Unity通过修改内置cg文件来自定义standard Shader
我为什么自定义Standard?
由于我要做一个屏幕泛光效果,需要存储一个alpha值到渲染图里面,然后bloom效果需要这张alpha图来进行亮度控制,standrd上面要一个变量控制
PS:我不喜欢用standrd Shader,因为变体多,我更偏向于美术要什么shader,我这边写出来,而不是用了一大堆standrd然后来补锅,很多东西不是我能决定,哈哈哈哈,好好补锅
使用的Unity版本2018.1.6f1
这个自定义Standard,我是添加一个Bloom变量来进行修改
1.首先要下载对应版本的内置Shader(直接去官网下)
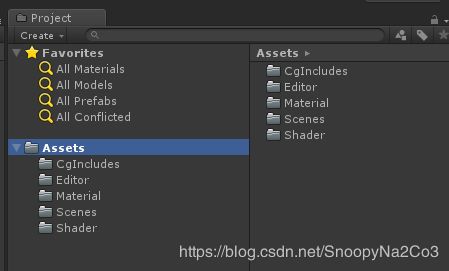
2.Unity里面创建要用的文件夹
CgIncludes 用于放CG文件
Editor 用于放Standard自定义UI
Shader 用于放Shader
如下图
3.把Standrd Shader导入Unity
1.把内置shaderDefaultResourcesExtra目录下的Standard.shader复制到Unity里面Shader文件夹
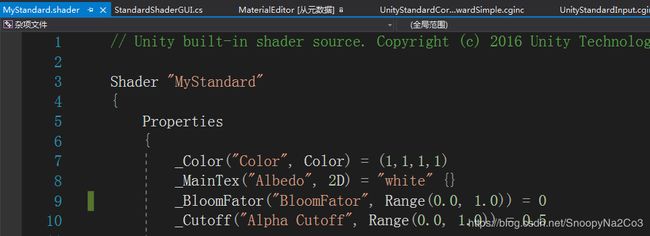
2.把StandrdShader重命名,也把里面的Shader名字改改,如下图
![]()
4.把cg文件导入Unity
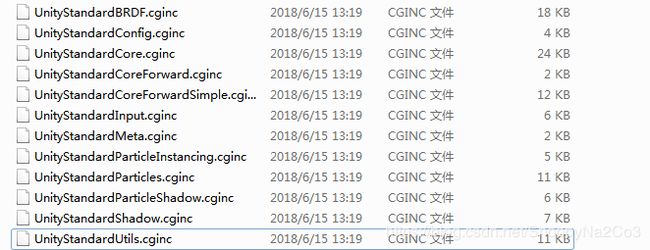
1.Standrd用到这些CG文件(除了粒子相关3个不要之外),其余复制到Unity CgIncludes 文件夹
2.修改Shader引用CG路径
凡是MyStandrd用到的上面StandrdCG文件,我们这边都要改一下引用路径
因为放到CgIncludes文件夹,所以我们要加../CgIncludes/
#include "../CgIncludes/UnityStandardCoreForward.cginc"这是其中一处,继续向下看把相关的改改
3.修改CG之间的引用路径
在Unity里面打开导进来的CG文件,我以UnityStandardInput为例
#include "UnityCG.cginc"
#include "../CgIncludes/UnityStandardConfig.cginc"
#include "UnityPBSLighting.cginc" // TBD: remove
#include "../CgIncludes/UnityStandardUtils.cginc"只改了我们导入CG那些文件路径,没有引用到的就不管,他们会自己读取原来的
4.导入Standrd材质球编辑界面脚本
找到下载的内置shader文件夹/Editor/StandardShaderGUI.cs这个就是Standrd Shader自定义UI
把这个脚本复制到Unity项目Editor目录StandardShaderGUI改成这个名字MyStandardShaderGUI
对应类名改一下也改成MyStandardShaderGUI
修改如下
5.改完之后发现各种报错
主要把EditorGUIUtility.TrTextContent改成new GUIContent
如下图
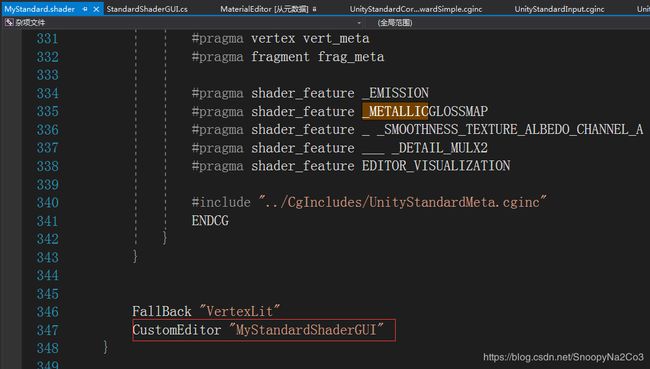
6.把之前改的MyStandrd里面用到的UI脚本换成MyStandardShaderGUI(如下图)
到这里前期工作基本完成
下面是添加属性
需要改动的文件
MyStandard.shader 声明变量
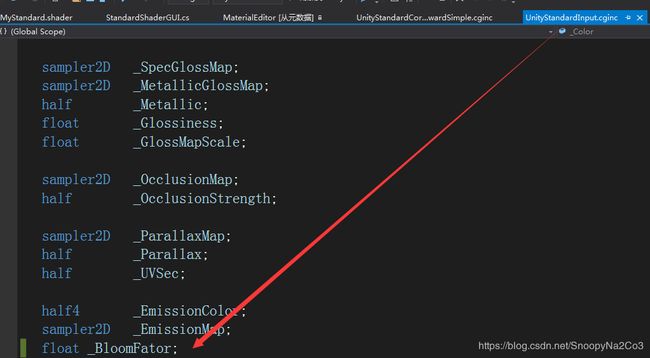
UnityStandardInput.cginc 输入里面声明变量
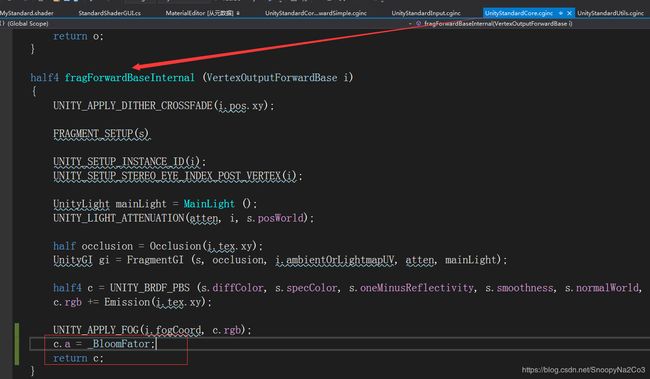
UnityStandardCore.cginc 主要计算输出
MyStandardShaderGUI.cs 材质球窗口画对应的变量
1.在shader声明变量
2.在UnityStandardInput声明要用的变量(这个变量和上面的变量名一样)
3.在UnityStandardCore主要计算地方添加alpha存储
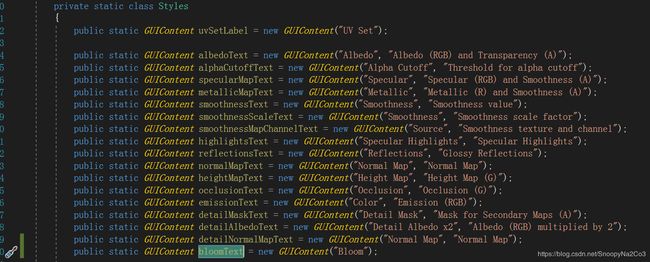
4.在MyStandardShaderGUI脚本上加上对应的变量UI
在style里面声明一个bloom
5.然后声明一个MaterialProperty 类型的bloom变量
6.在FindProperties方法里面加入
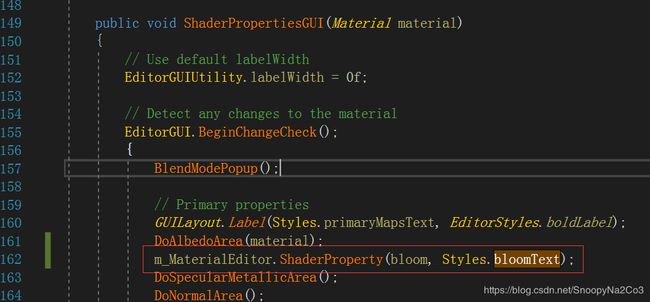
7.在ShaderPropertiesGUI绘制方法里面加
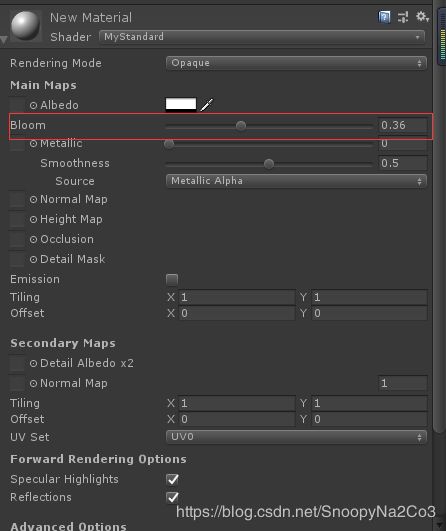
8.看看用到这个shader的材质球发现多了一个属性
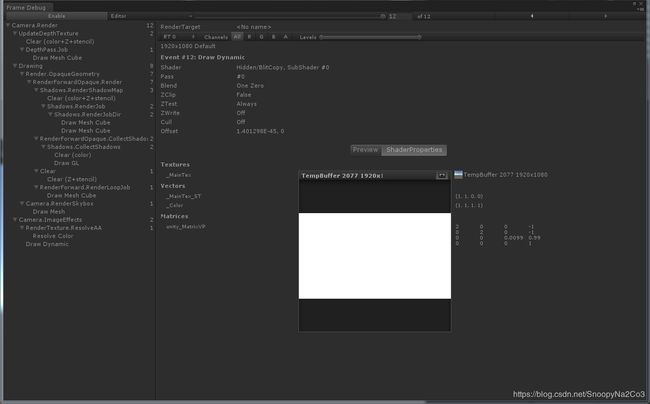
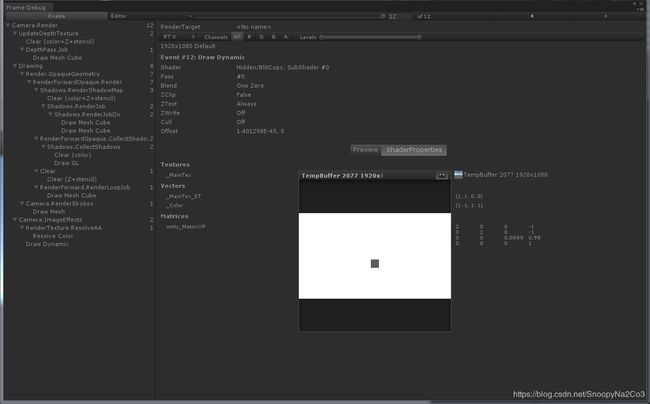
最后测试一下Alpha通道是否存起来
渲染同个东西得出来的rendertexture的alpha通道不一样
没改之前的alpha通道图
改了之后的alpha通道图
经过手机测试shader没问题
项目下载地址
链接:https://pan.baidu.com/s/1KkR5tu8cv9p128YMdKqZsw
提取码:m2st