easyui 数据表格的增删改
数据表格的增删改
- 1.前言
- 2.增删改实现步骤
- 2.1模态框显示
- 2.2书写表单
- 2.3后台代码书写
- 3总结
1.前言
接前篇Easyui中DataGrid(数据表格),对表格数据进行一个增删改
2.增删改实现步骤
2.1模态框显示
通过已存在的DOM节点元素标签创建。下面的例子显示了一个可变大小的模式窗口。
<div id="dd" class="easyui-dialog" title="My Dialog" style="width:400px;height:200px;"
data-options="iconCls:'icon-save',resizable:true,modal:true">
Dialog Content.
</div>
2.2书写表单
<div id="doAdd" class="easyui-dialog" title="数据信息编辑窗体" style="width:400px;height:400px;"
data-options="iconCls:'icon-save',resizable:true,modal:true,closed:true,buttons:'#fbtns'">
<form id="ff" method="post">
<input type="hidden" name="id" />
<div>
<label for="name">书籍名称:</label>
<input class="easyui-validatebox" type="text" name="name" data-options="required:true" />
</div>
<div>
<label for="cid">书籍类别:</label>
<input class="easyui-validatebox" type="text" name="cid" data-options="required:true" />
</div>
<div>
<label for="author">作者:</label>
<input class="easyui-validatebox" type="text" name="author" data-options="required:true" />
</div>
<div>
<label for="price">价格:</label>
<input class="easyui-validatebox" type="text" name="price" data-options="required:true" />
</div>
<div>
<label for="image">图片:</label>
<input class="easyui-validatebox" type="text" name="image" data-options="required:true" />
</div>
<div>
<label for="publishing">出版社:</label>
<input class="easyui-validatebox" type="text" name="publishing" data-options="required:true" />
</div>
<div>
<label for="description">描述:</label>
<input class="easyui-validatebox" type="text" name="description" data-options="required:true" />
</div>
<div>
<label for="state">书籍状态:</label>
<input class="easyui-validatebox" type="text" name="state" data-options="required:true" />
</div>
<div>
<label for="deployTime">上架时间:</label>
<input class="easyui-validatebox" type="text" name="deployTime" data-options="required:true" />
</div>
<div>
<label for="sales">销量:</label>
<input class="easyui-validatebox" type="text" name="sales" data-options="required:true" />
</div>
</form>
</div>
2.3后台代码书写
后台查询显示数据
var ctx=$("#ctx" ).val();
$('#dg').datagrid({
url:ctx+"/book.action?methodName=booTree",
pagination:true,
singleSelect:true,//只能选择一行
toolbar:'#tb',
columns:[[
{field:'id',title:'id',width:120},
{field:'name',title:'名称',width:120},
{field:'pinyin',title:'拼音',width:120},
{field:'cid',title:'书籍类别',width:120},
{field:'author',title:'作者',width:120},
{field:'price',title:'价格',width:120},
{field:'image',title:'图片',width:120},
{field:'publishing',title:'出版社',width:120},
{field:'description',title:'描述',width:120},
{field:'state',title:'书籍状态',width:120},
{field:'deployTime',title:'上架时间',width:120},
{field:'sales',title:'销量',width:120,align:'right'},
{field:'XXX',title:'操作',width:120,formatter:function(value,row,index){
return '修改 删除 '
}},
]]
点击进行新增或者修改save里面已进行判断
//保存按钮点击事件
$("#btn-save").click(function(){
$('#ff').form('submit', {
url:ctx+'/book.action?methodName=save',
success:function(data){
data=eval('('+data+')');
//debugger;
if(data.code == 200){
alert(data.mshg)
$('#ff').form('clear');
$('#doAdd').dialog('close');
$('#dg').datagrid('reload');
}
}
});
})
//修改方法
function edit(){
//数据回显,就是将选中的datagrid行值回填到from中
var row=$('#dg').datagrid('getSelected');
debugger;
if(row){
$('#ff').form('load',row);
}
//让用户看到form表单
$('#doAdd').dialog('open');
}
判断是否有拿到id进行新增或修改
public String save(HttpServletRequest req,HttpServletResponse resp) {
try {
if(book.getId()!=0) {
this.bookdao.Edit(book);
}else {
int add = this.bookdao.add(book);
}
ResponseUtil.writeJSON(resp, Result.SUCCESS);
} catch (NoSuchFieldException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (SecurityException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IllegalArgumentException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (IllegalAccessException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (SQLException e) {
// TODO Auto-generated catch block
e.printStackTrace();
} catch (Exception e) {
// TODO Auto-generated catch block
e.printStackTrace();
}
return null;
}
删除
//删除
function del(){
var row=$('#dg').datagrid('getSelected');
if(row){
$.ajax({
url:$("#ctx" ).val()+'/book.action?methodName=del&&id='+row.id,
success:function(data){
data=eval('('+data+')');
//debugger;
if(data.code == 200){
alert(data.mshg)
$('#dg').datagrid('reload');
}
}
})
}
显示结果:
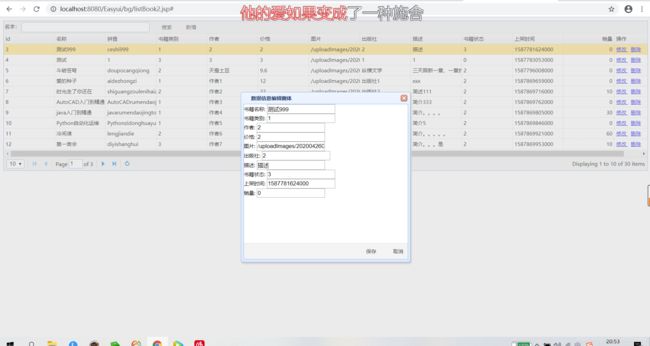
点击修改获取值:

修改结果:

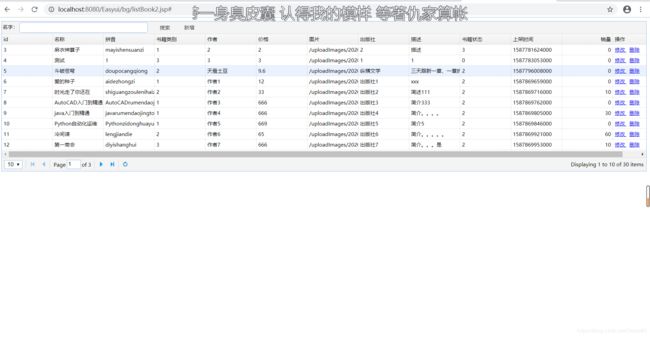
界面刷新显示:

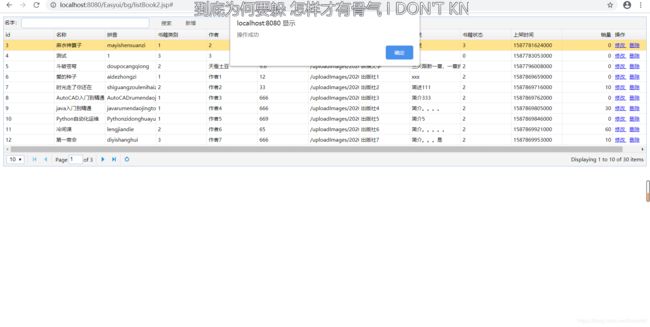
删除结果:

3总结
easyui 数据表格的增删改就分享到这,有不对的地方欢迎指正!