HTML5学习笔记
在青春的路上,活出该有的姿态!
点赞再看,养成习惯
GitHub
文章目录
前言
第一章"HTML 基础"
1.1 HTML的基本概括
1.2 HTML5标签
1.3 文本和超连接
1.4 图片标签与超链接标签
第二章“排序页面内容
2.1 音频标签和视频标签
2.2 列表标签,div标签及span标签
2.3 表格标签
2.4 表格的美化和布局
第三章“表单”
3.1 表单标签
3.2 输入框和按钮
3.3 单选按钮,复选按钮和下拉框
3.4 表单验证
第四章“CSS3 基础”
4.1 CSS概括
4.2 CSS基本选择器
4.3 CSS扩展选择器
4.4 CSS的特性
第五章“常用的样式属性”
5.1 字体及文本属性
5.2 边距和填充
5.3 边框属性
5.4 列表属性
第六章“背景与阴影”
6.1 背景属性
6.2 背景图片的定位
6.3背景的渐变
6.4 阴影属性
第七章“盒子模型”
7.1 盒子模型概括
7.2 标准文档流
7.3 盒子浮动
7.4 盒子定位
第八章“页面布局和规划”
8.1表格布局
8.2流式布局
8.3div布局
8.4div高级
酷我音乐简洁版
后记
注:(特殊主体可以点击直接打开)
前言:
我是一名创新,积极,乐观的程序猿,我第一次知道CSDN是从我老师(齐哥)口中得知,告诉我这是一个IT行业交流平台可以发表自己的知识(齐哥说他曾经在里面是大佬),我在第一次点开CSDN就被它的网页布局生生吸引,想在这留下我的足迹,我的第一篇博客青春与梦想这是我通过他的启发写的一篇博客。
写着一篇博客是因为我看到了一篇博客有哪些让程序员受益终生的建议读完了它我有感而发写下了这篇笔记,我想它进一步加强我对HTML5的理解,加固基础,学会分享,在这留下我的足迹。
这是我在网上找的HTML参考手册 有一部分还在整理中
第一章“HTML 基础”
顶部
1.1 HTML的基本概括
HTML --》 负责网页结构 —》 建房子时的 水泥、钢筋、砖头、预制板。。
CSS --》 负责网页样式 —》 给房子搞装修
JavaScript–》负责网页交互 —》 给房子通水电
HTTP是一种网络 上传输数据的协议,专门用于传输以超文本CHypertex)或超媒体CHypermedi)的形式提供的信息。
HTML语言是一种文本类、 依靠解释的方式执行的标记语言,它是Interner上用于编写网页的主要语言。用HTML编写的超文本文件称为HTML文件。
要把信息发布到全球,就需要使用能够被大众所接受的语言,也就是使用一种大 多数计算机能够识别出的语言。在www上,通常使用的发布语言是HTML,即超文本标记语言。
常见HTML版本
HTML5
HTML4
-transitional
-strict
-frameset
XHTML
-transitional
-strict
-frameset
==注意:HTML不是编程语言,因为HTML不具备任何逻辑==
注意:任意一个编辑器都可以用来写html代码!
比较流行的编辑器有:
Sublime
HBuilder
WebStorm
。。。
HTML语言是一种简 易的文件交换标准,有别于物理的文件结构,它旨在定义文件内的对象和描述文件的逻辑结构,而并不定义文件的显示。由于HTML所描述的文件具有极高的适应性,所以特别适合于www的网络环境。
HTML是纯文本类型的语言,所以使用HTML编写的网页文件也是标准的纯文本文件。我们可以用任何文本编辑器(如Windows系统中的记事本程序)打开它,查看其中的HTML源代码;也可以在用浏览器打开网页时,通过选择“查看”一➢“ 源文件”命令,查看网页中的HTML代码。
web标准
1.结构化标准语言
2.表现标准语言(css)
3.行为标准语言(DOW)
1.2 HTML5标签
在HTML中标签被分为双标签和单标签
双标签: 比如 body,body,h1,/h1
单标签(空标签): 比如 img,hr
追问1: 是谁约束了标签的类型?
文档类型指向的dtd(文档类型声明)文件
DTD: document type defination
追问2:如果双标签不写结束标签是否会出错?
浏览器在解析只有开始标签没有结束标签的情况会默认添加结束标签,会影响到标签层级关系(推荐在编码过程中,写完开始标签立马写结束标签)
HTML基本骨架

doctype标签:是说明HTML是什么版本。
html标签:表示该文件是以超文本标记语言(HTML)编写的
head标签:表示网页头部的标签
meta标签:HTML5文档都必须声明它们所使用的字符编码语言,通常使用utf-8,gb2312(简体中文)字符集表达中文字符。
title标签: 表示HTML5标题
body标签: 包含了所有文档的主体内容。
meta charset=“utf-8”
告诉浏览器在解析html文档时使用什么码表
注意:当我们编写完html代码保存文件时,编辑器会使用自己默认的编码方式对文档内容进行编码(人类可识别字符–》二进制数据) , 浏览器在解析html文档时需要重新将这些二进制数据解码成人类可识别的字符。 如果在这个过程中,编码和解码使用的码表不一致,就会出现中文乱码(英文数字等不会出现乱码情况!)
1.3 文本和超连接
h1-h6标题标签:表示标题(h1最大以此类推大到小)
语法 align=“对齐方式”
h1-h6标题属性:
left左对齐 center居中对齐 right右对齐。
p 段落标签
p属性:
align水平对齐方式,可选值right,left,center默认值left。

class设置css类。
dir文字方向。
style设置内嵌样式。
title设置工具提示。
br换行标签
语法: 行为本《br》另起一行
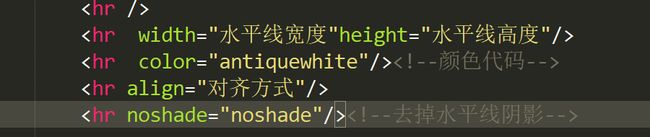
hr水平标签
设置水平线的宽度和高度
语法:< hr width="水平线宽度"height=“水平线高度”/>
设置水平线的颜色
语法:< hr color=“颜色代码”>
设置水平线的对齐方式
语法:< hr aligh=“对齐方式”/>
去掉水平线阴影
语法< hr noshade=“noshade”/>
hr标签属性:
align 水平对齐方式 size 设定线条厚度 width 设定线条长度 color 设定线条颜色 noshade 设定线条为平面显示

b或strong强调标签
语法:b要以粗体显示的文字 strong要以粗体显示的文字
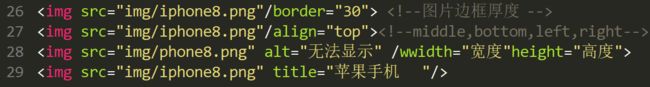
1.4 图片标签与超链接标签
img图片标签属性:
src 图片地址 width,height设定图片地址 border图片边框厚度 align调整图片距旁边文字的位置,(可以控制文字出现在图片在偏上方,中间,底端,左右等,可选值:top,middle,bottom,left,right)
alt 当图片加载失败时显示的提示信息 title(全局属性)当鼠标悬停时的提示信息
注意:当修改图片宽高任意属性时,另一个值会等比例缩放

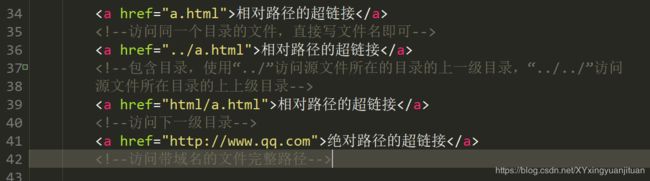
绝对路径: 通常都是从盘符开始(网络资源除外),不推荐使用,不灵活。
相对路径: 相对于当前文档自身目标文件所在的位置。
相对路径中:
. 表示当前路径
… 表示返回上一层路径
URL和URI
URL: 统一资源定位符 比如: http://www.baidu.com/news/news01.html
URI: 统一资源标识符 比如: /news/news01.html
a超链接标签属性:
href 链接的目标的URL target在何处打开目标URL,在herf属性存在时使用。

blank : 在一个新的窗口打开
self : 在当前窗口打开
第二章“排序页面内容”
顶部
2.1 音频标签和视频标签
audio音频标签属性
autoplay(true | false)如果是true,则音频在就绪后马上播放。
coutrols(true | false)如果是true,则向用户显示控件,如播放按钮。
end(numeric value)定义播放器的音频流中的何处停止播放。
loopend(numeric value)定义音频中循环播放停止的位置,默认是end属性值。
loopstart(numeirc value)定义音频中循环播放的开始位置,默认是start属性值。
playcount(numeric value)定义音频片断播放多少次。
src(url)所播放音频的URL。
start(numeric value)定义播放器在音频流中开始播放的位置。
video视频标签属性:
autoplay(true | false)如果是true,则音频在就绪后马上播放。
src(url)所播放音频的URL。
perload(none | metadata | auto)用于指视频或音频是否加载,(不进行预加载,只预加载媒体体的元数据,预加载全部视频和音频)
**loop(**loop)用于指定是否循环播放视频或音频
poster(url)视频加载时显示的图像。
controls(true | false)如果是true,则向用户显示控件,如播放按钮。
width(numeric value)用于指定视频的宽度。
height(numeric value)用于指定视频的高度。
source标签常用属性
src 用于指定媒体文件的地址
type 用于说明媒体文件的类型
media 用于说明媒体在何钟媒介中使用
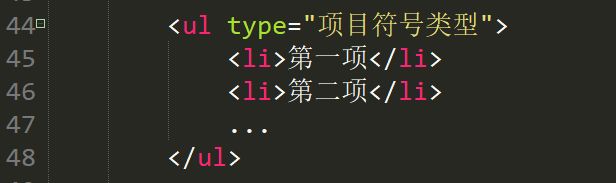
2.2 列表标签,div标签及span标签
ul,;li无序列表
语法:

ol,li有序标签
语法:

dl,dt定义列表标签
语法:

div标签
语法:

span标签
语法:

2.3 表格标签
table表格标签
tr行标签
td单元格标签
语法:

跨列语法:

意思:col为column(列)的缩写,span为跨度,所以colspan意思为跨列。
跨行语法:
caption表格标题
th表格表头
thead标签对应表格的表头部分,tbody标签对应表格的数据主体部分,tfoot标签对应表格的底部页脚部分。
2.4 表格的美化和布局
表格的美化**
表格的宽度,高度,边框width属性,height属性,border属性
语法:

表格的背景颜色和图片bgcolor属性,background属性
语法:

表格中的内容通常需要设置对齐方式,设置表格,行或列的对齐方式可使用align属性,其取值可以为right(右对齐),center(居中)和left(左对齐)
设置单元格的间距与填充可使用cellspacing属性和cellpadding属性
语法:

第三章“表单”
顶部
在遨游网络世界时,我们除了浏览网页信息,有时还需要将一些数据输入的网页中,经过网页提交至服务器。
3.1 表单标签
form表单标签
属性:
name属性用于设置表单的名称,action属性用于设置处理表单提交数据的URL,method属性用于定义浏览器将表单中的信息提交给服务端的方式,取值可以取get和post两种。
语法:

表单数据的提交方式
get方式提交:
get提交显示用户名和密码。
post方式提交:
post提交不显示用户名和密码。
3.2 输入框和按钮
input标签
属性:
type指定表单元素的类型。
name指定表单元素的名称。
value指定表单元素的初始值。
size指定表单元素的初始值宽度。
maxlength指定可在text或password元素中输入的最大字符串。
checked此属性只有一个值,为checked,表示选中状态。
readonly当文本框标签的readonly属性指定为readonly时,文本框中的值不允许更改。
语法加属性:

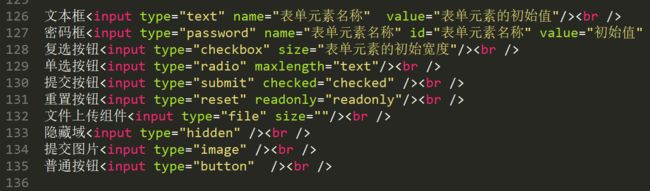
常见表单控件
input type=“text” 单行文本输入框,使用的是input标签和type属性。
input type=“submit” 将表单中的信息提交给表单中action属性所指向的地址。
input type=“checkbox” 复选框。
input type=“radio” 单选钮。
input type=“password” 密码输入框(输入的文字用*表示)。
select 下拉框。
textArea 多行文本输入框。
语法:

图片按钮image属性
语法:
![]()
3.3 单选按钮,复选按钮和下拉框
单选按钮input,typr,radio属性,
语法:
复选框input,type,checkbox属性
语法:
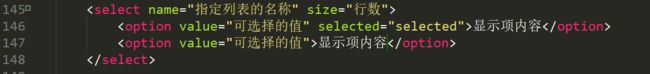
下拉框,它是通过select标签和option标签来实现的,select标签用于显示可供用户选择的下拉列表,每一个选项用一个option标签标示。
语法:

3.4 表单验证
required属性必填验证
提交时,如果元素中内容为空白,则不允许提交
语法:
![]()
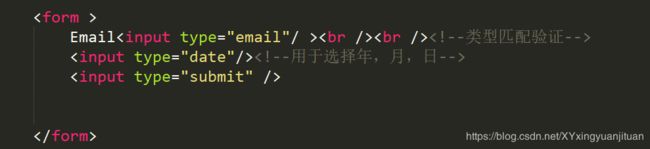
type属性类型匹配验证
常用值:
e-mail会自动验证值是否符合e-mail格式要求。
url会自动验证值是否符合URL格式要求。
number会自动验证是否为数字,并可以配合min,max以及step属性进行数值的限定,显示为滑动条。
date****用于选取年,月,日
语法:

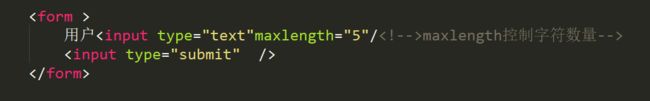
maxlength属性控制字符数量,设置输入字符的最大数量。
语法:

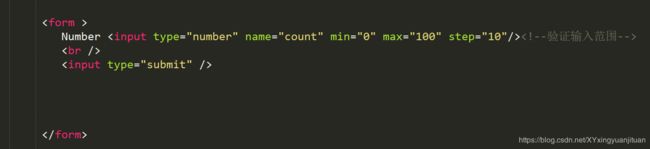
min,max属性验证输入范围,是数值类型或日期类型的input标签的专用属性
语法:

setCustomValidity("")自定义错误信息,将错误提示设置为空字符串,当用户输入信息不合法时,使用setCustomValidity(“自定义提示信息”)来替换提示信息。
语法:

第四章“CSS3 基础”
顶部
4.1 CSS概括
== css3基本语法:==

样式表的分类:
外部样式表:
类似于军人都穿上统一的服装,那么我们可以采取外部样式表。
链接外部样式表:
是指通过HTML的link链接标签,建立样式文件和网页的关联。
语法:
![]()
导入样式表:
在网页中,还可以使用@import方法导入样式表。
语法:

内嵌样式表:
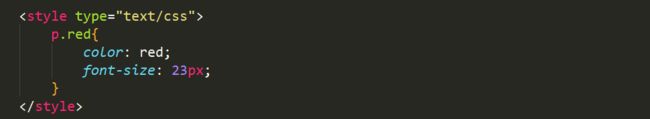
是写在head与/head中的,如果希望对本网页的某些标签采用统一的样式,应采用内嵌样式。
语法:

在这里插入图片描述
行内样式表:
行内样式表是混合在HTML5标签中的定义的,用这种方法可以对某元素直接定义样式(是直接加入style属性)。
语法:

4.2 CSS基本选择器
标签选择器:
当需要对页面内某类标签的内容进行修饰时,采用标签选择器
语法:

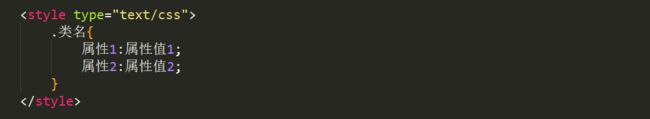
类选择器:
如果希望个别li元素的样式和其他li元素不同,则可以采用类选择器
语法:

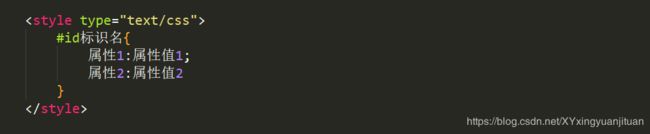
ID选择器:
ID属性类似于页面中元素的身份证,ID属性作为HTML元素的唯一标示,要求页面内不能有重复的ID标识属性
语法:

4.3 CSS扩展选择器
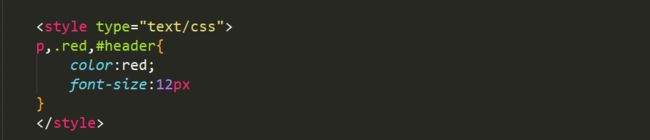
组合选择器:
也称并集选择器将同样的样式规则应用于多个选择符。可以将选择符以逗号分隔的方式并为一个样式组,它的选择范围是各选择器范围的并集。
语法:

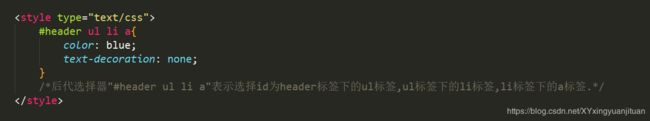
包含选择器:
也称后代选择器,它主要用于选择元素的后代元素,所谓后元素即该标签内的元素,我们也经常称外层的标签为夫标签,内层的标签为子标签。
语法:

交集选择器:
由两个选择器之间的连接构成,其结果是选中两者各自元素访问的交集。其中,第一个必须是标签选择器,第二个必须是类选择器或ID选择器。
语法:

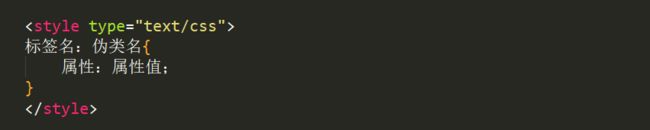
伪类选择器:
所谓的伪类即根据标签处于某种行为或状态时的特征了修饰样式。伪类可以对用户与文档交互时的行为做出响应。
语法:

超链接伪类属性:
伪类: a:link 示范: a:link{color:#999;} 含义: 未单击访问同时的超链接样式,常用,超链接主样式
伪类:a:visited 示范: a:visited{color:#333;} 含义: 单击访问后的超链接样式,区分是否已被访问
伪类:a:hover 示范: a:hover{color:#f60;} 含义: 鼠标悬浮在超链接上的样式,常用,实现动态效果
伪类:a:active 示范: a:active{color:#999; } 含义: 鼠标单击未释放的超链接样式,少用,通常与link一致
4.4 CSS的特性
CSS继承性:
并称为样式表的层叠性。样式表的继承规则是,所有的元素中的嵌套的元素都会继续外层指定的样式,有时会将很多层样式叠加在一起,但另行更改除外。
CSS3层叠性和优先级:
==层叠性是指当有对个选择器都作用于同一元素时,即多个选择器中的样式发生了重叠,CSS会对其进行处理。
CSS处理原则如下:
(1)如果多个选择器定义的样式规则不发生冲突,则元素将应用所有选择器定义的样式。
(2)如果多个选择器定义的样式规则发生了冲突,则CSS按选择器优先级来处理,元素将应用优先级高的选择器定义为样式。
CSS规定选择器的优先级从高到低为:行内样式-ID样式-类样式-标签样式。总原则是:越特殊的样式,优先级越高。
不同的选择符定义相同的元素时,要考虑到不同的选择符之间的选择符之间的优先级个CSS代码的定义优先级。
(1)CSS的选择符优先级从高到低依次为:ID选择符优先级最高,其次是类选择符,最后是元素符。
(2)CSS3的定义优先级依照后定义优先的原则,依次为:优先级最高的是内嵌样式,其次是内部样式表,链入外部样式表和内部样式表之间则根据定义的先后顺序评定,即后定义的优先级高。
第五章“常用的样式属性”
顶部
5.1 字体及文本属性
字体属性:
font属性,设置字体的所有样式属性
font-family属性,定义字体类型
font-size属性,定义字体大小
font-weight属性,定义字体的粗细
color属性,字体颜色
其中,“font-family”“font-size”等都是font属性的子属性,所以一般常使用字体属性的缩写形式,及利用font属性一次性设置字体的所有样式属性,如:font:bold 12px;但需要注意3种样式的顺序依次为字体粗细,大小以及字体类型。
文本属性:
line-height属性,含义:设置行高(即行间距),常用取值为25px,28px,布局多行文本。
text-align属性,含义:设置对齐方式,常用的取值为left,right以及center,各元素对齐。
letter-spacing属性,设置字符间距,常用的取值为3px,8px,加大字符间间距。
text-decoration属性,设置文本修饰,常用的取值为underline(下划线),nome,加下划线,中划线。
5.2 边距和填充
CSS3边距属性margin用于设置元素周围的边界宽度,主要包括上下左右4个边界的距离设置。填充padding也称为补白属性,用于设置边框和元素内容之间的间隔,同样包括上,下,左,右4个方向的值。
margin属性 边距
是指页面中元素与元素之间的间隔,margin分为上,下,左,右4个方向,在设置元素边距时,可以单独设置margin-top,margin-left,margin-right,margin-bottom,也可以使用复合属性margin进行设置。
margin取一个值的情况,则应用于所有的4个边距。
margin取两个值的情况,则表示上下,左右边距。
margin取三个值的情况,则对应上,左右,下边距。
margin取四个值的情况,则按照上,右,下,左的顺序分别对应其边框。
padding属性 填充
也称为内边距,它是指元素内容与边框之间的距离,与margin属性类似,填充分为上,下,左,右4个方向,且设置方式与margin属性也一致的,可通过padding-top,padding-left,padding-right,padding-bottom分别设置4个方向的内边距,也可以通过复合属性padding设置。
5.3 边框属性
border属性:
直角边框
border-style,设置边框的样式,取值:none无边框,solid实线以及dashed虚线等
border-width,设置边框宽度。
border-color,设置边框的颜色。
border,复合属性,用于设置边框宽度,样式以及颜色
border-radius属性:
圆角边框
不会使用直角边框,采用圆角边框。
border-radius: 参数1,说明:(参数1:4个角),示例:border-radius: 5px。
border-radius: 参数1 参数2,说明:(参数1:左上角,右上角, 参数2:左下角,右上角),示例:border-radius:5px,10px。
border-radius: 参数1 参数2 参数3 ,说明(参数1:左上角,参数2:左下角,右上角,参数3:右下角),示例border-radius:5px 10px 5px。
border-radius:参数1 参数2 参数3 参数4,说明(参数1:左上角,参数2:右上角,参数3:右下角,参数4:左下角),示例border-radius:5px 10px 5px 10px。
5.4 列表属性
列表相关属性:
主要用于设置列表项的样式
list-style-type,用于设定列表项的符号,取值:None(无),Dise(实心圆),Circle(空心圆),Square(实心方块),示例list-style-type:Citcle
list-style-image,用于设定图像作为列表项目符号,其值为图像对应的url,示例list-style-image:url(tianjia.png)
list-style-position,用于设定项目符号在列表项的位置,取值:inside,outside(默认值),示例list-style-position:inside
list-style,复合属性,用于设置列表属性,其顺序为list-style-type,list-style-position,list-style-image
垂直菜单的实现
菜单是买个网页必不可少的部分,用于方便用户以最快,最简单的方式到达需要的浏览页面。菜单主要是横向菜单,垂直菜单以及弹出式菜单。
垂直菜单用法:
1.分析页面菜单结构
2.添加页面内容
3.设置页面元素的样式效果
第六章“背景与阴影”
顶部
6.1 背景属性
常用背景样式属性:
background-color,用于设置元素的背景颜色
background-image,用于设置元素的背景图片
background-repeat,用于设置元素的背景重置方式
background-position,用于设置元素的背景图片位置
background-size,用于设置元素的背景图片大小
background,复合属性,用于设置元素的背景效果
背景颜色:
常规的页面都会使用背景颜色来突出其基调,可以通过样式属性background-color设置元素的背景颜色,用该属性取值是关键,如red表示红色,RGB(红,绿,蓝)RGB(255/0/0)表示红色,十六进制的数字#FF0000表示红色。
背景图片
网页的背景除了使用各种颜色,也可以使用各种图片,通过CSS中的background-image属性可以设置元素的背景图片,取值可以为所设置图片的URL。
背景图片的重叠方式
背景图片会以元素左上角为起点,沿水平和垂直方向重复出现,最终填满整个区域。如果不希望背景图片平铺,或希望其沿着一个方向平铺,则可以使用background-repeat属性来控制。
background-repeat的取值:
repeat,默认值,表示背景图像的纵向和横向上平铺
no-repeat,表示背景图像不平铺
repeat-x,表示背景图像只在水平方向上平铺
repeat-y,表示背景图像只在垂直方向上平铺
6.2 背景图片的定位
background-position属性:
背景图片都是从设置了background属性的元素的元素的左上角开始出现,但在实际制作页面时,设计者通常希望背景图片可以出现在指定的位置。
background-position属性常见的取值:
关键字,水平方向:left,center,right;垂直方向:top,center,bottom
百分比,使用百分比表示背景位置,常用的数值 {水平方向:0% (左) 50% (中)100%(右) 垂直方向:0%(上)50%(中)100%(下)}
像素值,背景图片左顶点相对于元素左顶点的偏移量,当正值时,水平向右,垂直向下偏移;当为负值时,水平向左,垂直向上偏移。
CSS Sprites
在国内也称之为CSS精灵,是一种图片网页应用处理方式。它允许将一个页面涉及到的所有零星图片均包含到一张大图中。
素材图片宽度为27px.高度为78px.通过计算可得,每个小图标的宽度为27px,高度为26px.因此每个li标签内容与边框之间需要空出至少27px的距离,用于显示背景图片,可通过1标签的padding -left属性实现。由于默认情况,背景图片将出现元素的左上角,则第1个ti标签对应的背景图片不需要进行偏移,第2个li标签和第3个li标签对应的背景图片则在垂直方向向上的偏移量分别为26px和52px。
6.3背景的渐变
CSS3定义了两种类型的渐变:线性渐变和径向渐变。
线性渐变:
为了建立一个线性渐变,需要设置一个初始点和一个方向(指定为一个角度)的渐变效果,还要定义终止色。终止色就是平得过渡后的顾色,并且心负指定至少两种,当然也可以有定更多的最色去创建更复杂的重变的果。
语法:
参数说明如下:
cangle:通过角度来确定渐变的方向,角度是指重自线和渐变线之间的角度,时什方万向计算。周而言之,0deg将创建一个从下到上的渐变, 90d0 将创建个从左到石的渐变。
direction: 通过代表方向的关键词来确定渐变的方向。例如,to top、to right、 10 bottom和to lett。这些关键词对应的角度值为Odeg、90deg、 180deg和270deg。除了使用to top、top left外,还可以使用top left (左上角到右下角)、top right (左上角到右下角)等。默认取值为to bottom。
color_ stop: 用于指定终止色,其中可以设置多个终止色,用于实现多种颜色之间的渐变,在设置终止色时,同时可以设置终止的位置,该位置可以被指定为线长度的百分比或一个 绝对长度。如果指定位置使用百分比那么0%表示起点,100%表示终点。
径向渐变:
CSS3径向渐变是圆形或椭圆形渐变。颜色不再沿着一条直线轴变化, 而是从一个起点朝所有方向混合。相对线性渐变要比径向渐变复杂得多。径向渐变使用radial gradient() 方法实现,其语法和线性渐变很类似, 除了需6.3.2径向渐变
CSS3径向渐变是圆形或椭圆形渐变。颜色不再沿着一条直线轴变化, 而是从一个起点朝所有方向混合。相对线
性渐变要比径向渐变复杂得多。径向渐变使用radial gradient0 方法实现,其语法和线性渐变很类似, 除了需要设置终止色和位置,还需要指定渐变形状(圆形或者椭圆形)、它的大小以及中心点的位置等。径向渐变的使
用方式如下:
![]()
参数说明如下:
(1)position: 主要用来定义径向渐变的圆心位置。此值类似于CsS中的background- position属性,用
于确定元素渐变的中心位置。如果这个参数省略了,其默认值为center.
(2)shape主要用来定义径向渐变的形状。其主要包括两个值"circle” (圆形) 和“ellipse”( 椭圆形),
该参数可以省略,能根据size参数决定,若给定两个值相同或只给定个值, 则表示circle, 若给定两个不相同的值,则表示ellipse。若size参数也同时省略,则默认为ellipse。
(3)size:主要用于设置渐变半径的大小,从而用来确定径向渐变的结束形状大小。可以设置数值、百分比以及关键字。其中,关键字主要有:
①closest-side指定径向渐变的半径长度为从圆心到离圆心最近的边;
②closest-corner指定径向渐变的半径长度为从圆心到离圆心最近的角;
③farthest-side 指定径向渐变的半径长度为从圆心到离圆心最远的边;
④farthest-corner为默认值,指定径向渐变的半径长度为从圆心到离圆心最
远的角。
(4)color_ _stop:径向渐变线上的终止色,类似于线性渐变的color-stop。
6.4 阴影属性
text-shadow属性文字阴影
对页面的文字直接添加阴影效果
语法:

text-shedow参数说明:
h-shadow;必需,阴影的水平距离
v-shadow;必需,阴影的垂直距离
blur;可选,阴影的模糊半径
color;可选,阴影的颜色
box-shadow属性盒子阴影:
可以用box-shadow属性让div标签产生阴影效果
h-shadow;必需,阴影的水平距离
v-shadow;必需,阴影的垂直距离
blur;可选,阴影的模糊半径
spread;可选,阴影的大小
color;可选,阴影的颜色
第七章“盒子模型”
顶部
7.1 盒子模型概括
每一个元素都会在页面上生成一个盒子。因此,htML页面实际上就是由一堆盒子组成的。
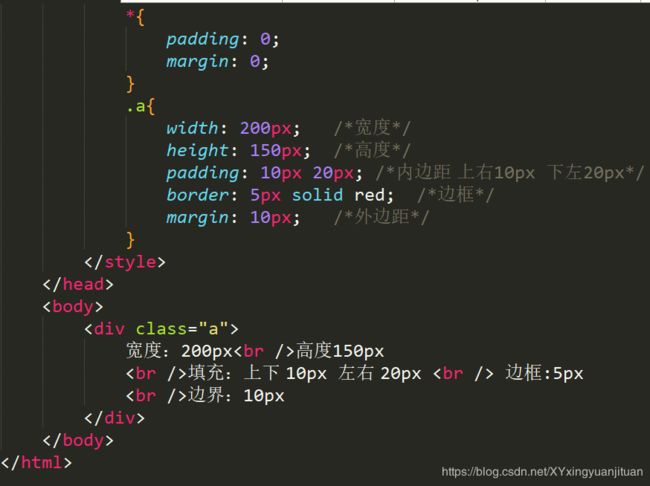
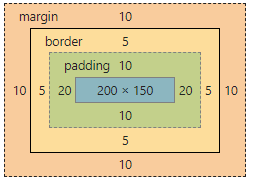
盘子模型(Box Model)是从CSS诞生之时便严生的一个概念,对网页中的大部分对象,实际呈现形式就是一个盒子形状对象(即块状对象),如段落、div和图像。每个盒子都有边界(mergin)、边框(border),内边距(padding)和内容(content)4个属性,其中填充,边框,边界属性分别由CSS3的padding,border,margin属性设定,而内容属性宽度和高度则由width属性height属性设定。
盒子大小
在进行网页设计过程中,可以将HTML元素理解为一个盒子,HTML页面实际上就是由-堆盒子组成的,盒子的概意很容易理解,但是如果需要准确她排成每个元素在整个页面的位置,有的时候不能出现1个像素的型在进行网页设计过程中,可以将HTML元素理解为一个盒子,HTML页面实际上就是由-堆盒子组成的,盒子的概意很容易理解,但是如果需要准确她排成每个元素在整个页面的位置,有的时候不能出现1个像素的型错,这就需要非常准确地理解其中的计算方法。在CSS中,可以通过设置width和height属性的值来控制内容content所占据的大小,但值得注意的是,width 和height属性只能用于设置内容content的大小,而内容只是盒子中一个部分,盒子还有其他3个属性(border、 padding 以及margin),这些属性的设置都将影响到盒子的实际尺可以及所占据空间的大小。因此,一个盒子实际的大小是由“内容+ 清充+边框”决定的,而所占据空间
的大小则是由“内容+填充↓边框+边界"决定的。
语法:


盒子之间的关系
向若将盒子模型比作展览馆中展出的图面,那么content就是面面本身,padding 是西面与百程之间的间隔,border是面框,而margin则是面与面之间的距离。content. padding 以及border都是盒子内部的距离,而margin则表示盒子自身之外所占据的距离,盒子的外边距相对比较复杂。-个页面由各种各样的标签元素构成,每个标签都是一个盒子,当盒子在页面中进行排列时,有些盒子会排列在同一行,有些盒子会排列在同一列,甚至有些盒子会重叠,此时不同位置关系下的盒子之间外边更计算对页面布局至关重要。根君鱼子2周的位置关系,分为以
下3种:
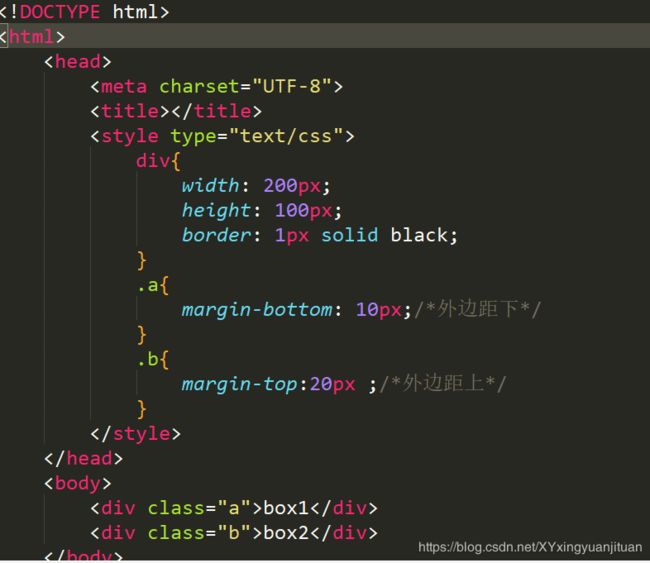
1.垂直盒子
当两个盒子在页面中垂直排列时,若同时设置第1个盒子的margin-bottom以及第2个盒子的margin-top,此时两个盒子之间的垂直距离不是margin-bottom与margin-top的和,而是两者中的较大值
例:

2.水平盒子
当两个盒子在页面中水平排列时,若同时设置第1个盒子的margin -right以及第2个盒子的margin-left,.此时两个盒子之间的水平距离则是margin-left与margin-right之和
3.重叠盒子
margin不同于border和padding只能取正数,margin 的值可以设置为负数。当设置margin为负值时,会使得元素向相反的方向移动,甚至覆盖在另外的元素上,
7.2 标准文档流
标准文档流概括
HTML页面被风览器打开时,浏览器首先会对页面进行解析,读取HTML页面中的所有内容,然后将内容显示在演览器的页面上。在默认情况下,页面显示的内容会按照标准的排版模式来进行内容布局,我门将这种标准的样成方式称之为标准文档流。标准文档流是指浏览器读取HTML内容后对元素进行排列的-种标准方式,在这种标准方式中,浏览器会根据读取到标签的先后顺序来排列HTML元素,在显示网页时,元素按照从左到右,自上而下的顺序进行排列。
行内元素与块状元素从直观上存在以下3点区别
(1)排列方式不同。行内元素按照从左到右的方式进行排列,多个行内元素显示在同一行,只有当行排列完毕后,才会开始一个新行。块状元素名占据行,则按照自 上而下的方式进行排列。
(2)内嵌元素不同。块状元素可以包含行内元素和块状元素。行内元素不能包含块状元素,只能包含又本或者其他行内元素。
(3)属性设置不同。行内元素与块状元素的属性设置不同,主要体现在盒子模型中,行内元素设置width属性、height属性时无效,但可以没置line height 属性。在设置margin属性、padding 属性时,对于上下方向上的设置无效。
display属性
CSS中可以隐藏HTML元素,包含div层
语法:
![]()
隐藏div
语法:

显示已隐藏div
语法:

visibility属性:
CSS中visility可以显示HTNL元素
语法:

真正隐藏div
语法:

显示div
语法:
![]()
7.3 盒子浮动
float属性
浮动定位是网页最重要的定位方式
left表示文本或图像会移动到父元素的左侧
right表示文本或图像会移动到父元素的右侧
none是默认值,表示文本或图像会显示于它在文档中出现的位置
语法:

清楚塌陷
1.塌陷产生的原因
一个盒子里使用了CSS float浮动属性,导致父级对象盒子不能被撑开,这样CSS float 塌陷就产生了。
左边盒子使用左浮动,右边盒子使用右浮动,两个盒子被包在另外一个盒子中。由于两个盒子使用浮动导致外部
盒子不能撑开,若一个元素的高度为自适应且该元素中的所有子元素均为浮动元素,此时,该元素的高度为0,严生浮动烟陷。
2.塌陷产生的负作用
(1)背景不能显示。由于浮动产生,如果对父级设置了(CSS background背景)CSS背景颜色或CSS背景图片,
而父级不能被撑开,所以导致CSS背景不能显示。
(2)边框不能撑开。如果父级设置了Css边框属性(css border) .由于子级里使用了float属性,
产生浮动,父级不能被撑开,导致边框不能随内容而被撑开。
(3) margin padding设置值不能正确显示。由于浮动导致父级子级之间设置了css padding、css margin 属性的值不能正确表达。特别是上下边的padding和margin不能正确显示。
3.CSS解决浮动塌陷的方法
假设有3个盒子对象,一个父级里包含了两个子级,子级一个使用了float:left属性,另外一个子级使用float:right属性。同时设置父级边框颜色为红色,两个子级边框颜色为蓝色;父级CSS背景样式为黄色,两个子级背景为白色;父级CSS width 宽度为400px,两个子级CSS宽度均为180px,两个子级再设置相同高度100px,父级CSS height高度暂不设置(通常为实际CSS布局时候这样父级都不设置高度,而高度是随内容增加自适应高度)。
清除浮动塌陷的影响有以下几种方法:
1.对父级设置适合css高度
对父级设置适合高度样式清除浮动塌陷,这里对“.box1-max"设置定高度即可, 一般设置高度需要 能确定内容高度才能设置。这里我们知道内容高度是100px +上下边框为2px,这样具体父级高度为102px。
2. clear:both清除浮动塌陷
为了统一样式,我们新建一一个样式选择器命名为 ” clear”,并且对应选择器样式为"larboth" ,然后我们在父级"" 结束前加此div引入"class='clear" 样式,这样即可清除浮动塌陷。
这个css clear清除float产生浮动境陷,可以不用对父级设置高度也无需计算父级高度,方便适用,但会多加CSS和HTML标签。
3.父级div定义overfiow hidden
对父级css选择器加vefiowhdden样式,可以清除父级内使用tos1产生的浮动规陷。优点是使用很少的ss代码即可解决浮动混陷问题。
7.4 盒子定位
在标准文档流中,页面中元素将会按照从左到右,自上而下的方式进行排列,而在进行页面布局时,需要页面元素按照指定位置或方式进行排列,因此,需要对页面中元素进行定位。
盒子的定位是页面布每中一个非常重要的概念,定位是指将某个元素很置于某个位置, 它是页面布局的核心,在CSS中,对盒子进行定位主要通过tor属性和psition属性实现。本部将重点讲解使用pston属性进行盒子定位。
静态定位
position属性的默认值,表示CSS文档流定位,元素框正常生成。就是按照正常的布局流从上到下、从左到右布局,块级元素生成个矩形框, 作为文档流的一 部分,行内元素则会创建一 个或多个行,置于其父元素中。 平常我们设计网页时,没有指定position,也就表示使用static。
相对定位
相对定位可以将指定的标签从本来应该显示的位置移动到一个相对位置。如将top属性设置为40px,那么标签将出现在原位置的顶部下方40px的位置。
固定定位
固定定位是生成绝对定位的元素,相对于浏览器窗口进行定位。
语法:

相对定位
绝对定位可以将指定的标签放置在绝对坐标位置上,绝对定位使标签的位置与文档流无关,因此不占是空间,可以浮在网页上。
语法:

z-index属性
z-index属性设置元素的堆叠顺序。拥有更高堆叠顺序的元素总是会处于堆叠顺序较低的元素的前面。
语法:

第八章“页面布局和规划”
顶部
8.1表格布局
HTML5的表格标签除了以网格形式显示数据以外,还可以被应用于对网页内容的布局。传统表格布局方式实际上利用了table 标签所具有的无边框特性,由于table 标签可以在显示时使单元格的边框和同距为0,即不显示边框,因此可以将网页中的内容按版式划分放入表格的各单元格中,从而实现复杂的排版组合。
8.2流式布局
实现流式布局
流式布局是基于标准文档流布局模式,是页面默认的布局方式。除绝对定位、固定定位和浮动元素之外,任何元素都将默认为流式布局模式,将会按照在HTML文档中出现的顺序,从左到右、从上到下进行排列。流式布局不受窗口宽度影响,使用百分比宽度来限定布局元素,这样可以根据客户端分辨率的大小来进行合理的显示。即从左到右对该容器中的控件进行布局,当行不能容纳时自动换行。 用百分比来做,简单明了又实用。
实现瀑布流布局
湖布流布局是流式布局的一种, 是当下比较流行的一种网站页面布局, 视觉表现为参差不齐的多栏布局,随着页面滚动条向下滚动,这种布局还会不断加载数据块并附加至当前尾部。使用css当然可以实现瀑布流布局,但相对麻烦,masonry 是一个javascript插件,通过该插件可以轻松实现瀑布流布局,和CSS中float的效果不太一样的地方在于float先水平排列,然后再垂直排列,使用masonry则垂直排列元素,然后将下一个元素放置到网格中的下一个开发区域。这种效果可以最小化处理不同高度的元素在垂直方向的间隙。
8.3div布局
如果想尝试一下不用表格来排版网页,而是用CSS来排版网页,即用div来编排网页结构,又或者说想学习网国怀准设计.再或者说上可要改变传统的表格排版方式,提高企业竞争力,那么一定要报触到的一个知识点就是CSS的盒子模式,这就是div排版的核心所在。传统的表格排版是通过大小不一的表格和表格嵌套来定位排版网贝内容,改用CSS排版后,就是通过由CSS定义的大小不一的盒子和盒子嵌套来编排网页。因为用这种方式排版的网页代码简洁,更新方便,能兼容更多的浏览器。
上下 结 构
上下结构布局的用处一般用来做背景图,外围是灰色的,当中页面的正文底是白色的,非常大气。这是最常见的,也是最简单的页面表现形式,头部放logo和banner,
上中下结构
上中下结构也是一种常见的页面表现形式,头部放logo和banner,中间是主体内容,尾部放版权等内容。
左窄右宽
div左右布局是CSS中较为复杂的。
8.4div高级
将介绍较为复杂的布局技巧,下面讲解各种布局的实现方法。
内容左中右
内容左中右布局是div中较为复杂的3列并排居中布局。
导航内容左中右
导航内容左中右布局是3列并排居中配上头部和尾部,这是国外blog经常使用的格式。
酷我音乐简洁版
顶部
后记:
好了各位,以上就是这篇文章的全部内容了,能看到这里的人呀,都是愿意努力的人。
写这篇博客花费了我2-3周的时间,过程实属不易,但写完的那一刻自己感到一种莫名的喜悦。
自己在网上找的HTML基础总结送给大家。
如果本篇博客有任何错误,请批评指教,不胜感激 !