on('finished', this.onAniFinished, this); // 注册 finished 监听事件
},
// playBt 回调函数
cbPlay(event) {
this.anim.play('jump');
this.node.parent.getChildByName('label_01').active = false;
},
// stopBt 回调函数
cbStop(event) {
this.anim.stop();
this.player.position = cc.v2(0, 0);
this.player.setScale(1);
cc.audioEngine.stopMusic();
this.node.parent.getChildByName('label_01').active = true;
},
// 动画 play 回调函数
onAniPlay(type, state) {
let jump = this.anim.getAnimationState('jump');
if (state == jump) { // 判断是不是 jump 动画
cc.audioEngine.playMusic(this.music, false);
}
},
// 动画 finished 回调函数
onAniFinished(type, state) {
let jump = this.anim.getAnimationState('jump');
let play = this.anim.getAnimationState('play');
if (state == jump) { // 判断是不是 jump 动画
cc.audioEngine.stopMusic();
this.anim.play('play');
} else if (state == play) { // 判断是不是 play 动画
this.node.parent.getChildByName('label_01').active = true;
}
}
});
2.之后可以欣赏才艺满满 CXK 的唱、跳、rap 和篮球了:
推荐阅读:
让蔡徐坤来教你实现游戏中的帧动画(上)
让蔡徐坤来教你实现游戏中的帧动画(中)
一文教你实现「飞机大战」里战机的控制逻辑
自定义虚拟摇杆组件让你一劳永逸
我是「Super于」,立志做一个每天都有正反馈的人!