springmvc easyUI tree 动态加载数据库实现
1:傻白甜实现,无需理解树构造,撸主会告诉你们如何直接调用。
2:以撸主的理解,来讲解树的实现,如有错误敬请理解。
这里先说明,撸主用的是dbutils 插件来实现查询数据库
你们用自己的方法查询数据库也可以
1:首先,创建我们要实现的树类:
public class TreeNode {
/**
*
* 构造树流程
* 1.根节点--往下找到其子节点,构造第一层树
* 2.根节点下的父节点--往下找到其子节点,构造第n层树
* @param list 构造树所需要的数据 以ArrayList格式传入
* @return 完整的树
*
*/
public static ArrayList
//首先,我们创建一个链表,用于存放第一层,也就是最高层节点
ArrayList
// 循环遍历父节点
for (TreeModel treeNode : list) {
// 如果是根节点或者父节点,就构造树,我们这里Parent_id=0代表最高层级,没有父节点的意思。
if (treeNode.getParent_id() == 0 || treeNode.getParent_id() == treeNode.getId()) {
//如果寻找到最高层了,然后我们就往下找它的子节点,把它的ID和之前表中所有数据构成的链表一同传到getChildrenNode方法中,去寻找自己的孩子
treeNode.setChildren(getChildrenNode(treeNode.getId(),list));
//把我们的父节点放进链表中
tree.add(treeNode);
}
}
//返回我们装好的树
return tree;
}
/**
*
* 找到父节点的子节点
* @param pid
* @param list
* @return 子节点
*
*/
//获取子节点
public static ArrayList
//我们拿到了父节点的ID,和所有数据的链表之后,来到了这里,首先,申明一个链表,用于存放二级的节点。
等会会调用递归,要注意,调用的递归ArrayList
ArrayList
// 循环遍历子节点
for (TreeModel treeNode : list) {
//如果节点是父节点,继续往下找到其子节点
if (pid == treeNode.getParent_id()){
treeNode.setChildren(getChildrenNode(treeNode.getId(), list));//继续调用自身方法,去寻找接下来pid的子节点的子节点。。。。,以此不断下去,就能把所有的遍历完了
//这里可能会有好几个节点是pid的子节点,所以用链表childrenNode装起来。
childrenNode.add(treeNode);
}
}
return childrenNode;
}
}
还有我们树的Bean类
这里要注意,对应数据库里你要生成树对应模块的表里的列一定要有这些字段。
public class TreeModel {
private int id; //id
private String text; //标题内容
private String state; //状态 closed-合起、open-打开
private ArrayList
private int level_id; //层级 根层级为1
private int parent_id; //父节点 根节点为0
public int getId() {
return id;
}
public void setId(int id) {
this.id = id;
}
public String getText() {
return text;
}
public void setText(String text) {
this.text = text;
}
public String getState() {
return state;
}
public void setState(String state) {
this.state = state;
}
public ArrayList
return children;
}
public void setChildren(ArrayList
this.children = children;
}
public int getLevel_id() {
return level_id;
}
public void setLevel_id(int level_id) {
this.level_id = level_id;
}
public int getParent_id() {
return parent_id;
}
public void setParent_id(int parent_id) {
this.parent_id = parent_id;
}
}
这是我的部门bean类
public class Dept {
private int dept_id; //
private String dept_name; //菜单名称
private int parent_id; //上级 : 父节点
private int level_id; //级别 :
private int order_id; //排序
private String dept_note; //菜单备注
private String is_open; //
private int function_id; //功能id
private int status_id; //状态:0-注销 1-有效
private String dept_code;
private String up_dept_name;
private int master_id;
private String master_name;
private int page;
private int rows;
public Dept() {
super();
// TODO Auto-generated constructor stub
}
public int getDept_id() {
return dept_id;
}
public void setDept_id(int dept_id) {
this.dept_id = dept_id;
}
public String getDept_name() {
return dept_name;
}
public void setDept_name(String dept_name) {
this.dept_name = dept_name;
}
public int getParent_id() {
return parent_id;
}
public void setParent_id(int parent_id) {
this.parent_id = parent_id;
}
public int getLevel_id() {
return level_id;
}
public void setLevel_id(int level_id) {
this.level_id = level_id;
}
public int getOrder_id() {
return order_id;
}
public void setOrder_id(int order_id) {
this.order_id = order_id;
}
public String getDept_note() {
return dept_note;
}
public void setDept_note(String dept_note) {
this.dept_note = dept_note;
}
public String getIs_open() {
return is_open;
}
public void setIs_open(String is_open) {
this.is_open = is_open;
}
public int getFunction_id() {
return function_id;
}
public void setFunction_id(int function_id) {
this.function_id = function_id;
}
public int getStatus_id() {
return status_id;
}
public void setStatus_id(int status_id) {
this.status_id = status_id;
}
public String getDept_code() {
return dept_code;
}
public void setDept_code(String dept_code) {
this.dept_code = dept_code;
}
public String getUp_dept_name() {
return up_dept_name;
}
public void setUp_dept_name(String up_dept_name) {
this.up_dept_name = up_dept_name;
}
public int getMaster_id() {
return master_id;
}
public void setMaster_id(int master_id) {
this.master_id = master_id;
}
public int getPage() {
return page;
}
public void setPage(int page) {
this.page = page;
}
public int getRows() {
return rows;
}
public void setRows(int rows) {
this.rows = rows;
}
public String getMaster_name() {
return master_name;
}
public void setMaster_name(String master_name) {
this.master_name = master_name;
}
}
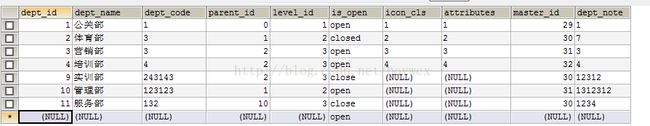
如果数据库不太懂,我会截一下我数据库的字段出来看下
这里撸主用的是部门作为案例
好了,无论理不理解,如果你把这两个类放了进去,然后我们先写一个生成部门树的实现类:
@Service
public class DeptServiceImpl {
@Autowired
QueryRunner runner;
@Override
public ArrayList
ArrayList
try {
String sql = "SELECT t.dept_id,t.dept_name,t.is_open,t.level_id,t.parent_id FROM sys_p_dept t WHERE 1=1";//这是撸主数据库查询部门表的语句,你们对应好自己的表的语句。
// 获取部门管理数据
List
// 将部门管理数据遍历进tree,注意,里面的dept.getDept_id()都是我部门的列有的,你们就对好自己的表。
ArrayList
for (Dept dept : list) {
TreeModel node = new TreeModel();
node.setId(dept.getDept_id());
node.setText(dept.getDept_name());
node.setState(dept.getIs_open());
node.setLevel_id(dept.getLevel_id());
node.setParent_id(dept.getParent_id());
tree.add(node);
}//简单的来说,就是把数据库里所有数据查出来之后,然后一条一条的封装,扔进TreeModel里,作为一个个节点,然后放在ArrayList里
// 构造树
root = TreeNode.getTree(tree);
} catch (Exception e) {
throw new RuntimeException(e);
}
return root;
}
}
写一下Controller类
@RestController
public class DeptController {
@Autowired
DeptServiceImpl deptService;
@RequestMapping("/getDeptTree")
public ArrayList
//这里说明一下,我们返回的只是一个对象,easyUI tree里已经封装好方法进行将对象转化为json数据了,所以我们直接返回就行
return deptService.deptTree();
}
}
后台做完了,我们就做下前台
js:
jsp页面:
开始不用多说,你肯定要导相应easyUI的js,css吧。。这里就不多说了
然后木有了,你就会发现一颗树就出来了。2333
springmvc easyUI tree 动态加载数据库实现