实例 || 微信小程序-基于百度地图API天气预报
实例 || 微信小程序-基于百度地图API天气预报
一、简介
这是一款基于百度地图API获取天气信息的天气预报小程序,本篇文章主要介绍整个开发的大概过程。
说明:
这是我第一次开发小程序,用了两三天的时间学习并完成了这个小程序,功能较为简单,主要是拿来练练手。不足之处还望各路大神指正。
同时这也是我第一次写博客,这篇文章就当作一篇笔记吧~
二、演示
简要说明
其中左图顶部有个搜索框,可以查询到各个城市的天气信息。
左上方的定位按钮,点击后会调用微信内置地图显示出当前的位置信息。
右图为当前天气情况的各种指数相关信息。
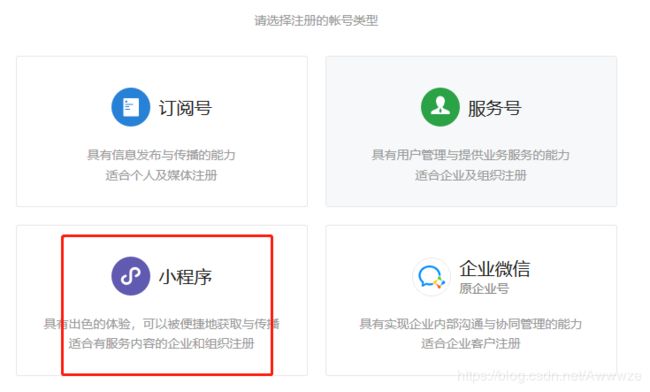
三.注册微信小程序
注册完成后会得到一个AppID(这个AppID很重要,注意妥善保管)
注册完成后就可以开始创建项目了。
四、开发工具
1. 微信自带开发工具
微信小程序有自己的开发工具,下载请点这里

根据自己的情况选择合适的版本安装
2. VSCode
相比起微信自带的开发工具,我个人更喜欢用VSCode来编写代码,因为这款的功能比较强大(比如可以安装各种实用插件等),可以让我们在写代码时的体验更加舒适。
五、申请百度地图AK
在百度地图开放平台注册帐号,点击这里跳转
在这里创建一个应用。
创建后在“开发文档”处点击“微信小程序JavaScript API”下载SDK,可直接点击这里跳转。

下载完成后会得到一个压缩包,开发时将里面的"bmap-wx.js"导入

六、配置服务器域名
进入小程序后台,点击左侧“开发”栏,进入后点击“开发设置”,将服务器域名“request合法域名”添加上“ https://api.map.baidu.com ”
七、代码实现
说明:
在miniprogram目录下包括
- imp_js:该目录放置前面所说的bmap-wx.js
- pages:包括index和location两个目录
- pics:主要存放小程序中所需要导入的图片
- app.js、app.json、app.wxss
index目录
程序的基本实现都在index,其中
1. index.js
这个文件是整个项目的核心文件之一,这个文件用来处理一些逻辑事件,引用官方文档的话,就是“一个服务仅仅只有界面展示是不够的,还需要和用户做交互:响应用户的点击、获取用户的位置等等。在小程序里边,我们就通过编写 JS 脚本文件来处理用户的操作”。
在该文件的首部我们要导入刚刚所说的bmap-wx.js文件,如图
var bmap = require('../../imp_js/bmap-wx.js');
在这个文件下,我们要利用Page(Object object)来注册小程序界面,接受一个 Object 类型参数,指定页面的初始数据、生命周期回调、事件处理函数等。其中各种参数如下图,可点击这里跳转到微信官方文档查看参数详情

2. index.json
主要做页面的配置,在这个项目里,我在app.json文件做了全局的配置,所以在index.json中就不需要再写代码。
其中app.json文件代码如下
{
"pages": [
"pages/index/index",
"pages/location/location"
],
"permission": {
"scope.userLocation": {
"desc": "你的位置信息将用于小程序获取当前位置的天气情况"
}
},
"window": {
"backgroundColor": "#F6F6F6",
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#F6F6F6",
"navigationBarTitleText": "云预报",
"navigationBarTextStyle": "black",
"disableScroll": "false"
},
"sitemapLocation": "sitemap.json"
}
3.index.wxml
视图层,在这里定义小程序页面的结构,下面截取部分代码做演示
4. index.wxss
WXSS具有CSS大部分特性,小程序在WXSS也做了一些修改补充。
在这个文件主要写一些文字属性的限制和元素位置的限制,让小程序的交互性更好,下面截取部分代码段作演示
/*按钮*/
.search-area button {
padding-top: 12rpx;
width: 20%;
height: 24px;
line-height: 12px;
margin-left: 2rpx;
background-color: rgba(119, 203, 241, 0.603);
color: black;
}
/*查看当前位置*/
.look{
padding-top: 70rpx;
width: 80%;
height: 12px;
line-height: 12px;
margin-left: 8rpx;
font-family:黑体;
font-size: 50rpx;
font-weight: bold;
color: rgb(14, 1, 1);
}
其他
location目录存放获取当前定位的一些信息;
pics存放各种不同天气情况的图片(此处为.png格式),下面为部分天气截图:

八、总结
上述只是简单描述了整个项目的大概,这个项目总体来说还算不难,我觉得挺适合用来作入门练手项目。项目目前实现的功能也不是特别多,后续有时间我会继续完善各种不同的功能,也会继续优化其中的部分代码。最后,若该文章所讲有错误或不足之处,还望各路大神指正。