- VUE实现大小缩放轮播图
书边事.
vue.js前端javascript
效果图import{ref,computed,reactive,watch,onMounted}from'vue';exportdefault{props:{/***轮播数据来源*/source:{type:Array,default:()=>[{img:require('@/assets/imgs/test/1.png')},{img:require('@/assets/imgs/test/1.
- 微信小程序之轮播图组件封装
鱼在在
vueuni-app微信小程序javascript
目录封装组件——mp-rotationchat组件的属性与方法——swiper-rotation-chat.js组件的引入使用封装组件——mp-rotationchat文件目录components(所有组件位置)swiper-roatiton-chat(轮播图组件包)swiper-rotation-chat.wxmlswiper-rotation-chat.jspages(所有页面)index(初
- JavaScript基础
不蒸馒头曾口气
Vuejavascript开发语言前端学习笔记
1JavaScript介绍1.1JS简介1.JavaScript是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。2.作用——网页特效(监听用户的一些行为,让网页作出对应的反馈,如轮播图、下拉菜单等)——表单验证(针对表单数据的合法性进行判断,如输入邮箱的判断)——数据交互(后台的数据,渲染到前端)——服务端编程(node.js)3.JavaScript的组成ECMAScript:(js的
- 适用于多种设备的的滑块幻灯片插件--jquery插件Swiper
吴杼恩
常用插件jquery插件Swiper
今天为大家推荐一款支持多种设备(移动端,平板,pc端)的滑块幻灯片插。我测试的是ie7.下载后解压:在demos文件中有很多种常见的用法,根据自己的项目需要选择其中之一即可。下面是其中效果:使用方法1:引入jq库2:引入Swiper文件:3:引入Swipe基本样式:4:写入html:4.1:比较完整的html:左右箭头轮播图片轮播图片上的内容SlidewithHTMLYoucanputanyHTM
- jquery swiper插件的用法
A_aspectJ项目开发
JavaWeb技术jquery前端javascript
一、Swiper插件简介Swiper是一个纯JavaScript打造的滑动特效插件,面向手机、平板电脑等移动终端,同时也支持桌面浏览器。Swiper开源、免费、稳定、使用简单且功能强大,是架构移动终端网站的重要选择。它支持触摸滑动、响应式设计、循环滑动、分页器、滚动条等多种功能,非常适合用于轮播图、滑块导航等场景。以下是一个详细的Swiper插件教程及案例介绍。二、加载插件首先加载插件,需要用到的
- vue3+ts封装一个uniapp的自动滚动列表,实现看板效果
女德班吊车尾
uni-appvue.jstypescript前端
电视机上要以列表展示数据,并且数据会实时更新,电视机不能点击,所以考虑自动播放的一个效果。展示方案有两种:1、列表上下自动滚动实现轮播效果。(此时具体滚动的高度由用户自己决定,每次滚动几条数据)2、列表以“页”的形式做成轮播图的翻页效果。由于项目的电视机是有任务提示作用的,最后考虑做成第一种方案,用户能更清晰了解任务安排和数据的更新。搜索之后了解到vue-seamless-scroll支持列表的自
- 基于SpringBoot+Vue协同过滤视频推荐系统
f168bc2b3926
1.技术介绍java+springboot+mysql+mybatis+Vue开发工具:eclipse或idea2.主要功能说明:1)用户注册、登录、首页、个人中心、我的收藏、视频新增、后台管理、2)管理员个人中心、用户管理、视频标签管理、视频信息管理、轮播图管理3)协同过滤算法根据用户的收藏喜好行为计算相似度,给有相近的用户行为推荐视频比如:用户1收藏了视频1、2、3用户2收藏了视频1、3、6用
- 微信小程序轮播图
爱斯基摩白
微信小程序swiper组件轮播图照着开发文档尝试,总是能有所收获.之前做Android开发,做个轮播图并不简单,用上viewpage再设置圆点,折腾一通之后还一堆bug.今天尝试微信小程序开发做轮播图,真是感动的泪流满面.废话说完了,上图.image上图就是一个简易的轮播图,是不是很简易.23333主要是代码也很简单.1.index.wxml这里有几个属性需要说明.image微信小程序开发的循环用
- Swiper插件之如何使用.swiper-pagination-bullet和.swiper-pagination-bullet-active快速修改自定义分页器样式
潇xiao雨未歇
基础笔记htmlcss前端
适用场景:希望将Swiper插件中分页器的默认样式(小圆蓝点),替换成自己的图片(小图标)解决方法:在初始化轮播图中配置监视器:observer:更改swiper的样式(隐藏/显示)或修改其子元素(添加/删除),Swiper会更新(重新初始化)并触发observerUpdate事件。observeParents:应用于Swiper的所有祖先元素。当Swiper的祖先元素发生变化时,例如show/h
- UniApp首页与导航页设计开发全攻略
new_一个对象
小程序商城crmeb商城phpuni-app微信小程序crmebphp
一、简介UniApp是一款基于Vue.js框架的跨平台开发工具,可以帮助开发者使用一套代码快速构建出多个平台的应用程序,如iOS、Android、Web等。在UniApp中,首页和导航页是应用程序中必备的两个页面,本文将介绍如何在UniApp中设计和开发这两个页面,并给出相应的代码示例。二、首页设计与开发方法1.页面结构UniApp的首页一般包含标题栏、轮播图、分类导航和推荐商品等模块。其中,轮播
- 使用css3的动画属性@keyframes创建小说轮播图
Wiktok
前端模板制作csshtml5css3前端框架ui
最近一直在琢磨做一个小说网站模板,在寻找灵感时发现一个很好的小说展示效果-小说三维轮播,如下图所示:这种小说轮播展示方法不仅美观而且节省页面空间,那么他到底怎么实现的呢?由于本人是一个小白,所以去网上查了一下,但是很遗憾,没找到相关方法。通过页面元素检查,发现他应该使用的是css的媒体属性@media并结合js的相关功能,应该挺复杂的,那么我们能不能用一种相对简单的方法实现它呢?答案是有。通过cs
- uniapp+vue3的轮播图
总萌大人
uni-app前端javascript
图片:宽度:690,高度:340.layout{.banner{width:750rpx;padding:30rpx0;swiper{width:750rpx;height:340rpx;&-item{width:100%;height:100%;padding:030rpx;image{width:100%;height:100%;border-radius:12rpx;}}}}}在公共样式加入
- h5 img js 点击图片放大_js实现点击图片 弹出放大效果
夏骁凯
h5imgjs点击图片放大
12$("#bannera").each(function(){//div中的为轮播图需要遍历出来绑定click事件$(this).click(function(){var_this=this.firstChild;//将当前的pimg元素作为_this传入函数传入参数为img标签imgShow("#outerdiv","#innerdiv","#bigimg",_this);})})functi
- 简单的轮播图实现
小透明进击战
*{margin:0;padding:0;}li{list-style:none;}img{vertical-align:top;}.box{width:730px;height:454px;padding:5px;margin:100pxauto;border:1pxsolid#ccc;}.inner{width:730px;height:454px;background-color:#0099
- 【C#】List泛型数据集如何循环移动,最后一位移动到第一位,以此类推
全栈小5
C#c#开发语言
欢迎来到《小5讲堂》大家好,我是全栈小5。这是《C#》系列文章,每篇文章将以博主理解的角度展开讲解,特别是针对知识点的概念进行叙说,大部分文章将会对这些概念进行实际例子验证,以此达到加深对知识点的理解和掌握。温馨提示:博主能力有限,理解水平有限,若有不对之处望指正!目录前言循环移动应用场景循环队列轮播图Caesar密码循环磁盘旋转木马菜单魔术相关文章前言上篇文章有讲到扑克牌魔术,循环移动扑克牌的步
- 6、轮播图案例
@zyf哈哈哈哈
css3css前端
Document*{margin:0;padding:0;}#box{position:relative;margin:30pxauto;width:400px;height:450px;border:10pxdottedred;}#parent{width:400px;height:300px;border:2pxsolidblue;overflow:hidden;}#parentimg{flo
- banner信息是什么_如何规范高效做出banner
weixin_39824529
banner信息是什么
banner设计是每个UI设计师工作中都经历过的项目,它是产品主要的组成元素之一,其重要性大家都知道。我就在这个方面走了很多弯路,所以想写点心得和大家共勉,仅供参考。大纲目录:1.banner分类认知2.拆分法解析3.五大原则4.注意事项1.banner分类认知banner的作用类别有运营推广,频道入口,外部广告,公告这几种,第一种应用占比最大。常见的三种不用样式:轮播图banner,胶囊bann
- Uni-App从入门到实战
小白入道
uniapp微信小程序小程序
uinapp总结文章目录uinapp总结前言一、创建项目二、项目结构三、在pages.json中配置文件1.全局配置globalstyle2.page常用3.tab常用4.启动模式condition四、组件1.内置组件uniapp组件视图容器view===>divscroll-view滚动标签必须给该标签设置宽或高swiperswiper-item轮播图标签基础内容text===>spanicon
- 2020-02-18
帅气十里不如你
上午8:00-9:40上植物生理学课9:40-12:00上英语课中午2:00-3:30上土壤学3:30-5:30完成轮播图最后一点晚上7:30-9:30学习算法9:30-10:10做总结和计划
- springboot200个人博客系统的设计与实现
CV工程师HYJones
毕业设计javaJava编程
基于springboot的个人博客系统的设计与实现摘要随着国内市场经济这几十年来的蓬勃发展,突然遇到了从国外传入国内的互联网技术,互联网产业从开始的群众不信任,到现在的离不开,中间经历了很多挫折。本次开发的个人博客系统,有管理员,用户,博主三个角色。管理员功能有个人中心,用户管理,博主管理,文章分类管理,博主文章管理,系统公告管理,轮播图管理。博主可以注册登录,修改个人信息,对自己发布的博主文章进
- 微信小程序:实现微信小程序应用首页开发 (本地生活首页)
Make It Possible.
小程序实战案例微信小程序生活notepad++
文章目录小程序应用页面开发1、创建项目并配置项目目录结构配置导航栏效果三、配置tabBar效果四、轮播图实现4.1创建轮播图数据容器4.2定义一个请求轮播图数据的接口4.3页面加载调用数据请求接口五、九宫格实现5.1获取九宫格数据5.2结构和样式的完善六、图片布局实现七、综合效果小程序应用页面开发1、创建项目并配置项目目录结构创建项目我相信大家都会,不会的可以csdn搜索即可这里我们需要对项目目录
- Vue2项目实战:尚品汇(三)商品详情界面、加入购物车成功界面、购物车界面
DogEgg_001
Vue2vue.jsjavascriptecmascript
目录(一)详情页detail模块搭建1.搭建静态页面[1]静态页面搭建[2]配置路由+路由模块化2.获取详细商品信息[1]配置发送axios请求和detail仓库3.动态展示数据[1]三级商品目录展示[2]标题和价格的数据展示[3]商品平台售卖属性的展示和选择[4]实现购买商品数量的操作4.放大镜和小轮播图组件的操作[1]小轮播图组件[2]放大镜组件[3]小轮播图和放大镜组件的数据传输(二)加入购
- html css js实现无缝轮播图思路及其实现
晚安778
HTMLJSCSShtmlcssjavascript
一、思路:使用定时器完成图片的位置的偏移,使用transition完成图片的过渡动画。上图解释:单个黄色矩形表示图片,包裹所有矩形的外层这里叫“盒子”,蓝色盖住的部分代表可视盒子。1.自动轮播效果图:实现思路:上图黄色方块代表轮播图的排列位置,默认图片从start开始,切换到end的时候再往后走一个图片的宽度,到达chang的位置。此时通过js把盒子的transition过渡属性的时间置为0s,然
- css学习:轮播图
比尔盖茨接班人班长
css学习css3
轮播图写法一:定位Document*{padding:0;margin:0;list-style:none;text-decoration:none;}#wrap{width:590px;height:470px;margin:50pxauto;border:10pxredsolid;position:relative;}img{vertical-align:middle;}/*.imgs{}*/
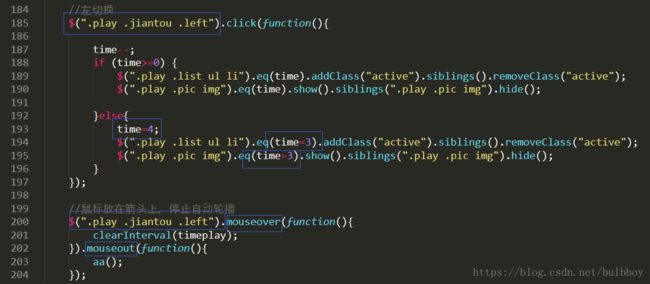
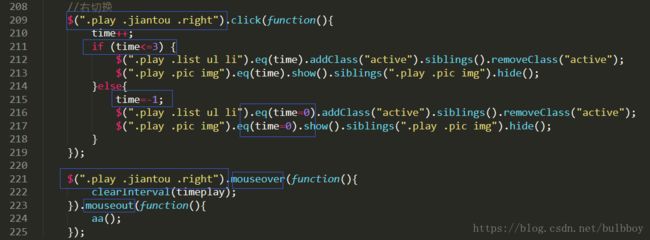
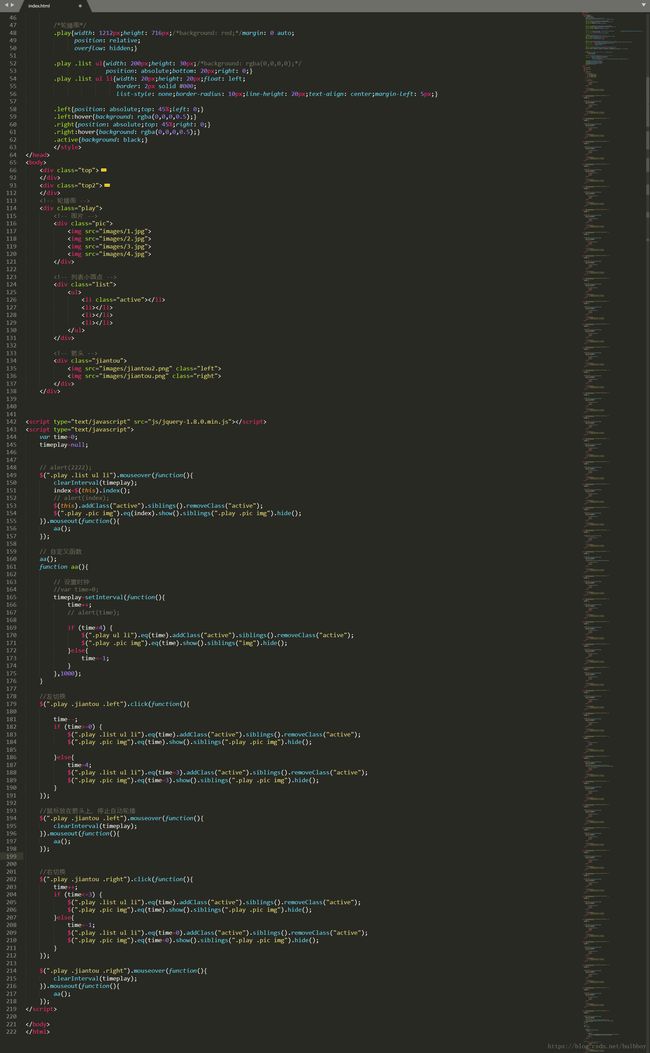
- 基于html+js实现轮播图(自动轮播、左右按钮、小圆点点击及切换图片)
未休95
JavaScriptHTMLjavascripthtml前端
使用html和js实现的一个简单小练习轮播图。大概功能主要是:1、使用时间函数自动切换图片;2、在图片及按钮及小圆点的父节点身上绑定事件代理,添加mouseenter及mouseleave事件类型,让鼠标移入,图片暂停,移出,图片恢复轮播;3、在按钮的父节点身上绑定事件代理,事件类型为click,使用event.target判断点击的目标范围,让左右两个按钮,点击可以切换上一张或下一张;4、给图片
- (免费领源码)java+SSM+mysql 大学食堂订餐系统APP 75418-计算机毕业设计项目选题推荐
2301_3224142804
javamysqldjangopythonphpc#c++
摘要本论文主要论述了如何使用SSM框架开发一个大学食堂订餐系统APP,将严格按照软件开发流程进行各个阶段的工作,面向对象编程思想进行项目开发。在引言中,作者将论述大学食堂订餐系统APP的当前背景以及系统开发的目的,后续章节将严格按照软件开发流程,对系统进行各个阶段分析设计。大学食堂订餐系统APP的主要使用者分为管理员和订餐用户,实现功能包括:首页,轮播图管理,系统公告管理,系统用户(管理员,订餐用
- (免费领源码)python+mysql+spark 手机销售数据的可视化分析系统44127-计算机毕业设计项目选题推荐
2301_3224142804
pythonmysqlsparkjavaspringbootphpc#
摘要信息化社会内需要与之针对性的信息获取途径,但是途径的扩展基本上为人们所努力的方向,由于站在的角度存在偏差,人们经常能够获得不同类型信息,这也是技术最为难以攻克的课题。针对手机销售数据管理等问题,对手机销售数据管理进行研究分析,然后开发设计出手机销售数据可视化系统以解决问题。手机销售数据可视化系统主要功能模块包括系统首页、轮播图、公告信息、资源管理(新闻资讯、新闻分类)交流管理(交流论坛、论坛分
- 2018-09-04去哪儿网 Swiper
无欲而为
gitcheckoutindex-swiper切换到index-swiper分支Gitstatus查看是否在index-swiper分支上vue-awesome-swiper第三方的轮播图插件,https://blog.csdn.net/gxx_csdn/article/details/78913936码云git操作原始代码
- 轮播图 HarmonyOS 鸿蒙 ArkTS ArkUI
特创数字科技
鸿蒙HarmonyOS社区harmonyos华为
第一步:新建图片数组@Stateswiperimgs:Array=[$r('app.media.a'),//本地图片或者网络图片$r('app.media.b'),$r('app.media.c'),$r('app.media.d')]第二步:写入轮播图代码Column(){Swiper(){ForEach(this.swiperimgs,(item)=>{Image(item).width('9
- 大前端完整学习路线(详解)
强哥科技兴
第一阶段:HTML+CSS:HTML进阶、CSS进阶、div+css布局、HTML+css整站开发、JavaScript基础:Js基础教程、js内置对象常用方法、常见DOM树操作大全、ECMAscript、DOM、BOM、定时器和焦点图。JS基本特效:常见特效、例如:tab、导航、整页滚动、轮播图、JS制作幻灯片、弹出层、手风琴菜单、瀑布流布局、滚动事件、滚差视图。JS高级特征:正则表达式、排序算
- html页面js获取参数值
0624chenhong
html
1.js获取参数值js
function GetQueryString(name)
{
var reg = new RegExp("(^|&)"+ name +"=([^&]*)(&|$)");
var r = windo
- MongoDB 在多线程高并发下的问题
BigCat2013
mongodbDB高并发重复数据
最近项目用到 MongoDB , 主要是一些读取数据及改状态位的操作. 因为是结合了最近流行的 Storm进行大数据的分析处理,并将分析结果插入Vertica数据库,所以在多线程高并发的情境下, 会发现 Vertica 数据库中有部分重复的数据. 这到底是什么原因导致的呢?笔者开始也是一筹莫 展,重复去看 MongoDB 的 API , 终于有了新发现 :
com.mongodb.DB 这个类有
- c++ 用类模版实现链表(c++语言程序设计第四版示例代码)
CrazyMizzz
数据结构C++
#include<iostream>
#include<cassert>
using namespace std;
template<class T>
class Node
{
private:
Node<T> * next;
public:
T data;
- 最近情况
麦田的设计者
感慨考试生活
在五月黄梅天的岁月里,一年两次的软考又要开始了。到目前为止,我已经考了多达三次的软考,最后的结果就是通过了初级考试(程序员)。人啊,就是不满足,考了初级就希望考中级,于是,这学期我就报考了中级,明天就要考试。感觉机会不大,期待奇迹发生吧。这个学期忙于练车,写项目,反正最后是一团糟。后天还要考试科目二。这个星期真的是很艰难的一周,希望能快点度过。
- linux系统中用pkill踢出在线登录用户
被触发
linux
由于linux服务器允许多用户登录,公司很多人知道密码,工作造成一定的障碍所以需要有时踢出指定的用户
1/#who 查出当前有那些终端登录(用 w 命令更详细)
# who
root pts/0 2010-10-28 09:36 (192
- 仿QQ聊天第二版
肆无忌惮_
qq
在第一版之上的改进内容:
第一版链接:
http://479001499.iteye.com/admin/blogs/2100893
用map存起来号码对应的聊天窗口对象,解决私聊的时候所有消息发到一个窗口的问题.
增加ViewInfo类,这个是信息预览的窗口,如果是自己的信息,则可以进行编辑.
信息修改后上传至服务器再告诉所有用户,自己的窗口
- java读取配置文件
知了ing
1,java读取.properties配置文件
InputStream in;
try {
in = test.class.getClassLoader().getResourceAsStream("config/ipnetOracle.properties");//配置文件的路径
Properties p = new Properties()
- __attribute__ 你知多少?
矮蛋蛋
C++gcc
原文地址:
http://www.cnblogs.com/astwish/p/3460618.html
GNU C 的一大特色就是__attribute__ 机制。__attribute__ 可以设置函数属性(Function Attribute )、变量属性(Variable Attribute )和类型属性(Type Attribute )。
__attribute__ 书写特征是:
- jsoup使用笔记
alleni123
java爬虫JSoup
<dependency>
<groupId>org.jsoup</groupId>
<artifactId>jsoup</artifactId>
<version>1.7.3</version>
</dependency>
2014/08/28
今天遇到这种形式,
- JAVA中的集合 Collectio 和Map的简单使用及方法
百合不是茶
listmapset
List ,set ,map的使用方法和区别
java容器类类库的用途是保存对象,并将其分为两个概念:
Collection集合:一个独立的序列,这些序列都服从一条或多条规则;List必须按顺序保存元素 ,set不能重复元素;Queue按照排队规则来确定对象产生的顺序(通常与他们被插入的
- 杀LINUX的JOB进程
bijian1013
linuxunix
今天发现数据库一个JOB一直在执行,都执行了好几个小时还在执行,所以想办法给删除掉
系统环境:
ORACLE 10G
Linux操作系统
操作步骤如下:
第一步.查询出来那个job在运行,找个对应的SID字段
select * from dba_jobs_running--找到job对应的sid
&n
- Spring AOP详解
bijian1013
javaspringAOP
最近项目中遇到了以下几点需求,仔细思考之后,觉得采用AOP来解决。一方面是为了以更加灵活的方式来解决问题,另一方面是借此机会深入学习Spring AOP相关的内容。例如,以下需求不用AOP肯定也能解决,至于是否牵强附会,仁者见仁智者见智。
1.对部分函数的调用进行日志记录,用于观察特定问题在运行过程中的函数调用
- [Gson六]Gson类型适配器(TypeAdapter)
bit1129
Adapter
TypeAdapter的使用动机
Gson在序列化和反序列化时,默认情况下,是按照POJO类的字段属性名和JSON串键进行一一映射匹配,然后把JSON串的键对应的值转换成POJO相同字段对应的值,反之亦然,在这个过程中有一个JSON串Key对应的Value和对象之间如何转换(序列化/反序列化)的问题。
以Date为例,在序列化和反序列化时,Gson默认使用java.
- 【spark八十七】给定Driver Program, 如何判断哪些代码在Driver运行,哪些代码在Worker上执行
bit1129
driver
Driver Program是用户编写的提交给Spark集群执行的application,它包含两部分
作为驱动: Driver与Master、Worker协作完成application进程的启动、DAG划分、计算任务封装、计算任务分发到各个计算节点(Worker)、计算资源的分配等。
计算逻辑本身,当计算任务在Worker执行时,执行计算逻辑完成application的计算任务
- nginx 经验总结
ronin47
nginx 总结
深感nginx的强大,只学了皮毛,把学下的记录。
获取Header 信息,一般是以$http_XX(XX是小写)
获取body,通过接口,再展开,根据K取V
获取uri,以$arg_XX
&n
- 轩辕互动-1.求三个整数中第二大的数2.整型数组的平衡点
bylijinnan
数组
import java.util.ArrayList;
import java.util.Arrays;
import java.util.List;
public class ExoWeb {
public static void main(String[] args) {
ExoWeb ew=new ExoWeb();
System.out.pri
- Netty源码学习-Java-NIO-Reactor
bylijinnan
java多线程netty
Netty里面采用了NIO-based Reactor Pattern
了解这个模式对学习Netty非常有帮助
参考以下两篇文章:
http://jeewanthad.blogspot.com/2013/02/reactor-pattern-explained-part-1.html
http://gee.cs.oswego.edu/dl/cpjslides/nio.pdf
- AOP通俗理解
cngolon
springAOP
1.我所知道的aop 初看aop,上来就是一大堆术语,而且还有个拉风的名字,面向切面编程,都说是OOP的一种有益补充等等。一下子让你不知所措,心想着:怪不得很多人都和 我说aop多难多难。当我看进去以后,我才发现:它就是一些java基础上的朴实无华的应用,包括ioc,包括许许多多这样的名词,都是万变不离其宗而 已。 2.为什么用aop&nb
- cursor variable 实例
ctrain
variable
create or replace procedure proc_test01
as
type emp_row is record(
empno emp.empno%type,
ename emp.ename%type,
job emp.job%type,
mgr emp.mgr%type,
hiberdate emp.hiredate%type,
sal emp.sal%t
- shell报bash: service: command not found解决方法
daizj
linuxshellservicejps
今天在执行一个脚本时,本来是想在脚本中启动hdfs和hive等程序,可以在执行到service hive-server start等启动服务的命令时会报错,最终解决方法记录一下:
脚本报错如下:
./olap_quick_intall.sh: line 57: service: command not found
./olap_quick_intall.sh: line 59
- 40个迹象表明你还是PHP菜鸟
dcj3sjt126com
设计模式PHP正则表达式oop
你是PHP菜鸟,如果你:1. 不会利用如phpDoc 这样的工具来恰当地注释你的代码2. 对优秀的集成开发环境如Zend Studio 或Eclipse PDT 视而不见3. 从未用过任何形式的版本控制系统,如Subclipse4. 不采用某种编码与命名标准 ,以及通用约定,不能在项目开发周期里贯彻落实5. 不使用统一开发方式6. 不转换(或)也不验证某些输入或SQL查询串(译注:参考PHP相关函
- Android逐帧动画的实现
dcj3sjt126com
android
一、代码实现:
private ImageView iv;
private AnimationDrawable ad;
@Override
protected void onCreate(Bundle savedInstanceState)
{
super.onCreate(savedInstanceState);
setContentView(R.layout
- java远程调用linux的命令或者脚本
eksliang
linuxganymed-ssh2
转载请出自出处:
http://eksliang.iteye.com/blog/2105862
Java通过SSH2协议执行远程Shell脚本(ganymed-ssh2-build210.jar)
使用步骤如下:
1.导包
官网下载:
http://www.ganymed.ethz.ch/ssh2/
ma
- adb端口被占用问题
gqdy365
adb
最近重新安装的电脑,配置了新环境,老是出现:
adb server is out of date. killing...
ADB server didn't ACK
* failed to start daemon *
百度了一下,说是端口被占用,我开个eclipse,然后打开cmd,就提示这个,很烦人。
一个比较彻底的解决办法就是修改
- ASP.NET使用FileUpload上传文件
hvt
.netC#hovertreeasp.netwebform
前台代码:
<asp:FileUpload ID="fuKeleyi" runat="server" />
<asp:Button ID="BtnUp" runat="server" onclick="BtnUp_Click" Text="上 传" />
- 代码之谜(四)- 浮点数(从惊讶到思考)
justjavac
浮点数精度代码之谜IEEE
在『代码之谜』系列的前几篇文章中,很多次出现了浮点数。 浮点数在很多编程语言中被称为简单数据类型,其实,浮点数比起那些复杂数据类型(比如字符串)来说, 一点都不简单。
单单是说明 IEEE浮点数 就可以写一本书了,我将用几篇博文来简单的说说我所理解的浮点数,算是抛砖引玉吧。 一次面试
记得多年前我招聘 Java 程序员时的一次关于浮点数、二分法、编码的面试, 多年以后,他已经称为了一名很出色的
- 数据结构随记_1
lx.asymmetric
数据结构笔记
第一章
1.数据结构包括数据的
逻辑结构、数据的物理/存储结构和数据的逻辑关系这三个方面的内容。 2.数据的存储结构可用四种基本的存储方法表示,它们分别是
顺序存储、链式存储 、索引存储 和 散列存储。 3.数据运算最常用的有五种,分别是
查找/检索、排序、插入、删除、修改。 4.算法主要有以下五个特性:
输入、输出、可行性、确定性和有穷性。 5.算法分析的
- linux的会话和进程组
网络接口
linux
会话: 一个或多个进程组。起于用户登录,终止于用户退出。此期间所有进程都属于这个会话期。会话首进程:调用setsid创建会话的进程1.规定组长进程不能调用setsid,因为调用setsid后,调用进程会成为新的进程组的组长进程.如何保证? 先调用fork,然后终止父进程,此时由于子进程的进程组ID为父进程的进程组ID,而子进程的ID是重新分配的,所以保证子进程不会是进程组长,从而子进程可以调用se
- 二维数组 元素的连续求解
1140566087
二维数组ACM
import java.util.HashMap;
public class Title {
public static void main(String[] args){
f();
}
// 二位数组的应用
//12、二维数组中,哪一行或哪一列的连续存放的0的个数最多,是几个0。注意,是“连续”。
public static void f(){
- 也谈什么时候Java比C++快
windshome
javaC++
刚打开iteye就看到这个标题“Java什么时候比C++快”,觉得很好笑。
你要比,就比同等水平的基础上的相比,笨蛋写得C代码和C++代码,去和高手写的Java代码比效率,有什么意义呢?
我是写密码算法的,深刻知道算法C和C++实现和Java实现之间的效率差,甚至也比对过C代码和汇编代码的效率差,计算机是个死的东西,再怎么优化,Java也就是和C