- Word/excel/df文档转图片返回前端
p393975269
图片转换工具aspose文档转图片出现空心方格乱码文档转图片自定义字体
导入jarcom.asposeaspose-words13.9.0.0com.asposeaspose-cells8.5.2commons-iocommons-io2.6org.apache.pdfboxpdfbox2.0.8org.apache.pdfboxfontbox2.0.8controller层从本地读取文件信息publicclassWordToPngController{publics
- GGUF 大模型文件格式
香菜烤面包
AI系统与算法部署语言模型
1.基础原理GGUF简介当前的大模型的参数规模较大,数以千亿的参数导致了它们的预训练结果文件都在几十GB甚至是几百GB,这不仅导致其使用成本很高,在不同平台进行交换也非常困难。因此,大模型预训练结果文件的保存格式对于模型的使用和生态的发展来说极其重要。大语言模型的开发通常使用PyTorch等框架,其预训练结果通常也会保存为相应的二进制格式,如pt后缀的文件通常就是PyTorch框架保存的二进制预训
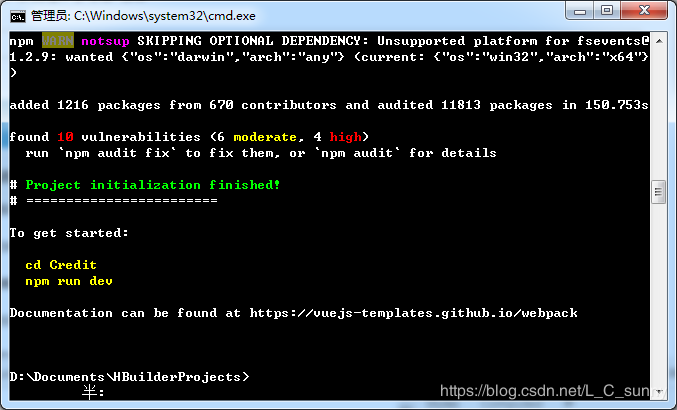
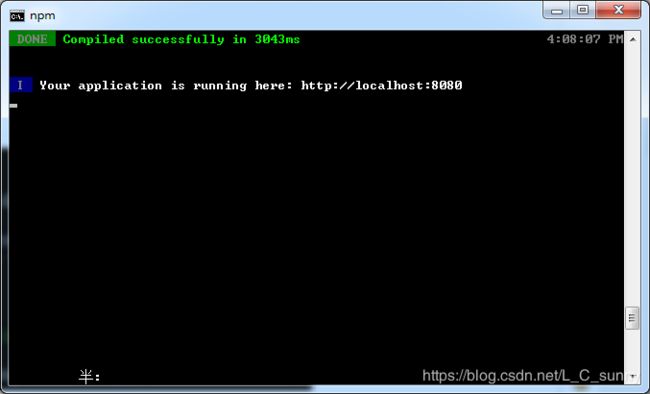
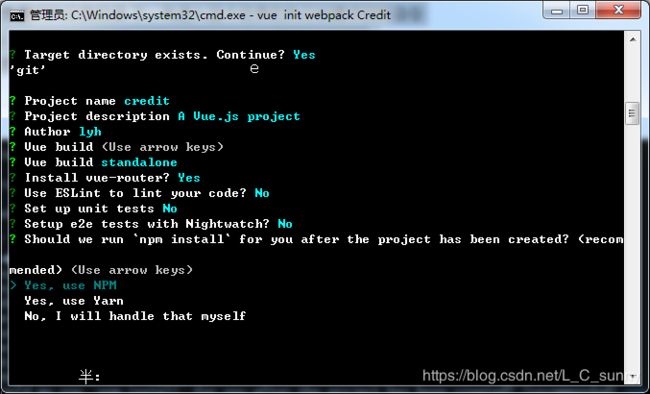
- Vue对话式前端界面
WUJI02
裁判文书大模型vue.js前端javascript
一.对话样式的实现用一个messages数组来存放对话信息,信息有两种类型user和botthis.messages.push({type:'user',content:this.userMessage});this.messages.push({type:'bot',content:response.data.reply});模版部分使用:class="['message-content',me
- springboot + xterm.js + vue + websocket实现终端功能(y-shell)文件管理器实现
张音乐
JSVueReact前端踩坑实战教程树形菜单右键菜单VUE
一、文件管理器功能描述这一章节讲一下文件管理器的实现与设计细节。首先,文件管理器需要提供以下几个主要的功能,开发过程中使用vue渲染前端页面以及交互过程中还是遇到了不少问题,比如说右键菜单,表单校验。1、文件夹的新增,编辑,删除。2、ssh配置的新增,编辑,删除。3、右键菜单如图:文件夹管理ssh连接管理快速运行dockerrun-itd--namey-shell-
- 探索2025年最流行的移动端前端框架
程序猿000001号
前端框架
探索2025年最流行的移动端前端框架正文:在当今快速发展的移动互联网时代,选择合适的前端框架对于开发高效、响应迅速的移动应用至关重要。以下是一些目前非常流行且备受开发者青睐的移动端前端UI框架。VantVant是一个轻量、可靠的移动端Vue组件库,适用于各种业务场景。它提供了丰富的组件和良好的文档支持,是许多电商应用的首选。ElementPlusElementPlus是基于Vue3的桌面端组件库,
- TensorFlow 简介
九月十九
tensorflow人工智能python
TensorFlow是一个开源的机器学习框架,由Google开发。它提供了一个强大的工具集,用于构建和训练各种机器学习模型。TensorFlow的基本概念和使用场景包括:1.张量(Tensor):TensorFlow中的核心数据结构是张量,它是一个多维数组,可以表示标量、向量、矩阵等。2.计算图(Graph):TensorFlow使用计算图来表示机器学习模型的计算过程。计算图由一系列的操作节点和数
- SQLAlchemy
呀儿呦丶
Python#SQLAlchemy数据库pythonmysql
1.介绍SQLAlchemy以其对象关系映射器(ORM)而闻名,它是一个提供数据映射器模式的可选组件,其中类可以以开放式、多种方式映射到数据库——允许对象模型和数据库模式在一个从一开始就干净地解耦。简单来讲只需要用python的语法来操作对象,就能被自动映射为sql语句。sqlalchemy第三方orm框架(对象关系映射),可以单独使用。底层依附于pymysql2.安装pipinstallsqla
- 微服务架构理论-扩展立方体篇
dianhe7741
操作系统系统架构java
近几年的的微服务概念大火特火,随之框架也变得大火起来,尤其是springboot,可能是因为springcloud火起来的原因搞得沉寂多年的dubbo也开始更新变得火起来。说起微服务对于不了解整个系统架构历史的小伙伴可能有些迷惑,怎么就突然一下子就微服务了,有点摸不着头脑,到底咋回事那?听我娓娓道来!很久很久以前的程序员都很牛逼一不开心就自己写个操作系统自己玩,玩着玩着最后就剩下了几个,比如我们熟
- 能说说MyBatis的工作原理吗?
java1234_小锋
javajava开发语言
大家好,我是锋哥。今天分享关于【能说说MyBatis的工作原理吗?】面试题。希望对大家有帮助;能说说MyBatis的工作原理吗?1000道互联网大厂Java工程师精选面试题-Java资源分享网MyBatis是一个流行的持久化框架,它简化了数据库操作,通过映射SQL语句与Java对象之间的关系,使得开发者可以专注于业务逻辑,而不需要处理大量的数据库底层操作。它的工作原理主要围绕以下几个核心概念:1.
- 能说说MyBatis的工作原理吗?
java1234_小锋
javajava开发语言
大家好,我是锋哥。今天分享关于【Redis为什么这么快?】面试题。希望对大家有帮助;能说说MyBatis的工作原理吗?MyBatis是一款流行的持久层框架,它通过简化数据库操作,帮助开发者更高效地与数据库进行交互。MyBatis允许开发者使用XML或注解来配置SQL语句并映射数据库中的记录到Java对象。它的工作原理可以从以下几个方面来解释:1.MyBatis核心组件MyBatis的工作原理基于几
- 自定义数据集 使用pytorch框架实现逻辑回归并保存模型,然后保存模型后再加载模型进行预测
知识鱼丸
machinelearning逻辑回归算法机器学习
1.数据准备首先,我们需要一些示例数据。在这个例子中,我们将生成一些简单的二维数据点,并为其分配标签。2.定义逻辑回归模型接下来,我们定义一个简单的逻辑回归模型。3.训练模型定义损失函数和优化器,然后进行模型训练。4.保存模型训练完成后,我们可以保存模型的状态字典。5.加载模型并进行预测加载保存的模型,并进行预测。importtorchimporttorch.nnasnnimporttorch.o
- 构建响应式管理后台系统(Python + Django + Bootstrap)
后端架构魔术骑士
pythondjangobootstrapPython
在本文中,我们将使用Python编程语言结合Django和Bootstrap框架来构建一个响应式管理后台系统。我们将使用Django作为后端框架,处理数据和业务逻辑,并使用Bootstrap作为前端框架,实现用户界面的设计和布局。环境设置和项目创建首先,确保你已经安装了Python和Django。在命令行中运行以下命令来创建一个新的Django项目:$django-adminstartprojec
- 使用numpy自定义数据集 使用tensorflow框架实现逻辑回归并保存模型,然后保存模型后再加载模型进行预
辞落山
numpytensorflow逻辑回归
1.引言逻辑回归(LogisticRegression)是一种常见的分类算法,广泛应用于二分类问题。在本篇博客中,我们将使用numpy生成一个简单的自定义数据集,并使用TensorFlow框架构建和训练逻辑回归模型。训练完成后,我们会保存模型,并演示如何加载保存的模型进行预测。2.创建自定义数据集首先,我们使用numpy生成一个简单的二分类数据集,包含两个特征和对应的标签。标签0表示负类,标签1表
- 漫谈架构
部落王
随笔
1、什么是架构和架构本质在软件行业,对于什么是架构,都有很多的争论,每个人都有自己的理解。此君说的架构和彼君理解的架构未必是一回事。LInux有架构,MySQL有架构,JVM也有架构,使用Java开发、MySQL存储、跑在Linux上的业务系统也有架构,应该关注哪一个?想要清楚以上问题需要梳理几个有关系又相似的概念:系统与子系统、模块与组建、框架与架构:一、系统与子系统系统:泛指由一群有关联的个体
- Visual Studio Code 必备的20个绝佳设置,提升你的开发效率!
因_果_律
vscodeide编辑器
序言VisualStudioCode(VSCode)是一款非常受开发者欢迎的编辑器。凭借其灵活性和可扩展性,它支持多种编程语言和框架。为了最大限度地利用VSCode,进行适当的设置是非常重要的。本文将介绍VSCode中必备的20个绝佳设置,并详细解释每个设置如何提升开发体验。1.选择主题1.1暗主题和亮主题在VSCode中,可以选择使用暗主题或亮主题。根据开发环境的亮度和个人喜好选择主题,可以减轻
- day1-ES6学习基础语法
clock的时钟
es6学习前端
title:day1-ES6学习基础语法date:2025-01-1512:00:00tags:-前端categories:-前端ES6#一认识:什么是ES6?ES6,全称ECMAScript2015,是JavaScript语言的一个重要版本,对语言进行了许多重大改进和新增功能。ES6的引入极大地提升了JavaScript的可用性、可读性和开发效率*ECMAScript是由ECMA国际标准化组织制
- 数字化转型的理论指南:推动企业变革的全面路径
AZone架构院
大数据产品运营数字化转型微服务架构运维
企业数字化转型的战略框架在当今全球化的数字经济中,企业数字化转型已成为组织发展的核心战略。无论是初创公司还是跨国企业,成功的数字化转型不仅依赖于新技术的应用,还要求从战略到运营的全方位调整。这种转型不仅包括引入先进的技术,还需要改变管理思维、组织文化和业务模式,才能确保企业在竞争中保持领先地位。本篇文章旨在从理论指导的角度,为企业提供全面的数字化转型框架。文章将分解各个核心步骤,并分析如何通过实施
- 一. spring cloud gateway集成 spring cloud stream binder kafka,实现“动态路由“刷新与加载之采坑记录
yanfei_1986
springcloudgatewaycloudstreamkafka
一、前言SpringCloudStream是用于构建消息驱动的微服务应用程序的框架。本文主要介绍如何集成SpringCloudStream,以Kafka发布订阅模式(topic),实现发送消息>>消费消息。我所找到的帖子大部分都是关于binderRabbitMQ,后来又拜读了官方文档(google翻译),逐渐对SpringCloudStream有了清晰的认识。真正集成时,并没有那么顺利;我看别人都
- 从众中取优:开源Agent市场深度调研,近20款主流开源Agent框架的技术亮点与适用场景深度剖析[Multi-Agent 框架详解]
汀、人工智能
AIAgent人工智能Agent大模型AIAgentMultiAgentsingleAgent智能体
从众中取优:开源Agent市场深度调研,近20款主流开源Agent框架的技术亮点与适用场景深度剖析1.背景代理(Agent)指能自主感知环境并采取行动实现目标的智能体,即AI作为一个人或一个组织的代表,进行某种特定行为和交易,降低一个人或组织的工作复杂程度,减少工作量和沟通成本。目前,我们在探索Agent的应用方向,借此机会调研学习了一下现在主流的Agent框架,这篇文章也是我们调研过程的记录。1
- 跟着我的步骤,轻松打造出 AI 智能体
AI程序猿人
人工智能AI智能体AgentcrewAI大模型项目计算机技术
前言crewAI是一个开源框架,可以编排角色扮演的AI智能体,通过促进协作使这些AI智能体无缝衔接,处理复杂问题。本文采用的crewAI版本为v0.22.5,废话不多说,直接盘它。安装pipinstallcrewai如果原来已经安装过,可以使用如下命令进行更新:pipinstall--upgradecrewai创建项目v0.22.5版本已经支持使用命令crewaicreate项目名称创建项目。例如
- 计算机毕业设计JAVA房屋租赁系统mybatis
煦洋cxsj985
mybatisjava开发语言
计算机毕业设计JAVA房屋租赁系统mybatis计算机毕业设计JAVA房屋租赁系统mybatis+源码+调试部署+系统+数据库+lw本源码技术栈:项目架构:B/S架构开发语言:Java语言开发软件:ideaeclipse前端技术:Layui、HTML、CSS、JS、JQuery等技术后端技术:JAVA运行环境:Win10、JDK1.8数据库:MySQL5.7/8.0源码地址:https://pan
- 掌握Python Selenium:网页元素自动化定位实战指南
jardonwang1
pythonselenium自动化
一、Selenium框架介绍Selenium是一个用于自动化web应用程序测试的工具,它直接运行在浏览器中,就像真实用户在操作一样。这个框架支持多种浏览器(包括Chrome、Firefox、Safari等),并且可以在多种操作系统(Windows、Linux、macOS等)上运行。Selenium的主要目标是使自动化测试变得简单,以支持开发人员和测试人员快速编写测试用例。以下是Selenium框架
- Django ORM查询示例:获取主键为1的记录标题
Leon_Jinhai_Sun
django数据库oracle
>>>Entry.objects.values_list('headline',flat=True).get(pk=1)'Firstentry'这段代码是使用Django框架的ORM(Object-RelationalMapping,对象关系映射)系统来查询数据库中的一条记录。下面是代码的详细解释:Entry.objects.values_list('headline',flat=True).ge
- Air监听代码神器
Cas狗
Go语言常用开发组件Go语言Gin框架Air实时监听开发效率
Air监听代码神器一、作用在使用Go语言的gin框架在本地做开发调试的时候,经常需要在变更代码之后频繁的按下Ctrl+C停止程序并重新编译再执行,这样就不是很方便。二、安装AirGogoget-ugithub.com/cosmtrek/airMaccurl-fLoairhttps://git.io/darwin_airLinuxcurl-fLoairhttps://git.io/linux_air
- Go Gin 框架学习笔记
「已注销」
GoWebrestfulgolangjson
GoGin框架学习笔记Gin描述轻量级httpweb框架,允许速度非常快最擅长的是Api接口的高并发入门创建默认的路由引擎r=gin.Default()启动http服务,默认在8080端口r.Run(":8000")返回字符串c.String(200,"我是新闻页面")c.String(200,"值:%v","你好gin")gin支持RestFulr.PUT()r.GET()r.POST()r.D
- Python使用FastApi开发接口
冉成未来
pythonfastapi开发语言
文章目录python开发web框架简介FastApi安装安装依赖包代码编写创建数据库连接模块database.py创建数据库实体模块model.py创建实体类模型模块schemas.py创建操作数据库模块curd.py创建接收请求模块main.py创建运行模块run.py项目运行编写完以上代码,通过以下命令进行项目启动查看项目接口pyinstalle打包FastApi项目项目通过uvicorn运行
- 数据库查询优化:提升性能的关键实践
qcidyu
文章归档DBA最佳实践性能调优查询执行计划索引SQL数据库性能查询优化
title:数据库查询优化:提升性能的关键实践date:2025/1/30updated:2025/1/30author:cmdragonexcerpt:在当今数据驱动的商业环境中,数据库的性能直接影响着应用程序的响应速度和用户体验。查询优化是性能调优的重要组成部分,通过对SQL查询的分析与改进,减少查询执行时间和资源消耗,从而提升整体系统效率。categories:前端开发tags:查询优化数据
- Go语言学习笔记——gin实现验证码
PPPsych
Go精进学习gin
文章目录Golang验证码知识结构下载包导包配置session创建中间件生成图片生成验证码验证前端页面测试Golang验证码知识结构ginsession中间件表单处理路由下载包gogetgithub.com/dchest/captcha导包import("bytes""net/http""time""github.com/dchest/captcha""github.com/gin-contrib
- gin框架学习笔记
蛮吉(lambda)
goginjsonjava中间件
gin框架学习笔记官网reviewgin是用go编写的web框架,由于httprputer(基于radix树路由)速度快了40倍,支持中间件,路由组处理,json等多方式验证,内置了json/xml/html等渲染,是一个易于使用的go框架如果是用常量,比如http.statusOkimpport“net/http”gin使用默认的encoding/json作为默认的json包,但是可以通过其他标
- Golang程序性能分析(二)在Echo和Gin框架中使用pprof
kevin_tech
javapythonvuelinuxgo
前言今天继续分享使用Go官方库pprof做性能分析相关的内容,上一篇文章:Golang程序性能分析(一)pprof和go-torch中我花了很大的篇幅介绍了如何使用pprof采集Go应用程序的性能指标,如何找到运行缓慢的函数,以及函数中每一部的性能消耗细节。这一节的重点会放在如何在Echo和Gin这两个框架中增加对pprofHTTP请求的支持,因为pprof只是提供了对net/http包的Serv
- web报表工具FineReport常见的数据集报错错误代码和解释
老A不折腾
web报表finereport代码可视化工具
在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。
NS-war-remote=错误代码\:1117 压缩部署不支持远程设计
NS_LayerReport_MultiDs=错误代码
- Java的WeakReference与WeakHashMap
bylijinnan
java弱引用
首先看看 WeakReference
wiki 上 Weak reference 的一个例子:
public class ReferenceTest {
public static void main(String[] args) throws InterruptedException {
WeakReference r = new Wea
- Linux——(hostname)主机名与ip的映射
eksliang
linuxhostname
一、 什么是主机名
无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的;
主机名是用于什么的呢?
答:在一个局域网中,每台机器都有一个主
- oracle 常用技巧
18289753290
oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb
- 使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException
酷的飞上天空
exception
有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现
com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou
- IT系统分析师如何学习大数据
蓝儿唯美
大数据
我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能
- spring学习——简介
a-john
spring
Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security
为了降低Java开发的复杂性,
- 自定义颜色的xml文件
aijuans
xml
<?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &
- 运营到底是做什么的?
aoyouzi
运营到底是做什么的?
文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用
- js面向对象类和对象
百合不是茶
js面向对象函数创建类和对象
接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似
下面介绍一些js的类和对象的创建的技术
一:类和对
- web.xml之资源管理对象配置 resource-env-ref
bijian1013
javaweb.xmlservlet
resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联
<resource-env-ref>
<resource-env-ref-name>资源名</resource-env-ref-name>
<resource-env-ref-type>查找资源时返回的资源类
- Create a composite component with a custom namespace
sunjing
https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace
When you developed a composite component the namespace you would be seeing would
- 【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter
bit1129
mongodb
一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does
not have a copy of data set and
cannot become a primary. Replica sets may have arbiters to add a
- Javascript开发笔记
白糖_
JavaScript
获取iframe内的元素
通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if
- Web浏览器Chrome打开一段时间后,运行alert无效
bozch
Webchormealert无效
今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。
试了试其他浏览器,发现都是没有问题的。
开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。
这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。
结果就好了,这也太怪异了。难道是cho
- 编程之美-高效地安排会议 图着色问题 贪心算法
bylijinnan
编程之美
import java.util.ArrayList;
import java.util.Collections;
import java.util.List;
import java.util.Random;
public class GraphColoringProblem {
/**编程之美 高效地安排会议 图着色问题 贪心算法
* 假设要用很多个教室对一组
- 机器学习相关概念和开发工具
chenbowen00
算法matlab机器学习
基本概念:
机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。
它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。
开发工具
M
- [宇宙经济学]关于在太空建立永久定居点的可能性
comsci
经济
大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........
所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点
- oracle 11g database control 证书错误
daizj
oracle证书错误oracle 11G 安装
oracle 11g database control 证书错误
win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面
解决办法:
是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:
- Java I/O之用FilenameFilter实现根据文件扩展名删除文件
游其是你
FilenameFilter
在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。
在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16
- C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例
dcj3sjt126com
carray
# include <stdio.h>
int main(void)
{
int a[5] = {1, 2, 3, 4, 5};
//a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4]
int i;
for (i=0; i<5; ++i)
printf("%d\n",
- PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引
dcj3sjt126com
primary
PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名
- java集合辅助类 Collections、Arrays
shuizhaosi888
CollectionsArraysHashCode
Arrays、Collections
1 )数组集合之间转换
public static <T> List<T> asList(T... a) {
return new ArrayList<>(a);
}
a)Arrays.asL
- Spring Security(10)——退出登录logout
234390216
logoutSpring Security退出登录logout-urlLogoutFilter
要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu
- 透过源码学前端 之 Backbone 三 Model
逐行分析JS源代码
backbone源码分析js学习
Backbone 分析第三部分 Model
概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里,
但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件,
如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。
- SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter
乒乓狂魔
springMVC
这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。
HttpMessageConverter接口介绍:
public interface HttpMessageConverter<T> {
/**
* Indicate
- 分布式基础知识和算法理论
bluky999
算法zookeeper分布式一致性哈希paxos
分布式基础知识和算法理论
BY
[email protected]
本文永久链接:http://nodex.iteye.com/blog/2103218
在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同
- Android Studio的.gitignore以及gitignore无效的解决
bell0901
androidgitignore
github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore
自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了
# OSX files //mac os下 .DS_Store
- 成为高级程序员的10个步骤
tomcat_oracle
编程
What
软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。
Why
得到更多的报酬!因为你的薪水会随着你水平的提高而增加
提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进
历经更大的挑战。随着你的成长,各种影响力也会提高。
- mongdb在linux下的安装
xtuhcy
mongodblinux
一、查询linux版本号:
lsb_release -a
LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa
 Project name —> 项目名称 (非必填,默认上面的项目名)
Project name —> 项目名称 (非必填,默认上面的项目名)