前端知识梳理与总结(五)--CSS篇
2. 盒子水平垂直居中方法
方法一:
display:flex;
justify-content:center;
align-items:center;
方法二:(定位)
子绝父相之后,子级的盒子的top和left都设置为50%,然后再移动自己本身的-50%
position:absolute;
top:50%;
left:50%;
transform:translate(-50%,-50%);
3.flex使用,flex:1意思
flex 是flex 三个属性的简写。flex-grow、flex-shrink、flex-basis
flex-grow属性定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为2,其他项目都为1,则前者占据的剩余空间将比其他项多一倍。
flex-shrink属性定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。
flex-basis属性定义了在分配多余空间之前,项目占据的主轴空间(main size)。浏览器根据这个属性,计算主轴是否有多余空间。它的默认值为auto,即项目的本来大小。
4.使用自适应布局的时候用rem,为什么能实现自适应布局,在不同的手机端表现是什么?
答:rem是基于html字体大小进行布局的。而em是相对于父元素的字体大小布局的。由于各个手机的尺寸不一样。所以根元素的font-size的设定肯定不是定值,是动态改变的。
5.sass/scss和less
- Sass是一种动态样式语言,Scss是对Sass改良之后的语言。
- Less也是一种动态样式语言,Less 既可以在客户端上运行,也可在服务端运行。
6.直角三角形
7.实现三栏布局(左侧和右侧宽度固定,中间自适应)
- 绝对定位 + 中间版块不给宽度
- 两侧浮动 + 中间自动撑开(使用 calc 动态计算宽度,设置对应宽度的 margin)
- flex,左右设置 flex-basis,中间设置 flex-grow
8.css选择器的优先级
内联样式 > ID选择器 > 类选择器 > 标签选择器
9.link和@import的区别
- link属于XHTML标签,而@import是CSS提供的。
- 页面被加载时,link会同时被加载,而@import引用的CSS会等到页面被加载完再加载。
10.清除浮动的方法
- 父级div定义overflow: hidden方法,使用BFC
- 空div方法:
- 通过给父级元素添加伪类after,达到清除浮动的目的;
.box:after{
content: " ";
display: block;
height: 0;
clear: both;
}
- 给父级设置宽高
11.css继承
html的元素可以从父元素那里继承一部分css属性,即使当前元素没有定义该属性。
12.CSS动画
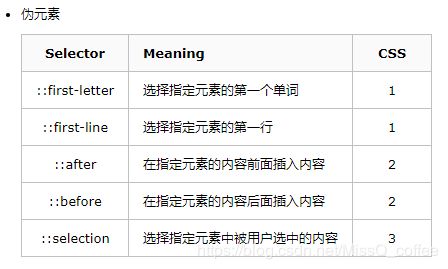
13.伪类与伪元素
- 伪类用于选择DOM树之外的信息,或是不能用简单选择器进行表示的信息。前者包含那些匹配指定状态的元素,比如:visited,:active;后者包含那些满足一定逻辑条件的DOM树中的元素,比如:first-child,:first-of-type,:target。
- 伪元素为DOM树没有定义的虚拟元素。不同于其他选择器,它不以元素为最小选择单元,它选择的是元素指定内容。比如::before表示选择元素内容的之前内容,也就是"";::selection表示选择元素被选中的内容。
- 伪类是作用在元素上,而伪元素作用的更深一层:在元素中的特定内容上。
- 伪类的效果可以通过添加一个实际的类来达到,而伪元素的效果则需要添加一个实际的元素标签才能达到,这也是他们一称为伪类,一个称为伪元素的原因。

14.ES5中Promise的实现,.then().then()…怎么实现
15.服务端渲染(SSR)
将组件或页面通过服务器生成html字符串,再发送到浏览器,最后将静态标记"混合"为客户端上完全交互的应用程序。
简单来说就是在服务器上把数据和模板拼接好以后发送给客户端显示。
- 服务端渲染是先向后端服务器请求数据,然后生成完整首屏html返回给浏览器;
- 而客户端渲染是等js代码下载、加载、解析完成后再请求数据渲染,等待的过程页面是什么都没有的,就是用户看到的白屏。
优点:
- 利于SEO
- 更利于首屏加载
缺点:
服务器压力大,开发条件受限
16.CSS盒模型
content padding border margin
两种盒模型
17.position的值有哪些
取值类型有:static、relative、absolute、fixed、inherit和sticky
.设置了position: sticky的元素并不脱离文档流,仍然保留元素原本在文档流中的位置。是一个结合了 position:relative 和 position:fixed 两种定位功能于一体的特殊定位。
18.水平居中
- 行内元素:
父级元素设置:text-align: center;
要使用 text-align:center 就必须将子元素设置为 display: inline; 或者 display: inline-block;
- 单个块级元素:
#son{
width: 100px; /*必须定宽*, 宽度要小于父元素/
margin: 0 auto;
}
- 使用绝对定位实现:
#parent{
height: 200px;
width: 200px; /*定宽*/
position: relative; /*父相*/
}
#son{
position: absolute; /*子绝*/
left: 50%; /*父元素宽度一半,这里等同于left:100px*/
transform: translateX(-50%); /*自身宽度一半*/
/*margin-left: -50px;*/
width: 100px; /*定宽*/
height: 100px;
}
- flex方式(任意多个元素):
#parent{
display: flex;
justify-content: center;
}
19.垂直居中
-
单行文本/行内元素/行内块级元素:
父级元素设置line-height: 150px; /*与height等值*/ -
多行文本:
#parent{ /*或者用span把所有文字包裹起来,设置display:inline-block转换成图片的方式解决*/
height: 150px;
line-height: 30px; /*元素在页面呈现为5行,则line-height的值为height/5*/
}
- 图片:
#parent{
height: 150px;
line-height: 150px;
font-size: 0;
}
img#son{vertical-align: middle;} /*默认是基线对齐,改为middle*/
- 绝对定位方式:
/*原理:子绝父相,top、right、bottom、left的值是相对于父元素尺寸的,然后margin或者transform是相对于自身尺寸的,组合使用达到水平居中的目的*/
#parent{
height: 150px;
position: relative; /*父相*/
}
#son{
position: absolute; /*子绝*/
top: 50%; /*父元素高度一半,这里等同于top:75px;*/
transform: translateY(-50%); /*自身高度一半*/
/*margin-top:-25px;*/
height: 50px;
}
- flex实现:
#parent{
display: flex;
align-items: center;
}
20.两列布局(左定宽右自适应)
-
利用float+margin实现
左边float: left; width: 100px;
右边margin-left: 100px; /*大于等于#left的宽度*/ -
使用float+overflow实现
左边float: left;
右边overflow: hidden; /*触发bfc达到自适应*/ -
使用table实现
父级display: table;
左右display: table-cell; /*利用单元格自动分配宽度*/ -
使用flex实现
父级display: flex;
右边flex: 1; /*均分了父元素剩余空间*/
21.CSS动画
- transition
- animation: @keyframes
animation:动画名称,一个周期花费时间,运动曲线(默认ease),动画延迟(默认0),播放次数(默认1),是否反向播放动画(默认normal),是否暂停动画(默认running)
/*执行一次logo2-line动画,运动时间2秒,运动曲线为 linear*/
animation: logo2-line 2s linear;