iOS 10 之前用户通知相对而言是简单的,iOS 10让用户通知更加丰富了,可以有静态图片,动态gif,视频,音频等。
用户通知可以出现在通知中心,主屏,锁屏时,当用户错过了用户通知时,可以在通知中心查看。
用户通知分为两类:
- 本地通知。 是通过应用本身和用户设备本身触发的。比如:基于用户位置的app,在用户进入某个特殊区域发送通知;to-do list的app在某些特定时间发送通知。
- 远程通知。 是远程服务器端首先向苹果推送服务器(Apple Push Notification Service ,APNS)发送,然后再经过APNS推送通知到用户设备。
这一篇只讨论本地通知。
三种不同触发的本地通知:
- 特定数量的时间。 比如是10分钟后。
- 特定日期和时间点。
- 特定位置。
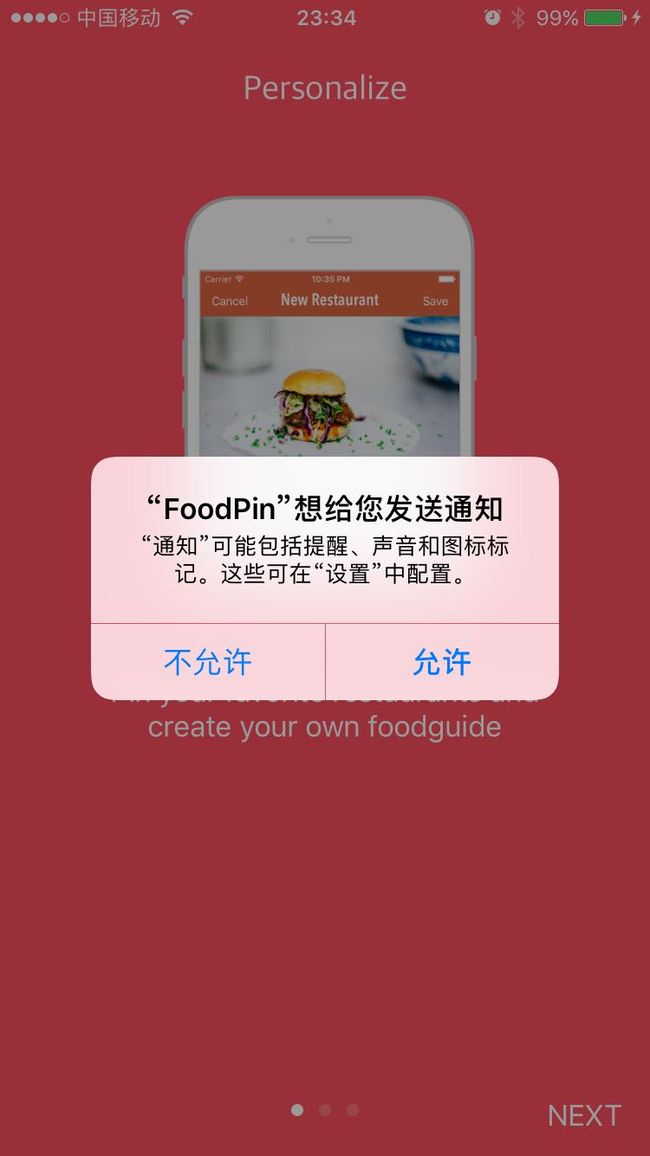
询问用户授权
向用户发送通知是要得到用户允许的。
- 在
AppDelegate.swift中添加import UserNotifications - 在
application(_:didFinishLaunchingWithOptions:)方法中添加授权UNUserNotificationCenter.current().requestAuthorization(options: [.alert, .sound, .badge], completionHandler: { (granted, error) in if granted { print("User notifications are allowed.") } else { print("User notifications are not allowed.") } })
创建通知
通知的一般结构:
通知用UNMutableNotificationContent类来表示。
- 在
RestaurantTableViewController中添加一个方法
func prepareNotification() {
// Make sure the restaurant array is not empty
if restaurants.count <= 0 {
return
}
// 1
let randomNum = Int(arc4random_uniform(UInt32(restaurants.count)))
let suggestedRestaurant = restaurants[randomNum]
// 2
let content = UNMutableNotificationContent()
content.title = "Restaurant Recommendation"
content.subtitle = "Try new food today"
content.body = "I recommend you to check out \(suggestedRestaurant.name!).The restaurant is one of your favorites. It is located at \(suggestedRestaurant.location!). Would you like to give it a try?"
content.sound = UNNotificationSound.default()
// 3
let trigger = UNTimeIntervalNotificationTrigger(timeInterval: 10, repeats:
false)
let request = UNNotificationRequest(identifier: "foodpin.restaurantSuggestion", content: content, trigger: trigger)
// Schedule the notification
UNUserNotificationCenter.current().add(request, withCompletionHandler: nil)
}
- 1 获得一个随机的restaurant
- 2 通过
UNMutableNotificationContent获得一个通知,配置参数,sound表示需要通知声音。 - 3
UNTimeIntervalNotificationTrigger是一个时间触发,为了好测试,表示10s后通知一次。
- 在
viewDidLoad中实现上面函数。prepareNotification()
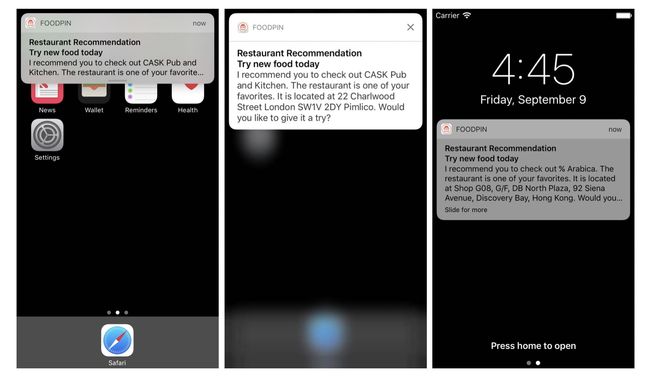
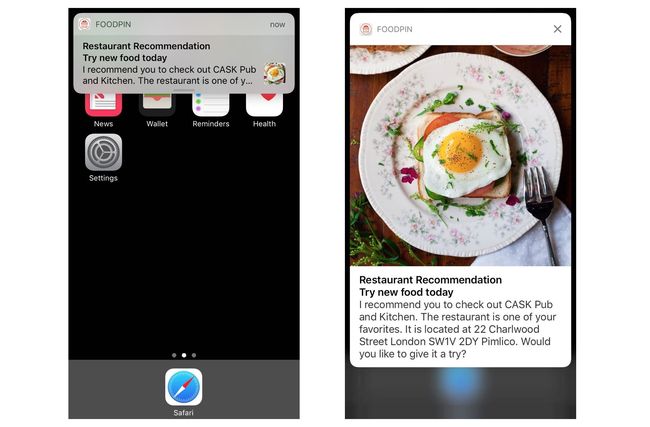
现在运行,注意在应用内是不能接受本应用通知,所以运行后立即进入主屏或锁屏。通知本身有高度限制,内容过长会不显示,只要向下滑动就可以显示完整。
向通知中添加图片
图片等富文本内容通过UNMutableNotificationContent的attachments属性添加,attachments属性是UNNotificationAttachment的数组。UNNotificationAttachment可以是图片、音频、音效、视频文件。
- 在
prepareNotification中的触发之前添加代码:// 1 let tempDirURL = URL(fileURLWithPath: NSTemporaryDirectory(), isDirectory: true) let tempFileURL = tempDirURL.appendingPathComponent("suggested-restaurant.jpg") if let image = UIImage(data: suggestedRestaurant.image! as Data) { // 2 try? UIImageJPEGRepresentation(image, 1.0)?.write(to: tempFileURL) if let restaurantImage = try? UNNotificationAttachment(identifier: "restaurantImage", url: tempFileURL, options: nil) { content.attachments = [restaurantImage] } }- 1 由于使用Core Data,图片以
NSData形式存储了,所以使用NSTemporaryDirectory来生成临时目录存储临时图片文件 - 2
UIImageJPEGRepresentation用来生成jpg图片文件
- 1 由于使用Core Data,图片以
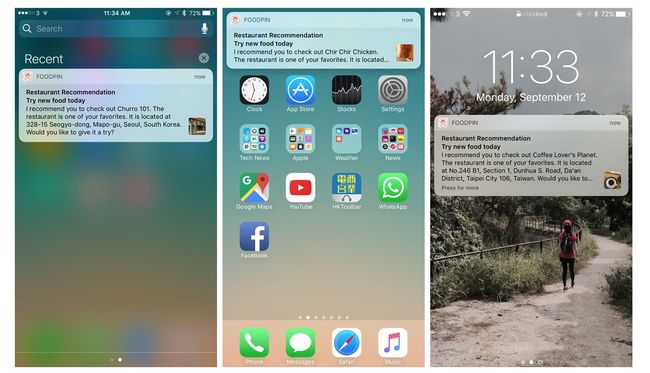
运行查看,同样向下滑动可查看完整。
和通知的交互
之前只要点击通知进入应用的交互,这是默认的交互。
- 在
prepareNotification中的触发之前添加代码:// 1 let categoryIdentifer = "foodpin.restaurantaction" // 3 let makeReservationAction = UNNotificationAction(identifier: "foodpin.makeReservation", title: "Reserve a table", options: [.foreground]) let cancelAction = UNNotificationAction(identifier: "foodpin.cancel", title: "Later", options: []) // 4 let category = UNNotificationCategory(identifier: categoryIdentifer, actions:[makeReservationAction, cancelAction], intentIdentifiers: [], options: []) // 5 UNUserNotificationCenter.current().setNotificationCategories([category]) // 2 content.categoryIdentifier = categoryIdentifer- 1,2
categoryIdentifier是让通知和category关联起来 - 3
UNNotificationAction有点类似UIAlertAction,options: [.foreground]表示让应用到前台,就是启动应用 - 4
UNNotificationCategory有点类似UIAlertController - 5 把
UNNotificationCategory注册到用户中心
- 1,2
处理Actions
上面的options: [.foreground]只是启动了应用,没有实现具体操作。UNUserNotificationCenterDelegate中的userNotificationCenter(_:didReceive:withCompletionHandler:)方法在UNNotificationAction被选择时调用,在这个方法内部可实现具体操作。
- 让
AppDelegate符合协议UNUserNotificationCenterDelegate - 实现
userNotificationCenter(_:didReceive:withCompletionHandler:)func userNotificationCenter(_ center: UNUserNotificationCenter, didReceive response: UNNotificationResponse, withCompletionHandler completionHandler: @escaping () -> Void) { // 1 if response.actionIdentifier == "foodpin.makeReservation" { print("Make reservation...") // 2 if let phone = response.notification.request.content.userInfo["phone"] { let telURL = "tel://\(phone)" if let url = URL(string: telURL) { if UIApplication.shared.canOpenURL(url) { print("calling \(telURL)") // 3 UIApplication.shared.open(url) } } } } completionHandler() }- 1 对应之前创建
UNNotificationAction时的identifier。 - 2
response.notification.request.content对应之前创建通知prepareNotification函数中的UNMutableNotificationContent,userInfo属性可用来存储通知想传递的数据。比如在prepareNotification函数中添加content.userInfo = ["phone": suggestedRestaurant.phone!],这边就可获得。 - 3 拨打电话。
- 1 对应之前创建
- 在
content.userInfo = ["phone": suggestedRestaurant.phone!]中添加UNUserNotificationCenter.current().delegate = self。
代码
Beginning-iOS-Programming-with-Swift
说明
此文是学习appcode网站出的一本书 《Beginning iOS 10 Programming with Swift》 的一篇记录
目录
- 开始用Swift开发iOS 10 - 1 前言和目录
- 开始用Swift开发iOS 10 - 2 Hello World!第一个Swift APP
- 开始用Swift开发iOS 10 - 3 介绍Auto Layout
- 开始用Swift开发iOS 10 - 4 用Stack View设计UI
- 开始用Swift开发iOS 10 - 5 原型的介绍
- 开始用Swift开发iOS 10 - 6 创建简单的Table Based App
- 开始用Swift开发iOS 10 - 7 定制Table Views
- 开始用Swift开发iOS 10 - 8 Table View和UIAlertController的交互
- 开始用Swift开发iOS 10 - 10 Navigation Controller的介绍和Segue
- 开始用Swift开发iOS 10 - 11 面向对象编程介绍
- 开始用Swift开发iOS 10 - 12 丰富Detail View和定制化Navigation Bar
- 开始用Swift开发iOS 10 - 13 Self Sizing Cells and Dynamic Type
- 开始用Swift开发iOS 10 - 14 基础动画,模糊效果和Unwind Segue
- 开始用Swift开发iOS 10 - 15 使用地图
- 开始用Swift开发iOS 10 - 16 介绍静态Table Views,UIImagePickerController和NSLayoutConstraint
- 开始用Swift开发iOS 10 - 17 使用Core Data
- 开始用Swift开发iOS 10 - 18 Search Bar 和 UISearchController
- 开始用Swift开发iOS 10 - 19 使用UIPageViewController构建介绍页面
- 开始用Swift开发iOS 10 - 20 使用Tab Bar Controller 和 拆分Storyboard
- 开始用Swift开发iOS 10 - 21 使用WKWebView和SFSafariViewController
- 开始用Swift开发iOS 10 - 22 使用CloudKit
- 开始用Swift开发iOS 10 - 24 使用TestFlight进行Beta测试
- 开始用Swift开发iOS 10 - 25 使用3D Touch
- 开始用Swift开发iOS 10 - 26 使用本地用户通知