- servlet&jsp的设计模式
B_qxzb
servlet&jspservlet
1、http://blog.csdn.net/liu765023051/article/details/8763431servlet是基于摸板设计模式--有的也叫回调机制;如果人为的覆盖service,必须要显示调用super否则无效2、http://www.360doc.com/content/10/0818/10/1542811_46871195.shtml
- servlet&jsp入门.....韩顺平笔记
仕兴
servlet&jspservletjsp韩顺平
u背景知识介绍J2EE的13种技术java->servlet->jsp[技术总是有一个演变过程]zip粘贴到word设置u回顾一下我们现有的技术java基础(面向对象,集合,界面,线程,文件,网络)jdbc(java的数据库编程)oracle/mysql/sqlserverhtmlcssjavascript(web开发)->网页设计xmlserlvet+jsp->javaweb开发[使用java技
- 《servlet&jsp学习笔记》学习笔记
MTHGHO
servletjava
概述本书仅前5章为重点,最重要的也就是3、4、5,但前两章介绍了servlet的作用,也很重要需要重点认识的几个类:HttpServletRequest、HttpServletResponse、HttpSession以及ServletContext重点搞清楚原理知识,比如一个HTTP请求发送至Tomcat服务器,接下来后续的一系列处理步骤是怎么样的?第一章:了解HTML、HTTP、URI、URL的
- bug笔记 - Servlet&JSP --- 前端代码报错: Failed to decode downloaded font
dela_
bug笔记bug前端
1.bug描述今天写代码的时候出现了一个问题,前端页面的一些小图标不见了,F12之后,发现报错信息如下:Failedtodecodedownloadedfont:http://localhost:8080/font-awesome-4.7.0/fonts/fontawesome-webfont当然这只是其中的一条,因为由好几个图标都不能显示,所以有好几条这样的报错信息.2.bug解决我先googl
- 个人Java学习之路
mitday
个人javahtmlspring
Java学习路线Java基础推荐看书+实践写代码推荐书籍:Java核心技术卷1基础知识原书第10版Java重点部分基本语法类接口面向对象思想及面向对象三大特性:封装、继承、多态、抽象泛型反射动态代理多线程集合Javaweb等Servlet&JSP推荐书籍:HeadfirstservletandJSPTomcat使用HTMLJavaScriptAJAXHTTP协议XML和JSONMavenJava框
- Servlet&JSP思维导图
江湖人称小明
Java程序语言servletJSPJava思维导图web
转载自:http://blog.csdn.net/jackfrued/article/details/42617675
- 学习笔记(01):javaweb 入门到精通Servlet&JSP;-01.web入门
可爱的李华
研发管理
立即学习:https://edu.csdn.net/course/play/7792/159173?utm_source=blogtoedu1、服务器就是计算机,只是安装相应的软件就叫相应的服务器2、web就是想给别人看的东西3、常见的静态网络资源html4、动态的JSP/Servlet、PHP.....
- 一个例子搞懂Servlet&JSP
iteye_3224
AllInOneServletcom.cdai.web.j2ee.AllInOneServletAllInOneServlet/j2eepackagecom.cdai.web.j2ee;importjava.io.DataOutputStream;importjava.io.IOException;importjavax.servlet.RequestDispatcher;importjavax.
- Servlet&JSP的那些事儿(一)
_iAm333
JavaWeb
之前在开源中国看到一篇文章《初学JavaWeb开发,请远离各种框架,从Servlet开发》,觉得很不错。想到自己之前一直对各种框架执迷不悟,顿感惭愧。于是,看了孙鑫的《Servlet/JSP深入详解:基于Tomcat的Web开发》、林信良的《JSP&Servlet学习笔记(第二版)》以及网上其他一些相关的资料,将自己的理解整理如下。Web技术随着互联网技术的发展,基于HTTP和HTML的web应用
- Servlet&JSP 第十章 Web容器安全管理
XuDTone
Servlet&JSP
一、了解与实现Web容器安全管理1、JavaEE安全基本概念(1)Web容器对于以下的四个基本安全特性提供了基础:验证:身份验证,也就是确认目前沟通的对象(号称自己有访问权的对象),真的是自己所宣称的用户或身份。资源访问控制:基于完整性、机密性、可用性限制等目的,对资源的访问必须设限,仅提供一些特定的用户或程序。数据完整性:在信息传输期间,必须保证信息的内容不被第三方修改。数据机密性或私密性:只允
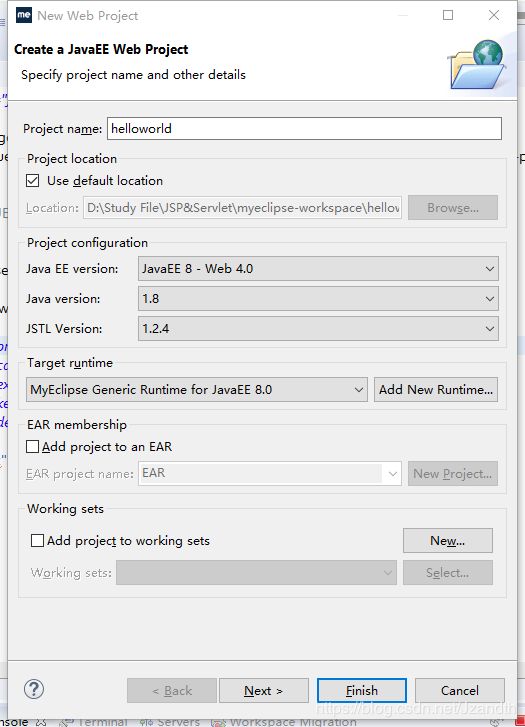
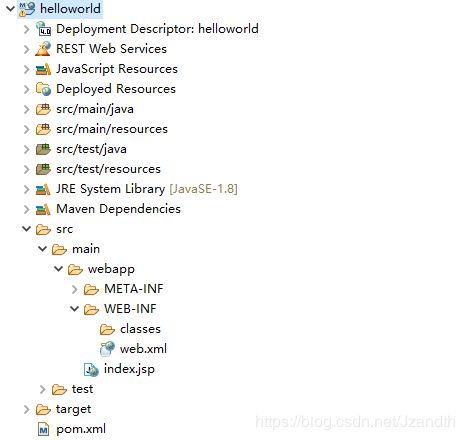
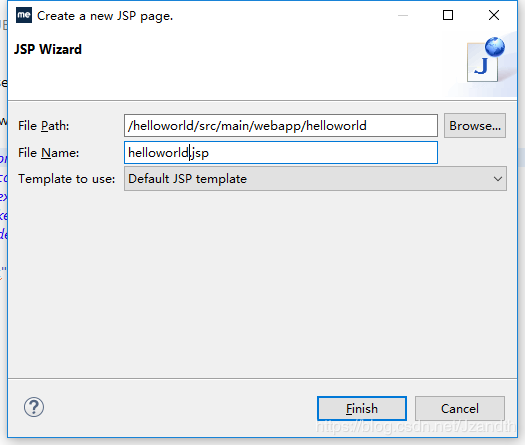
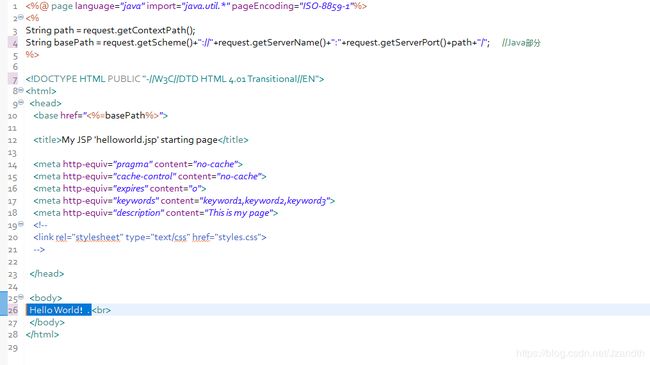
- eclipse2019-09如何配置tomcat9.0服务器(图文详解)
CS小白成长
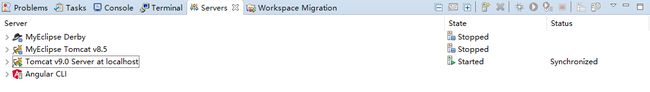
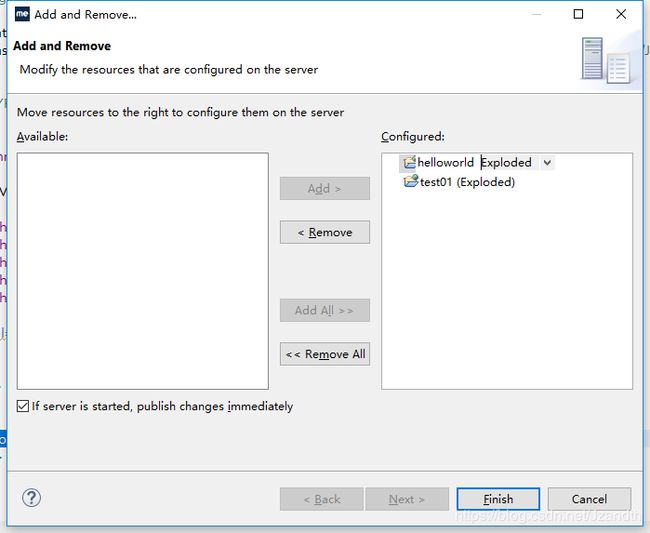
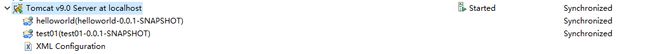
EclipseJava2019-09/12如何配置Tomcat服务器最近在自学Servlet&JSP方面的课程,讲到了要配置tomcat服务器,于是乎在网上下载了免安装版本的的tomcat服务器,解压之后就能用。一切都按照教程安装之后,发现问题了!还不止一个,下面就将一讲我遇到的坑!!!以及解决办法!问题一:继承HttpServlet类报错!原因:eclipse2019-09如果下载的是纯净版的,
- [Servlet&JSP] 使用JDBC连接数据库
weixin_34273479
JDBC(JavaDataBaseConnectivity)时用于运行SQL的解决方案,开发人员使用JDBC的标准接口,数据库厂商则对接口进行实现,这样开发人员就可以无需接触底层数据库驱动程序的差异性。JDBC简介厂商在实现JDBC驱动程序时,依方式可将驱动程序分为四种类型:JDBC-ODBCBridgeDriver将JDBC调用转换为ODBC调用NativeAPIDriver将JDBC调用转换为
- 基于Servlet&Jsp的网上书店设计(一)
tuke_tuke
Projects
一,设计目的因为自己在学习JavaWeb相关知识,熟悉了Servlet和JSP的在Web开发中的过程,所以经过一个多月的琢磨,查阅资料,查阅书籍,编写代码,修改,调试,甚至上课都在纸上画页面的框图,最终做了这么个网上书店的简单设计。虽然页面不是很炫很正规,但是在做的过程中用到了很多自己学的javaweb知识,感觉也是有点成就感的哦。这个设计去年就做好了,一直都不想整理,现在明白为什么程序猿做完了都
- Java面试题之Servlet&JSP篇
sokhoi
1.描述JSP和Servlet的区别、共同点、各自应用的范围。区别:简而言之,Servlet可以看作是HTML的Java代码,而JSP可看作是包含Java代码的HTML。共同点:JSP和Servlet实际上是一回事。JSP页面最终要转换成Servlet,并进行编译,在请求期间执行的实际上是编译后的Servlet。因此,JSP页面不过是编写Servlet的另一种方式。各自应用的范围:Servlet比
- Java面试题之Servlet&JSP篇
mojiezuo123
面试相关
1.描述JSP和Servlet的区别、共同点、各自应用的范围。区别:简而言之,Servlet可以看作是HTML的Java代码,而JSP可看作是包含Java代码的HTML。共同点:JSP和Servlet实际上是一回事。JSP页面最终要转换成Servlet,并进行编译,在请求期间执行的实际上是编译后的Servlet。因此,JSP页面不过是编写Servlet的另一种方式。各自应用的范围:Servlet比
- 深入浅出Servlet and JSP英文加翻譯
明年还17
深入浅出ServletandJSP翻譯節選作者:KathySierraandBertBates为什么使用Servlet&JSP?Web应用炙手可热。确实,GUI应用可以使用一些新奇古怪的Swing组件,不过,你知道有几个GUI应用能由全世界数百万的用户使用?作为一个Web应用开发人员,不用像对付独立应用那样,亲自处理棘手的部署问题,完全通过浏览器把你的应用交付给任何人。不过,要构建一个真正强大的W
- 为什么使用servlet&jsp?基本概述
六尺帐篷
](http://upload-images.jianshu.io/upload_images/1234352-e01
- Servlet&JSP
csdn_SirLiu
Servlet&Jsp
TopServlet基础1.Servlet基础1.1.Web应用的演变1.1.1.单机程序软件从附着于电脑硬件之日起,就在不断的进行着自我完善和演变。从其使用模式的角度出发,可以简单分为单机程序和网络程序。发展到今时今日仍有大量的不依赖网络的单机程序被我们使用,如记事本、Excel、PPT、ZIP压缩等软件都是大家熟知的装机必备软件。1.1.2.网络程序当电脑越来越多的参与到日常生产生活中,单机程
- Java学习笔记 --- 反射机制
dela_
Java
做完了第一版的图书管理系统,决定这段时间静下心好好看一看书,一边复习Java基础和Servlet&JSP,再一边学一学框架,写读书笔记将学习到的知识点记录下来.反射是什么?反射,一种计算机处理方式。是程序可以访问、检测和修改它本身状态或行为的一种能力。这是百度里给出的概念,可能大多数人跟我刚开始一样,不是很理解这句话.那么我们先从Java文件编译链接后生的可执行文件说起吧.首先,大家都明白,一个.
- servlet&jsp 第九章JDBC连接
去往火星
jdbcservlet
在servlet笔记第九章中,9.1.2连接数据库中,JDBCDemo中DbBean.java实例,发现在DriverManagere.getConnection(....)链接出现异常时,不应该thrownew...Exception(..),若是这样的话,在jsp中将会报异常,而不是显示连接失败!ps:别忘了在WEB-INFO的lib目录下导入mysql驱动jar包。下载地址:https://
- servlet&jsp 第九章JDBC连接
去往火星
jdbcservlet
阅读更多在servlet笔记第九章中,9.1.2连接数据库中,JDBCDemo中DbBean.java实例,发现在DriverManagere.getConnection(....)链接出现异常时,不应该thrownew...Exception(..),若是这样的话,在jsp中将会报异常,而不是显示连接失败!ps:别忘了在WEB-INFO的lib目录下导入mysql驱动jar包。下载地址:http
- servlet&jsp 第九章JDBC连接
去往火星
jdbcservlet
阅读更多在servlet笔记第九章中,9.1.2连接数据库中,JDBCDemo中DbBean.java实例,发现在DriverManagere.getConnection(....)链接出现异常时,不应该thrownew...Exception(..),若是这样的话,在jsp中将会报异常,而不是显示连接失败!ps:别忘了在WEB-INFO的lib目录下导入mysql驱动jar包。下载地址:http
- jsp 中 jstl 使用
去往火星
servletjstl
阅读更多我在看林信良的《servlet&jsp笔记》时,看到jstl核心标签一章时,发现在介绍标签中套用,在代码user为javaBean,但是判断方法为isValid呀,这里为什么只用user.valid,我使用后者,直接报错显示中不到属性,为什么呀???直到我往下面继续学习时,看到一个模拟读取留言板数据时,看到他在这里的.messages也是方法,才觉得可能是故意这样写的。注意这里messag
- servlet&jsp经典总结
JerroLuo
WEB
本文转自http://blog.csdn.net/zhu_xun/article/details/16897223如今,通用的浏览器取代了个性化的客户端,HTTP协议取代了个性化的协议,通用的ServerApp(Web服务器)简化了服务器端的开发。1、软件的三种架构(了解)(1)主机、终端a,特点:主机负责处理所有的业务逻辑,终端只提供操作界面。b,优点:可靠、I/O处理能力强。c,缺点:过于昂贵
- 算是学完了《Servlet&JSP学习笔记》,立此存照
aguncn
我感觉从构架上来说,算是入门了,终于可以正式进入SPRING的学习啦。。。爽代码就不弄了,真的太多了。。。花了差不多两周呢。。
- servlet&&jsp
heyingnan111
jsp&&servlet
servlet&jsp经典总结如今,通用的浏览器取代了个性化的客户端,HTTP协议取代了个性化的协议,通用的ServerApp(Web服务器)简化了服务器端的开发。1、软件的三种架构(了解)(1)主机、终端a,特点:主机负责处理所有的业务逻辑,终端只提供操作界面。b,优点:可靠、I/O处理能力强。c,缺点:过于昂贵,而且维护困难。(2)client/server1)二层的c/sa,特点:一般将大部
- 基于Servlet&Jsp的网上书店设计(三)
tuke_tuke
servlet设计
六,本设计Servlet&Jsp代码实现过程用一句话概括,用户在客户端请求jsp页面,jsp页面将结果提交到Servlet,由Servlet负责处理结果,访问数据库等操作,并将参数结果放在request,session,application等元素中,然后通过请求转发和重定向转发到其他jsp页面或者Servlet6.1进入主页和查看书籍详细信息功能客户通过客户端请求地址http://localho
- 基于Servlet&Jsp的网上书店设计(二)
tuke_tuke
DAO
五,代码解析5.1数据表JavaBeanBook.javapackagecom.beans;
publicclassBook{
publicstaticfinalintPAGE_SIZE=6;
privateintbookId;
privateStringname;
privateStringauthor;
privateStringpublisher;
privateStringprice;
- 基于Servlet&Jsp的网上书店设计(一)
tuke_tuke
jspservlet
一,设计目的因为自己在学习JavaWeb相关知识,熟悉了Servlet和JSP的在Web开发中的过程,所以经过一个多月的琢磨,查阅资料,查阅书籍,编写代码,修改,调试,甚至上课都在纸上画页面的框图,最终做了这么个网上书店的简单设计。虽然页面不是很炫很正规,但是在做的过程中用到了很多自己学的javaweb知识,感觉也是有点成就感的哦。这个设计去年就做好了,一直都不想整理,现在明白为什么程序猿做完了都
- [置顶] Servlet&JSP学习笔记--导航
q547550831
jspservlet学习笔记
ServletCS结构与BS结构Tomcat容器入门介绍Servlet入门 HTTP协议入门——1.1版本HttpServletResponse说明Servlet中文乱码处理HttpServletRequest说明Servlet传递数据方式Cookie入门Servlet详解 过滤器Filter简易购物车ServletContext用户管理系统JSPJSP入门WebMVC模式实现购物车
- java Illegal overloaded getter method with ambiguous type for propert的解决
zwllxs
javajdk
好久不来iteye,今天又来看看,哈哈,今天碰到在编码时,反射中会抛出
Illegal overloaded getter method with ambiguous type for propert这么个东东,从字面意思看,是反射在获取getter时迷惑了,然后回想起java在boolean值在生成getter时,分别有is和getter,也许我们的反射对象中就有is开头的方法迷惑了jdk,
- IT人应当知道的10个行业小内幕
beijingjava
工作互联网
10. 虽然IT业的薪酬比其他很多行业要好,但有公司因此视你为其“佣人”。
尽管IT人士的薪水没有互联网泡沫之前要好,但和其他行业人士比较,IT人的薪资还算好点。在接下的几十年中,科技在商业和社会发展中所占分量会一直增加,所以我们完全有理由相信,IT专业人才的需求量也不会减少。
然而,正因为IT人士的薪水普遍较高,所以有些公司认为给了你这么多钱,就把你看成是公司的“佣人”,拥有你的支配
- java 实现自定义链表
CrazyMizzz
java数据结构
1.链表结构
链表是链式的结构
2.链表的组成
链表是由头节点,中间节点和尾节点组成
节点是由两个部分组成:
1.数据域
2.引用域
3.链表的实现
&nbs
- web项目发布到服务器后图片过一会儿消失
麦田的设计者
struts2上传图片永久保存
作为一名学习了android和j2ee的程序员,我们必须要意识到,客服端和服务器端的交互是很有必要的,比如你用eclipse写了一个web工程,并且发布到了服务器(tomcat)上,这时你在webapps目录下看到了你发布的web工程,你可以打开电脑的浏览器输入http://localhost:8080/工程/路径访问里面的资源。但是,有时你会突然的发现之前用struts2上传的图片
- CodeIgniter框架Cart类 name 不能设置中文的解决方法
IT独行者
CodeIgniterCart框架
今天试用了一下CodeIgniter的Cart类时遇到了个小问题,发现当name的值为中文时,就写入不了session。在这里特别提醒一下。 在CI手册里也有说明,如下:
$data = array(
'id' => 'sku_123ABC',
'qty' => 1,
'
- linux回收站
_wy_
linux回收站
今天一不小心在ubuntu下把一个文件移动到了回收站,我并不想删,手误了。我急忙到Nautilus下的回收站中准备恢复它,但是里面居然什么都没有。 后来我发现这是由于我删文件的地方不在HOME所在的分区,而是在另一个独立的Linux分区下,这是我专门用于开发的分区。而我删除的东东在分区根目录下的.Trash-1000/file目录下,相关的删除信息(删除时间和文件所在
- jquery回到页面顶端
知了ing
htmljquerycss
html代码:
<h1 id="anchor">页面标题</h1>
<div id="container">页面内容</div>
<p><a href="#anchor" class="topLink">回到顶端</a><
- B树、B-树、B+树、B*树
矮蛋蛋
B树
原文地址:
http://www.cnblogs.com/oldhorse/archive/2009/11/16/1604009.html
B树
即二叉搜索树:
1.所有非叶子结点至多拥有两个儿子(Left和Right);
&nb
- 数据库连接池
alafqq
数据库连接池
http://www.cnblogs.com/xdp-gacl/p/4002804.html
@Anthor:孤傲苍狼
数据库连接池
用MySQLv5版本的数据库驱动没有问题,使用MySQLv6和Oracle的数据库驱动时候报如下错误:
java.lang.ClassCastException: $Proxy0 cannot be cast to java.sql.Connec
- java泛型
百合不是茶
java泛型
泛型
在Java SE 1.5之前,没有泛型的情况的下,通过对类型Object的引用来实现参数的“任意化”,任意化的缺点就是要实行强制转换,这种强制转换可能会带来不安全的隐患
泛型的特点:消除强制转换 确保类型安全 向后兼容
简单泛型的定义:
泛型:就是在类中将其模糊化,在创建对象的时候再具体定义
class fan
- javascript闭包[两个小测试例子]
bijian1013
JavaScriptJavaScript
一.程序一
<script>
var name = "The Window";
var Object_a = {
name : "My Object",
getNameFunc : function(){
var that = this;
return function(){
- 探索JUnit4扩展:假设机制(Assumption)
bijian1013
javaAssumptionJUnit单元测试
一.假设机制(Assumption)概述 理想情况下,写测试用例的开发人员可以明确的知道所有导致他们所写的测试用例不通过的地方,但是有的时候,这些导致测试用例不通过的地方并不是很容易的被发现,可能隐藏得很深,从而导致开发人员在写测试用例时很难预测到这些因素,而且往往这些因素并不是开发人员当初设计测试用例时真正目的,
- 【Gson四】范型POJO的反序列化
bit1129
POJO
在下面这个例子中,POJO(Data类)是一个范型类,在Tests中,指定范型类为PieceData,POJO初始化完成后,通过
String str = new Gson().toJson(data);
得到范型化的POJO序列化得到的JSON串,然后将这个JSON串反序列化为POJO
import com.google.gson.Gson;
import java.
- 【Spark八十五】Spark Streaming分析结果落地到MySQL
bit1129
Stream
几点总结:
1. DStream.foreachRDD是一个Output Operation,类似于RDD的action,会触发Job的提交。DStream.foreachRDD是数据落地很常用的方法
2. 获取MySQL Connection的操作应该放在foreachRDD的参数(是一个RDD[T]=>Unit的函数类型),这样,当foreachRDD方法在每个Worker上执行时,
- NGINX + LUA实现复杂的控制
ronin47
nginx lua
安装lua_nginx_module 模块
lua_nginx_module 可以一步步的安装,也可以直接用淘宝的OpenResty
Centos和debian的安装就简单了。。
这里说下freebsd的安装:
fetch http://www.lua.org/ftp/lua-5.1.4.tar.gz
tar zxvf lua-5.1.4.tar.gz
cd lua-5.1.4
ma
- java-递归判断数组是否升序
bylijinnan
java
public class IsAccendListRecursive {
/*递归判断数组是否升序
* if a Integer array is ascending,return true
* use recursion
*/
public static void main(String[] args){
IsAccendListRecursiv
- Netty源码学习-DefaultChannelPipeline2
bylijinnan
javanetty
Netty3的API
http://docs.jboss.org/netty/3.2/api/org/jboss/netty/channel/ChannelPipeline.html
里面提到ChannelPipeline的一个“pitfall”:
如果ChannelPipeline只有一个handler(假设为handlerA)且希望用另一handler(假设为handlerB)
来
- Java工具之JPS
chinrui
java
JPS使用
熟悉Linux的朋友们都知道,Linux下有一个常用的命令叫做ps(Process Status),是用来查看Linux环境下进程信息的。同样的,在Java Virtual Machine里面也提供了类似的工具供广大Java开发人员使用,它就是jps(Java Process Status),它可以用来
- window.print分页打印
ctrain
window
function init() {
var tt = document.getElementById("tt");
var childNodes = tt.childNodes[0].childNodes;
var level = 0;
for (var i = 0; i < childNodes.length; i++) {
- 安装hadoop时 执行jps命令Error occurred during initialization of VM
daizj
jdkhadoopjps
在安装hadoop时,执行JPS出现下面错误
[slave16]
[email protected]:/tmp/hsperfdata_hdfs# jps
Error occurred during initialization of VM
java.lang.Error: Properties init: Could not determine current working
- PHP开发大型项目的一点经验
dcj3sjt126com
PHP重构
一、变量 最好是把所有的变量存储在一个数组中,这样在程序的开发中可以带来很多的方便,特别是当程序很大的时候。变量的命名就当适合自己的习惯,不管是用拼音还是英语,至少应当有一定的意义,以便适合记忆。变量的命名尽量规范化,不要与PHP中的关键字相冲突。 二、函数 PHP自带了很多函数,这给我们程序的编写带来了很多的方便。当然,在大型程序中我们往往自己要定义许多个函数,几十
- android笔记之--向网络发送GET/POST请求参数
dcj3sjt126com
android
使用GET方法发送请求
private static boolean sendGETRequest (String path,
Map<String, String> params) throws Exception{
//发送地http://192.168.100.91:8080/videoServi
- linux复习笔记 之bash shell (3) 通配符
eksliang
linux 通配符linux通配符
转载请出自出处:
http://eksliang.iteye.com/blog/2104387
在bash的操作环境中有一个非常有用的功能,那就是通配符。
下面列出一些常用的通配符,如下表所示 符号 意义 * 万用字符,代表0个到无穷个任意字符 ? 万用字符,代表一定有一个任意字符 [] 代表一定有一个在中括号内的字符。例如:[abcd]代表一定有一个字符,可能是a、b、c
- Android关于短信加密
gqdy365
android
关于Android短信加密功能,我初步了解的如下(只在Android应用层试验):
1、因为Android有短信收发接口,可以调用接口完成短信收发;
发送过程:APP(基于短信应用修改)接受用户输入号码、内容——>APP对短信内容加密——>调用短信发送方法Sm
- asp.net在网站根目录下创建文件夹
hvt
.netC#hovertreeasp.netWeb Forms
假设要在asp.net网站的根目录下建立文件夹hovertree,C#代码如下:
string m_keleyiFolderName = Server.MapPath("/hovertree");
if (Directory.Exists(m_keleyiFolderName))
{
//文件夹已经存在
return;
}
else
{
try
{
D
- 一个合格的程序员应该读过哪些书
justjavac
程序员书籍
编者按:2008年8月4日,StackOverflow 网友 Bert F 发帖提问:哪本最具影响力的书,是每个程序员都应该读的?
“如果能时光倒流,回到过去,作为一个开发人员,你可以告诉自己在职业生涯初期应该读一本, 你会选择哪本书呢?我希望这个书单列表内容丰富,可以涵盖很多东西。”
很多程序员响应,他们在推荐时也写下自己的评语。 以前就有国内网友介绍这个程序员书单,不过都是推荐数
- 单实例实践
跑龙套_az
单例
1、内部类
public class Singleton {
private static class SingletonHolder {
public static Singleton singleton = new Singleton();
}
public Singleton getRes
- PO VO BEAN 理解
q137681467
VODTOpo
PO:
全称是 persistant object持久对象 最形象的理解就是一个PO就是数据库中的一条记录。 好处是可以把一条记录作为一个对象处理,可以方便的转为其它对象。
BO:
全称是 business object:业务对象 主要作用是把业务逻辑封装为一个对象。这个对
- 战胜惰性,暗自努力
金笛子
努力
偶然看到一句很贴近生活的话:“别人都在你看不到的地方暗自努力,在你看得到的地方,他们也和你一样显得吊儿郎当,和你一样会抱怨,而只有你自己相信这些都是真的,最后也只有你一人继续不思进取。”很多句子总在不经意中就会戳中一部分人的软肋,我想我们每个人的周围总是有那么些表现得“吊儿郎当”的存在,是否你就真的相信他们如此不思进取,而开始放松了对自己的要求随波逐流呢?
我有个朋友是搞技术的,平时嘻嘻哈哈,以
- NDK/JNI二维数组多维数组传递
wenzongliang
二维数组jniNDK
多维数组和对象数组一样处理,例如二维数组里的每个元素还是一个数组 用jArray表示,直到数组变为一维的,且里面元素为基本类型,去获得一维数组指针。给大家提供个例子。已经测试通过。
Java_cn_wzl_FiveChessView_checkWin( JNIEnv* env,jobject thiz,jobjectArray qizidata)
{
jint i,j;
int s