CSDN-markdown 拓展功能 缩进、图片居中、字体、字号、表格、UML流程图
- 拓展功能
- 图片居中
- 首行缩进控制
- 文字的字体和字号
- UML 图:
- 表格
- 官方基础功能
- 快捷键
- Markdown及扩展
- 定义列表
- 代码块
- 脚注
- 目录
- 数学公式
- 离线写博客
- 浏览器兼容
拓展功能
图片居中
Markdown下图片默认是左对齐的,下面方法可以使图片居中对齐
<div align=center>
首行缩进控制
半方大的空白 或 
全方大的空白 或 
不断行的空白格 或 文字的字体和字号
<font face="黑体"> 我是黑体字 font>
<font face="微软雅黑"> 我是微软雅黑 font>
<font face="STCAIYUN"> 字体的内容 font>
<font color=#0099ff size=7 face="黑体"> 字体的内容 font>
<font color=#00ffff size=5> 字体的内容 font>
<font color=#DC143C size=4> 字体的内容 font> Size:规定文本的尺寸大小。可能的值:从 1 到 7 的数字。浏览器默认值是 3
UML 图:
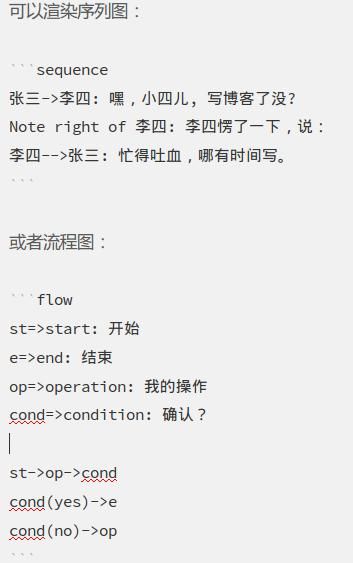
可以渲染序列图:
或者流程图:
表格
Markdown Extra 表格语法:
项目 | 价格
-------- | ---
Computer | $1600
Phone | $12
Pipe | $1
| 项目 | 价格 |
|---|---|
| Computer | $1600 |
| Phone | $12 |
| Pipe | $1 |
可以使用冒号来定义对齐方式:
| 项目 | 价格 | 数量 |
| :-------- | --------:| :--: |
| Computer | 1600 元 | 5 |
| Phone | 12 元 | 12 |
| Pipe | 1 元 | 234 || 项目 | 价格 | 数量 |
|---|---|---|
| Computer | 1600 元 | 5 |
| Phone | 12 元 | 12 |
| Pipe | 1 元 | 234 |
官方基础功能
本Markdown编辑器使用StackEdit修改而来,用它写博客,将会带来全新的体验哦:
- Markdown和扩展Markdown简洁的语法
- 代码块高亮
- 图片链接和图片上传
- LaTex数学公式
- UML序列图和流程图
- 离线写博客
- 导入导出Markdown文件
- 丰富的快捷键
快捷键
- 加粗
Ctrl + B - 斜体
Ctrl + I - 引用
Ctrl + Q - 插入链接
Ctrl + L - 插入代码
Ctrl + K - 插入图片
Ctrl + G - 提升标题
Ctrl + H - 有序列表
Ctrl + O - 无序列表
Ctrl + U - 横线
Ctrl + R - 撤销
Ctrl + Z - 重做
Ctrl + Y
Markdown及扩展
> Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成格式丰富的HTML页面。
<a href="https://zh.wikipedia.org/wiki/Markdown" target="_blank"> [ 维基百科 ]Markdown 是一种轻量级标记语言,它允许人们使用易读易写的纯文本格式编写文档,然后转换成格式丰富的HTML页面。 —— [ 维基百科 ]
使用简单的符号标识不同的标题,将某些文字标记为粗体或者斜体,创建一个链接等,详细语法参考帮助?。
本编辑器支持 Markdown Extra , 扩展了很多好用的功能。具体请参考Github.
定义列表
Markdown Extra 定义列表语法:
项目1
项目2
: 定义 A
: 定义 B
项目3
: 定义 C
: 定义 D
> 定义D内容- 项目1
- 项目2
- 定义 A
- 定义 B
- 项目3
- 定义 C
-
定义 D
定义D内容
代码块
代码块语法遵循标准markdown代码,例如:
@requires_authorization
def somefunc(param1='', param2=0):
'''A docstring'''
if param1 > param2: # interesting
print 'Greater'
return (param2 - param1 + 1) or None
class SomeClass:
pass
>>> message = '''interpreter脚注
生成一个脚注1.
目录
用 [TOC]来生成目录:
[TOC]- 拓展功能
- 图片居中
- 首行缩进控制
- 文字的字体和字号
- UML 图:
- 表格
- 官方基础功能
- 快捷键
- Markdown及扩展
- 定义列表
- 代码块
- 脚注
- 目录
- 数学公式
- 离线写博客
- 浏览器兼容
数学公式
使用MathJax渲染LaTex 数学公式,详见math.stackexchange.com.
- 行内公式,数学公式为: Γ(n)=(n−1)!∀n∈N Γ ( n ) = ( n − 1 ) ! ∀ n ∈ N 。
- 块级公式:
更多LaTex语法请参考 这儿.
离线写博客
即使用户在没有网络的情况下,也可以通过本编辑器离线写博客(直接在曾经使用过的浏览器中输入write.blog.csdn.net/mdeditor即可。Markdown编辑器使用浏览器离线存储将内容保存在本地。
用户写博客的过程中,内容实时保存在浏览器缓存中,在用户关闭浏览器或者其它异常情况下,内容不会丢失。用户再次打开浏览器时,会显示上次用户正在编辑的没有发表的内容。
博客发表后,本地缓存将被删除。
用户可以选择 把正在写的博客保存到服务器草稿箱,即使换浏览器或者清除缓存,内容也不会丢失。
注意:虽然浏览器存储大部分时候都比较可靠,但为了您的数据安全,在联网后,请务必及时发表或者保存到服务器草稿箱。
浏览器兼容
- 目前,本编辑器对Chrome浏览器支持最为完整。建议大家使用较新版本的Chrome。
- IE9以下不支持
- IE9,10,11存在以下问题
- 不支持离线功能
- IE9不支持文件导入导出
- IE10不支持拖拽文件导入
- 这里是 脚注 的 内容. ↩