区块链学习(4) 发布代币(token)并通过智能合约与网页交互(mac版)
准备工作
这里采用truffle+metamask+Ganache的组合方式。
truffle
truffle框架可以在我的上一篇文章区块链学习(3) 以太坊测试环境编译并部署智能合约(mac版)查看truffle介绍以及安装方式。
MetaMask
MetaMask是一款在浏览器上使用的插件类型的以太坊钱包,目前支持的浏览器有Chrome Firefox Opera。该钱包不需要下载,只需要在谷歌浏览器添加对应的扩展程序即可,非常轻量级,使用起来也非常方便。请读者自行到MetaMask官网进行下载。至于各个浏览器安装插件方式,请度娘。
Ganache
Ganache,主要是truffle官网墙裂推荐,用来代替testrpc。Ganache有安装包,可以到truffle官网进行下载。Ganache和testrpc类似,启动时会生成10个默认账号,并且每个默认账号中有100个eth,不过,都是测试环境啦,哈哈~
注意: 为了避免引起问题,请下载Ganeche最新稳定版,不要下载预览版
实现流程
新建目录
新建一个目录tokendemo,并cd到目录中
luoxiaohui:truffle luoxiaohui$ mkdir tokendemo
luoxiaohui:truffle luoxiaohui$ cd tokendemo/
luoxiaohui:tokendemo luoxiaohui$ 使用unbox下载封装模块:
luoxiaohui:tokendemo luoxiaohui$ truffle unbox tutorialtoken
Downloading...
Unpacking...
Setting up...
Unbox successful. Sweet!
Commands:
Compile: truffle compile
Migrate: truffle migrate
Test contracts: truffle test
Run dev server: npm run dev
luoxiaohui:tokendemo luoxiaohui$ 关于unbox关键字,我重点说下,我之前经常看到其他博客也有用这个,但不知道什么意思,然后到truffle官网逛了下,发现了猫腻:

原来,truffle网站中封装了很多现成的框架到一些box中,这类框架有官方的,也有个人github提交的,然后truffle官方引用过来的,真的是造福我们开发人员哦~
安装zeppelin-solidity
luoxiaohui:tokendemo luoxiaohui$ npm install zeppelin-solidity
npm WARN tutorialtoken@1.0.0 No description
npm WARN tutorialtoken@1.0.0 No repository field.
+ zeppelin-solidity@1.7.0
added 8 packages from 6 contributors in 4.458s
luoxiaohui:tokendemo luoxiaohui$ ls
box-img-lg.png box-img-sm.png bs-config.json contracts migrations node_modules package-lock.json package.json src test truffle.js
luoxiaohui:tokendemo luoxiaohui$ npm安装请自行度娘。zeppelin-solidity模块安装好后,能在npm包里找到。
编写合约代码并部署
写合约代码
在contracts/目录下新建文件TutorialToken.sol,并写入如下代码:
pragma solidity ^0.4.2;
import 'zeppelin-solidity/contracts/token/ERC20/StandardToken.sol';
contract TutorialToken is StandardToken {
string public name = 'TutorialToken';
string public symbol = 'TT';
uint8 public decimals = 2;
uint public INITIAL_SUPPLY = 120000;
function TutorialToken() public {
totalSupply_ = INITIAL_SUPPLY;
balances[msg.sender] = INITIAL_SUPPLY;
}
}建立标准智能合约时,我们需要导入StandardToken.sol,让我们的合约TutorialToken来继承,is代表继继承的意思。
常量name和symbol 用来保证我们的token是唯一标识的。
常量decimals 表示我们的token能被细分到小数点后多少位。
常量INITIAL_SUPPLY 表示我们的合约被部署时,初始化时有多少代币,这里随意写。
在构造函数TutorialToken()中,设置了总的代币(token)数量,和发送者余额两个参数。
配置文件
在migrations/目录下新建2_deploy_contracts.js文件,文件内容如下:
var TutorialToken = artifacts.require("TutorialToken");
module.exports = function(deployer) {
deployer.deploy(TutorialToken);
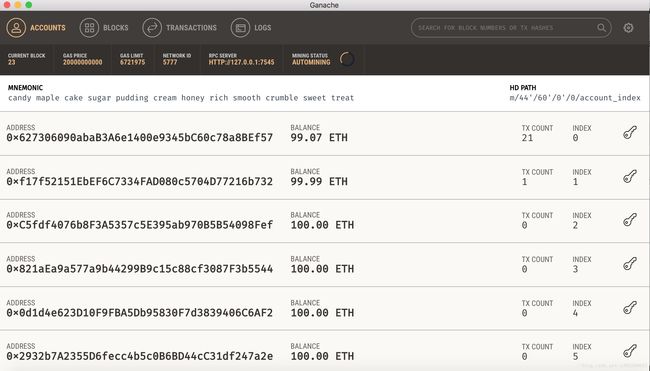
};打开已经下载好了的Ganache,

我这里由于之前使用Ganache做过交易,所以前面两个地址消耗了一些eth。
修复index.xml中jquery引用路径问题
修改src/index.xml第50行代码,由于国内google被枪,请将jquery引用路径由goolge改为国内的,比如改为:
<script src="http://libs.baidu.com/jquery/1.9.0/jquery.js">script>编译,部署,运行
Last login: Mon Mar 19 18:36:35 on ttys002
luoxiaohui:tokendemo luoxiaohui$ truffle compile
Compiling ./contracts/TutorialToken.sol...
Compiling zeppelin-solidity/contracts/math/SafeMath.sol...
Compiling zeppelin-solidity/contracts/token/ERC20/BasicToken.sol...
Compiling zeppelin-solidity/contracts/token/ERC20/ERC20.sol...
Compiling zeppelin-solidity/contracts/token/ERC20/ERC20Basic.sol...
Compiling zeppelin-solidity/contracts/token/ERC20/StandardToken.sol...
Writing artifacts to ./build/contracts
luoxiaohui:tokendemo luoxiaohui$ truffle migrate
Using network 'development'.
Network up to date.
luoxiaohui:tokendemo luoxiaohui$ truffle migrate --reset
Using network 'development'.
Running migration: 1_initial_migration.js
Replacing Migrations...
... 0x8a7a1b7345aa5b7433d751d4e53f668698326dcbc1341ff7c47eba0fca10107f
Migrations: 0xfb88de099e13c3ed21f80a7a1e49f8caecf10df6
Saving successful migration to network...
... 0x1135ea1dd6947f262d65dde8712d17b4b0ec0a36cc917772ce8acd7fe01ca8e2
Saving artifacts...
Running migration: 2_deploy_contracts.js
Deploying TutorialToken...
... 0x62c44668bc26a6dc310f713796c1e7e183e11d4a2eec36cb69ab897dd28a76a7
TutorialToken: 0xf204a4ef082f5c04bb89f7d5e6568b796096735a
Saving successful migration to network...
... 0xd7245d7b1c0a7eb5a5198754f7edd7abdae3b806605b54ecc4716f9b4b05de61
Saving artifacts...
luoxiaohui:tokendemo luoxiaohui$ npm run dev
> tutorialtoken@1.0.0 dev /Users/luoxiaohui/Develop/blockchain/truffleframework/truffle/tokendemo
> lite-server
** browser-sync config **
{ injectChanges: false,
files: [ './**/*.{html,htm,css,js}' ],
watchOptions: { ignored: 'node_modules' },
server:
{ baseDir: [ './src', './build/contracts' ],
middleware: [ [Function], [Function] ] } }
[Browsersync] Access URLs:
--------------------------------------
Local: http://localhost:3000
External: http://192.168.33.44:3000
--------------------------------------
UI: http://localhost:3001
UI External: http://192.168.33.44:3001
--------------------------------------
[Browsersync] Serving files from: ./src
[Browsersync] Serving files from: ./build/contracts
[Browsersync] Watching files...
18.03.19 18:41:03 304 GET /index.html
18.03.19 18:41:03 304 GET /css/bootstrap.min.css
18.03.19 18:41:03 304 GET /js/bootstrap.min.js
18.03.19 18:41:03 304 GET /js/web3.min.js
18.03.19 18:41:03 304 GET /js/truffle-contract.js
18.03.19 18:41:03 304 GET /js/app.js
18.03.19 18:41:04 200 GET /TutorialToken.jsonmetamask连接Ganache
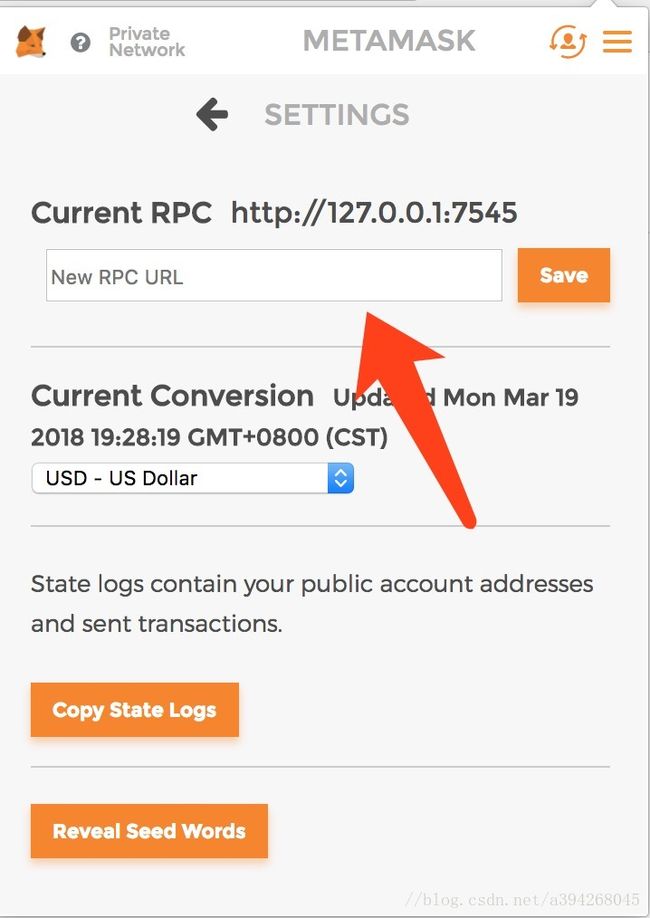
安装好metamask插件后,在浏览器的右上角应该有一个狐狸的头像,点击头像->选择网络Custom RPC,此处填写开启的Ganache服务的IP和端口,将http://127.0.0.1:7545 填入其中。

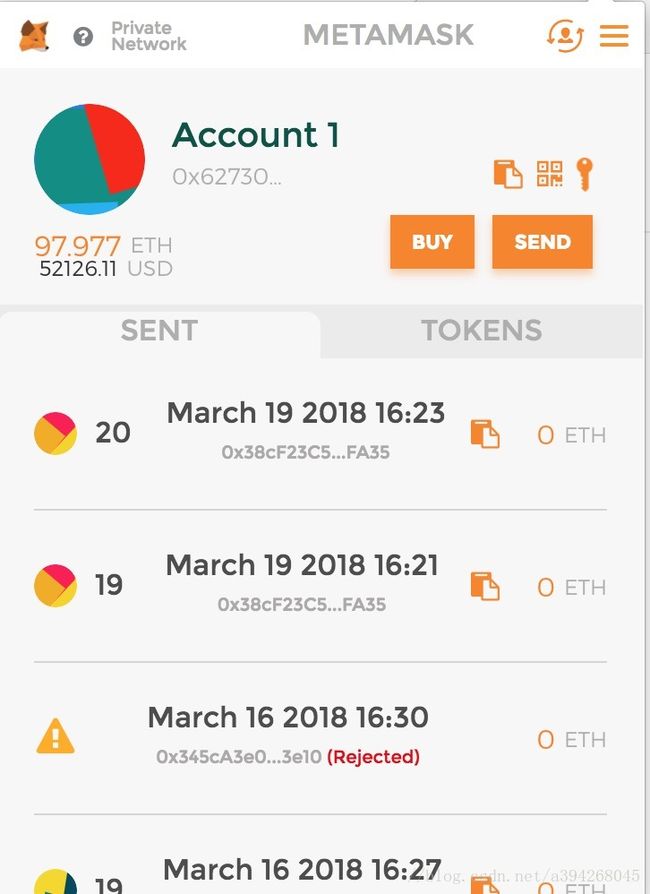
如果连接成功的话,应该如图所示:

默认显示Account1,并且这个Account1的地址,跟Ganache上显示的第一个地址,是一样的,点击右上角人头切换账号时,里面应该有跟ganache相同的10个地址,可以供你随时切换。
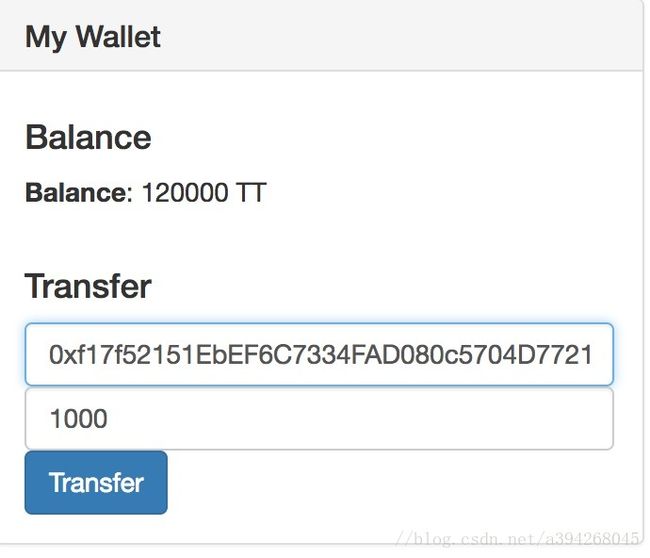
发送代币
我们将发送代币到第二个地址:

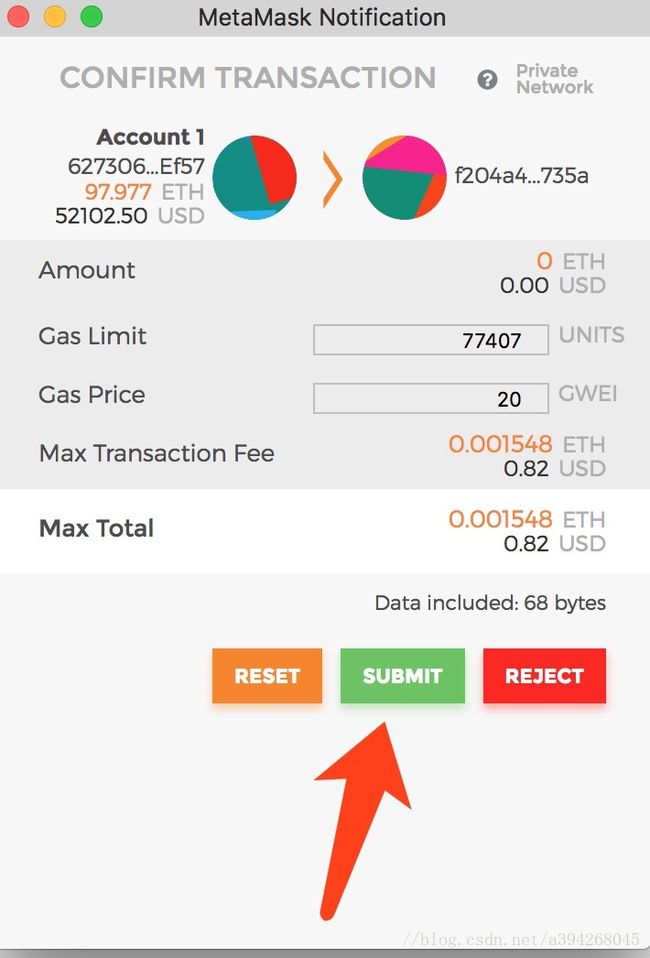
点击transfer按钮,出现如图所示:

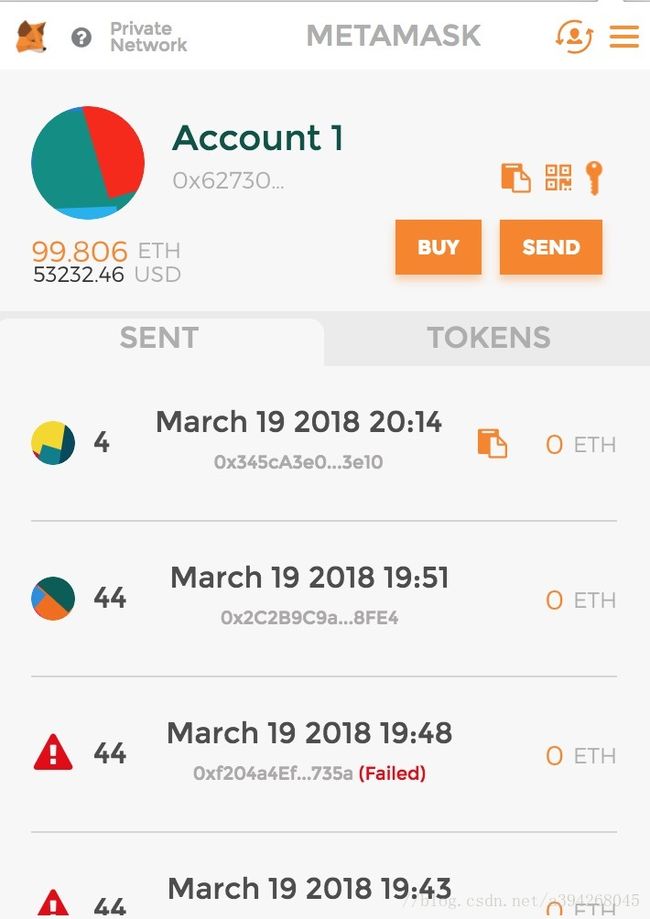
点击submit,稍等片刻,应该就会自动消失,在metamask和Ganache中就能看到交易记录。

注意:上面截图看到了几个失败的交易记录,应该是metamask来大姨妈了,我电脑重启之后,进入到项目目录,编译,部署,运行,再进行交易,是OK的。如果有失败的童鞋,不妨试试重启。
在metamask中切换账号到刚刚交易的那个地址,比如我是第二个,切换成功后,刷新http://localhost:3000/ ,此时就能看到之前转过来的1000个TT。智能合约与网页交互到此为止,童鞋们可以各个账号切换互相转账,多熟悉熟悉~
