window.postMessage()实现往iframe页面里面发送消息
window.postMessage()方法可以安全地实现Window对象之间的跨域通信。例如,在一个页面和它生成的弹出窗口之间,或者是页面和嵌入其中的iframe之间。
通常情况下,不同页面上的脚本允许彼此访问,当且仅当它们源自的页面共享相同的协议,端口号和主机(也称为“同源策略”)。window.postMessage()提供了一个受控的机制来安全地规避这个限制(如果使用得当的话)。
一般来说,一个窗口可以获得对另一个窗口的引用(例如,通过targetWindow=window.opener),然后使用targetWindow.postMessage()在其上派发MessageEvent。接收窗口随后可根据需要自行处理此事件。传递给window.postMessage()的参数通过事件对象暴露给接收窗口。
发送消息的基本语法:
targetWindow.postMessage(message, targetOrigin, [transfer]);
targetWindow
targetWindow就是接收消息的窗口的引用。 获得该引用的方法包括:
- Window.open
- Window.opener
- HTMLIFrameElement.contentWindow
- Window.parent
- Window.frames +索引值
message
message就是要发送到目标窗口的消息。 数据使用结构化克隆算法进行序列化。 这意味着我们可以将各种各样的数据对象安全地传递到目标窗口,而无需自己对其进行序列化。
targetOrigin
targetOrigin就是指定目标窗口的来源,必须与消息发送目标相一致,可以是字符串“*”或URI。 *表示任何目标窗口都可接收,为安全起见,请一定要明确提定接收方的URI。
transfer
transfer是可选参数
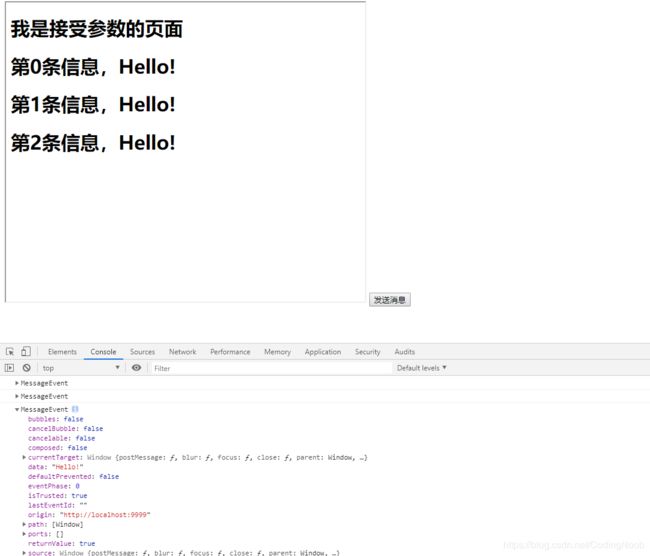
event对象有三个属性,分别是origin,data和source。event.data表示接收到的消息;event.origin表示postMessage的发送来源,包括协议,域名和端口;event.source表示发送消息的窗口对象的引用; 我们可以用这个引用来建立两个不同来源的窗口之间的双向通信。
发送消息页面
接受消息页面
我是接受参数的页面
运行结果: