悠闲时光, 顺便将开发过程中, 经常使用到的一些功能, 记录分享出来,比如支付!
本想写一篇银联支付,不过看了之前转载过一篇关于银联支付的文章写得很详细,我就不再重复了, 有兴趣的童鞋可以去看一下; 戳这里
首先介绍一下微信支付的实现流程:
- 注册微信开放平台,创建应用获取appid,appSecret,申请支付功能(需要花费300大洋进行开发者资质认证),申请成功之后会返回一些参数.
- 下载微信支付sdk
- 客户端请求订单,后台与微信后台交互,返回给客户端支付参数
- 调用微信客户端,由微信客户端和微信服务器打交道;
- 客户端和服务端都会收到支付结果;(前台消息不可靠,我们需要去后台验证,如果后台没有收到支付通知,后台去微信服务器验证然后将结果返回给客户端)
开发步骤
在微信开放平台注册应用, 并开通支付功能之后(期间各种认证, 确认信息等操作按照流程走就可以, 在此省略)
第一步: 下载微信 SDK
在这里 下载微信 SDK
第二步: 集成 SDK
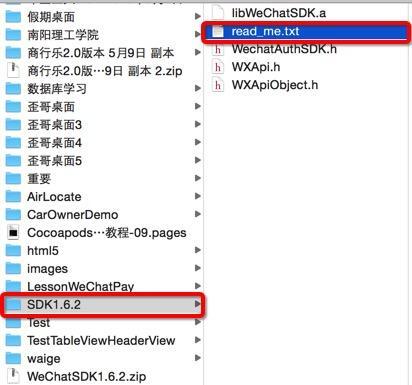
当下载 SDK 之后, 会看到其中有一个** read_me.txt ** 文件, 其实里面就是讲了最近几个版本的更新中解决的问题,以及使用该SDK的注意事项,所以这个 read_me 文件是很重要的。
- 将 SDK 拖入工程
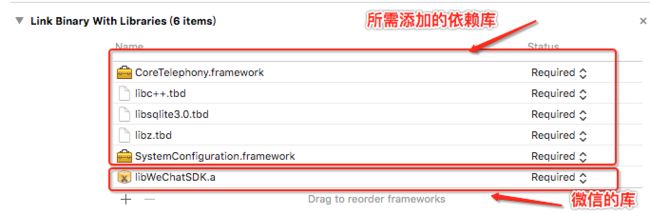
- 导入一下框架和链接库:
SystemConfiguration.framework,
libz.dylib, libsqlite3.0.dylib,
libc++.dylib, Security.framework,
CoreTelephony.framework,
CFNetwork.framework
注: 如果是XCode 7之前,估计还需要手动导入Foundation.framework、UIKit.framework等框架;
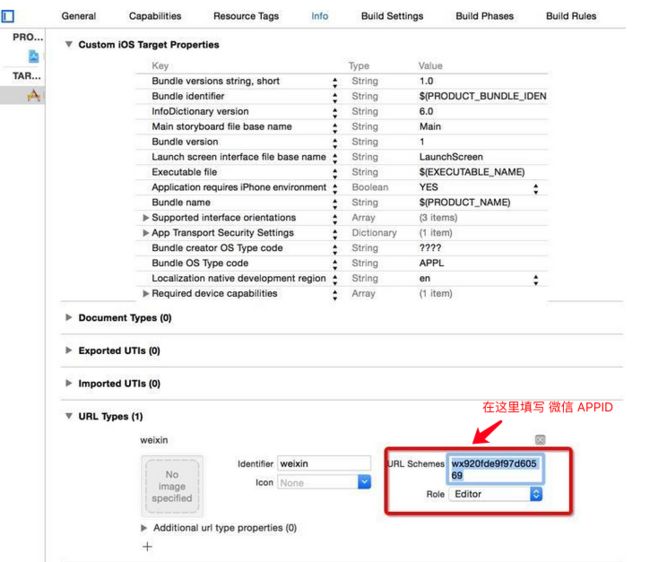
- 将微信支付要用到的APPID设置为URL Schemes
第三步: 就是写代码了
- 注册APPID
商户APP工程中引入微信lib库和头文件,调用API前,需要先向微信注册您的APPID,代码如下:
#pragma mark 微信支付
- (void)wxPay {
/**
* 微信支付
* APPID:
*/
//向微信注册
BOOL isok = [WXApi registerApp:@"项目 APPID" withDescription:@"项目名称"];
if (isOk) {
TY_Log(@"注册微信成功");
}else{
TY_Log(@"注册微信失败");
}
}
- 调起支付
商户服务器生成支付订单,先调用【统一下单API】生成预付单,获取到prepay_id后将参数再次签名传输给APP发起支付。以下是调起微信支付的关键代码:
现在我们只需要在控制器上添加一个button, 名字改成微信支付就可以了
button事件:
- (void)wxPayBtnClick:(UIButton *)sender {
if (![WXApi isWXAppInstalled]){ // 是否安装了微信
UIAlertView *alter = [[UIAlertView alloc] initWithTitle:@"提示" message:@"没有安装微信" delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil];
[alter show];
} else if (![WXApi isWXAppSupportApi]){ // 是否支持微信支付
UIAlertView *alter = [[UIAlertView alloc] initWithTitle:@"提示" message:@"不支持微信支付" delegate:nil cancelButtonTitle:@"OK" otherButtonTitles:nil];
[alter show];
}else{ //已安装微信, 进行支付
[self WXPay];
}
}
#pragma mark 微信支付方法
- (void)WXPay{
//将微信支付所需参数信息,传给服务器
[BusinessEngine getWXPayParameteFlowCode:self.flowCode Body:self.storeName Price:self.orderValue Completion:^(NSDictionary *aDic) {
//需要创建这个支付对象
PayReq* req= [[PayReq alloc]init];
//由用户微信号和AppID组成的唯一标识,用于校验微信用户
//req.openID = [aDic objectForKey:@"appid"];
// 商家id,在注册的时候给的
req.partnerId = [aDic objectForKey:@"partnerid"];
// 预支付订单这个是后台跟微信服务器交互后,微信服务器传给你们服务器的,你们服务器再传给你
req.prepayId = [aDic objectForKey:@"prepayid"];
// 根据财付通文档填写的数据和签名
//这个比较特殊,是固定的,只能是即req.package = Sign=WXPay
req.package = @"Sign=WXPay";
// 随机编码,为了防止重复的,在后台生成
req.nonceStr = [aDic objectForKey:@"noncestr"];
// 这个是时间戳,也是在后台生成的,为了验证支付的
NSString * stamp = [aDic objectForKey:@"timestamp"];
req.timeStamp = stamp.intValue;
// 这个签名也是后台做的
req.sign = [aDic objectForKey:@"sign"];
//日志输出
//NSLog(@"appid=%@\npartid=%@\nprepayid=%@\nnoncestr=%@\ntimestamp=%ld\nsign=%@",[aDic objectForKey:@"appid"],req.partnerId,req.prepayId,req.nonceStr,(long)req.timeStamp,req.sign );
//发送请求到微信,等待微信返回onResp
[WXApi sendReq:req];
}];
}
3 . 支付结果回调
按照微信SDKSample,在类实现onResp函数,支付完成后,微信APP会返回到商户APP并回调onResp函数,开发者需要在该函数中接收通知,判断返回错误码,如果支付成功则去后台查询支付结果再展示用户实际支付结果。
注意:
一定不能以客户端返回作为用户支付的结果,应以服务器端的接收的支付通知或查询API返回的结果为准。
这是最后一步了, 我们在支付页面支付完成以后呢要知道支付结果, 怎么做呢?
首先, 在 AppDelegate.m 里面实现该方法
#pragma mark 跳转支付宝, 微信 进行支付,处理支付结果
- (BOOL)application:(UIApplication *)application
openURL:(NSURL *)url
sourceApplication:(NSString *)sourceApplication
annotation:(id)annotation {
NSString *urlStr = [NSString stringWithFormat:@"%@",url];
if ([url.host isEqualToString:@"safepay"]) { //判断支付宝回调
//跳转支付宝钱包进行支付,处理支付结果
[[AlipaySDK defaultService] processOrderWithPaymentResult:url standbyCallback:^(NSDictionary *resultDic) {
//TYLLog(@"result = %@",resultDic);
//TYLLog(@"result", resultDic)
}];
}else if ([sourceApplication isEqualToString:@"com.tencent.xin"] && [urlStr containsString:@"pay"]){ //判断微信回调
TY_Log(@"跳转微信支付处理支付方式结果");
return [WXApi handleOpenURL:url delegate:self];
}
return YES;
}
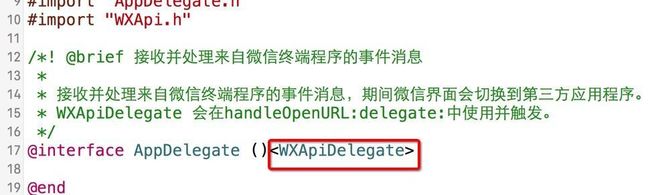
接下来我们需要遵守下协议
#pragma mark 微信支付回调
-(void)onResp:(BaseResp*)resp{
//NSString * strMsg = [NSString stringWithFormat:@"errorCode: %d",resp.errCode];
//TY_Log(@"微信 = strMsg:", strMsg)
//NSString * errStr = [NSString stringWithFormat:@"errStr: %@",resp.errStr];
//TY_Log(@"微信 = errStr:", errStr)
NSString *strTitle;
if ([resp isKindOfClass:[SendMessageToWXResp class]]) {
strTitle = [NSString stringWithFormat:@"发送媒体消息结果"];
}
NSString * wxPayResult;
if ([resp isKindOfClass:[PayResp class]]) {
strTitle = [NSString stringWithFormat:@"支付结果"];
switch (resp.errCode) {
case WXSuccess:
{
TYLLog(@"支付结果: 成功!");
wxPayResult = @"success";
}
break;
case WXErrCodeCommon:
{ //签名错误、未注册APPID、项目设置APPID不正确、注册的APPID与设置的不匹配、其他异常等
TYLLog(@"支付结果: 失败!");
wxPayResult = @"faile";
}
break;
case WXErrCodeUserCancel:
{ //
TYLLog(@"用户点击取消并返回");
wxPayResult = @"cancel";
}
break;
case WXErrCodeSentFail:
{ //发送失败
TYLLog(@"发送失败");
wxPayResult = @"faile";
}
break;
case WXErrCodeUnsupport:
{ //微信不支持
TYLLog(@"微信不支持");
wxPayResult = @"faile";
}
break;
case WXErrCodeAuthDeny:
{ //授权失败
TYLLog(@"授权失败");
wxPayResult = @"faile";
}
break;
default:
break;
}
//发出通知 从微信回调回来之后,发一个通知,让请求支付的页面接收消息,并且展示支付结果,或者进行一些自定义的展示或者跳转
NSNotification * notification = [NSNotification notificationWithName:@"WXPay" object:wxPayResult];
[[NSNotificationCenter defaultCenter] postNotification:notification];
//------------------------
}
}
其实移动端实现起来还是很简单的, 至于各种验证还是后台辛苦下了
如果这篇文章对您有些许帮助 请给我点个心吧。