原文传送门
记录一个Google官方BottomNavigationView组件+Fragments的布局。
新建带有BottomNavigationView的Activity
首先,新建一个带有BottomNavigationView的Activity,这里可以新建一个空白的Activity然后在布局文件中添加BottomNavigationView,也可以直接新建一个Bottom BottomNavigation Activity,这样就自动给添加好了.布局文件activity_main.xml如下
BottomNavigationView中的三个图文按钮写在res/menu下:
这里可能会因为com.android.support:design包的版本问题会让APP挂掉,此次demo中的build.gradle部分配置如下:
//这里只展示部分配置
android {
compileSdkVersion 25
buildToolsVersion "26.0.1"
defaultConfig {
minSdkVersion 15
targetSdkVersion 25
}
}
dependencies {
compile 'com.android.support:appcompat-v7:25.3.1'
compile 'com.android.support:design:25.3.1'
compile 'com.android.support:support-vector-drawable:25.3.1'
}
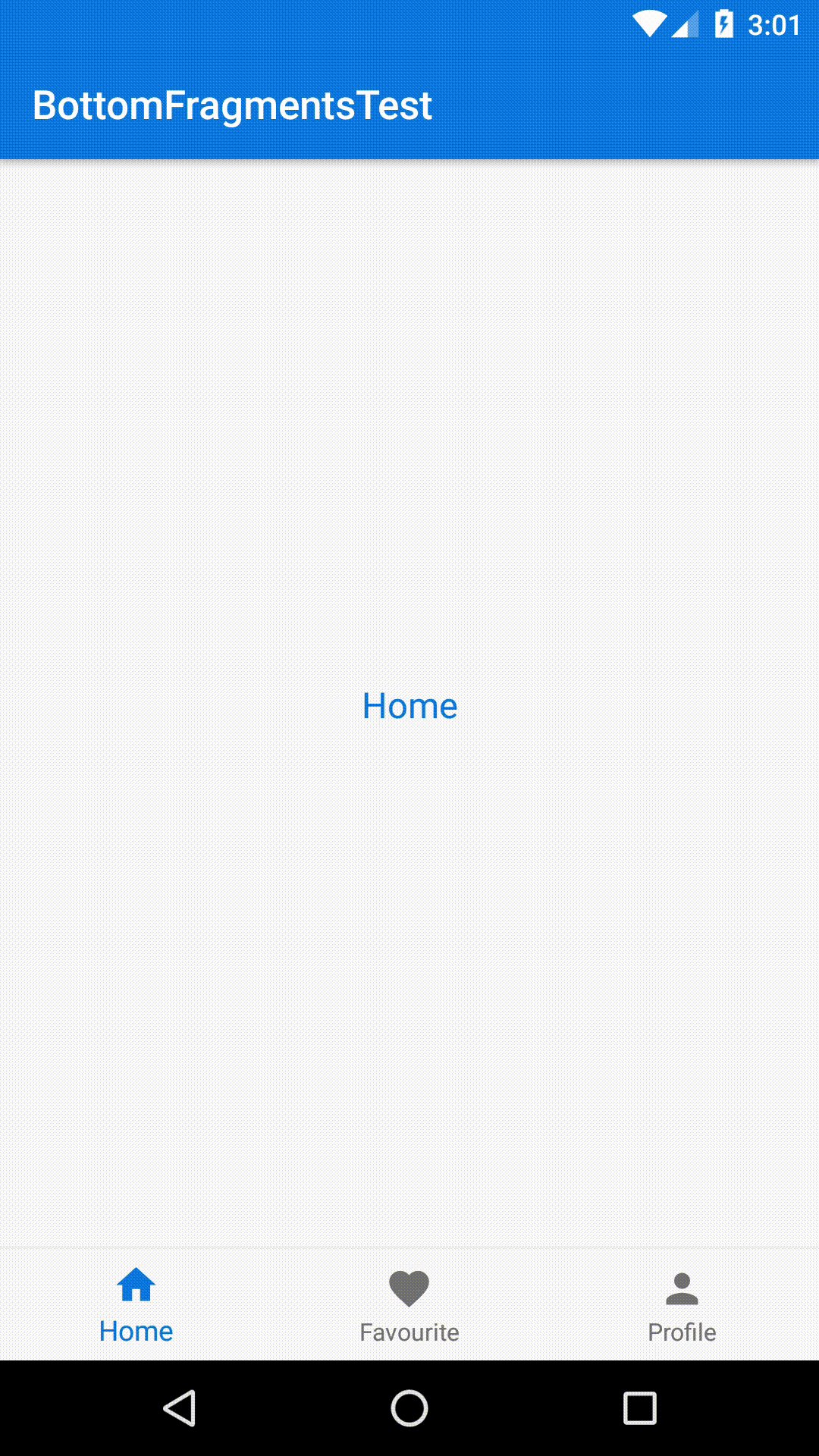
效果如下:
其中图文按钮的点亮状态的颜色是当前Activity主题配置文件中的
- @color/themecolor
新建Fragment
新建三个Fragment:HomeFragment、FavouriteFragment、ProfileFragment,以及对应的布局文件fragment_home.xml、fragment_favourite.xml、fragment_profile.xml.
新建的Fragment中要注意的问题是在onCreateView中inflate布局文件时,要写成:
View view = inflater.inflate(R.layout.fragment_home, container, false);
或者
View view = inflater.inflate(R.layout.fragment_home, null);
不能写成
View view = inflater.inflate(R.layout.fragment_home, container);
否则会报错:
java.lang.IllegalStateException: The specified child already has a parent. You must call removeView() on the child's parent first.
具体原因可参考这里.
三个Fragment的布局文件都是简单的一个居中的TextView,分别显示Home、Favorite、Profile以示区别.
联动BottomNavigationView
接下来就是在MainActivity中写相关的联动逻辑了
选择显示哪一个Fragment,其他的隐藏:
//显示
private void showFragment(int index) {
FragmentManager fragmentManager = getSupportFragmentManager();
FragmentTransaction transaction = fragmentManager.beginTransaction();
hideFragment(transaction);
switch (index) {
case FRAGMENT_HOME:
if (mFragmentHome == null) {
mFragmentHome = new HomeFragment();
transaction.add(R.id.content, mFragmentHome);
} else {
transaction.show(mFragmentHome);
}
break;
case FRAGMENT_FAVOURITE:
if (mFragmentFavourite == null) {
mFragmentFavourite = new FavouriteFragment();
transaction.add(R.id.content, mFragmentFavourite);
} else {
transaction.show(mFragmentFavourite);
}
break;
case FRAGMENT_PROFILE:
if (mFragmentProfile == null) {
mFragmentProfile = new ProfileFragment();
transaction.add(R.id.content, mFragmentProfile);
} else {
transaction.show(mFragmentProfile);
}
break;
}
transaction.commit();
}
//隐藏
private void hideFragment(FragmentTransaction transaction) {
if (mFragmentHome != null) {
transaction.hide(mFragmentHome);
}
if (mFragmentFavourite != null) {
transaction.hide(mFragmentFavourite);
}
if (mFragmentProfile != null) {
transaction.hide(mFragmentProfile);
}
}
最后在OnNavigationItemSelectedListener中写点击对应item时联动Fragment的逻辑:
private BottomNavigationView.OnNavigationItemSelectedListener mOnNavigationItemSelectedListener
= new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.navigation_home:
showFragment(FRAGMENT_HOME);
return true;
case R.id.navigation_favourite:
showFragment(FRAGMENT_FAVOURITE);
return true;
case R.id.navigation_profile:
showFragment(FRAGMENT_PROFILE);
return true;
}
return false;
}
};
大功告成,最终效果如下:
MainActivity.java完整代码:
import android.os.Bundle;
import android.support.annotation.NonNull;
import android.support.design.widget.BottomNavigationView;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentTransaction;
import android.support.v7.app.AppCompatActivity;
import android.view.MenuItem;
public class MainActivity extends AppCompatActivity {
private static final int FRAGMENT_HOME = 0;
private static final int FRAGMENT_FAVOURITE = 1;
private static final int FRAGMENT_PROFILE = 2;
private Fragment mFragmentHome;
private Fragment mFragmentFavourite;
private Fragment mFragmentProfile;
private BottomNavigationView.OnNavigationItemSelectedListener mOnNavigationItemSelectedListener
= new BottomNavigationView.OnNavigationItemSelectedListener() {
@Override
public boolean onNavigationItemSelected(@NonNull MenuItem item) {
switch (item.getItemId()) {
case R.id.navigation_home:
showFragment(FRAGMENT_HOME);
return true;
case R.id.navigation_favourite:
showFragment(FRAGMENT_FAVOURITE);
return true;
case R.id.navigation_profile:
showFragment(FRAGMENT_PROFILE);
return true;
}
return false;
}
};
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
BottomNavigationView navigation = (BottomNavigationView) findViewById(R.id.navigation);
navigation.setOnNavigationItemSelectedListener(mOnNavigationItemSelectedListener);
//默认显示HomeFragment
showFragment(FRAGMENT_HOME);
}
private void showFragment(int index) {
FragmentManager fragmentManager = getSupportFragmentManager();
FragmentTransaction transaction = fragmentManager.beginTransaction();
hideFragment(transaction);
switch (index) {
case FRAGMENT_HOME:
if (mFragmentHome == null) {
mFragmentHome = new HomeFragment();
transaction.add(R.id.content, mFragmentHome);
} else {
transaction.show(mFragmentHome);
}
break;
case FRAGMENT_FAVOURITE:
if (mFragmentFavourite == null) {
mFragmentFavourite = new FavouriteFragment();
transaction.add(R.id.content, mFragmentFavourite);
} else {
transaction.show(mFragmentFavourite);
}
break;
case FRAGMENT_PROFILE:
if (mFragmentProfile == null) {
mFragmentProfile = new ProfileFragment();
transaction.add(R.id.content, mFragmentProfile);
} else {
transaction.show(mFragmentProfile);
}
break;
}
transaction.commit();
}
private void hideFragment(FragmentTransaction transaction) {
if (mFragmentHome != null) {
transaction.hide(mFragmentHome);
}
if (mFragmentFavourite != null) {
transaction.hide(mFragmentFavourite);
}
if (mFragmentProfile != null) {
transaction.hide(mFragmentProfile);
}
}
}
HomeFragment.java完整代码如下,其余类似:
import android.os.Bundle;
import android.support.annotation.Nullable;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
/**
* Created by lcgao on 2017/12/27.
*/
public class HomeFragment extends Fragment {
@Nullable
@Override
public View onCreateView(LayoutInflater inflater, @Nullable ViewGroup container, @Nullable Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.fragment_home, container, false);
return view;
}
}