效率为王!易用的前端设计工具推荐
- 设计
- 平面设计
- 网页设计
- 产品经理
- 原型设计工具
- 原型设计
- 设计工具
- 设计
- 平面设计
- 网页设计
- UI设计
- 设计师
- UI
- 产品经理
- 原型设计工具
- 原型设计
- 设计工具
- 原型批注审阅
- UI设计师
- 设计规范系统
如果没有设计基础,怎样才有高效工作?今天就介绍几个易用的前端设计工具,并根据不同的用途,从配色、原型设计、字体、图片、以及切图标注五大方面进行分类介绍。
前端设计配色工具
1、ColorSupplyyy
ColorSupply是一款可以一键生成扁平化设计配色方案的网页设计软件。用鼠标拖动取色杆,旁边会显示相应的色卡方案。
色卡旁边的小圆点,是该工具的一大亮点,点击可以显示提供该色卡的设计师;点击设计师名字就可以查看该设计师的作品哦。
官网根据色彩理论学,提供5种最常见、实用的配色方法:互补色(Complimentary)、相似色(Analogous)、三色调(Triad)、分离互补色(Split Complimentary)、四色调(Square)。
还提供了icon配色效果的展示,方便设计师预览色卡在实际运用中的效果。
工具亮点:
- 扁平化设计配色
- 提供5种常见配色方案
- 提供使用该色卡的设计师
- 提供了icon配色效果的展示
- 支持多种在线预览效果
- 上手快,学习曲线低
价格:免费
此网站无需注册,无需,画面简单,功能实用,是前端设计工具中不可错过的配色工具,快来体验吧!
再po上一次链接:http://colorsupplyyy.com/app/
2、Adobe Color CC
AdobeColor CC 是一款用于挑选调色板的前端设计工具。作为一款免费设计软件,Adobe Color CC深受各位设计师的喜爱。不仅可以创建自己的配色方案,还可以探索其他人创建的配色方案。
对于不具备色彩学理论的前端设计师来说,常用AdobeColor CC 来取色。就是从图片中提取颜色来生成主题,这是AdobeColor CC 中绝妙而富有特色的工具。
左上角的导入图片,同样这里也有调色规 则,Adobe Color CC为我们提供了下面这几种模式:Colorful(五彩缤纷), Bright(明亮的),Muted(浅色的),Deep(深色的), Dark(灰暗的),和 Custom(自定)。选择规则后,会自动从图片中提取生成颜色。
工具特色:
- 简单易用的色彩管理应用
- 提供免费的色彩主题
- 提供最受欢迎的配色方案
- 可以从图片中提取颜色生成主题
- 取色结果可用于Photoshop,Illustrator,InDesign,Sketch
价格:免费
此网站有中文的,哈哈,不用翻译,也不用,是前端设计工具中常用的取色工具,赶紧来试试看吧~
再po上一次链接:https://color.adobe.com/
前端设计原型工具
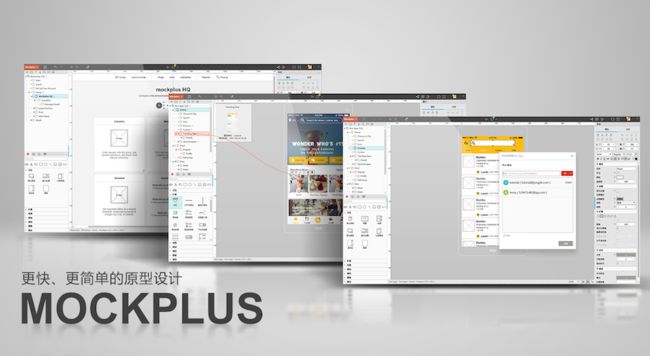
1、Mockplus
Mockplus是一款前端常用的原型设计工具,5分钟即可创建交互原型。快速原型设计、精细团队管理、高效协作设计、轻松多终端演示,是原型设计的不二之选。
适合软件团队、个人在产品开发的原型设计阶段使用。其低保真、无需学习、快速上手、功能够用。让前端设计师能够很好地表达自己的想法,同时还支持团队协作设计功能。
适用情景:中低保真原型,快速原型, WEB/移动端/平板原型,线框图,视觉稿
工具特色:
- 快速交互设计(海量组件,只需拖曳即可完成交互)
- 快速复用功能(格式刷,组件样式,我的组件库,母版)
- 快速团队协作(设定成员角色,管理分组,标注与评论)
- 快速演示(一键生成预览,支持8种演示方式)
- 快速服务(“三分钟内应答”服务)
- 自定义组件库
- 支持Sketch导入
- 上手快,学习曲线低
价格:基础版免费版
该软件的交互比Axure简单很多,且是中文的,拖出来就能用,客服很贴心,不会用直接问就好啦,群里还有很多大神相互交流。前端设计新人和时间紧张的项目达人,这款神器不容错过。
Mockplus3.5新版本新增了智能标注功能,2019年Mockplus将全面升级为摹客RP,春节送福利,免费获取专业版
激活码:anne
激活地址:
https://www.mockplus.cn/user/upgrade?hmsr=Anne
2、Invision
InVision是一款国外较流行的原型设计工具,设计师可以利用它免费设计一个的项目。这款工具允许设计师编辑,分享和测试具有一定交互的应用原型。而其团队协作功能,即允许设计师导入原型,讨论和添加交互及动画,也为部分设计师用户所喜爱。
Alt:前端设计原型工具-Invision
功能特色:
- 项目反馈管理,团队协作,
- 支持手势和转场功能
- 快速创建热点链接页面
- 支持Sketch/Photoshop导入
- 支持版本控制
- 支持多种分享方式(URL, Email, SMS, Zip, PNF)
价格详情:免费1个项目
确切说,InVision提供的不是准确的线框图,而是一个快速原型的环境,可以把你的UX/UI草图快速连接起来,帮你测试app的工作情况。适用于移动应用原型,不差钱且英文好的小主,快来试试这款软件吧。
再po上一次链接:https://www.invisionapp.com/
字体(该部分属于商务合作,具体方案联系中)
字由
Alt:前端设计工具-字体
字由是目前国内专业提供字体管理、字体设计、字库字体版权服务及围绕字体相关内容的深度垂直服务平台。
有超过100万的注册用户及时分享各类中英文字体应用实例,精选优质字体行业文章、干货教程及相关活动报道,为设计师、商务产品人解决了用字的难题。
字由陆续收集整理了国内外超过2000多款的中西文精选字库字体,特别收集和整理了免费字体版权的中西文字体,供大家收藏和使用。
Alt:前端设计工具-字由
功能特色:
- 在线试用字体在线预览
- 提供免费字体版权
- 一键收藏同步到客户端
- 个人字库云管理
- 应用实例分享
字由还将提供字库开发、字体商业授权销售、品牌商业用字咨询等多项服务。希望为字体行业的发展,提供更多更好更优的服务而努力前行。
再po上一次链接:http://www.hellofont.cn/
图片素材
1、Veer
Alt:前端设计工具-图片素材
Veer是一家免版税、国际化的图片提供商,内容源于微利图库鼻祖iStock,在线提供数亿张优质图片素材,包含图片、插画、矢量图等,并结合搜索人工智能,为用户带来极致的搜索体验,购图更简单!
目前拥有来自全球25万供图者,每天都有近10万张图片入库。并且,只有在这里,你才找得到独家的优质高性价比以及版权保障的图片素材哦!
2017年,iStock正正式进入中国,定名Veer,带来了全新的正版图片使用体验以及足以颠覆微利图库市场的价格体系,率先推出了版权图片订阅模式。创新灵活多样的套餐方案与本土需求市场完美接轨,以满足绝大多数设计师与企业的多样化需求。
Alt:前端设计工具-veer
功能特点:
- 数亿张优质图片素材
- 有版权保障
- 套餐方案可定制
- 搜索体验更智能
- 购图更简单
价格详情:付费购买版权,适合商用
Veer在线提供数亿张优质图片素材,包含图片、插画、矢量图、设计素材等。卓越的品质、亲民的价格、贴心的用户体验与服务,为版权用户带来全新的消费体验,让购图更简单!
再po上一次链接:www.veer.com
2、稿定设计
Alt:前端设计工具-图片素材
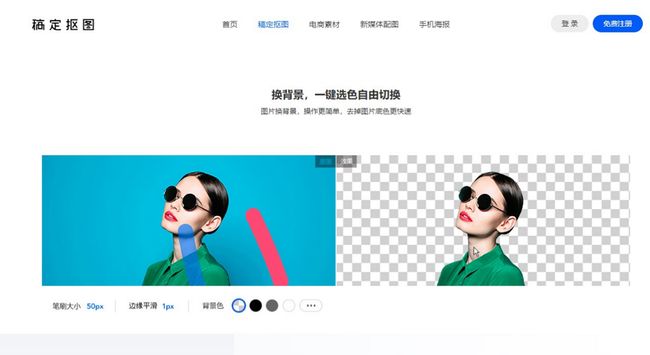
稿定设计是一款全场景商业视觉在线设计平台,点击拖拽即可轻松搞定海报!让前端设计小白也能瞬间变身设计老鸟,省时省力,事半功倍!
稿定设计拥有海量优质模板,实时更新热点图库和正版授权的的字体特效,不仅能满足新媒体头图,电商海报,详情图标,生日贺卡,店铺促销等等的平面需求,也能让前端设计师更加快速高效地完成设计需求。
超级功能-稿定抠图,3秒抠图,一点一划,发丝抠图不在话下。
Alt:前端设计工具-稿定设计
功能特点:
- 海量优质模板
- 有正版授权字体
- 实时更新热点图库
- 超级抠图功能
- 平面构图更简单
价格详情:免费
该网站比较适合前端设计师使用,可以满足日常的平面作图需求,手残党抠图,可以试试这款软件哦~
再po上一次链接:https://www.gaoding.com/
切图标注
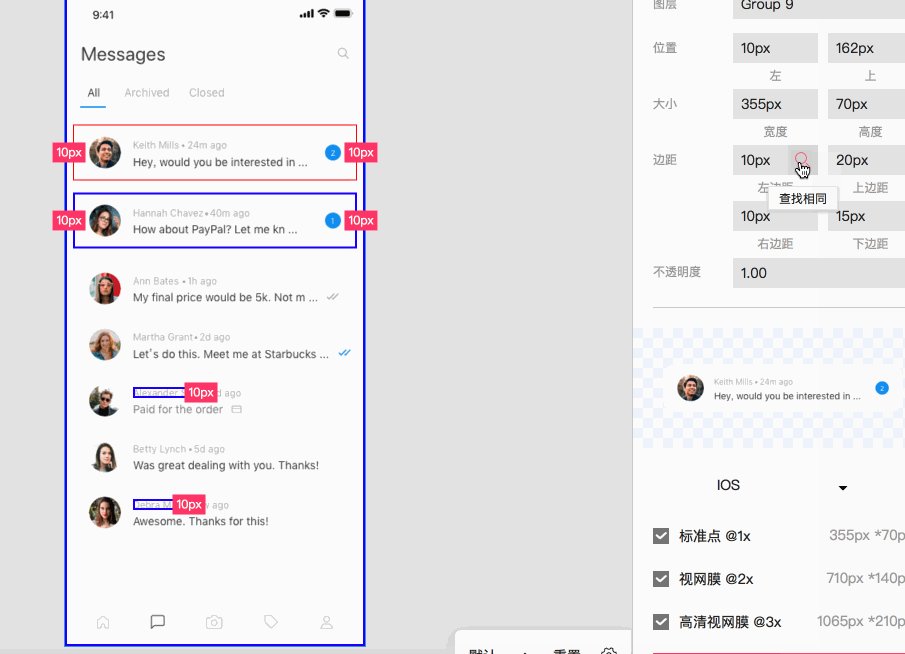
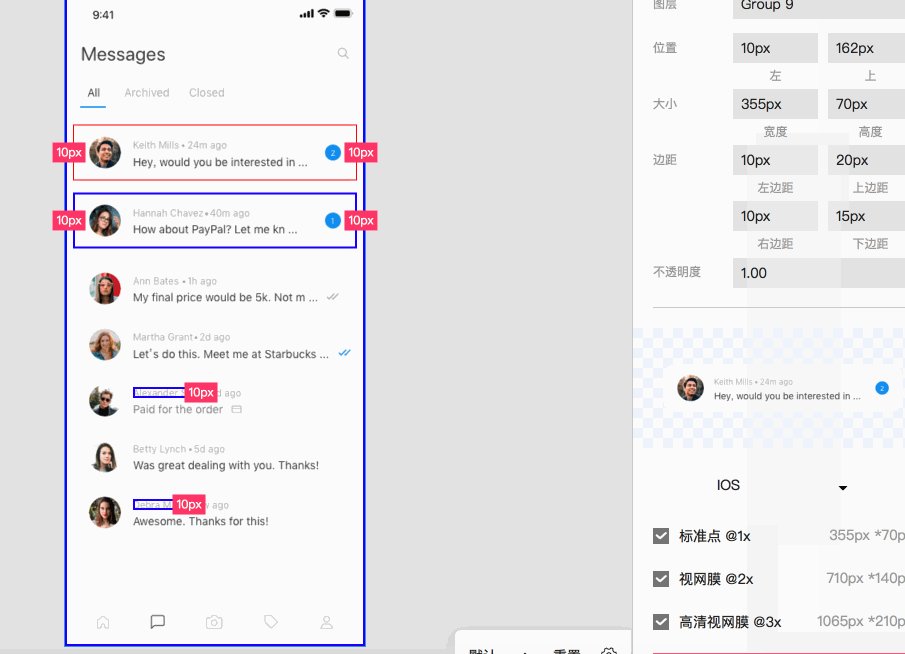
iDoc
Alt:前端设计工具-iDoc
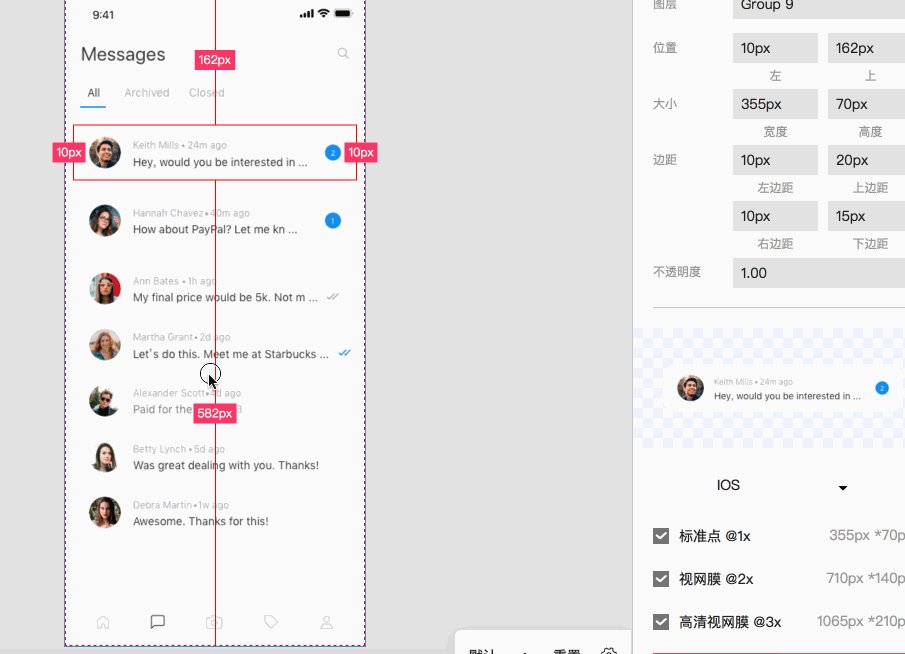
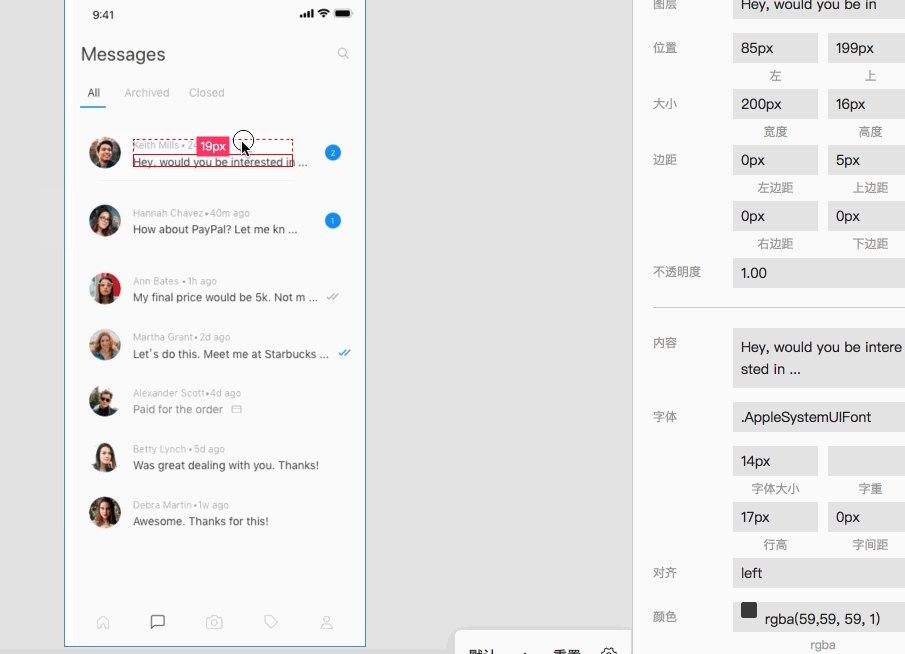
作为一名前端设计师,切图和标注要花费太多的时间,一些切图工具又不够“智能”,真正的解放双手长路漫漫。iDoc就是1款真正的设计神器,不仅仅是自动标注和切图~~
以“快”和“简单”为特色,iDoc核心功能点包括:智能标注、一键切图、多样批注、交互原型、全貌画板、团队管理。支持上传PS,Sketch,Adobe XD三大设计工具的设计稿,以及原型图(Justinmind、Mockplus、Axure等)。
Alt:前端设计工具-标注切图
功能特点:
- 智能标注(支持无选中标注、图层间标注、多选标注、百分比标注);
- 一键查找页面中的任何重复元素(如文本、颜色、边距、宽度等);
- 一键切图(批量下载不同平台,不同倍率的所有切图);
- 多样批注方式(方便查看者对设计稿进行评价和回复);
- 快速交互(支持9种转场特效,页面跳转和手机演示)
- 全貌画板(展示所有设计稿,缩放自如,逻辑线表达设计稿间的逻辑关系)
iDoc主要用户人群涵盖产品经理,设计师和前端工程师,从产品到开发,实现了更加高效流畅的协作方式,降低沟通成本,提升产品效率。快来试试吧~
价格详情:体验官可免费领取3个月协作版
领取地址:https://idoc.mockplus.cn/promote?hmsr=Anne
对于一名前端设计师来说,掌握过硬的前端设计知识当然是必不可少,但前端设计工具的挑选也非常重要。尤其是在时间有限的情况下,如何挑选到满意的前端设计工具呢?看完小编介绍的9款常用的前端设计工具,相信你已经跃跃欲试了!心动不如行动,赶紧去试试这些工具吧!