shiny是一个R语言中的网络应用程序框架,可以将你的数据分析变成交互式的网络应用(web apps),简单又实用。
基本用法
一个shiny应用可以分为两部分:前端和后端,其实所有的shiny应用都是基于以下的模版:
ui = fluidPage()
server = function(input, output) {}
shinyApp(ui = ui, server =server )
其中,fluidPage中主要有两部分:输入函数,和输出函数
输入函数
输入函数基本上都是以 *input的形式,主要有以下
- 按钮 actionButton()、submitButton()
- 单个选框 checkboxInput()
- 一组选框 checkboxGroupInput()
- 日期输入 dateInput()
- 日期范围 dateRangeInput()
- 文件上传 fileInput()
- 数字输入 numericInput()
- 密码输入 passwordInput()
- 单选框 radioButtons()
- 下拉选择框 selectInput()
- 滚动条 sliderInput()
- 文字输入 textInput()
输出函数,有以下几种:
- 一个可交互表 datatableOutput()
- 原始的HTML htmlOutput()
- 图片 imageOutput()
- 画图 plotOutput(),plotOutput("hist")
- 表 tableOutput()
- 文字 textOutput()
- Shiny UI元素 uiOutput()
- 文字 verbatimTextOutput()
而将输入转化为输出的函数,便是server()函数了,写server()函数有3步:
- 用output\$**来存储要输出的对象,例如output\$hist, 其中hist就是plotOutput中所命名的
- 用render*()来创建要输出的对象,其中render*()函数有以下各种:renderDataTable(),renderImage(),renderPlot(),renderPrint(),renderTable(),renderText(),renderUI()
- 用input$* 来连接调用input中的参数
shiny的基本用法就是这样了,下面是个完整的小案例:
library(shiny)
ui <- fluidPage(
sliderInput(inputId = "num",
label = "Choose a number",
value = 25, min = 1, max = 100),
plotOutput("hist")
)
server <- function(input, output) {
output$hist <- renderPlot({
hist(rnorm(input$num))
})
}
shinyApp(ui = ui, server = server)
更多的shiny应用案例见https://github.com/rstudio/shiny-examples
另外,响应表达式的两种方法(例如用于生成一组随机数,在不同的地方调用,保证是调用的同一组数):
- 像调用函数一样调用响应表达式,例如:
- 反应式表达式缓存它们的值(表达式将返回其最近的值,除非它已经失效)
此外,还有一些其他可能会用到的函数:
- 将结果作为非反应性值返回:isolate({}),例如 hist(rnorm(input$num),main = isolate({input$title}))
- observeEvent()监听事件 observeEvent(input$clicks, { print(input$clicks)}), 更多button使用方法见此(点击)
- observe()触发代码在服务器上运行,使用语法与render*(), reactive(), and isolate()相同
- eventReactive()延迟按钮事件等,用法与reactive()相同
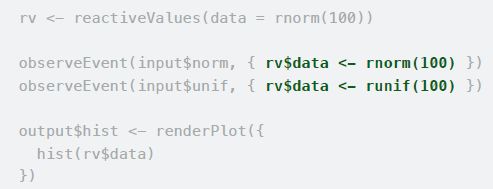
- reactiveValues()创建一个响应值的列表来进行编程操作,例如

嵌入HTML
嵌入HTML的两种方法:
- 用tags$*,支持很多,如a(),br(),code(),em(),h*(),hr(),img(),p(),strong()等
- 直接用HTML(" "),引号里面即为HTML的原始代码
布局
布局的两个主要函数:
- fluidRow()创建一行,每一个新行置于上一行的下面
- column()在一行中添加列,每一个列从左边起,总共有12列,可用width指定需要几列的宽度,用offset指定从左边的偏移列数
面板布局,有以下多种:
- absolutePanel(),绝对布局
- conditionalPanel(),一个JS表达式决定是否显示
- fixedPanel(),面板固定到浏览器窗口,不滚动页面
- headerPanel(),标题面板,同pageWithSidebar()一起用
- inputPanel(),灰色背景,适用于一组输入
- mainPanel(),显示输出的面板,可同pageWithSidebar()一起用
- navlistPanel(),用于显示多个堆叠的tabPanels()面板,使用侧边栏导航
- sidebarPanel(),用于显示输入的侧栏面板,可同pageWithSidebar()一起使用
- tabPanel(),堆叠面板,同navlistPanel(),tabsetPanel()一起使用
- tabsetPanel(),用于显示多个堆叠的tabPanels()面板,使用侧边栏导航
- titlePanel(),标题面板,同pageWithSidebar()一起用
- wellPanel(),灰色背景的面板
还有一些预定义好的一些布局:
- sidebarLayout( sidebarPanel(), mainPanel() ),左边标题栏,右边是主体
- ui = fixedPage( fixedRow( column(5,#etc.) ) ),固定页面,默认宽度是1170px
- navbarPage() 把不同的tab面板堆叠,面板栏在上部,需要title参数。内部可结合tabPanel()使用
- navbarMenu(),不同的tab的下拉菜单,可用在navbarPage内部
- dashboardPage(),来自shinydashboard包,内部同dashboardHeader()(上方标题),dashboardSidebar()(左方侧栏),dashboardBody()(中间主体),更多见此
样式
shiny所用的是Bootstrap 3 CSS框架。
嵌入css样式有3中方法:
- 链接到外部的css文件
- 在你的App文件夹下创建www文件夹,并将css文件放置其中
- 然后用fluidPage()的theme属性设置为css文件的名字,或者用tags$head进行设置,如下 tags$head( tags$link( rel = "stylesheet", type = "text/css", href = "file.css" ) )
- 在header中写全局css样式,例如 tags$head( tags$style(HTML(" p { color:red; } ")) ) ,或者直接用 includeCSS("file.css")
- 在tag的style属性中添加个体的css样式,例如 tags$h1("Title", style = "color:red;")
shiny的中文教程见此,其中有关于从客户端获取数据的内容。
此外,使用时shiny时经常要使用DT包展示数据表格,其常用链接:DT包介绍,DT的API,DT常用设置
