cocos creator入门教程(十一)—— AudioSource组件的使用
AudioSource组件的使用
cc.AudioSource
1:AudioSource组件是音频源组件, 发出声音的源头;
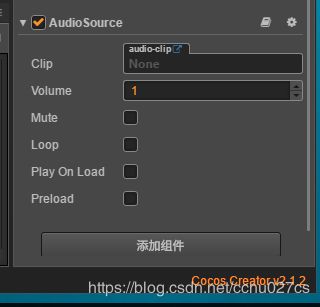
2: AudioSource组件面板:
clip: 声源的播放的音频对象: AudioClip, mp3, wav, ogg,
volume: 音量大小, [0, 1]百分比
mute: 是否静音;
Loop: 是否循环播放;
Play on Load: 是否在组件加载的时候播放;
Preload: 是否预先加载;
UI工程:新建空节点----添加组件----其他组件-------AudioSource组件
cc.AudioClip对象
1: 音频剪辑对象,支持的格式有mp3, wav, ogg
2: 可以在编辑器上手动关联,生成AudioCip对象;
3: 可以通过代码加载AudioCip; (资源加载详细讲解);
AudioSource代码使用
1: 代码中获得cc.AudioSource组件:
编辑器关联;
代码获取组件;
2: AudioSource 主要的方法:
play(); 播放音频;
stop(); 停止声音播放;
pause(); 暂停声音播放;
resume(); 恢复声音播放;
rewind(); 重头开始播放;
其它接口见文档;
3: AudioSource代码主要属性:
loop: 是否循环播放
isPlaying: 是否正在播放;
mute: 是否静音;
如果要在开始的时候设置某些属性,可以放到start函数里面;
cc.Class({
extends: cc.Component,
properties: {
// foo: {
// // ATTRIBUTES:
// default: null, // The default value will be used only when the component attaching
// // to a node for the first time
// type: cc.SpriteFrame, // optional, default is typeof default
// serializable: true, // optional, default is true
// },
// bar: {
// get () {
// return this._bar;
// },
// set (value) {
// this._bar = value;
// }
// },
//编辑器来指定
//注意:这里一定要记得在UI编辑界面是控件和属性关联,记得拖动进行关联
my_audio: {
type: cc.AudioSource,
default: null,
},
},
// LIFE-CYCLE CALLBACKS:
onLoad () {
//获得cc.AudioSource组件
this.audio_comp = this.node.getChildByName("audio").getComponent(cc.AudioSource);
},
start () {
//循环播放
//this.audio_comp.loop = true;
//
//this.audio_comp.mute = true;
//
this.my_audio.play();
//
//this.audio_comp.play();
//3秒后暂停
this.scheduleOnce(function(){
this.my_audio.pause();
}.bind(this),3);
//8秒后恢复
this.scheduleOnce(function(){
this.my_audio.resume();
}.bind(this),8);
//3秒后停止
this.scheduleOnce(function(){
this.my_audio.stop();
}.bind(this),3);
},
// update (dt) {},
});
后面介绍,动画编辑器的使用
下一篇:动画编辑器的使用