- 深入解析:Tableau在数据可视化中的高级应用
Echo_Wish
实战高阶大数据信息可视化数据分析数据挖掘
深入解析:Tableau在数据可视化中的高级应用引言在大数据时代,数据可视化已成为数据分析中不可或缺的一部分。作为一款广受欢迎的数据可视化工具,Tableau以其强大的功能和灵活性,赢得了众多数据分析师的青睐。然而,许多人在使用Tableau时,仅停留在基本操作层面,未能充分发挥其潜力。本文将深入探讨Tableau的高级应用,展示其在复杂数据分析中的强大能力,并以具体实例说明其实际应用效果。数据预
- 生态碳汇涡度相关监测与通量数据分析
岁月如歌,青春不败
生态遥感数据分析碳汇生态科学涡度通量大涡模拟MATLAB
1、以涡度通量塔的高频观测数据,基于MATLAB:2、涡度通量观测基本概况:观测技术方法、数据获取与预处理等3、涡度通量数据质量控制:通量数据异常值识别与剔除等4、涡度通量数据缺失插补:结合气象数据进行通量数据缺失插补等5、涡度通量数据组分拆分:计算生态系统呼吸和总初级生产力等6、涡度通量数据可视化分析:绘制不同通量组分数据的时间变化等7、涡度通量与气象数据相关性:时间序列相关分析、回归分析等8、
- 22 FastAPI日志与监控
安迪小宝
FastAPIpythonfastapi
在现代应用开发中,日志记录和监控是确保系统健康和可维护性的重要组成部分。FastAPI提供了内置的日志功能,而Prometheus和Grafana则是常见的开源监控工具组合,广泛用于应用性能监控和可视化。本文将介绍如何配置FastAPI的日志记录,并结合Prometheus和Grafana进行应用监控和数据可视化。1.配置FastAPI的日志记录1.1使用Python内置的logging模块Fas
- 笔记:DataSphere Studio安装部署流程
右边com
Java大数据
一、标准版部署标准版:有一定的安装难度,体现在Hadoop、Hive和Spark版本不同时,可能需要重新编译,可能会出现包冲突问题。适合于试用和生产使用,2~3小时即可部署起来。支持的功能有:数据开发IDE-Scriptis工作流实时执行信号功能和邮件功能数据可视化-Visualis数据质量-Qualitis(单机版)工作流定时调度-Azkaban(单机版)Linkis管理台二、基础环境准备2.1
- QT 3D渲染技术详解
QT性能优化QT原理源码QT界面美化
qt3dqt6.3qt5c++QT教程
QT3D渲染技术详解使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT_3D渲染技术概述1.13D渲染技术简介1.1.13D渲染技术简介3D渲染技
- 流行编程语言全解析:优势、应用与短板
a小胡哦
pythonjavac++c语言javascriptswiftr语言
Python:优势Python以其简洁、易读的语法闻名,新手能快速上手。丰富的库和框架,能极大地提高开发效率。适用领域数据科学与分析:处理和分析大规模数据集,进行数据可视化。典型示例:Google用Python进行数据分析,处理海量数据以支持各种业务决策。机器学习与人工智能:构建和训练模型。典型示例:OpenAI在很多人工智能项目中广泛使用Python,如GPT系列模型的研发。网络爬虫:轻松从网页
- 开源echarts实现的BI数据可视化图表,总有你能用上的
2301_79125642
java
华为审批不通过天津企业待遇集锦211本硕985博找不到工作怎么办还在等华子车bu的保温呢,家被偷了【11.26更新】24届求职黑名单汇总贴记录一次被爆杀的字节面试经历25届日常实习求助,有开源项目经历和源码学习经历求求大家投下我们小米吧,被鸽麻了25日常实习点击就送的公司。。。二本鼠鼠2个多月秋招今天心酸结束秋招上岸,个人历程和面经总结理想一面美团成都到家-24届校招补招-不卷-急!!求求大家投下
- 跟我一起学Python数据处理(六十八):用图表让数据可视化
lilye66
信息可视化python开发语言pandas
跟我一起学Python数据处理(六十八):用图表让数据可视化大家好!在数据处理的学习道路上,我一直希望能和大家携手共进、共同成长。今天咱们继续深入学习Python数据处理中的重要内容——数据可视化。学会用合适的图表展示数据,不仅能让数据变得直观易懂,还能帮助我们发现数据背后隐藏的信息和规律。话不多说,咱们马上开始今天的学习之旅!一、不同图表的特点与应用场景在数据可视化的世界里,有各种各样的图表,每
- 跟我一起学Python数据处理(六十九):用Bokeh实现数据可视化及时间序列数据处理
lilye66
信息可视化python开发语言pandas
跟我一起学Python数据处理(六十九):用Bokeh实现数据可视化及时间序列数据处理大家好!一直以来,我都希望能和各位小伙伴在Python数据处理的学习道路上并肩前行,共同进步。今天,咱们继续深入探索数据处理中的数据可视化环节,重点学习Bokeh库的使用以及时间相关数据的处理与展示。掌握这些知识,能让我们更高效地挖掘数据价值,把数据背后的故事清晰地呈现出来。话不多说,开启今天的学习之旅吧!一、B
- 【数据可视化】数据可视化看板需求梳理模板(含示例)
L-ololois
数据可视化
一、模板设计一个数据可视化看板需要从多个方面梳理需求,以确保看板能够有效地传达信息并满足用户的需求。以下是一些关键方面:1.目标和受众●明确目标:确定看板的主要目的,例如监控业务指标、分析市场趋势、展示项目进度等。●了解受众:明确看板的受众是谁,例如管理层、业务团队、技术人员等,了解他们的需求和数据理解能力。2.数据需求●数据来源:确定数据的来源,包括数据库、API、文件等,并确保数据的可靠性和可
- 使用Elasticsearch和Kibana进行查询的语法和编程实践
一起去旅行Coding
elasticsearch大数据搜索引擎编程
Elasticsearch和Kibana是一对强大的组合,用于处理和可视化大规模数据集。Elasticsearch是一个分布式的搜索和分析引擎,而Kibana是一个用于数据可视化和分析的开源工具。在本文中,我们将详细介绍如何使用Elasticsearch和Kibana进行查询,并给出相应的源代码示例。连接到Elasticsearch在开始编写查询之前,我们首先需要连接到Elasticsearch。
- 30.4:Python如何安装Pandas库? (课程共4100字)
小兔子平安
Python完整学习全解答pythonpandas开发语言
课程概述(课程共4100字)①安装Pandas库打开命令提示符或终端窗口,输入以下命令来安装Pandas:当安装完成后,可以使用以下命令来验证Pandas是否已正确安装:②数据处理和分析读写数据数据清洗和预处理数据分组和聚合数据可视化③Python学习的深入讨论Python的应用领域Python的优点和缺点学习Python的建议学习Python的挑战课程总结课程概述Python是一种功能强大的编程
- Py的Pandas:Python pandas库的详细介绍、安装和使用方法
追逐程序梦想者
pandaspython数据分析
Py的Pandas:Pythonpandas库的详细介绍、安装和使用方法Pandas是一个Python的数据处理库,它提供了快速、灵活、易用且高效的数据结构来进行数据操作。在数据挖掘、数据分析等领域中,Pandas被广泛应用。本文主要介绍Pandas的安装、基本数据结构、数据读写、数据统计以及数据可视化等方面。安装在命令行中使用pip工具安装Pandas:pipinstallpandas基本数据结
- Hadoop综合项目——二手房统计分析(可视化篇)
WHYBIGDATA
大数据项目hadoop大数据
Hadoop综合项目——二手房统计分析(可视化篇)文章目录Hadoop综合项目——二手房统计分析(可视化篇)0、写在前面1、数据可视化1.1二手房四大一线城市总价Top51.2统计各个楼龄段的二手房比例1.3统计各个城市二手房标签的各类比例1.4统计各个城市各个楼层的平均价格1.5统计各个城市二手房优势的各类比例1.6统计各个城市二手房数量和关注人数的关系1.7统计各个城市二手房规格的各类比例1.
- Python 爬虫实战:在东方财富网抓取股票行情数据,辅助投资决策
西攻城狮北
python爬虫实战案例东方财富网
目录一、引言二、准备工作1.环境搭建2.获取目标网址三、分析网页结构1.查看HTML结构2.分析请求方式四、编写爬虫代码1.导入必要的库2.设置请求头3.获取股票行情数据4.保存数据到CSV文件5.主函数五、数据分析与可视化1.加载数据2.数据清洗3.数据分析4.数据可视化六、总结一、引言在金融投资领域,股票行情数据是投资者做出决策的重要依据。东方财富网作为国内领先的金融信息平台,提供了丰富的股票
- 使用Seaborn绘制相关性热力图
认真写代码i
python开发语言Python
使用Seaborn绘制相关性热力图相关性热力图是一种常用的可视化工具,用于显示变量之间的相关性。在Python中,Seaborn是一个功能强大且易于使用的数据可视化库,可以轻松地创建相关性热力图。在本文中,我们将学习如何使用Seaborn的heatmap函数来绘制相关性热力图。首先,我们需要安装Seaborn库。你可以使用以下命令通过pip安装Seaborn:pipinstallseaborn安装
- Elasticsearch和Kibana的安装部署及服务器配置
TpCode
elasticsearch服务器大数据
Elasticsearch和Kibana是一对强大的工具,用于搜索、分析和可视化大规模数据集。Elasticsearch是一个开源的分布式搜索和分析引擎,而Kibana是一个用于数据可视化的开源工具。本文将详细介绍如何安装、部署和配置Elasticsearch和Kibana,并在服务器上运行它们。步骤1:安装JavaElasticsearch和Kibibana都需要Java来运行。确保您的服务器上
- AI驱动的知识发现:程序员的新机遇
AI大模型应用之禅
计算机软件编程原理与应用实践javapythonjavascriptkotlingolang架构人工智能
AI驱动的知识发现:程序员的新机遇关键词:知识发现,AI驱动,数据挖掘,数据分析,算法优化,数据可视化,机器学习1.背景介绍1.1问题由来在当今信息化时代,数据量呈爆炸性增长,各行各业都面临着海量数据挖掘和知识发现的巨大挑战。传统的统计分析方法已难以满足需求,而人工智能(AI)技术的兴起为这一问题提供了新的解决方案。AI驱动的知识发现,即利用机器学习、深度学习等技术手段,从海量数据中自动提取有用信
- Python数据可视化工具库之lux使用详解
Rocky006
信息可视化数据分析数据挖掘
概要数据可视化在数据科学和分析中扮演着重要的角色。它可以更好地理解数据、发现模式、传达见解,并支持数据驱动的决策。PythonLux(简称Lux)是一个强大的数据可视化工具,它旨在简化数据可视化的过程,使数据探索更加容易和高效。本文将介绍Lux的基本概念、安装和配置、常见用例以及丰富的示例代码,帮助大家掌握这一有用的Python库。什么是PythonLux?PythonLux是一个Python库,
- 基于Python的医院运营数据可视化平台:设计、实现与应用(上)
Allen_LVyingbo
python医疗高效编程研发信息可视化python健康医疗
一、引言1.1研究目的与意义在信息技术日新月异的当下,医疗行业正处于深刻的变革之中,逐渐朝着信息化、智能化方向大步迈进。医院每天都会产生海量的数据,涵盖患者信息、诊疗记录、药品库存、设备使用状况等多个关键领域。这些数据宛如一座蕴藏丰富的宝藏,若能加以科学有效的管理与分析,将为医院的运营管理提供强大的支持,成为提升医疗服务质量、优化资源配置的关键要素。然而,传统的数据处理方式,如过度依赖Excel表
- 如何学BI大数据
想做富婆
大数据相关大数据BI大数据
职业规划建议1.短期目标(1-2年)积累经验:通过实习或初级岗位(如数据分析师、商业分析师)积累经验。提升技能:深入学习SQL、Python、BI工具,掌握数据分析和可视化技能。建立作品集:完成个人项目或参与开源项目,展示数据分析能力。2.中期目标(3-5年)专业化发展:根据兴趣选择细分方向,如数据可视化、BI开发或数据运营。提升软技能:加强沟通、项目管理能力,提升商业敏感度。行业深耕:选择感兴趣
- 微信小程序邂逅Echarts:从入门到避坑全攻略
Jiaberrr
javascript前端微信小程序小程序vue.js
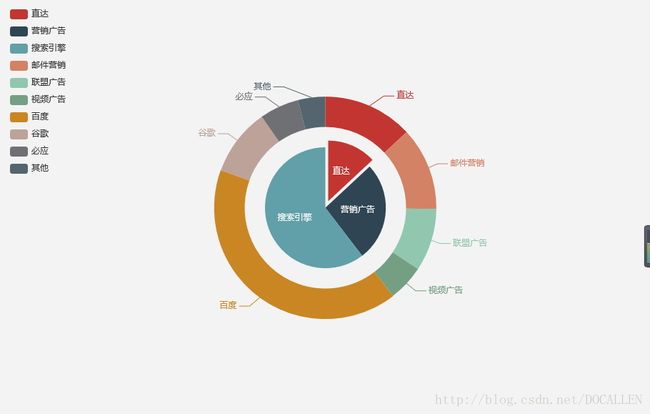
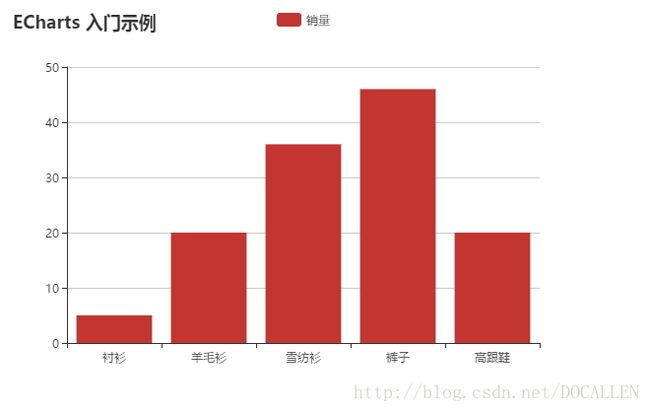
一、引言在当今数字化时代,数据可视化对于数据分析和展示至关重要。微信小程序作为一种轻量级应用,在各类场景中广泛应用,而在小程序中实现数据可视化,能让用户更直观地理解数据。Echarts是一款由百度开源的强大的数据可视化图表库,提供了丰富的图表类型,如折线图、柱状图、饼图、地图等,满足各种数据展示需求。将Echarts集成到微信小程序中,能为小程序增添强大的数据可视化能力,提升用户体验。无论是展示业
- Python基于Django的漏洞扫描系统【附源码、文档说明】
Java老徐
Python毕业设计pythondjango漏洞扫描系统漏洞扫描Python漏洞扫描系统PythonDjango
博主介绍:✌Java老徐、7年大厂程序员经历。全网粉丝12w+、csdn博客专家、掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域和毕业项目实战✌文末获取源码联系精彩专栏推荐订阅不然下次找不到哟2024-2025年Java毕业设计选题推荐Python基于Django的微博热搜、微博舆论可视化系统(V3.0)基于PythonDjango的北极星招聘数据可视化系统感兴趣的可以先收
- 汽车行业汽车召回数据爬虫:抓取汽车召回数据,分析产品质量和安全问题
西攻城狮北
汽车爬虫安全python实战案例
目录一、搭建开发环境1.依赖库安装2.配置虚拟环境(可选)二、目标网站分析1.网页结构分析2.动态内容识别三、编写爬虫代码1.从静态页面抓取数据1.1获取页面内容1.2解析HTML1.3完整示例2.抓取动态加载内容2.1配置Selenium和ChromeDriver2.2模拟浏览器抓取3.处理分页四、数据清洗与存储1.数据清洗2.数据存储五、数据分析与可视化1.数据分析2.数据可视化六、项目优化1
- DeepSeek赋能制造业:图表可视化从入门到精通
数澜悠客
信息可视化数据分析数据挖掘
一、企业数据可视化之困在数字化浪潮席卷全球的当下,商贸流通企业作为经济活动的关键枢纽,每天都在与海量数据打交道。从商品的采购、库存管理,到销售渠道的拓展、客户关系的维护,各个环节都源源不断地产生数据。这些数据犹如一座蕴含巨大价值的宝藏,然而,如何挖掘并利用好这座宝藏,却成为众多商贸流通企业面临的一大难题。在日常运营中,商贸流通企业常常深陷数据的“泥沼”。采购部门需要分析不同供应商的价格波动、交货期
- 2024年Python最新Python爬虫淘宝母婴销售数据可视化和商品推荐系统 开题报告(2),2024年最新高级开发面试题及答案大全
2401_84140628
程序员python爬虫信息可视化
文末有福利领取哦~一、Python所有方向的学习路线Python所有方向的技术点做的整理,形成各个领域的知识点汇总,它的用处就在于,你可以按照上面的知识点去找对应的学习资源,保证自己学得较为全面。二、Python必备开发工具三、Python视频合集观看零基础学习视频,看视频学习是最快捷也是最有效果的方式,跟着视频中老师的思路,从基础到深入,还是很容易入门的。四、实战案例光学理论是没用的,要学会跟着
- 数据可视化+SpringBoot+协同过滤推荐算法的美食点餐管理平台
qq_1249870753
课程设计美食springboot毕业设计
感兴趣的可以先收藏起来,还有大家在毕设选题,项目以及论文编写等相关问题都可以给我留言咨询,我会一一回复的,希望帮助到更多的人。背景分析在当今数字化浪潮席卷全球的时代,餐饮行业也正经历着深刻的变革,智慧点餐系统作为这场变革中的关键一环,其诞生和发展有着极为深远的背景意义。从宏观市场环境来看,随着全球经济的快速发展,餐饮行业呈现出蓬勃的发展态势。据相关数据统计,过去十年间,全球餐饮市场规模以每年[X]
- 前端大屏适配指南
Liumoui
前端vue.jsjavascriptvuecss3大屏端
随着现代技术的发展,大屏展示在数据可视化、信息展示、控制中心等场景中的应用越来越广泛。本文将详细介绍前端开发中如何进行大屏适配,确保在大屏幕上显示出最佳的效果。一、大屏适配的挑战1.分辨率和比例大屏设备的分辨率通常很高,且屏幕比例可能各不相同。需要考虑如何在不同分辨率和屏幕比例下保证内容的清晰度和布局的合理性。2.浏览器兼容性不同设备可能运行不同的浏览器,需要确保在各种浏览器下的兼容性,避免出现样
- 基因组之全局互作热图可视化
后端
引言PlotHiC是一个专为Hi-C数据可视化分析而设计的Python包。Hi-C技术是一种能够检测染色体三维结构的实验方法,它能揭示DNA在细胞核内的三维组织结构。为了更好地展示和解释这些复杂的数据,PlotHiC可以帮助用户方便地绘制Hi-C数据的热图。优势仅使用.hic文件,无需merged_nodups.txt,仅5秒即可出图可自定义染色体名称无需assembly文件更新如果有新的需求或者
- QT核心模块源码剖析:信号与槽机制
QT性能优化QT原理源码QT界面美化
qtqt6.3qt5QT教程c++
QT核心模块源码剖析:信号与槽机制使用AI技术辅助生成QT界面美化视频课程QT性能优化视频课程QT原理与源码分析视频课程QTQMLC++扩展开发视频课程免费QT视频课程您可以看免费1000+个QT技术视频免费QT视频课程QT统计图和QT数据可视化视频免费看免费QT视频课程QT性能优化视频免费看免费QT视频课程QT界面美化视频免费看1QT信号与槽机制概述1.1信号与槽的概念1.1.1信号与槽的概念信
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1