HTML标签详解
本文主要内容
- 头标签
- 排版标签:
、、、- 字体标记:
、、、、、- 超链接
- 图片标签
前言
web标准
web标准介绍:
- w3c:万维网联盟组织,用来制定web标准的机构(组织)
- web标准:制作网页要遵循的规范。
- web标准规范的分类:结构标准、表现标准、行为标准。
- 结构:html。表现:css。行为:JavaScript。
Web 前端分三层:
- HTML:HyperText Markup Language(超文本标记语言)。从语义的角度描述页面的结构。相当于人的身体结构。
- CSS:Cascading Style Sheets(层叠样式表)。从审美的角度美化页面的样式。相当于人的衣服。
- JS:JavaScript。从交互的角度描述页面的行为。相当于人的动作,让人有生命力。
一、HTML的介绍
1、HTML的概述:
html全称为HyperText Markup Language,译为超文本标记语言,不是一种编程语言,是一种描述性的标记语言,用于描述超文本中内容的显示方式。比如字体什么颜色,大小等。
- 超文本:音频,视频,图片称为超文本。
- 标记 :<英文单词或者字母>称为标记,一个HTML页面都是由各种标记组成。
作用:HTML是负责描述文档语义的语言。
注意:HTML语言不是一个编程语言(有编译过程),而是一个标记语言(没有编译过程),HTML页面直接由浏览器解析执行。
HTML是负责描述文档语义的语言
html中,除了语义,其他什么都没有。
html是一个纯本文文件(就是用txt文件改名而成),用一些标签来描述文字的语义,这些标签在浏览器里面是看不到的,所以称为“超文本”,所以就是“超文本标记语言”了。
所以,接下来,我们肯定要学习一堆html中的标签对儿,这些标签对儿能够给文本不同的语义。比如,面试的时候问你,h1标签有什么作用?
- 正确答案:给文本增加主标题的语义。
- 错误答案:给文字加粗、加黑、变大。
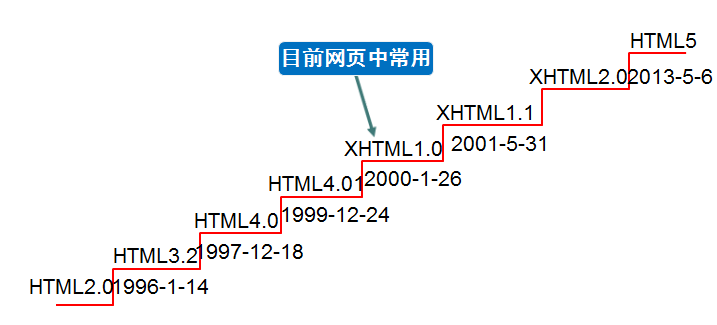
2、HTML的历史
我们专门来对XHTML做一个介绍。
XHTML介绍:
XHTML:Extensible Hypertext Markup Language,可扩展超文本标注语言。
XHTML的主要目的是为了取代HTML,也可以理解为HTML的升级版。
HTML的标记书写很不规范,会造成其它的设备(ipad、手机、电视等)无法正常显示。
XHTML与HTML4.0的标记基本上一样。
XHTML是严格的、纯净的HTML。我们稍后将对XHTML的编写规范进行介绍。
3、HTML的网络术语
- 网页 :由各种标记组成的一个页面就叫网页。
- 主页(首页) : 一个网站的起始页面或者导航页面。
- 标记:
称为开始标记 ,称为结束标记,也叫标签。每个标签都规定好了特殊的含义。 - 元素:
内容
- 属性:给每一个标签所做的辅助信息。
- xhtml: 符合XML语法标准的HTML。
- dhtml:dynamic,动态的。
javascript + css + html合起来的页面就是一个dhtml。 - http:超文本传输协议。用来规定客户端浏览器和服务端交互时数据的一个格式。SMTP:邮件传输协议,ftp:文件传输协议。
4、HTML的编辑工具
用的最多的编辑器是: VS Code 和 Sublime Text。
- VS Code:最火的前端代码编辑器。
- Sublime Text:很轻量的代码编辑器。
- NotePad:记事本。
- EditPlus:语法高亮显示。技巧: 根据颜色判断单词是否出错 (不是100%)。不好的地方:没有代码提示。
- UltraEdit:根据颜色判断单词是否出错,可以显示2进制数据。
- dw(dreamweaver,专业工具) :建立WEB站点和应用程序的专业工具。它将布局功能、开发工具、代码编辑组合在一起。有代码提示。
PS:后缀名不能决定文件格式,只能决定打开文件打开的方式。
5、计算机编码介绍
计算机,不能直接存储文字,存储的是编码。
计算机只能处理二进制的数据,其它数据,比如:0-9、a-z、A-Z,这些字符,我们定义一套规则来表示。假如:A用110表示,B用111表示等。
ASCII码:
美国发布的,用1个字节(8位二进制)来表示一个字符,共可以表示2^8=256个字符。
美国的国家语言是英语,只要能表示0-9、a-z、A-Z、特殊符号。ANSI编码:
每个国家为了显示本国的语言,都对ASCII码进行了扩展。用2个字节(16位二进制)来表示一个汉字,共可以表示2^16=65536个汉字。例如:
中国的ANSI编码是GB2312编码(简体),对6763汉字进行编码,含600多特殊字符。另外还有GBK(简体)。
日本的ANSI编码是JIS编码。
台湾的ANSI编码是BIG5编码(繁体)。GBK:
对GB2312进行了扩展,用来显示罕见的、古汉语的汉字。现在已经收录了2.1万左右。并提供了1890个汉字码位。K的含义就是“扩展”。Unicode编码(统一编码):
用4个字节(32位二进制)来表示一个字符,想法不错,但效率太低。例如,字母A用ASCII表示的话一个字节就够,可用Unicode编码的话,得用4个字节表示,造成了空间的极大浪费。A的Unicode编码是0000 0000 0000 0000 0000 0000 0100 0000UTF-8(Unicode Transform Format)编码:
根据字符的不同,选择其编码的长度。比如:一个字符A用1个字节表示,一个汉字用2个字节表示。毫无疑问,开发中,都用UTF-8编码吧,准没错。
中文能够使用的字符集两种:
-
第一种:UTF-8。UTF-8是国际通用字库,里面涵盖了所有地球上所有人类的语言文字,比如阿拉伯文、汉语、鸟语……
-
第二种:GBK(对GB2312进行了扩展)。gb2312 是国标,是中国的字库,里面仅涵盖了汉字和一些常用外文,比如日文片假名,和常见的符号。
字库规模: UTF-8(字全) > gb2312(只有汉字)
重点1:避免乱码
我们用meta标签声明的当前这个html文档的字库,一定要和保存的文件编码类型一样,否则乱码!(重点)。
当我们不设置的时候,sublime默认类型就是UTF-8。而一旦更改为gb2312的时候,就一定要记得设置一下sublime的保存类型:
文件→ set File Encoding to → Chinese Simplified(GBK)。重点2:UTF-8和gb2312的比较
保存大小:UTF-8(更臃肿、加载更慢) > gb2312 (更小巧,加载更快)
总结:
- UTF-8:字多,有各种国家的语言,但是保存尺寸大,文件臃肿;
- gb2312:字少,只用中文和少数外语和符号,但是尺寸小,文件小巧。
列出2个使用情形:
1) 你们公司是做日本动漫的,经常出现一些日语动漫的名字,网页要使用UTF-8。如果用gb2312将无法显示日语。
2) 你们公司就是中文网页,极度的追求网页的显示速度,要使用gb2312。如果使用UTF-8将每个汉字多一个byte,所以5000个汉字,多5kb。我们亲测:
- qq网、网易、搜狐都是使用gb2312。这些公司,都追求显示速度。
- 新华网藏语频道,使用的是UTF-8,保证字符集的数量。
我们是怎么查看网页的编码方式的呢?在浏览器中打开网页,右键,选择“查看网页源代码”,找到meta标签中的charset属性即可。
那么,我们为什么可以查看网页的源代码呢?因为这个打开的网页已经存到我的临时文件夹里了,临时文件夹里的html是纯文本文件,纯文本文件自然可以查看网页的源代码了。
6、HTML颜色介绍
颜色表示:
- 纯单词表示:red、green、blue、orange、gray等
- 10进制表示:rgb(255,0,0)
- 16进制表示:#FF0000、#0000FF、#00FF00等
RGB色彩模式:
- 自然界中所有的颜色都可以用红、绿、蓝(RGB)这三种颜色波长的不同强度组合而得,这就是人们常说的三原色原理。
- RGB三原色也叫加色模式,这是因为当我们把不同光的波长加到一起的时候,可以得到不同的混合色。例:红+绿=黄色,红+蓝=紫色,绿+蓝=青
- 在数字视频中,对RGB三基色各进行8位编码就构成了大约1678万种颜色,这就是我们常说的真彩色。所有显示设备都采用的是RGB色彩模式。
- RGB各有256级(0-255)亮度,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216。
二、HTML的规范
- HTML是一个弱势语言
- HTML不区分大小写
- HTML页面的后缀名是html或者htm(有一些系统不支持后缀名长度超过3个字符,比如dos系统)
- HTML的结构:
- 声明部分:主要作用是用来告诉浏览器这个页面使用的是哪个标准。是HTML5标准。
- head部分:将页面的一些额外信息告诉服务器。不会显示在页面上。
- body部分:我们所写的代码必须放在此标签內。
目前,IE浏览器是完全不支持H5的,支持最好的是Opera浏览器,可以支持95%以上;其次是google,可以支持一部分H5。
1、编写XHTML的规范:
(1)所有标记元素都要正确的嵌套,不能交叉嵌套。正确写法举例:
(2)所有的标记都必须小写。
(3)所有的标记都必须关闭。
- 双边标记:
- 单边标记:
(4)所有的属性值必须加引号。
(5)所有的属性必须有值。
(6)XHTML文档开头必须要有DTD文档类型定义
2、HTML的基本语法特性
(1)HTML对换行不敏感,对tab不敏感
HTML只在乎标签的嵌套结构,嵌套的关系。谁嵌套了谁,谁被谁嵌套了,和换行、tab无关。换不换行、tab不tab,都不影响页面的结构。
也就是说,HTML不是依靠缩进来表示嵌套的,就是看标签的包裹关系。但是,我们发现有良好的缩进,代码更易读。要求大家都正确缩进标签。
百度为了追求极致的显示速度,所以HTML标签都没有换行、都没有缩进(tab),HTML和换不换行无关,标签的层次依然清晰,只不过程序员不可读了。如下图所示:
(2)空白折叠现象
HTML中所有的文字之间,如果有空格、换行、tab都将被折叠为一个空格显示。
举例如下:
(3)标签要严格封闭
标签不封闭是灾难性的。
标签不封闭的举例如下:
三、HTML结构详解
备注:
- 所有的浏览器默认情况下都会忽略空格和空行
- 每个标签都有私有属性。也都有公有属性。
- html中表示长度的单位都是像素。HTML只有一种单位就是像素。
HTML标签通常是成对出现的(双边标记),比如

属性与标记之间、各属性之间需要以空格隔开。属性值以双引号括起来。
快速生成 html 的骨架
方式1:在 VS Code 中新建 html 文件,输入
html:5,按Tab键后,自动生成的代码如下:<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Documenttitle> head> <body> body> html>方式2:在Sublime Text中安装
Emmet插件。新建html文件,输入html:5,按Tab键后,自动生成的代码如下:<html lang="en"> <head> <meta charset="UTF-8"> <title>Documenttitle> head> <body> body> html>方式3:在Sublime Text中安装
Emmet插件。新建html文件,输入html:xt,按Tab键后(或者按Ctrl+E),自动生成的代码如下:<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en"> <head> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <title>Documenttitle> head> <body> body> html>上面的方式2和方式3中,我们会发现,第一行的内容有些不太一样,这就是我们接下来要讲的文档声明头。
1、文档声明头
任何一个标准的HTML页面,第一行一定是一个以
开头的语句。这一行,就是文档声明头,DocType Declaration,简称DTD。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。
HTML4.01有哪些规范呢?
HTML4.01这个版本是IE6开始兼容的。HTML5是IE9开开始兼容的。如今,手机、移动端的网页,就可以使用HTML5了,因为其兼容性更高。
说个题外话,html1 至 html3 是美国军方以及高等研究所用的,并未对外公开。
HTML4.01里面有两大种规范,每大种规范里面又各有3种小规范。所以一共6种规范(见下图)。
HTML4.01里面规定了普通和XHTML两大种规范。HTML觉得自己有一些规定不严谨,比如,标签是否可以用大写字母呢?
所以,HTML就觉得,把一些规范严格的标准,又制定了一个XHTML1.0。在XHTML中的字母X,表示“严格的”。总结一下,HTML4.01一共有6种DTD。说白了,HTML的第一行语句一共有6种情况:
下面对上图中的三种小规范进行解释:
-
strict:表示“严格的”,这种模式里面的要求更为严格。这种严格体现在哪里?有一些标签不能使用。
比如,u标签,就是给一个本文加下划线,但是这和HTML的本质有冲突,因为HTML只能负责语义,不能负责样式,而u这个下划线是样式。所以,在strict中是不能使用u标签的。
那怎么给文本增加下划线呢?今后的css将使用css属性来解决。
那么,XHTML1.0更为严格,因为这个体系本身规定比如标签必须是小写字母、必须严格闭合标签、必须使用引号引起属性等等。 -
Transitional:表示“普通的”,这种模式就是没有一些别的规范。
-
Frameset:表示“框架”,在框架的页面使用。
在sublime输入的html:xt,x表示XHTML,t表示transitional。
在HTML5中极大的简化了DTD,也就是说HTML5中就没有XHTML了(W3C自己打脸了):
2、头标签
html5 的比较完整的骨架:
<html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="Content-Type" content="text/html;charset=UTF-8"> <meta name="Author" content=""> <meta name="Keywords" content="牛逼,很牛逼,特别牛逼" /> <meta name="Description" content="网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。" /> <title>Documenttitle> head> <body> body> html>面试题:
- 问:网页的head标签里面,表示的是页面的配置,有什么配置?
- 答:字符集、关键词、页面描述、页面标题、IE适配、视口、iPhone小图标等等。
头标签都放在头部分之间。包括:
</code>、<code><base></code>、<code><meta></code>、<code><link></code></p> <ul> <li><code><title></code>:指定整个网页的标题,在浏览器最上方显示。</li> <li><code><base></code>:为页面上的所有链接规定默认地址或默认目标。</li> <li><code><meta></code>:提供有关页面的基本信息</li> <li><code><body></code>:用于定义HTML文档所要显示的内容,也称为主体标签。我们所写的代码必须放在此标签內。</li> <li><code><link></code>:定义文档与外部资源的关系。</li> </ul> <p><strong>meta 标签</strong>:</p> <p>上面的<code><meta></code>标签都不用记,但是另外还有一个<code><meta></code>标签是需要记住的:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">http-equiv</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>refresh<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>3;http://www.baidu.com<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p>上面这个标签的意思是说,3秒之后,自动跳转到百度页面。</p> <p>常见的几种 meta 标签如下:</p> <p>(1)字符集 charset:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">http-equiv</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Content-Type<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text/html;charset=UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p>字符集用meta标签中的<code>charset</code>定义,meta表示“元”。“元”配置,就是表示基本的配置项目。</p> <p>charset就是charactor set(即“字符集”)。</p> <p>浏览器就是通过meta来看网页是什么字符集的。比如你保存的时候,meta写的和声明的不匹配,那么浏览器就是乱码。</p> <p>(2)视口 viewport:</p> <pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>viewport<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>width=device-width, initial-scale=1.0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p><code>width=device-width</code> :表示视口宽度等于屏幕宽度。</p> <p>viewport 这个知识点,初学者还比较难理解,以后学 Web 移动端的时候会用到。</p> <p>(2)定义“关键词”:</p> <p>举例如下:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Keywords<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> </code></pre> <p>这些关键词,就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。让别人能够找到你,搜索到你。</p> <p>(3)定义“页面描述”:</p> <p>meta除了可以设置字符集,还可以设置关键字和页面描述。</p> <p>只要设置Description页面描述,那么百度搜索结果,就能够显示这些语句,这个技术叫做<strong>SEO</strong>(search engine optimization,搜索引擎优化)。</p> <p>设置页面描述的举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Description<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> </code></pre> <p>效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/132408e091184defb9e01d8a138991d2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/132408e091184defb9e01d8a138991d2.jpg" alt="HTML标签详解_第6张图片" width="650" height="123" style="border:1px solid black;"></a></p> <p><strong>title 标签</strong>:</p> <p>用于设置网页标题:</p> <pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>网页的标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> </code></pre> <p>title也是有助于SEO搜索引擎优化的。</p> <p><strong>base标签</strong>:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>base</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>/<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p>base 标签用于指定基础的路径。指定之后,所有的 a 链接都是以这个路径为基准。</p> <h3>3、<code><body></code>标签的属性</h3> <p>其属性有:</p> <ul> <li><code>bgcolor</code>:设置整个网页的背景颜色。</li> <li><code>background</code>:设置整个网页的背景图片。</li> <li><code>text</code>:设置网页中的文本颜色。</li> <li><code>leftmargin</code>:网页的左边距。IE浏览器默认是8个像素。</li> <li><code>topmargin</code>:网页的上边距。</li> <li><code>rightmargin</code>:网页的右边距。</li> <li><code>bottommargin</code>:网页的下边距。</li> </ul> <p><code><body></code>标签另外还有一些属性,这里用个例子来解释:</p> <p><a href="http://img.e-com-net.com/image/info8/df6cff21e669440cbd88b7dd254aeeea.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/df6cff21e669440cbd88b7dd254aeeea.png" alt="HTML标签详解_第7张图片" width="460" height="177" style="border:1px solid black;"></a></p> <p>上方代码中,当我们对<code>点我点我</code>这几个字使用超链时,<code>link</code>属性表示默认显示的颜色、<code>alink</code>属性表示鼠标点击但是还没有松开时的颜色、<code>vlink</code>属性表示点击完成之后显示的颜色。效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/b303ceb19ac44ba7baba16305f7aa817.gif" target="_blank"><img src="http://img.e-com-net.com/image/info8/b303ceb19ac44ba7baba16305f7aa817.gif" alt="HTML标签详解_第8张图片" width="521" height="154" style="border:1px solid black;"></a></p> <p>接下来,我们讲一下<code><body></code>里的各种标签的属性。</p> <h2>一、排版标签</h2> <h3>注释标签</h3> <pre><code class="prism language-html"><span class="token comment"><!-- 注释 --></span> </code></pre> <h3>段落标签<code><p></code></h3> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>This is a paragraph<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>This is another paragraph<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> </code></pre> <p>属性:</p> <ul> <li><code>align="属性值"</code>:对齐方式。属性值包括left center right。<br> 举例:</li> </ul> <p><a href="http://img.e-com-net.com/image/info8/73c5f6caa4db46e08d44584d36fe3f33.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/73c5f6caa4db46e08d44584d36fe3f33.jpg" alt="HTML标签详解_第9张图片" width="650" height="496" style="border:1px solid black;"></a></p> <br> <p>段落,是英语paragraph“段落”缩写。</p> <p>HTML标签是分等级的,HTML将所有的标签分为两种:</p> <ul> <li> <p><strong>文本级标签</strong>:p、span、a、b、i、u、em。文本级标签里只能放<strong>文字、图片、表单元素</strong>。(a标签里不能放a和input)</p> </li> <li> <p><strong>容器级标签</strong>:div、h系列、li、dt、dd。容器级标签里可以放置任何东西。</p> </li> </ul> <p>从学习p的第一天开始,就要死死记住:<strong>p标签是一个文本级标签,p里面只能放文字、图片、表单元素</strong>。其他的一律不能放。</p> <p>错误写法:(尝试把 h 放到 p 里)</p> <pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> 我是一个小段落 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>我是一级标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> </code></pre> <p>网页效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/c11b8459d1444a12961e17f9eafc748a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c11b8459d1444a12961e17f9eafc748a.jpg" alt="HTML标签详解_第10张图片" width="650" height="192" style="border:1px solid black;"></a></p> <p>上图显示,浏览器不允许你这么做,我们使用Chrome的F12审查元素发现,浏览器自己把p封闭掉了,不让你去包裹h1。</p> <p>PS:Chrome浏览器是世界上HTML5支持最好的浏览器。提供了非常好的开发工具,非常适合我们开发人员使用。审查元素功能的快捷键是F12。</p> <h3>块级标签 <code><div></code>和<code><span></code></h3> <blockquote> <p>div和span是非常重要的标签,div的语义是division“分割”; span的语义就是span“范围、跨度”。</p> </blockquote> <blockquote> <p>CSS课程中你将知道,这两个东西,都是最最重要的“盒子”。</p> </blockquote> <p>div:把标签中的内容作为一个块儿来对待(division)。必须单独占据一行。</p> <p>div标签的属性:</p> <ul> <li><code>align="属性值"</code>:设置块儿的位置。属性值可选择:left、right、 center。</li> </ul> <br> <p><strong><code><span></code>和<code><div></code>唯一的区别在于</strong>:<code><span></code>是不换行的,而<code><div></code>是换行的。</p> <p>如果单独在网页中插入这两个元素,不会对页面产生任何的影响。这两个元素是专门为定义CSS样式而生的。或者说,DIV+CSS来实现各种样式。</p> <p>效果举例:</p> <p><a href="http://img.e-com-net.com/image/info8/b9258336caab461e8de5411c5bf9cd95.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b9258336caab461e8de5411c5bf9cd95.jpg" alt="HTML标签详解_第11张图片" width="650" height="368" style="border:1px solid black;"></a></p> <p>div在浏览器中,默认是不会增加任何的效果的,但是语义变了,div中的所有元素是一个小区域。<br> div标签是一个<strong>容器级</strong>标签,里面什么都能放,甚至可以放div自己。</p> <p>span也是表达“小区域、小跨度”的标签,但是是一个<strong>文本级</strong>的标签。<br> 就是说,span里面只能放置文字、图片、表单元素。 span里面不能放p、h、ul、dl、ol、div。</p> <p>span里面是放置小元素的,div里面放置大东西的。举例如下:</p> <p>span举例:</p> <pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> 简介简介简介简介简介简介简介简介 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>详细信息<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>购买<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> </code></pre> <p>div举例:</p> <pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>header<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>logo<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>nav<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>content<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>guanggao<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>dongxi<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>footer<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p>所以,我们亲切的称呼这种模式叫做“<strong>div+css</strong>”。<strong>div标签负责布局,负责结构,负责分块。css负责样式</strong>。</p> <h3>换行标签<code><br></code>(已废弃)</h3> <p>当你打算结束一行,而又不想开始一个新段落时,<code><br></code>标签就派上用场了。无论你将它置于何处,<code><br></code>标签都会产生一个强制的换行。</p> <pre><code class="prism language-html">This <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> is a para<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>graph with line breaks </code></pre> <p>效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/2f65a94a97c849b794a7bf56296b2570.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2f65a94a97c849b794a7bf56296b2570.jpg" alt="HTML标签详解_第12张图片" width="650" height="655" style="border:1px solid black;"></a></p> <p>上图显示,<strong><code><p></code>标签和<code><br></code>标签的区别在于</strong>:<code><p></code>标签会在段落的前后自动插入一个空行,而<code><br></code>标签没有空行;而且<code><br></code>标签没有属性。</p> <p>注意<code><br></code> 没有结束标签,把<code><br></code>标签写为 <code><br/></code> 是经得起未来考验的做法,XHTML 和 XML 都接受在打开的标签内部来关闭标签的做法。</p> <br> <h3>水平线标签<code><hr></code>(已废弃)</h3> <p>水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。<br> 效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/44cc11b4508b4d4bbdb32953afd66a75.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/44cc11b4508b4d4bbdb32953afd66a75.jpg" alt="HTML标签详解_第13张图片" width="603" height="336" style="border:1px solid black;"></a></p> <p>属性:</p> <ul> <li><code>align="属性值"</code>:设定线条置放位置。属性值可选择:left right center。</li> <li><code>size="2"</code>:设定线条粗细。以像素为单位,内定为2。</li> <li><code>width="500"</code>或<code>width="70%"</code>:设定线条长度。可以是绝对值(单位是像素)或相对值。如果设置为相对值的话,内定为100%。</li> <li><code>color="#0000FF"</code>:设置线条颜色。</li> <li><code>noshade</code>:不要阴影,即设定线条为平面显示。若没有这个属性则表明线条具阴影或立体,这是内定值。<br> 属性效果演示:</li> </ul> <p><a href="http://img.e-com-net.com/image/info8/82750a67a3d24fc8bd6e8e702c468add.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/82750a67a3d24fc8bd6e8e702c468add.jpg" alt="HTML标签详解_第14张图片" width="650" height="313" style="border:1px solid black;"></a></p> <br> <h3>内容居中标签 <code><center></code></h3> <p>此时center代表是一个标签,而不是一个属性值了。只要是在这个标签里面的内容,都会居于浏览器的中间。<br> 效果演示:</p> <p><a href="http://img.e-com-net.com/image/info8/23af986192474f629c7030d73359cc99.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/23af986192474f629c7030d73359cc99.jpg" alt="HTML标签详解_第15张图片" width="650" height="318" style="border:1px solid black;"></a></p> <p>到了H5里面,center标签不建议使用。</p> <br> <h3>预定义(预格式化)标签:<code><pre></code></h3> <p>含义:将保留其中的所有的空白字符(空格、换行符),原封不动的输出结果(告诉浏览器不要忽略空格和空行)<br> 说明:真正排网页过程中,<code><pre></code>标签几乎用不着。但在PHP中用于打印一个数组时使用。</p> <p>效果演示:</p> <p><a href="http://img.e-com-net.com/image/info8/1da858f21e52455497687b2076ceff2e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/1da858f21e52455497687b2076ceff2e.jpg" alt="HTML标签详解_第16张图片" width="650" height="371" style="border:1px solid black;"></a></p> <p>上图中,好像红框部分的字体变小了,而且还出现了缩进,好吧, 这个其实是浏览器搞的鬼。<br> 为什么要有<code><pre></code>这个标签呢?答案是:</p> <blockquote> <p>所有的浏览器默认情况下都会忽略空格和空行。</p> </blockquote> <p>好吧,其实这个标签也用的比较少。</p> <h2>二、字体标签</h2> <h3>标题</h3> <p>标题使用<code><h1></code>至<code><h6></code>标签进行定义。<code><h1></code>定义最大的标题,<code><h6></code>定义最小的标题。具有align属性,属性值可以是:left、center、right。<br> 效果演示:</p> <p><a href="http://img.e-com-net.com/image/info8/1dd06e6658f54fe884ddda19b05e54f8.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/1dd06e6658f54fe884ddda19b05e54f8.jpg" alt="HTML标签详解_第17张图片" width="650" height="578" style="border:1px solid black;"></a></p> <h3>字体标签<code><font></code>(已废弃)</h3> <p>属性:</p> <ul> <li><code>color="红色"</code>或<code>color="#ff00cc"</code>或<code>color="new rgb(0,0,255)"</code>:设置字体颜色。<br> 设置方式:单词 \ #ff00cc \ rgb(0,0,255)</li> <li><code>size</code>:设置字体大小。 取值范围只能是:1至7。取值时,如果取值大于7那就按照7来算,如果取值小于1那就按照1来算。如果想要更大的字体,那就只能通过css样式来解决。<br> 设置:用’+2’代表值是5 或直接给值</li> <li><code>face="微软雅黑"</code>:设置字体类型。注意在写字体时,“微软雅黑”这个字不能写错。<br> 举例:</li> </ul> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">face</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>微软雅黑<span class="token punctuation">"</span></span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#FF0000<span class="token punctuation">"</span></span> <span class="token attr-name">size</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>vae<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span> </code></pre> <p>效果:</p> <p><a href="http://img.e-com-net.com/image/info8/baf9aac0a5ee4faebb9d418489e576e5.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/baf9aac0a5ee4faebb9d418489e576e5.jpg" alt="HTML标签详解_第18张图片" width="650" height="202" style="border:1px solid black;"></a></p> <h3>特殊字符(转义字符)</h3> <ul> <li><code> </code>:空格 (non-breaking spacing,不断打空格)</li> <li><code><</code>:小于号(less than)</li> <li><code>></code>:大于号(greater than)</li> <li><code>&</code>:符号<code>&</code></li> <li><code>"</code>:双引号</li> <li><code>'</code>:单引号</li> <li><code>©</code>:版权<code>©</code></li> <li><code>™</code>:商标<code>™</code></li> <li><code>绐</code>:文字<code>绐</code>。其实,<code>#32464</code>是汉字<code>绐</code>的unicode编码。</li> </ul> <p>要求背诵的特殊字符有:<code> </code>、<code><</code>、<code>></code>、<code>©</code>。</p> <p>比如说,你想把<code><p></code>作为一个文本在页面上显示,直接写<code><p></code>是肯定不行的,因为这代表的是一个段落标签,所以这里需要用到<strong>转义字符</strong>。应该这么写:</p> <pre><code class="prism language-html">这是一个HTML语言的<span class="token entity"><</span>p<span class="token entity">></span>标签 </code></pre> <p>正确的效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/2964755cdced45c39e061102899ca8bb.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2964755cdced45c39e061102899ca8bb.jpg" alt="HTML标签详解_第19张图片" width="650" height="187" style="border:1px solid black;"></a></p> <p>错误的效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/8b3df72f39e94ad59908573846fb075d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/8b3df72f39e94ad59908573846fb075d.jpg" alt="HTML标签详解_第20张图片" width="650" height="196" style="border:1px solid black;"></a></p> <p>其实我们只要记住前三个符号就行了,其他的在需要的时候查一下就行了。而且,EditPlus软件中是可以直接点击这些符号进行选择的:</p> <p><a href="http://img.e-com-net.com/image/info8/0058266447e24041ac838f4458ca9c7c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/0058266447e24041ac838f4458ca9c7c.jpg" alt="HTML标签详解_第21张图片" width="650" height="370" style="border:1px solid black;"></a></p> <p>来一张表格,方便需要的时候查询:</p> <table> <thead> <tr> <th align="left">特殊字符</th> <th align="left">描述</th> <th align="left">字符的代码</th> </tr> </thead> <tbody> <tr> <td align="left"></td> <td align="left">空格符</td> <td align="left"><code> </code></td> </tr> <tr> <td align="left"><</td> <td align="left">小于号</td> <td align="left"><code><</code></td> </tr> <tr> <td align="left">></td> <td align="left">大于号</td> <td align="left"><code>></code></td> </tr> <tr> <td align="left">&</td> <td align="left">和号</td> <td align="left"><code>&</code></td> </tr> <tr> <td align="left">¥</td> <td align="left">人民币</td> <td align="left"><code>¥</code></td> </tr> <tr> <td align="left">©</td> <td align="left">版权</td> <td align="left"><code>©</code></td> </tr> <tr> <td align="left">®</td> <td align="left">注册商标</td> <td align="left"><code>®</code></td> </tr> <tr> <td align="left">°</td> <td align="left">摄氏度</td> <td align="left"><code>°</code></td> </tr> <tr> <td align="left">±</td> <td align="left">正负号</td> <td align="left"><code>±</code></td> </tr> <tr> <td align="left">×</td> <td align="left">乘号</td> <td align="left"><code>×</code></td> </tr> <tr> <td align="left">÷</td> <td align="left">除号</td> <td align="left"><code>÷</code></td> </tr> <tr> <td align="left">²</td> <td align="left">平方2(上标2)</td> <td align="left"><code>²</code></td> </tr> <tr> <td align="left">³</td> <td align="left">立方3(上标3)</td> <td align="left"><code>³</code></td> </tr> </tbody> </table> <h3>一些小标签/小标记</h3> <ul> <li> <p><code><u></code>:下划线标记</p> </li> <li> <p><code><s></code>或<code><del></code>:中划线标记(删除线)</p> </li> <li> <p><code><i></code>或<code><em></code>:斜体标记</p> </li> </ul> <p>效果:</p> <p><a href="http://img.e-com-net.com/image/info8/f01b19384087481b96cf07767350436c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/f01b19384087481b96cf07767350436c.jpg" alt="HTML标签详解_第22张图片" width="650" height="205" style="border:1px solid black;"></a></p> <p>上面的这几个标签,常用于做一些小装饰、小图标。比如:</p> <p>20180118_2340.png</p> <p>这张图中,我们通过查看京东网站的代码发现,箭头处的小图标都是用的标签<code><i></code>。</p> <p>div的主要目的是用来布局,而小装饰却可以用来</p> <h3>粗体标签<code><b></code>或<code><strong></code>(已废弃)</h3> <p>效果:</p> <p><a href="http://img.e-com-net.com/image/info8/1130f49259f040aabfad966330b6fd93.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/1130f49259f040aabfad966330b6fd93.jpg" alt="HTML标签详解_第23张图片" width="650" height="177" style="border:1px solid black;"></a></p> <br> <h3>上标<code><sup></code> 下标<code><sub></code></h3> <p>上小标这两个标签容易混淆,怎么记呢?这样记:<code>b</code>的意思是<code>bottom:底部</code><br> 举例:</p> <pre><code class="prism language-html">O<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>sup</span><span class="token punctuation">></span></span>2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>sup</span><span class="token punctuation">></span></span> 5<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>sub</span><span class="token punctuation">></span></span>3<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>sub</span><span class="token punctuation">></span></span> </code></pre> <p>效果:</p> <p><a href="http://img.e-com-net.com/image/info8/4370d48670f049699a35ca0059ece8ef.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/4370d48670f049699a35ca0059ece8ef.jpg" alt="HTML标签详解_第24张图片" width="650" height="209" style="border:1px solid black;"></a></p> <h2>三、超链接</h2> <p>超链接有三种形式:</p> <p><strong>1、外部链接</strong>:链接到外部文件。举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>02页面.html<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>点击进入另外一个文件<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <p>a是英语<code>anchor</code>“锚”的意思,就好像这个页面往另一个页面扔出了一个锚。是一个文本级的标签。</p> <p>href是英语<code>hypertext reference</code>超文本地址的缩写。读作“喝瑞夫”,不要读作“喝夫”。</p> <p>效果:</p> <p><a href="http://img.e-com-net.com/image/info8/cdac0534328046a69331dee98bf43d96.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/cdac0534328046a69331dee98bf43d96.jpg" alt="HTML标签详解_第25张图片" width="561" height="215" style="border:1px solid black;"></a></p> <p>当然,我们也可以直接点进链接,访问一个网址。举例如下;</p> <pre><code> <a href="http://www.baidu.com" target="_blank">点我点我</a> </code></pre> <p><strong>2、锚链接</strong>:<br> 指给超链接起一个名字,作用是<strong>在本页面或者其他页面的的不同位置进行跳转</strong>。比如说,在网页底部有一个向上箭头,点击箭头后回到顶部,这个就是利用到了锚链接。<br> 首先我们要创建一个<strong>锚点</strong>,也就是说,使用<code>name</code>属性或者<code>id</code>属性给那个特定的位置起个名字。效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/bf2f7c8e61004e839caa2fe157d8714f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/bf2f7c8e61004e839caa2fe157d8714f.jpg" alt="HTML标签详解_第26张图片" width="650" height="458" style="border:1px solid black;"></a></p> <p>上图中解释:</p> <p>11行代码表示,顶部这个锚的名字叫做name1。<br> 然后在底部设置超链接,点击时将回到顶部(此时,网页中的url的末尾也出现了<code>#name1</code>)。注意<strong>上图中红框部分的<code>#</code>号不要忘记了</strong>,表示跳到名为name1的特定位置,这是规定。如果少了<code>#</code>号,点击之后,就会跳到name1这个文件或者name1这个文件夹中去。</p> <p>如果我们将上图中的第28行代码写成:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>a.html#name1<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>回到顶部<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <p>那就表示,点击之后,跳转到<code>a.html</code>页面的<code>name1锚点</code>中去。</p> <p>说明:name属性是HTML4.0以前使用的,id属性是HTML4.0后才开始使用。为了向前兼容,因此,name和id这两个属性都要写上,并且值是一样的。</p> <p><strong>3、邮件链接</strong>:<br> 代码举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mailto:smyhvae@163.com<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>点击进入我的邮箱<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <p>效果:点击之后,会弹出outlook,作用不大。</p> <h3>超链接的属性</h3> <ul> <li><code>href</code>:目标URL</li> <li><code>title</code>:悬停文本。</li> <li><code>name</code>:主要用于设置一个锚点的名称。</li> <li><code>target</code>:告诉浏览器用什么方式来打开目标页面。<code>target</code>属性有以下几个值: <ul> <li><code>_self</code>:在同一个网页中显示(默认值)</li> <li><code>_blank</code>:<strong>在新的窗口中打开</strong>。</li> <li><code>_parent</code>:在父窗口中显示</li> <li><code>_top</code>:在顶级窗口中显示</li> </ul> </li> </ul> <p><code>title</code>属性举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>09_img.html<span class="token punctuation">"</span></span> <span class="token attr-name">title</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>很好看哦<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>结婚照<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <p>效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/30554a2a61bc4586ba7461a79a0ca40b.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/30554a2a61bc4586ba7461a79a0ca40b.jpg" alt="HTML标签详解_第27张图片" width="650" height="181" style="border:1px solid black;"></a></p> <p><code>target</code>属性举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>1.html<span class="token punctuation">"</span></span> <span class="token attr-name">title</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>悬停文本<span class="token punctuation">"</span></span> <span class="token attr-name">target</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>_blank<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>链接的内容<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <p>blank就是“空白”的意思,就表示新建一个空白窗口。为啥有一个_ ,就是规定,没啥好解释的。<br> 也就是说,如果不写<code>target=”_blank”</code>那么就是在相同的标签页打开,如果写了<code>target=”_blank”</code>,就是在新的空白标签页中打开。</p> <h4>备注1:分清楚img和a标签的各自的属性</h4> <p>区别如下:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>1.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>1.html<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <h4>备注2:a是一个文本级的标签</h4> <p>比如一个段落中的所有文字都能够被点击,那么应该是p包裹a:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>段落段落段落段落段落段落<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> </code></pre> <p>而不是a包裹p:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> 段落段落段落段落段落段落 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <p>a的语义要小于p,a就是可以当做文本来处理,所以p里面相当于放的就是纯文字。</p> <h2>四、图片标签</h2> <p>img: 代表的就是一张图片。是单边标记。</p> <p>img是自封闭标签,也称为单标签。</p> <h4>能插入的图片类型:</h4> <ul> <li> <p>能够插入的图片类型是:jpg(jpeg)、gif、png、bmp。类型和类型之间有什么区别,css课上讲。</p> </li> <li> <p>不能往网页中插入的图片格式是:psd、ai</p> </li> </ul> <blockquote> <p>HTML页面不是直接插入图片,而是插入图片的引用地址,所以也要把图片上传到服务器上。</p> </blockquote> <h3><code>src</code>属性:图片的相对路径和绝对路径</h3> <p>这里涉及到图片的一个属性:</p> <ul> <li><code>src</code>属性:指图片的路径。</li> </ul> <p>在写<strong>图片的路径</strong>时,有两种写法:相对路径、绝对路径</p> <h4>1、<strong>写法一:相对路径</strong></h4> <p>相对当前页面所在的路径。两个标记 <code>.</code> 和 <code>..</code> 分表代表当前目录和父路径。</p> <p>举例1:</p> <pre><code class="prism language-html"><span class="token comment"><!-- 当前目录中的图片 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>2.jpg<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>.\2.jpg<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token comment"><!-- 上一级目录中的图片 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>..\2.jpg<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p>img 是image“图片”的简写,src 是英语source“资源”的缩写。</p> <p>相对路径不会出现这种情况:</p> <pre><code class="prism language-html">aaa/../bbb/1.jpg </code></pre> <p><code>../</code>要么不写,要么就写在开头。</p> <p>举例2:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>images/1.jpg<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p>上方代码的意思是说,当前页面有一个并列的文件夹<code>images</code>,在文件夹<code>images</code>中存放了一张图片<code>1.jpg</code><br> 效果:</p> <p><a href="http://img.e-com-net.com/image/info8/3c7b1ba3fcb34db5ab826511a1ae2932.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/3c7b1ba3fcb34db5ab826511a1ae2932.jpg" alt="HTML标签详解_第28张图片" width="650" height="533" style="border:1px solid black;"></a></p> <p>相对路径的面试题。现有如下文件层级图:</p> <p><a href="http://img.e-com-net.com/image/info8/40b2cebaa80d4b9fad6ef78c538f6aca.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/40b2cebaa80d4b9fad6ef78c538f6aca.jpg" alt="HTML标签详解_第29张图片" width="524" height="305" style="border:1px solid black;"></a></p> <p>问题:如果想在index.html中插入1.png,那么对应的img语句是?</p> <p>分析:</p> <p>现在document是最大的文件夹,里面有两个文件夹work和photo。work中又有一个文件夹叫做myweb。myweb文件夹里面有index.html。 所以index.html在myweb文件夹里面,上一级就是work文件夹,上两级就是document文件夹。通过document文件夹当做一个中转站,进入photo文件夹,看到了1.png。</p> <p>答案:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>../../photo/1.png<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> </code></pre> <h4>2、写法二:<strong>绝对路径</strong></h4> <p>绝对路径包括以下两种:</p> <p>(1)以盘符开始的绝对路径。举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>C:\Users\smyhvae\Desktop\html\images\1.jpg<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p>(2)网络路径。举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>http://img.smyhvae.com/2016040102.jpg<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p>大家打开上面的img中的链接,扫一扫,可能有惊喜哦。</p> <h3>相对路径和绝对路径的总结</h3> <p>相对路径的好处:站点不管拷贝到哪里,文件和图片的相对路径关系都是不变的。<br> 相对路径使用有一个前提,就是网页文件和你的图片,必须在一个服务器上。</p> <p>问题:我的网页在C盘,图片却在D盘,能不能插入呢?</p> <p>答案: 用相对路径不能,用绝对路径也不能。</p> <p>注意:可以使用file://来插入,但是这种方法,没有任何意义!因为服务器上没有所谓c盘、d盘。</p> <p>下面的方法是行的,但是没有任何工程上的意义,这是因为服务器没有盘符,linux系统没有盘符:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>file://C:\Users\Danny\Pictures\明星\1.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> </code></pre> <p>总结一下:</p> <ul> <li> <p>我们现在无论是在a标签、img标签,如果要用路径。只有两种路径能用,就是相对路径和绝对路径。</p> </li> <li> <p>相对路径,就是…/ image/ 这种路径。从自己出发,找到别人;</p> </li> <li> <p>绝对路径,就是http://开头的路径。</p> </li> <li> <p>绝对不允许使用file://开头的东西,这个是完全错误的!</p> </li> </ul> <h3>img标签的其他属性</h3> <ul> <li> <p><code>width</code>:宽度</p> </li> <li> <p><code>height</code>:高度</p> </li> <li> <p><code>Align</code>:指图片的水平对齐方式,属性值可以是:left、center、right</p> </li> <li> <p><code>title</code>:<strong>提示性文本</strong>。公有属性。也就是鼠标悬停时出现的文本。</p> </li> <li> <p><code>border</code>:给图片加边框(描边),单位是像素,边框的颜色是黑色</p> </li> <li> <p><code>Hspace</code>:指图片左右的边距</p> </li> <li> <p><code>Vspace</code>:指图片上下的边距</p> </li> <li> <p><code>alt</code>:当图片不可用(无法显示)的时候,代替图片显示的内容。alt是英语 alternate “替代”的意思,代表替换资源。(有的浏览器不支持)</p> </li> </ul> <p>举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>images/1.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>300<span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>`188<span class="token punctuation">"</span></span> <span class="token attr-name">title</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>这是美女<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p>效果:</p> <p><a href="http://img.e-com-net.com/image/info8/03855d81888f48ad9f9b5c1f1fa55ed2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/03855d81888f48ad9f9b5c1f1fa55ed2.jpg" alt="HTML标签详解_第30张图片" width="650" height="358" style="border:1px solid black;"></a></p> <p><code>Alt</code>属性效果演示:(当图片 src 不可用的时候,显示文字。这样做,至少能让用户知道,这个图片大概是什么内容)</p> <p><a href="http://img.e-com-net.com/image/info8/8f1098c482394788970dac4d618a1981.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/8f1098c482394788970dac4d618a1981.jpg" alt="HTML标签详解_第31张图片" width="650" height="225" style="border:1px solid black;"></a></p> <ul> <li>图片的<code>align</code>属性:<strong>图片和周围文字的相对位置</strong>。属性取值可以是:bottom(默认)、center、top、left、right。<br> 我们来分别看一下这<code>align</code>属性的这几个属性值的区别。</li> </ul> <p>1、<code>align=""</code>,图片和文字低端对齐。即默认情况下的显示效果:</p> <p><a href="http://img.e-com-net.com/image/info8/9cec662972ea443ba2db58b0bb12a646.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/9cec662972ea443ba2db58b0bb12a646.jpg" alt="HTML标签详解_第32张图片" width="650" height="361" style="border:1px solid black;"></a></p> <p>2、<code>align="center"</code>:图片和文字水平方向上居中对齐。显示效果:</p> <p><a href="http://img.e-com-net.com/image/info8/31ee6cceeae649c1accfa931aad3cec9.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/31ee6cceeae649c1accfa931aad3cec9.jpg" alt="HTML标签详解_第33张图片" width="650" height="356" style="border:1px solid black;"></a></p> <p>3、<code>align="top"</code>:图片与文字顶端对齐。显示效果:</p> <p><a href="http://img.e-com-net.com/image/info8/96102b1ae36943c0ac5d1a9083cfc767.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/96102b1ae36943c0ac5d1a9083cfc767.jpg" alt="HTML标签详解_第34张图片" width="650" height="323" style="border:1px solid black;"></a></p> <p>4、<code>align="left"</code>:图片在文字的左边。显示效果:</p> <p><a href="http://img.e-com-net.com/image/info8/4875078923324b60a320caef290e05d8.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/4875078923324b60a320caef290e05d8.jpg" alt="HTML标签详解_第35张图片" width="650" height="315" style="border:1px solid black;"></a></p> <p>5、<code>align="right"</code>:图片在文字的右边。显示效果:</p> <p><a href="http://img.e-com-net.com/image/info8/341c523e232b4d8f92cd40e6c2b121cc.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/341c523e232b4d8f92cd40e6c2b121cc.jpg" alt="HTML标签详解_第36张图片" width="650" height="634" style="border:1px solid black;"></a></p> <p><strong>注意事项:</strong><br> (1)如果要想保证图片等比例缩放,请只设置width和height中其中一个。<br> (2)如果想实现图文混排的效果,请使用align属性,取值为left或right。</p> <h3>热点问题</h3> <p>指的是对图片的<strong>局部区域</strong>加超链接。<br> 我们知道,如果给图片加一个超链接,那个点击这个图片的任意区域,都会跳转到新的位置。举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>网页2.html<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>2.jpg<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <p>上方代码表明:给图片加一个超链接,那个点击这个图片的任意区域,都会跳转到新的位置。<br> 现在,我只想对图片的局部区域加超链接,该怎么做呢?这里的难点在于坐标的确定,此时需要用到Dreamweaver。</p> <p><a href="http://img.e-com-net.com/image/info8/ca26f6f39eeb4099976e2dd3abf0a27d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ca26f6f39eeb4099976e2dd3abf0a27d.jpg" alt="HTML标签详解_第37张图片" width="650" height="245" style="border:1px solid black;"></a></p> <p>上图中,切换到“设计”标签,然后:</p> <p><a href="http://img.e-com-net.com/image/info8/2f1e4c1d02f54f14a56acae2b12525d2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2f1e4c1d02f54f14a56acae2b12525d2.jpg" alt="HTML标签详解_第38张图片" width="627" height="632" style="border:1px solid black;"></a></p> <p>上图中,点击菜单栏<code>插入-图像</code>,导入图片:</p> <p><a href="http://img.e-com-net.com/image/info8/75faead2bd0942468e89d5b469a65b84.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/75faead2bd0942468e89d5b469a65b84.jpg" alt="HTML标签详解_第39张图片" width="650" height="731" style="border:1px solid black;"></a></p> <p>,在图片上点击右键,选择<code>属性</code>,弹出属性面板:</p> <p><a href="http://img.e-com-net.com/image/info8/81abba4a29734476927583bd5ceea209.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/81abba4a29734476927583bd5ceea209.jpg" alt="HTML标签详解_第40张图片" width="650" height="554" style="border:1px solid black;"></a></p> <p>上图中,我们可以利用红框部分的<code>地图</code>绘制需要添加超链接的区域。箭头处表示的是要链接到的文件。蓝框部分表示打开新页面的方式,蓝狂部分的<code>new</code>是没有下划线的,它和<code>_blank</code>的含义是一样的。</p> <p><a href="http://img.e-com-net.com/image/info8/475a858d9201442bb68ae5360ca48260.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/475a858d9201442bb68ae5360ca48260.jpg" alt="HTML标签详解_第41张图片" width="650" height="256" style="border:1px solid black;"></a><br> 局部区域的热点设置完毕后,上图显示,红框部分就是多出的代码,也正是我们需要的代码。多出的代码如下:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>file:///C|/Users/smyhvae/Desktop/html/1.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>488<span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>730<span class="token punctuation">"</span></span> <span class="token attr-name">usemap</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#Map<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>map</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Map<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>area</span> <span class="token attr-name">shape</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>circle<span class="token punctuation">"</span></span> <span class="token attr-name">coords</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>227,374,63<span class="token punctuation">"</span></span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>file:///C|/Users/smyhvae/Desktop/html/网页2.html<span class="token punctuation">"</span></span> <span class="token attr-name">target</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>_blank<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>map</span><span class="token punctuation">></span></span> </code></pre> <p>上方代码中,第一行的<code>usemap="#Map"</code>表示我要引用名为<code>Map</code>的地图。<br> 然后第02至第04行就给出了地图的定义。<br> 效果演示:</p> <p><a href="http://img.e-com-net.com/image/info8/406c56fbc6e7470290ccddaca0bd9f7e.gif" target="_blank"><img src="http://img.e-com-net.com/image/info8/406c56fbc6e7470290ccddaca0bd9f7e.gif" alt="HTML标签详解_第42张图片" width="539" height="823" style="border:1px solid black;"></a></p> <p>最后,送上妹子的近照一张。楼主已经仁至义尽了:http://img.smyhvae.com/2015-10-01-cnblogs_html_20150219214912_11994.jpg</p> <p>怎么?还没看够?且看下文:HTML标签----图文详解(二)</p> <h2>我的公众号</h2> <p>想学习<font color="#0000ff"><strong>代码之外的技能</strong></font>?不妨关注我的微信公众号(千古壹号id:<code>qianguyihao</code>)。</p> <p>扫一扫,你将发现另一个全新的世界,而这将是一场美丽的意外:</p> <h2>我的公众号</h2> <p>想学习<strong>代码之外的技能</strong>?不妨关注我的微信公众号:<strong>千古壹号</strong>(id:<code>qianguyihao</code>)。</p> <p>扫一扫,你将发现另一个全新的世界,而这将是一场美丽的意外:</p> <p>[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-ubCBY6Mv-1585234695203)(http://img.smyhvae.com/20200101.png)]</p> <h2>本文主要内容</h2> <ul> <li>头标签</li> <li>排版标签:<code><p></code>、 <code><div></code>、 <code><span></code>、<code><br></code> 、 <code><hr></code> 、 <code><center></code> 、 <code><pre></code></li> <li>字体标记:<code><h1></code>、 <code><font></code>、 <code><b></code>、 <code><u></code> 、<code><sup></code> 、<code><sub></code></li> <li>超链接 <code><a></code></li> <li>图片标签 <code><img></code></li> </ul> <h2>前言</h2> <h3>web标准</h3> <p>web标准介绍:</p> <ul> <li>w3c:万维网联盟组织,用来制定web标准的机构(组织)</li> <li>web标准:制作网页要遵循的规范。</li> <li>web标准规范的分类:结构标准、表现标准、行为标准。</li> <li>结构:html。表现:css。行为:JavaScript。</li> </ul> <p><strong>Web 前端分三层</strong>:</p> <ul> <li>HTML:HyperText Markup Language(超文本标记语言)。从<strong>语义</strong>的角度描述页面的<strong>结构</strong>。相当于人的身体结构。</li> <li>CSS:Cascading Style Sheets(层叠样式表)。从<strong>审美</strong>的角度美化页面的<strong>样式</strong>。相当于人的衣服。</li> <li>JS:JavaScript。从<strong>交互</strong>的角度描述页面的<strong>行为</strong>。相当于人的动作,让人有生命力。</li> </ul> <h2>编辑器相关</h2> <h3>VS Code 的使用</h3> <p>详情请移步至:第一次使用VS Code时你应该知道的一切配置</p> <h3>Sublime Text 的使用</h3> <p>详情请移步至:Sublime Text使用技巧</p> <h2>一、HTML的介绍</h2> <h3>1、HTML的概述:</h3> <p><strong>html</strong>全称为HyperText Markup Language,译为<font color="#0000ff"><strong>超文本标记语言</strong></font>,不是一种编程语言,是一种描述性的标记语言,用于描述超文本中内容的显示方式。比如字体什么颜色,大小等。</p> <ul> <li>超文本:音频,视频,图片称为超文本。</li> <li>标记 :<英文单词或者字母>称为标记,一个HTML页面都是由各种标记组成。</li> </ul> <p><strong>作用</strong>:HTML是负责描述文档<strong>语义</strong>的语言。</p> <p><strong>注意</strong>:HTML语言不是一个编程语言(有编译过程),而是一个<strong>标记语言</strong>(<font color="#0000ff"><strong>没有编译过程</strong></font>),HTML页面直接由浏览器解析执行。</p> <h4>HTML是负责描述文档语义的语言</h4> <p>html中,除了<strong>语义</strong>,其他什么都没有。</p> <p>html是一个纯本文文件(就是用txt文件改名而成),用一些标签来描述文字的语义,这些标签在浏览器里面是看不到的,所以称为“超文本”,所以就是“超文本标记语言”了。<br> 所以,接下来,我们肯定要学习一堆html中的标签对儿,这些标签对儿能够给文本不同的语义。</p> <p>比如,面试的时候问你,h1标签有什么作用?</p> <ul> <li>正确答案:给文本增加主标题的语义。</li> <li>错误答案:给文字加粗、加黑、变大。</li> </ul> <h3>2、HTML的历史</h3> <p><a href="http://img.e-com-net.com/image/info8/9b9c78ac41f7411288badeca2dbad925.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/9b9c78ac41f7411288badeca2dbad925.png" alt="HTML标签详解_第43张图片" width="717" height="325" style="border:1px solid black;"></a></p> <p>我们专门来对XHTML做一个介绍。</p> <p><strong>XHTML介绍:</strong><br> XHTML:Extensible Hypertext Markup Language,可扩展超文本标注语言。<br> XHTML的主要目的是为了<font color="blue"><strong>取代HTML</strong></font>,也可以理解为HTML的升级版。<br> HTML的标记书写很不规范,会造成其它的设备(ipad、手机、电视等)无法正常显示。<br> XHTML与HTML4.0的标记基本上一样。<br> XHTML是<font color="blue"><strong>严格的、纯净的</strong></font>HTML。</p> <p>我们稍后将对XHTML的编写规范进行介绍。</p> <h3>3、HTML的网络术语</h3> <ul> <li>网页 :由各种标记组成的一个页面就叫网页。</li> <li>主页(首页) : 一个网站的起始页面或者导航页面。</li> <li>标记: <code><p></code>称为开始标记 ,<code></p></code>称为结束标记,也叫标签。每个标签都规定好了特殊的含义。</li> <li>元素:<code><p>内容</p></code>称为元素.</li> <li>属性:给每一个标签所做的辅助信息。</li> <li>xhtml: 符合XML语法标准的HTML。</li> <li>dhtml:dynamic,动态的。<code>javascript + css + html</code>合起来的页面就是一个dhtml。</li> <li>http:超文本传输协议。用来规定客户端浏览器和服务端交互时数据的一个格式。SMTP:邮件传输协议,ftp:文件传输协议。</li> </ul> <h3>4、HTML的编辑工具</h3> <blockquote> <p>用的最多的编辑器是: VS Code 和 Sublime Text。</p> </blockquote> <ul> <li>VS Code:最火的前端代码编辑器。</li> <li>Sublime Text:很轻量的代码编辑器。</li> <li>NotePad:记事本。</li> <li>EditPlus:语法高亮显示。技巧: 根据颜色判断单词是否出错 (不是100%)。不好的地方:没有代码提示。</li> <li>UltraEdit:根据颜色判断单词是否出错,可以显示2进制数据。</li> <li>dw(dreamweaver,专业工具) :建立WEB站点和应用程序的专业工具。它将布局功能、开发工具、代码编辑组合在一起。有代码提示。</li> </ul> <p>PS:后缀名不能决定文件格式,只能决定打开文件打开的方式。</p> <h3>5、计算机编码介绍</h3> <p>计算机,不能直接存储文字,存储的是编码。</p> <p>计算机只能处理二进制的数据,其它数据,比如:0-9、a-z、A-Z,这些字符,我们定义一套规则来表示。假如:A用110表示,B用111表示等。</p> <p><strong>ASCII码:</strong><br> 美国发布的,用1个字节(8位二进制)来表示一个字符,共可以表示2^8=256个字符。<br> 美国的国家语言是英语,只要能表示0-9、a-z、A-Z、特殊符号。</p> <p><strong>ANSI编码:</strong><br> <strong>每个国家为了显示本国的语言,都对ASCII码进行了扩展</strong>。用2个字节(16位二进制)来表示一个汉字,共可以表示2^16=65536个汉字。例如:<br> 中国的ANSI编码是GB2312编码(简体),对6763汉字进行编码,含600多特殊字符。另外还有GBK(简体)。<br> 日本的ANSI编码是JIS编码。<br> 台湾的ANSI编码是BIG5编码(繁体)。</p> <p><strong>GBK:</strong><br> 对GB2312进行了扩展,用来显示罕见的、古汉语的汉字。现在已经收录了2.1万左右。并提供了1890个汉字码位。K的含义就是“扩展”。</p> <p><strong>Unicode编码(统一编码):</strong><br> 用4个字节(32位二进制)来表示一个字符,想法不错,但效率太低。例如,字母A用ASCII表示的话一个字节就够,可用Unicode编码的话,得用4个字节表示,造成了空间的极大浪费。A的Unicode编码是0000 0000 0000 0000 0000 0000 0100 0000</p> <p><strong>UTF-8(Unicode Transform Format)编码:</strong><br> 根据字符的不同,选择其编码的长度。比如:一个字符A用1个字节表示,一个汉字用2个字节表示。</p> <p>毫无疑问,开发中,都用<strong>UTF-8</strong>编码吧,准没错。</p> <p><strong>中文能够使用的字符集两种:</strong></p> <ul> <li> <p>第一种:UTF-8。UTF-8是国际通用字库,里面涵盖了所有地球上所有人类的语言文字,比如阿拉伯文、汉语、鸟语……</p> </li> <li> <p>第二种:GBK(对GB2312进行了扩展)。gb2312 是国标,是中国的字库,里面<strong>仅</strong>涵盖了汉字和一些常用外文,比如日文片假名,和常见的符号。</p> </li> </ul> <p>字库规模: UTF-8(字全) > gb2312(只有汉字)</p> <p><strong>重点1:避免乱码</strong></p> <p>我们用meta标签声明的当前这个html文档的字库,一定要和保存的文件编码类型一样,否则乱码!(重点)。</p> <p>当我们不设置的时候,sublime默认类型就是UTF-8。而一旦更改为gb2312的时候,就一定要记得设置一下sublime的保存类型: <code>文件→ set File Encoding to → Chinese Simplified(GBK)</code>。</p> <p><strong>重点2:UTF-8和gb2312的比较</strong></p> <p>保存大小:UTF-8(更臃肿、加载更慢) > gb2312 (更小巧,加载更快)</p> <p>总结:</p> <ul> <li>UTF-8:字多,有各种国家的语言,但是保存尺寸大,文件臃肿;</li> <li>gb2312:字少,只用中文和少数外语和符号,但是尺寸小,文件小巧。</li> </ul> <p>列出2个使用情形:</p> <p>1) 你们公司是做日本动漫的,经常出现一些日语动漫的名字,网页要使用UTF-8。如果用gb2312将无法显示日语。<br> 2) 你们公司就是中文网页,极度的追求网页的显示速度,要使用gb2312。如果使用UTF-8将每个汉字多一个byte,所以5000个汉字,多5kb。</p> <p>我们亲测:</p> <ul> <li>qq网、网易、搜狐都是使用gb2312。这些公司,都追求显示速度。</li> <li>新华网藏语频道,使用的是UTF-8,保证字符集的数量。</li> </ul> <p>我们是怎么查看网页的编码方式的呢?在浏览器中打开网页,右键,选择“查看网页源代码”,找到meta标签中的charset属性即可。</p> <p>那么,我们为什么可以查看网页的源代码呢?因为这个打开的网页已经存到我的临时文件夹里了,临时文件夹里的html是纯文本文件,纯文本文件自然可以查看网页的源代码了。</p> <h3>6、HTML颜色介绍</h3> <p><strong>颜色表示:</strong></p> <ul> <li>纯单词表示:red、green、blue、orange、gray等</li> <li>10进制表示:rgb(255,0,0)</li> <li>16进制表示:#FF0000、#0000FF、#00FF00等</li> </ul> <p><strong>RGB色彩模式:</strong></p> <ul> <li>自然界中所有的颜色都可以用红、绿、蓝(RGB)这三种颜色波长的不同强度组合而得,这就是人们常说的三原色原理。</li> <li>RGB三原色也叫加色模式,这是因为当我们把不同光的波长加到一起的时候,可以得到不同的混合色。例:红+绿=黄色,红+蓝=紫色,绿+蓝=青</li> <li>在数字视频中,对RGB三基色各进行8位编码就构成了大约1678万种颜色,这就是我们常说的真彩色。所有显示设备都采用的是RGB色彩模式。</li> <li>RGB各有256级(0-255)亮度,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216。</li> </ul> <h2>二、HTML的规范</h2> <ul> <li>HTML是一个弱势语言</li> <li>HTML不区分大小写</li> <li>HTML页面的后缀名是html或者htm(有一些系统不支持后缀名长度超过3个字符,比如dos系统)</li> <li>HTML的结构: <ul> <li>声明部分:主要作用是用来告诉浏览器这个页面使用的是哪个标准。<!doctype html>是HTML5标准。</li> <li>head部分:将页面的一些额外信息告诉服务器。不会显示在页面上。</li> <li>body部分:我们所写的代码必须放在此标签內。</li> </ul> </li> </ul> <p>目前,IE浏览器是完全不支持H5的,支持最好的是Opera浏览器,可以支持95%以上;其次是google,可以支持一部分H5。</p> <h3>1、编写XHTML的规范:</h3> <p>(1)所有标记元素都要正确的嵌套,不能交叉嵌套。正确写法举例:<code><h1><font></font></h1></code></p> <p>(2)所有的标记都必须小写。</p> <p>(3)所有的标记都必须关闭。</p> <ul> <li>双边标记:<code><span></span></code></li> <li>单边标记:<code><br></code> 转成 <code><br /></code> <code><hr></code> 转成 <code><hr /></code>,还有<code><img src=“URL” /></code></li> </ul> <p>(4)所有的属性值必须加引号。<code><font color="red"></font></code></p> <p>(5)所有的属性必须有值。<code><hr noshade="noshade"></code>、<code><input type="radio" checked="checked" /></code></p> <p>(6)XHTML文档开头必须要有DTD文档类型定义</p> <h3>2、HTML的基本语法特性</h3> <h4>(1)HTML对换行不敏感,对tab不敏感</h4> <p>HTML只在乎标签的嵌套结构,嵌套的关系。谁嵌套了谁,谁被谁嵌套了,和换行、tab无关。换不换行、tab不tab,都不影响页面的结构。</p> <p>也就是说,HTML不是依靠缩进来表示嵌套的,就是看标签的包裹关系。但是,我们发现有良好的缩进,代码更易读。要求大家都正确缩进标签。</p> <p>百度为了追求极致的显示速度,所以HTML标签都没有换行、都没有缩进(tab),HTML和换不换行无关,标签的层次依然清晰,只不过程序员不可读了。如下图所示:</p> <p><a href="http://img.e-com-net.com/image/info8/bcbc2748efc941169237889ff1033765.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/bcbc2748efc941169237889ff1033765.jpg" alt="HTML标签详解_第44张图片" width="650" height="324" style="border:1px solid black;"></a></p> <h4>(2)空白折叠现象</h4> <p>HTML中所有的<strong>文字之间</strong>,如果有空格、换行、tab都将被折叠为一个空格显示。</p> <p>举例如下:</p> <p><a href="http://img.e-com-net.com/image/info8/3886d5a7e7fd4e3da2b88b5b9ed1f4a9.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/3886d5a7e7fd4e3da2b88b5b9ed1f4a9.jpg" alt="HTML标签详解_第45张图片" width="581" height="301" style="border:1px solid black;"></a></p> <h4>(3)标签要严格封闭</h4> <p>标签不封闭是灾难性的。</p> <p>标签不封闭的举例如下:</p> <p><a href="http://img.e-com-net.com/image/info8/43500d7950484271b67ecbc170445a58.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/43500d7950484271b67ecbc170445a58.jpg" alt="HTML标签详解_第46张图片" width="650" height="188" style="border:1px solid black;"></a></p> <h2>三、HTML结构详解</h2> <blockquote> <p>备注:</p> <ul> <li>所有的浏览器默认情况下都会忽略空格和空行</li> <li>每个标签都有私有属性。也都有公有属性。</li> <li>html中表示长度的单位都是<strong>像素</strong>。HTML只有一种单位就是像素。</li> </ul> </blockquote> <p>HTML标签通常是成对出现的(<font color="blue"><strong>双边标记</strong></font>),比如 <code><div></code> 和 <code></div></code>,也有单独呈现的标签(<font color="blue"><strong>单边标记</strong></font>),如:<code><br /></code>、<code><hr /></code>和<code><img src="images/1.jpg" /></code>等。</p> <p>属性与标记之间、各属性之间需要以空格隔开。属性值以双引号括起来。</p> <h3>快速生成 html 的骨架</h3> <p><strong>方式1</strong>:在 VS Code 中新建 html 文件,输入<code>html:5</code>,按 <code>Tab</code>键后,自动生成的代码如下:</p> <pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>viewport<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>width=device-width, initial-scale=1.0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">http-equiv</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Content-Type<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text/html;charset=UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>Document<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p><strong>方式2</strong>:在Sublime Text中安装<code>Emmet</code>插件。新建html文件,输入<code>html:5</code>,按<code>Tab</code>键后,自动生成的代码如下:</p> <pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>Document<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p><strong>方式3</strong>:在Sublime Text中安装<code>Emmet</code>插件。新建html文件,输入<code>html:xt</code>,按<code>Tab</code>键后(或者按Ctrl+E),自动生成的代码如下:</p> <pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">xmlns</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>http://www.w3.org/1999/xhtml<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">xml:</span>lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">http-equiv</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Content-Type<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text/html;charset=UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>Document<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p>上面的方式2和方式3中,我们会发现,第一行的内容有些不太一样,这就是我们接下来要讲的<strong>文档声明头</strong>。</p> <h3>1、文档声明头</h3> <p>任何一个标准的HTML页面,第一行一定是一个以<code><!DOCTYPE ……></code>开头的语句。</p> <p>这一行,就是文档声明头,DocType Declaration,简称DTD。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。</p> <h4>HTML4.01有哪些规范呢?</h4> <p><strong>HTML4.01</strong>这个版本是IE6开始兼容的。<strong>HTML5是IE9开开始兼容的</strong>。如今,手机、移动端的网页,就可以使用HTML5了,因为其兼容性更高。</p> <p>说个题外话,html1 至 html3 是美国军方以及高等研究所用的,并未对外公开。</p> <p>HTML4.01里面有两大种规范,每大种规范里面又各有3种小规范。所以一共6种规范(见下图)。</p> <p>HTML4.01里面规定了<strong>普通</strong>和<strong>XHTML</strong>两大种规范。HTML觉得自己有一些规定不严谨,比如,标签是否可以用大写字母呢?<code><H1></H1></code>所以,HTML就觉得,把一些规范严格的标准,又制定了一个XHTML1.0。在XHTML中的字母X,表示“严格的”。</p> <p>总结一下,HTML4.01一共有6种DTD。说白了,HTML的第一行语句一共有6种情况:</p> <p><a href="http://img.e-com-net.com/image/info8/6619bd60143c4829b93afe205c203cae.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/6619bd60143c4829b93afe205c203cae.jpg" alt="HTML标签详解_第47张图片" width="650" height="259" style="border:1px solid black;"></a></p> <p>下面对上图中的三种小规范进行解释:</p> <ul> <li> <p><strong>strict</strong>:表示“严格的”,这种模式里面的要求更为严格。这种严格体现在哪里?有一些标签不能使用。<br> 比如,u标签,就是给一个本文加下划线,但是这和HTML的本质有冲突,因为HTML只能负责语义,不能负责样式,而u这个下划线是样式。所以,在strict中是不能使用u标签的。<br> 那怎么给文本增加下划线呢?今后的css将使用css属性来解决。<br> 那么,XHTML1.0更为严格,因为这个体系本身规定比如标签必须是小写字母、必须严格闭合标签、必须使用引号引起属性等等。</p> </li> <li> <p><strong>Transitional</strong>:表示“普通的”,这种模式就是没有一些别的规范。</p> </li> <li> <p><strong>Frameset</strong>:表示“框架”,在框架的页面使用。</p> </li> </ul> <p>在sublime输入的html:xt,x表示XHTML,t表示transitional。</p> <p>在HTML5中极大的简化了DTD,也就是说HTML5中就没有XHTML了(W3C自己打脸了):</p> <pre><code><!DOCTYPE html> </code></pre> <h3>2、头标签</h3> <h4>html5 的比较完整的骨架:</h4> <pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>viewport<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>width=device-width, initial-scale=1.0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">http-equiv</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Content-Type<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text/html;charset=UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Author<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Keywords<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>牛逼,很牛逼,特别牛逼<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Description<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>Document<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p>面试题:</p> <ul> <li>问:网页的head标签里面,表示的是页面的配置,有什么配置?</li> <li>答:字符集、关键词、页面描述、页面标题、IE适配、视口、iPhone小图标等等。</li> </ul> <p>头标签都放在头部分之间。包括:<code><title></code>、<code><base></code>、<code><meta></code>、<code><link></code></p> <ul> <li><code><title></code>:指定整个网页的标题,在浏览器最上方显示。</li> <li><code><base></code>:为页面上的所有链接规定默认地址或默认目标。</li> <li><code><meta></code>:提供有关页面的基本信息</li> <li><code><body></code>:用于定义HTML文档所要显示的内容,也称为主体标签。我们所写的代码必须放在此标签內。</li> <li><code><link></code>:定义文档与外部资源的关系。</li> </ul> <p><strong>meta 标签</strong>:</p> <p>上面的<code><meta></code>标签都不用记,但是另外还有一个<code><meta></code>标签是需要记住的:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">http-equiv</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>refresh<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>3;http://www.baidu.com<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p>上面这个标签的意思是说,3秒之后,自动跳转到百度页面。</p> <p>常见的几种 meta 标签如下:</p> <p>(1)字符集 charset:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">http-equiv</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Content-Type<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text/html;charset=UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p>字符集用meta标签中的<code>charset</code>定义,meta表示“元”。“元”配置,就是表示基本的配置项目。</p> <p>charset就是charactor set(即“字符集”)。</p> <p>浏览器就是通过meta来看网页是什么字符集的。比如你保存的时候,meta写的和声明的不匹配,那么浏览器就是乱码。</p> <p>(2)视口 viewport:</p> <pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>viewport<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>width=device-width, initial-scale=1.0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p><code>width=device-width</code> :表示视口宽度等于屏幕宽度。</p> <p>viewport 这个知识点,初学者还比较难理解,以后学 Web 移动端的时候会用到。</p> <p>(2)定义“关键词”:</p> <p>举例如下:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Keywords<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> </code></pre> <p>这些关键词,就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。让别人能够找到你,搜索到你。</p> <p>(3)定义“页面描述”:</p> <p>meta除了可以设置字符集,还可以设置关键字和页面描述。</p> <p>只要设置Description页面描述,那么百度搜索结果,就能够显示这些语句,这个技术叫做<strong>SEO</strong>(search engine optimization,搜索引擎优化)。</p> <p>设置页面描述的举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Description<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> </code></pre> <p>效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/132408e091184defb9e01d8a138991d2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/132408e091184defb9e01d8a138991d2.jpg" alt="HTML标签详解_第48张图片" width="650" height="123" style="border:1px solid black;"></a></p> <p><strong>title 标签</strong>:</p> <p>用于设置网页标题:</p> <pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>网页的标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> </code></pre> <p>title也是有助于SEO搜索引擎优化的。</p> <p><strong>base标签</strong>:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>base</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>/<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p>base 标签用于指定基础的路径。指定之后,所有的 a 链接都是以这个路径为基准。</p> <h3>3、<code><body></code>标签的属性</h3> <p>其属性有:</p> <ul> <li><code>bgcolor</code>:设置整个网页的背景颜色。</li> <li><code>background</code>:设置整个网页的背景图片。</li> <li><code>text</code>:设置网页中的文本颜色。</li> <li><code>leftmargin</code>:网页的左边距。IE浏览器默认是8个像素。</li> <li><code>topmargin</code>:网页的上边距。</li> <li><code>rightmargin</code>:网页的右边距。</li> <li><code>bottommargin</code>:网页的下边距。</li> </ul> <p><code><body></code>标签另外还有一些属性,这里用个例子来解释:</p> <p><a href="http://img.e-com-net.com/image/info8/df6cff21e669440cbd88b7dd254aeeea.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/df6cff21e669440cbd88b7dd254aeeea.png" alt="HTML标签详解_第49张图片" width="460" height="177" style="border:1px solid black;"></a></p> <p>上方代码中,当我们对<code>点我点我</code>这几个字使用超链时,<code>link</code>属性表示默认显示的颜色、<code>alink</code>属性表示鼠标点击但是还没有松开时的颜色、<code>vlink</code>属性表示点击完成之后显示的颜色。效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/b303ceb19ac44ba7baba16305f7aa817.gif" target="_blank"><img src="http://img.e-com-net.com/image/info8/b303ceb19ac44ba7baba16305f7aa817.gif" alt="HTML标签详解_第50张图片" width="521" height="154" style="border:1px solid black;"></a></p> <p>接下来,我们讲一下<code><body></code>里的各种标签的属性。</p> <h2>一、排版标签</h2> <h3>注释标签</h3> <pre><code class="prism language-html"><span class="token comment"><!-- 注释 --></span> </code></pre> <h3>段落标签<code><p></code></h3> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>This is a paragraph<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>This is another paragraph<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> </code></pre> <p>属性:</p> <ul> <li><code>align="属性值"</code>:对齐方式。属性值包括left center right。<br> 举例:</li> </ul> <p><a href="http://img.e-com-net.com/image/info8/73c5f6caa4db46e08d44584d36fe3f33.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/73c5f6caa4db46e08d44584d36fe3f33.jpg" alt="HTML标签详解_第51张图片" width="650" height="496" style="border:1px solid black;"></a></p> <br> <p>段落,是英语paragraph“段落”缩写。</p> <p>HTML标签是分等级的,HTML将所有的标签分为两种:</p> <ul> <li> <p><strong>文本级标签</strong>:p、span、a、b、i、u、em。文本级标签里只能放<strong>文字、图片、表单元素</strong>。(a标签里不能放a和input)</p> </li> <li> <p><strong>容器级标签</strong>:div、h系列、li、dt、dd。容器级标签里可以放置任何东西。</p> </li> </ul> <p>从学习p的第一天开始,就要死死记住:<strong>p标签是一个文本级标签,p里面只能放文字、图片、表单元素</strong>。其他的一律不能放。</p> <p>错误写法:(尝试把 h 放到 p 里)</p> <pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> 我是一个小段落 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>我是一级标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> </code></pre> <p>网页效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/c11b8459d1444a12961e17f9eafc748a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c11b8459d1444a12961e17f9eafc748a.jpg" alt="HTML标签详解_第52张图片" width="650" height="192" style="border:1px solid black;"></a></p> <p>上图显示,浏览器不允许你这么做,我们使用Chrome的F12审查元素发现,浏览器自己把p封闭掉了,不让你去包裹h1。</p> <p>PS:Chrome浏览器是世界上HTML5支持最好的浏览器。提供了非常好的开发工具,非常适合我们开发人员使用。审查元素功能的快捷键是F12。</p> <h3>块级标签 <code><div></code>和<code><span></code></h3> <blockquote> <p>div和span是非常重要的标签,div的语义是division“分割”; span的语义就是span“范围、跨度”。</p> </blockquote> <blockquote> <p>CSS课程中你将知道,这两个东西,都是最最重要的“盒子”。</p> </blockquote> <p>div:把标签中的内容作为一个块儿来对待(division)。必须单独占据一行。</p> <p>div标签的属性:</p> <ul> <li><code>align="属性值"</code>:设置块儿的位置。属性值可选择:left、right、 center。</li> </ul> <br> <p><strong><code><span></code>和<code><div></code>唯一的区别在于</strong>:<code><span></code>是不换行的,而<code><div></code>是换行的。</p> <p>如果单独在网页中插入这两个元素,不会对页面产生任何的影响。这两个元素是专门为定义CSS样式而生的。或者说,DIV+CSS来实现各种样式。</p> <p>效果举例:</p> <p><a href="http://img.e-com-net.com/image/info8/b9258336caab461e8de5411c5bf9cd95.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b9258336caab461e8de5411c5bf9cd95.jpg" alt="HTML标签详解_第53张图片" width="650" height="368" style="border:1px solid black;"></a></p> <p>div在浏览器中,默认是不会增加任何的效果的,但是语义变了,div中的所有元素是一个小区域。<br> div标签是一个<strong>容器级</strong>标签,里面什么都能放,甚至可以放div自己。</p> <p>span也是表达“小区域、小跨度”的标签,但是是一个<strong>文本级</strong>的标签。<br> 就是说,span里面只能放置文字、图片、表单元素。 span里面不能放p、h、ul、dl、ol、div。</p> <p>span里面是放置小元素的,div里面放置大东西的。举例如下:</p> <p>span举例:</p> <pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> 简介简介简介简介简介简介简介简介 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>详细信息<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>购买<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> </code></pre> <p>div举例:</p> <pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>header<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>logo<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>nav<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>content<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>guanggao<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>dongxi<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>footer<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p>所以,我们亲切的称呼这种模式叫做“<strong>div+css</strong>”。<strong>div标签负责布局,负责结构,负责分块。css负责样式</strong>。</p> <h3>换行标签<code><br></code>(已废弃)</h3> <p>当你打算结束一行,而又不想开始一个新段落时,<code><br></code>标签就派上用场了。无论你将它置于何处,<code><br></code>标签都会产生一个强制的换行。</p> <pre><code class="prism language-html">This <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> is a para<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>graph with line breaks </code></pre> <p>效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/2f65a94a97c849b794a7bf56296b2570.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2f65a94a97c849b794a7bf56296b2570.jpg" alt="HTML标签详解_第54张图片" width="650" height="655" style="border:1px solid black;"></a></p> <p>上图显示,<strong><code><p></code>标签和<code><br></code>标签的区别在于</strong>:<code><p></code>标签会在段落的前后自动插入一个空行,而<code><br></code>标签没有空行;而且<code><br></code>标签没有属性。</p> <p>注意<code><br></code> 没有结束标签,把<code><br></code>标签写为 <code><br/></code> 是经得起未来考验的做法,XHTML 和 XML 都接受在打开的标签内部来关闭标签的做法。</p> <br> <h3>水平线标签<code><hr></code>(已废弃)</h3> <p>水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。<br> 效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/44cc11b4508b4d4bbdb32953afd66a75.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/44cc11b4508b4d4bbdb32953afd66a75.jpg" alt="HTML标签详解_第55张图片" width="603" height="336" style="border:1px solid black;"></a></p> <p>属性:</p> <ul> <li><code>align="属性值"</code>:设定线条置放位置。属性值可选择:left right center。</li> <li><code>size="2"</code>:设定线条粗细。以像素为单位,内定为2。</li> <li><code>width="500"</code>或<code>width="70%"</code>:设定线条长度。可以是绝对值(单位是像素)或相对值。如果设置为相对值的话,内定为100%。</li> <li><code>color="#0000FF"</code>:设置线条颜色。</li> <li><code>noshade</code>:不要阴影,即设定线条为平面显示。若没有这个属性则表明线条具阴影或立体,这是内定值。<br> 属性效果演示:</li> </ul> <p><a href="http://img.e-com-net.com/image/info8/82750a67a3d24fc8bd6e8e702c468add.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/82750a67a3d24fc8bd6e8e702c468add.jpg" alt="HTML标签详解_第56张图片" width="650" height="313" style="border:1px solid black;"></a></p> <br> <h3>内容居中标签 <code><center></code></h3> <p>此时center代表是一个标签,而不是一个属性值了。只要是在这个标签里面的内容,都会居于浏览器的中间。<br> 效果演示:</p> <p><a href="http://img.e-com-net.com/image/info8/23af986192474f629c7030d73359cc99.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/23af986192474f629c7030d73359cc99.jpg" alt="HTML标签详解_第57张图片" width="650" height="318" style="border:1px solid black;"></a></p> <p>到了H5里面,center标签不建议使用。</p> <br> <h3>预定义(预格式化)标签:<code><pre></code></h3> <p>含义:将保留其中的所有的空白字符(空格、换行符),原封不动的输出结果(告诉浏览器不要忽略空格和空行)<br> 说明:真正排网页过程中,<code><pre></code>标签几乎用不着。但在PHP中用于打印一个数组时使用。</p> <p>效果演示:</p> <p><a href="http://img.e-com-net.com/image/info8/1da858f21e52455497687b2076ceff2e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/1da858f21e52455497687b2076ceff2e.jpg" alt="HTML标签详解_第58张图片" width="650" height="371" style="border:1px solid black;"></a></p> <p>上图中,好像红框部分的字体变小了,而且还出现了缩进,好吧, 这个其实是浏览器搞的鬼。<br> 为什么要有<code><pre></code>这个标签呢?答案是:</p> <blockquote> <p>所有的浏览器默认情况下都会忽略空格和空行。</p> </blockquote> <p>好吧,其实这个标签也用的比较少。</p> <h2>二、字体标签</h2> <h3>标题</h3> <p>标题使用<code><h1></code>至<code><h6></code>标签进行定义。<code><h1></code>定义最大的标题,<code><h6></code>定义最小的标题。具有align属性,属性值可以是:left、center、right。<br> 效果演示:</p> <p><a href="http://img.e-com-net.com/image/info8/1dd06e6658f54fe884ddda19b05e54f8.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/1dd06e6658f54fe884ddda19b05e54f8.jpg" alt="HTML标签详解_第59张图片" width="650" height="578" style="border:1px solid black;"></a></p> <h3>字体标签<code><font></code>(已废弃)</h3> <p>属性:</p> <ul> <li><code>color="红色"</code>或<code>color="#ff00cc"</code>或<code>color="new rgb(0,0,255)"</code>:设置字体颜色。<br> 设置方式:单词 \ #ff00cc \ rgb(0,0,255)</li> <li><code>size</code>:设置字体大小。 取值范围只能是:1至7。取值时,如果取值大于7那就按照7来算,如果取值小于1那就按照1来算。如果想要更大的字体,那就只能通过css样式来解决。<br> 设置:用’+2’代表值是5 或直接给值</li> <li><code>face="微软雅黑"</code>:设置字体类型。注意在写字体时,“微软雅黑”这个字不能写错。<br> 举例:</li> </ul> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">face</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>微软雅黑<span class="token punctuation">"</span></span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#FF0000<span class="token punctuation">"</span></span> <span class="token attr-name">size</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>vae<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span> </code></pre> <p>效果:</p> <p><a href="http://img.e-com-net.com/image/info8/baf9aac0a5ee4faebb9d418489e576e5.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/baf9aac0a5ee4faebb9d418489e576e5.jpg" alt="HTML标签详解_第60张图片" width="650" height="202" style="border:1px solid black;"></a></p> <h3>特殊字符(转义字符)</h3> <ul> <li><code> </code>:空格 (non-breaking spacing,不断打空格)</li> <li><code><</code>:小于号(less than)</li> <li><code>></code>:大于号(greater than)</li> <li><code>&</code>:符号<code>&</code></li> <li><code>"</code>:双引号</li> <li><code>'</code>:单引号</li> <li><code>©</code>:版权<code>©</code></li> <li><code>™</code>:商标<code>™</code></li> <li><code>绐</code>:文字<code>绐</code>。其实,<code>#32464</code>是汉字<code>绐</code>的unicode编码。</li> </ul> <p>要求背诵的特殊字符有:<code> </code>、<code><</code>、<code>></code>、<code>©</code>。</p> <p>比如说,你想把<code><p></code>作为一个文本在页面上显示,直接写<code><p></code>是肯定不行的,因为这代表的是一个段落标签,所以这里需要用到<strong>转义字符</strong>。应该这么写:</p> <pre><code class="prism language-html">这是一个HTML语言的<span class="token entity"><</span>p<span class="token entity">></span>标签 </code></pre> <p>正确的效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/2964755cdced45c39e061102899ca8bb.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2964755cdced45c39e061102899ca8bb.jpg" alt="HTML标签详解_第61张图片" width="650" height="187" style="border:1px solid black;"></a></p> <p>错误的效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/8b3df72f39e94ad59908573846fb075d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/8b3df72f39e94ad59908573846fb075d.jpg" alt="HTML标签详解_第62张图片" width="650" height="196" style="border:1px solid black;"></a></p> <p>其实我们只要记住前三个符号就行了,其他的在需要的时候查一下就行了。而且,EditPlus软件中是可以直接点击这些符号进行选择的:</p> <p><a href="http://img.e-com-net.com/image/info8/0058266447e24041ac838f4458ca9c7c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/0058266447e24041ac838f4458ca9c7c.jpg" alt="HTML标签详解_第63张图片" width="650" height="370" style="border:1px solid black;"></a></p> <p>来一张表格,方便需要的时候查询:</p> <table> <thead> <tr> <th align="left">特殊字符</th> <th align="left">描述</th> <th align="left">字符的代码</th> </tr> </thead> <tbody> <tr> <td align="left"></td> <td align="left">空格符</td> <td align="left"><code> </code></td> </tr> <tr> <td align="left"><</td> <td align="left">小于号</td> <td align="left"><code><</code></td> </tr> <tr> <td align="left">></td> <td align="left">大于号</td> <td align="left"><code>></code></td> </tr> <tr> <td align="left">&</td> <td align="left">和号</td> <td align="left"><code>&</code></td> </tr> <tr> <td align="left">¥</td> <td align="left">人民币</td> <td align="left"><code>¥</code></td> </tr> <tr> <td align="left">©</td> <td align="left">版权</td> <td align="left"><code>©</code></td> </tr> <tr> <td align="left">®</td> <td align="left">注册商标</td> <td align="left"><code>®</code></td> </tr> <tr> <td align="left">°</td> <td align="left">摄氏度</td> <td align="left"><code>°</code></td> </tr> <tr> <td align="left">±</td> <td align="left">正负号</td> <td align="left"><code>±</code></td> </tr> <tr> <td align="left">×</td> <td align="left">乘号</td> <td align="left"><code>×</code></td> </tr> <tr> <td align="left">÷</td> <td align="left">除号</td> <td align="left"><code>÷</code></td> </tr> <tr> <td align="left">²</td> <td align="left">平方2(上标2)</td> <td align="left"><code>²</code></td> </tr> <tr> <td align="left">³</td> <td align="left">立方3(上标3)</td> <td align="left"><code>³</code></td> </tr> </tbody> </table> <h3>一些小标签/小标记</h3> <ul> <li> <p><code><u></code>:下划线标记</p> </li> <li> <p><code><s></code>或<code><del></code>:中划线标记(删除线)</p> </li> <li> <p><code><i></code>或<code><em></code>:斜体标记</p> </li> </ul> <p>效果:</p> <p><a href="http://img.e-com-net.com/image/info8/f01b19384087481b96cf07767350436c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/f01b19384087481b96cf07767350436c.jpg" alt="HTML标签详解_第64张图片" width="650" height="205" style="border:1px solid black;"></a></p> <p>上面的这几个标签,常用于做一些小装饰、小图标。比如:</p> <p>20180118_2340.png</p> <p>这张图中,我们通过查看京东网站的代码发现,箭头处的小图标都是用的标签<code><i></code>。</p> <p>div的主要目的是用来布局,而小装饰却可以用来</p> <h3>粗体标签<code><b></code>或<code><strong></code>(已废弃)</h3> <p>效果:</p> <p><a href="http://img.e-com-net.com/image/info8/1130f49259f040aabfad966330b6fd93.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/1130f49259f040aabfad966330b6fd93.jpg" alt="HTML标签详解_第65张图片" width="650" height="177" style="border:1px solid black;"></a></p> <br> <h3>上标<code><sup></code> 下标<code><sub></code></h3> <p>上小标这两个标签容易混淆,怎么记呢?这样记:<code>b</code>的意思是<code>bottom:底部</code><br> 举例:</p> <pre><code class="prism language-html">O<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>sup</span><span class="token punctuation">></span></span>2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>sup</span><span class="token punctuation">></span></span> 5<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>sub</span><span class="token punctuation">></span></span>3<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>sub</span><span class="token punctuation">></span></span> </code></pre> <p>效果:</p> <p><a href="http://img.e-com-net.com/image/info8/4370d48670f049699a35ca0059ece8ef.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/4370d48670f049699a35ca0059ece8ef.jpg" alt="HTML标签详解_第66张图片" width="650" height="209" style="border:1px solid black;"></a></p> <h2>三、超链接</h2> <p>超链接有三种形式:</p> <p><strong>1、外部链接</strong>:链接到外部文件。举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>02页面.html<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>点击进入另外一个文件<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <p>a是英语<code>anchor</code>“锚”的意思,就好像这个页面往另一个页面扔出了一个锚。是一个文本级的标签。</p> <p>href是英语<code>hypertext reference</code>超文本地址的缩写。读作“喝瑞夫”,不要读作“喝夫”。</p> <p>效果:</p> <p><a href="http://img.e-com-net.com/image/info8/cdac0534328046a69331dee98bf43d96.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/cdac0534328046a69331dee98bf43d96.jpg" alt="HTML标签详解_第67张图片" width="561" height="215" style="border:1px solid black;"></a></p> <p>当然,我们也可以直接点进链接,访问一个网址。举例如下;</p> <pre><code> <a href="http://www.baidu.com" target="_blank">点我点我</a> </code></pre> <p><strong>2、锚链接</strong>:<br> 指给超链接起一个名字,作用是<strong>在本页面或者其他页面的的不同位置进行跳转</strong>。比如说,在网页底部有一个向上箭头,点击箭头后回到顶部,这个就是利用到了锚链接。<br> 首先我们要创建一个<strong>锚点</strong>,也就是说,使用<code>name</code>属性或者<code>id</code>属性给那个特定的位置起个名字。效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/bf2f7c8e61004e839caa2fe157d8714f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/bf2f7c8e61004e839caa2fe157d8714f.jpg" alt="HTML标签详解_第68张图片" width="650" height="458" style="border:1px solid black;"></a></p> <p>上图中解释:</p> <p>11行代码表示,顶部这个锚的名字叫做name1。<br> 然后在底部设置超链接,点击时将回到顶部(此时,网页中的url的末尾也出现了<code>#name1</code>)。注意<strong>上图中红框部分的<code>#</code>号不要忘记了</strong>,表示跳到名为name1的特定位置,这是规定。如果少了<code>#</code>号,点击之后,就会跳到name1这个文件或者name1这个文件夹中去。</p> <p>如果我们将上图中的第28行代码写成:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>a.html#name1<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>回到顶部<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <p>那就表示,点击之后,跳转到<code>a.html</code>页面的<code>name1锚点</code>中去。</p> <p>说明:name属性是HTML4.0以前使用的,id属性是HTML4.0后才开始使用。为了向前兼容,因此,name和id这两个属性都要写上,并且值是一样的。</p> <p><strong>3、邮件链接</strong>:<br> 代码举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mailto:smyhvae@163.com<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>点击进入我的邮箱<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <p>效果:点击之后,会弹出outlook,作用不大。</p> <h3>超链接的属性</h3> <ul> <li><code>href</code>:目标URL</li> <li><code>title</code>:悬停文本。</li> <li><code>name</code>:主要用于设置一个锚点的名称。</li> <li><code>target</code>:告诉浏览器用什么方式来打开目标页面。<code>target</code>属性有以下几个值: <ul> <li><code>_self</code>:在同一个网页中显示(默认值)</li> <li><code>_blank</code>:<strong>在新的窗口中打开</strong>。</li> <li><code>_parent</code>:在父窗口中显示</li> <li><code>_top</code>:在顶级窗口中显示</li> </ul> </li> </ul> <p><code>title</code>属性举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>09_img.html<span class="token punctuation">"</span></span> <span class="token attr-name">title</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>很好看哦<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>结婚照<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <p>效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/30554a2a61bc4586ba7461a79a0ca40b.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/30554a2a61bc4586ba7461a79a0ca40b.jpg" alt="HTML标签详解_第69张图片" width="650" height="181" style="border:1px solid black;"></a></p> <p><code>target</code>属性举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>1.html<span class="token punctuation">"</span></span> <span class="token attr-name">title</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>悬停文本<span class="token punctuation">"</span></span> <span class="token attr-name">target</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>_blank<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>链接的内容<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <p>blank就是“空白”的意思,就表示新建一个空白窗口。为啥有一个_ ,就是规定,没啥好解释的。<br> 也就是说,如果不写<code>target=”_blank”</code>那么就是在相同的标签页打开,如果写了<code>target=”_blank”</code>,就是在新的空白标签页中打开。</p> <h4>备注1:分清楚img和a标签的各自的属性</h4> <p>区别如下:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>1.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>1.html<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <h4>备注2:a是一个文本级的标签</h4> <p>比如一个段落中的所有文字都能够被点击,那么应该是p包裹a:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>段落段落段落段落段落段落<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> </code></pre> <p>而不是a包裹p:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> 段落段落段落段落段落段落 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <p>a的语义要小于p,a就是可以当做文本来处理,所以p里面相当于放的就是纯文字。</p> <h2>四、图片标签</h2> <p>img: 代表的就是一张图片。是单边标记。</p> <p>img是自封闭标签,也称为单标签。</p> <h4>能插入的图片类型:</h4> <ul> <li> <p>能够插入的图片类型是:jpg(jpeg)、gif、png、bmp。类型和类型之间有什么区别,css课上讲。</p> </li> <li> <p>不能往网页中插入的图片格式是:psd、ai</p> </li> </ul> <blockquote> <p>HTML页面不是直接插入图片,而是插入图片的引用地址,所以也要把图片上传到服务器上。</p> </blockquote> <h3><code>src</code>属性:图片的相对路径和绝对路径</h3> <p>这里涉及到图片的一个属性:</p> <ul> <li><code>src</code>属性:指图片的路径。</li> </ul> <p>在写<strong>图片的路径</strong>时,有两种写法:相对路径、绝对路径</p> <h4>1、<strong>写法一:相对路径</strong></h4> <p>相对当前页面所在的路径。两个标记 <code>.</code> 和 <code>..</code> 分表代表当前目录和父路径。</p> <p>举例1:</p> <pre><code class="prism language-html"><span class="token comment"><!-- 当前目录中的图片 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>2.jpg<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>.\2.jpg<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token comment"><!-- 上一级目录中的图片 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>..\2.jpg<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p>img 是image“图片”的简写,src 是英语source“资源”的缩写。</p> <p>相对路径不会出现这种情况:</p> <pre><code class="prism language-html">aaa/../bbb/1.jpg </code></pre> <p><code>../</code>要么不写,要么就写在开头。</p> <p>举例2:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>images/1.jpg<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p>上方代码的意思是说,当前页面有一个并列的文件夹<code>images</code>,在文件夹<code>images</code>中存放了一张图片<code>1.jpg</code><br> 效果:</p> <p><a href="http://img.e-com-net.com/image/info8/3c7b1ba3fcb34db5ab826511a1ae2932.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/3c7b1ba3fcb34db5ab826511a1ae2932.jpg" alt="HTML标签详解_第70张图片" width="650" height="533" style="border:1px solid black;"></a></p> <p>相对路径的面试题。现有如下文件层级图:</p> <p><a href="http://img.e-com-net.com/image/info8/40b2cebaa80d4b9fad6ef78c538f6aca.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/40b2cebaa80d4b9fad6ef78c538f6aca.jpg" alt="HTML标签详解_第71张图片" width="524" height="305" style="border:1px solid black;"></a></p> <p>问题:如果想在index.html中插入1.png,那么对应的img语句是?</p> <p>分析:</p> <p>现在document是最大的文件夹,里面有两个文件夹work和photo。work中又有一个文件夹叫做myweb。myweb文件夹里面有index.html。 所以index.html在myweb文件夹里面,上一级就是work文件夹,上两级就是document文件夹。通过document文件夹当做一个中转站,进入photo文件夹,看到了1.png。</p> <p>答案:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>../../photo/1.png<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> </code></pre> <h4>2、写法二:<strong>绝对路径</strong></h4> <p>绝对路径包括以下两种:</p> <p>(1)以盘符开始的绝对路径。举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>C:\Users\smyhvae\Desktop\html\images\1.jpg<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p>(2)网络路径。举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>http://img.smyhvae.com/2016040102.jpg<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p>大家打开上面的img中的链接,扫一扫,可能有惊喜哦。</p> <h3>相对路径和绝对路径的总结</h3> <p>相对路径的好处:站点不管拷贝到哪里,文件和图片的相对路径关系都是不变的。<br> 相对路径使用有一个前提,就是网页文件和你的图片,必须在一个服务器上。</p> <p>问题:我的网页在C盘,图片却在D盘,能不能插入呢?</p> <p>答案: 用相对路径不能,用绝对路径也不能。</p> <p>注意:可以使用file://来插入,但是这种方法,没有任何意义!因为服务器上没有所谓c盘、d盘。</p> <p>下面的方法是行的,但是没有任何工程上的意义,这是因为服务器没有盘符,linux系统没有盘符:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>file://C:\Users\Danny\Pictures\明星\1.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> </code></pre> <p>总结一下:</p> <ul> <li> <p>我们现在无论是在a标签、img标签,如果要用路径。只有两种路径能用,就是相对路径和绝对路径。</p> </li> <li> <p>相对路径,就是…/ image/ 这种路径。从自己出发,找到别人;</p> </li> <li> <p>绝对路径,就是http://开头的路径。</p> </li> <li> <p>绝对不允许使用file://开头的东西,这个是完全错误的!</p> </li> </ul> <h3>img标签的其他属性</h3> <ul> <li> <p><code>width</code>:宽度</p> </li> <li> <p><code>height</code>:高度</p> </li> <li> <p><code>Align</code>:指图片的水平对齐方式,属性值可以是:left、center、right</p> </li> <li> <p><code>title</code>:<strong>提示性文本</strong>。公有属性。也就是鼠标悬停时出现的文本。</p> </li> <li> <p><code>border</code>:给图片加边框(描边),单位是像素,边框的颜色是黑色</p> </li> <li> <p><code>Hspace</code>:指图片左右的边距</p> </li> <li> <p><code>Vspace</code>:指图片上下的边距</p> </li> <li> <p><code>alt</code>:当图片不可用(无法显示)的时候,代替图片显示的内容。alt是英语 alternate “替代”的意思,代表替换资源。(有的浏览器不支持)</p> </li> </ul> <p>举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>images/1.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>300<span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>`188<span class="token punctuation">"</span></span> <span class="token attr-name">title</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>这是美女<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p>效果:</p> <p><a href="http://img.e-com-net.com/image/info8/03855d81888f48ad9f9b5c1f1fa55ed2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/03855d81888f48ad9f9b5c1f1fa55ed2.jpg" alt="HTML标签详解_第72张图片" width="650" height="358" style="border:1px solid black;"></a></p> <p><code>Alt</code>属性效果演示:(当图片 src 不可用的时候,显示文字。这样做,至少能让用户知道,这个图片大概是什么内容)</p> <p><a href="http://img.e-com-net.com/image/info8/8f1098c482394788970dac4d618a1981.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/8f1098c482394788970dac4d618a1981.jpg" alt="HTML标签详解_第73张图片" width="650" height="225" style="border:1px solid black;"></a></p> <ul> <li>图片的<code>align</code>属性:<strong>图片和周围文字的相对位置</strong>。属性取值可以是:bottom(默认)、center、top、left、right。<br> 我们来分别看一下这<code>align</code>属性的这几个属性值的区别。</li> </ul> <p>1、<code>align=""</code>,图片和文字低端对齐。即默认情况下的显示效果:</p> <p><a href="http://img.e-com-net.com/image/info8/9cec662972ea443ba2db58b0bb12a646.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/9cec662972ea443ba2db58b0bb12a646.jpg" alt="HTML标签详解_第74张图片" width="650" height="361" style="border:1px solid black;"></a></p> <p>2、<code>align="center"</code>:图片和文字水平方向上居中对齐。显示效果:</p> <p><a href="http://img.e-com-net.com/image/info8/31ee6cceeae649c1accfa931aad3cec9.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/31ee6cceeae649c1accfa931aad3cec9.jpg" alt="HTML标签详解_第75张图片" width="650" height="356" style="border:1px solid black;"></a></p> <p>3、<code>align="top"</code>:图片与文字顶端对齐。显示效果:</p> <p><a href="http://img.e-com-net.com/image/info8/96102b1ae36943c0ac5d1a9083cfc767.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/96102b1ae36943c0ac5d1a9083cfc767.jpg" alt="HTML标签详解_第76张图片" width="650" height="323" style="border:1px solid black;"></a></p> <p>4、<code>align="left"</code>:图片在文字的左边。显示效果:</p> <p><a href="http://img.e-com-net.com/image/info8/4875078923324b60a320caef290e05d8.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/4875078923324b60a320caef290e05d8.jpg" alt="HTML标签详解_第77张图片" width="650" height="315" style="border:1px solid black;"></a></p> <p>5、<code>align="right"</code>:图片在文字的右边。显示效果:</p> <p><a href="http://img.e-com-net.com/image/info8/341c523e232b4d8f92cd40e6c2b121cc.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/341c523e232b4d8f92cd40e6c2b121cc.jpg" alt="HTML标签详解_第78张图片" width="650" height="634" style="border:1px solid black;"></a></p> <p><strong>注意事项:</strong><br> (1)如果要想保证图片等比例缩放,请只设置width和height中其中一个。<br> (2)如果想实现图文混排的效果,请使用align属性,取值为left或right。</p> <h3>热点问题</h3> <p>指的是对图片的<strong>局部区域</strong>加超链接。<br> 我们知道,如果给图片加一个超链接,那个点击这个图片的任意区域,都会跳转到新的位置。举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>网页2.html<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>2.jpg<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <p>上方代码表明:给图片加一个超链接,那个点击这个图片的任意区域,都会跳转到新的位置。<br> 现在,我只想对图片的局部区域加超链接,该怎么做呢?这里的难点在于坐标的确定,此时需要用到Dreamweaver。</p> <p><a href="http://img.e-com-net.com/image/info8/ca26f6f39eeb4099976e2dd3abf0a27d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ca26f6f39eeb4099976e2dd3abf0a27d.jpg" alt="HTML标签详解_第79张图片" width="650" height="245" style="border:1px solid black;"></a></p> <p>上图中,切换到“设计”标签,然后:</p> <p><a href="http://img.e-com-net.com/image/info8/2f1e4c1d02f54f14a56acae2b12525d2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2f1e4c1d02f54f14a56acae2b12525d2.jpg" alt="HTML标签详解_第80张图片" width="627" height="632" style="border:1px solid black;"></a></p> <p>上图中,点击菜单栏<code>插入-图像</code>,导入图片:</p> <p><a href="http://img.e-com-net.com/image/info8/75faead2bd0942468e89d5b469a65b84.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/75faead2bd0942468e89d5b469a65b84.jpg" alt="HTML标签详解_第81张图片" width="650" height="731" style="border:1px solid black;"></a></p> <p>,在图片上点击右键,选择<code>属性</code>,弹出属性面板:</p> <p><a href="http://img.e-com-net.com/image/info8/81abba4a29734476927583bd5ceea209.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/81abba4a29734476927583bd5ceea209.jpg" alt="HTML标签详解_第82张图片" width="650" height="554" style="border:1px solid black;"></a></p> <p>上图中,我们可以利用红框部分的<code>地图</code>绘制需要添加超链接的区域。箭头处表示的是要链接到的文件。蓝框部分表示打开新页面的方式,蓝狂部分的<code>new</code>是没有下划线的,它和<code>_blank</code>的含义是一样的。</p> <p><a href="http://img.e-com-net.com/image/info8/475a858d9201442bb68ae5360ca48260.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/475a858d9201442bb68ae5360ca48260.jpg" alt="HTML标签详解_第83张图片" width="650" height="256" style="border:1px solid black;"></a><br> 局部区域的热点设置完毕后,上图显示,红框部分就是多出的代码,也正是我们需要的代码。多出的代码如下:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>file:///C|/Users/smyhvae/Desktop/html/1.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>488<span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>730<span class="token punctuation">"</span></span> <span class="token attr-name">usemap</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#Map<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>map</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Map<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>area</span> <span class="token attr-name">shape</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>circle<span class="token punctuation">"</span></span> <span class="token attr-name">coords</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>227,374,63<span class="token punctuation">"</span></span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>file:///C|/Users/smyhvae/Desktop/html/网页2.html<span class="token punctuation">"</span></span> <span class="token attr-name">target</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>_blank<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>map</span><span class="token punctuation">></span></span> </code></pre> <p>上方代码中,第一行的<code>usemap="#Map"</code>表示我要引用名为<code>Map</code>的地图。<br> 然后第02至第04行就给出了地图的定义。<br> 效果演示:</p> <p><a href="http://img.e-com-net.com/image/info8/406c56fbc6e7470290ccddaca0bd9f7e.gif" target="_blank"><img src="http://img.e-com-net.com/image/info8/406c56fbc6e7470290ccddaca0bd9f7e.gif" alt="HTML标签详解_第84张图片" width="539" height="823" style="border:1px solid black;"></a></p> <p>最后,送上妹子的近照一张。楼主已经仁至义尽了:http://img.smyhvae.com/2015-10-01-cnblogs_html_20150219214912_11994.jpg</p> <p>怎么?还没看够?且看下文:HTML标签----图文详解(二)</p> <h2>我的公众号</h2> <p>想学习<font color="#0000ff"><strong>代码之外的技能</strong></font>?不妨关注我的微信公众号(千古壹号id:<code>qianguyihao</code>)。</p> <p>扫一扫,你将发现另一个全新的世界,而这将是一场美丽的意外:</p> <h2>我的公众号</h2> <p>想学习<strong>代码之外的技能</strong>?不妨关注我的微信公众号:<strong>千古壹号</strong>(id:<code>qianguyihao</code>)。</p> <p>扫一扫,你将发现另一个全新的世界,而这将是一场美丽的意外:</p> <p><a href="http://img.e-com-net.com/image/info8/fc5ed6a2241c4716ada0a82068e0046e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/fc5ed6a2241c4716ada0a82068e0046e.jpg" alt="HTML标签详解_第85张图片" width="650" height="753" style="border:1px solid black;"></a></p> <h2>本文主要内容</h2> <ul> <li>头标签</li> <li>排版标签:<code><p></code>、 <code><div></code>、 <code><span></code>、<code><br></code> 、 <code><hr></code> 、 <code><center></code> 、 <code><pre></code></li> <li>字体标记:<code><h1></code>、 <code><font></code>、 <code><b></code>、 <code><u></code> 、<code><sup></code> 、<code><sub></code></li> <li>超链接 <code><a></code></li> <li>图片标签 <code><img></code></li> </ul> <h2>前言</h2> <h3>web标准</h3> <p>web标准介绍:</p> <ul> <li>w3c:万维网联盟组织,用来制定web标准的机构(组织)</li> <li>web标准:制作网页要遵循的规范。</li> <li>web标准规范的分类:结构标准、表现标准、行为标准。</li> <li>结构:html。表现:css。行为:JavaScript。</li> </ul> <p><strong>Web 前端分三层</strong>:</p> <ul> <li>HTML:HyperText Markup Language(超文本标记语言)。从<strong>语义</strong>的角度描述页面的<strong>结构</strong>。相当于人的身体结构。</li> <li>CSS:Cascading Style Sheets(层叠样式表)。从<strong>审美</strong>的角度美化页面的<strong>样式</strong>。相当于人的衣服。</li> <li>JS:JavaScript。从<strong>交互</strong>的角度描述页面的<strong>行为</strong>。相当于人的动作,让人有生命力。</li> </ul> <h2>编辑器相关</h2> <h3>VS Code 的使用</h3> <p>详情请移步至:第一次使用VS Code时你应该知道的一切配置</p> <h3>Sublime Text 的使用</h3> <p>详情请移步至:Sublime Text使用技巧</p> <h2>一、HTML的介绍</h2> <h3>1、HTML的概述:</h3> <p><strong>html</strong>全称为HyperText Markup Language,译为<font color="#0000ff"><strong>超文本标记语言</strong></font>,不是一种编程语言,是一种描述性的标记语言,用于描述超文本中内容的显示方式。比如字体什么颜色,大小等。</p> <ul> <li>超文本:音频,视频,图片称为超文本。</li> <li>标记 :<英文单词或者字母>称为标记,一个HTML页面都是由各种标记组成。</li> </ul> <p><strong>作用</strong>:HTML是负责描述文档<strong>语义</strong>的语言。</p> <p><strong>注意</strong>:HTML语言不是一个编程语言(有编译过程),而是一个<strong>标记语言</strong>(<font color="#0000ff"><strong>没有编译过程</strong></font>),HTML页面直接由浏览器解析执行。</p> <h4>HTML是负责描述文档语义的语言</h4> <p>html中,除了<strong>语义</strong>,其他什么都没有。</p> <p>html是一个纯本文文件(就是用txt文件改名而成),用一些标签来描述文字的语义,这些标签在浏览器里面是看不到的,所以称为“超文本”,所以就是“超文本标记语言”了。<br> 所以,接下来,我们肯定要学习一堆html中的标签对儿,这些标签对儿能够给文本不同的语义。</p> <p>比如,面试的时候问你,h1标签有什么作用?</p> <ul> <li>正确答案:给文本增加主标题的语义。</li> <li>错误答案:给文字加粗、加黑、变大。</li> </ul> <h3>2、HTML的历史</h3> <p><a href="http://img.e-com-net.com/image/info8/9b9c78ac41f7411288badeca2dbad925.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/9b9c78ac41f7411288badeca2dbad925.png" alt="HTML标签详解_第86张图片" width="717" height="325" style="border:1px solid black;"></a></p> <p>我们专门来对XHTML做一个介绍。</p> <p><strong>XHTML介绍:</strong><br> XHTML:Extensible Hypertext Markup Language,可扩展超文本标注语言。<br> XHTML的主要目的是为了<font color="blue"><strong>取代HTML</strong></font>,也可以理解为HTML的升级版。<br> HTML的标记书写很不规范,会造成其它的设备(ipad、手机、电视等)无法正常显示。<br> XHTML与HTML4.0的标记基本上一样。<br> XHTML是<font color="blue"><strong>严格的、纯净的</strong></font>HTML。</p> <p>我们稍后将对XHTML的编写规范进行介绍。</p> <h3>3、HTML的网络术语</h3> <ul> <li>网页 :由各种标记组成的一个页面就叫网页。</li> <li>主页(首页) : 一个网站的起始页面或者导航页面。</li> <li>标记: <code><p></code>称为开始标记 ,<code></p></code>称为结束标记,也叫标签。每个标签都规定好了特殊的含义。</li> <li>元素:<code><p>内容</p></code>称为元素.</li> <li>属性:给每一个标签所做的辅助信息。</li> <li>xhtml: 符合XML语法标准的HTML。</li> <li>dhtml:dynamic,动态的。<code>javascript + css + html</code>合起来的页面就是一个dhtml。</li> <li>http:超文本传输协议。用来规定客户端浏览器和服务端交互时数据的一个格式。SMTP:邮件传输协议,ftp:文件传输协议。</li> </ul> <h3>4、HTML的编辑工具</h3> <blockquote> <p>用的最多的编辑器是: VS Code 和 Sublime Text。</p> </blockquote> <ul> <li>VS Code:最火的前端代码编辑器。</li> <li>Sublime Text:很轻量的代码编辑器。</li> <li>NotePad:记事本。</li> <li>EditPlus:语法高亮显示。技巧: 根据颜色判断单词是否出错 (不是100%)。不好的地方:没有代码提示。</li> <li>UltraEdit:根据颜色判断单词是否出错,可以显示2进制数据。</li> <li>dw(dreamweaver,专业工具) :建立WEB站点和应用程序的专业工具。它将布局功能、开发工具、代码编辑组合在一起。有代码提示。</li> </ul> <p>PS:后缀名不能决定文件格式,只能决定打开文件打开的方式。</p> <h3>5、计算机编码介绍</h3> <p>计算机,不能直接存储文字,存储的是编码。</p> <p>计算机只能处理二进制的数据,其它数据,比如:0-9、a-z、A-Z,这些字符,我们定义一套规则来表示。假如:A用110表示,B用111表示等。</p> <p><strong>ASCII码:</strong><br> 美国发布的,用1个字节(8位二进制)来表示一个字符,共可以表示2^8=256个字符。<br> 美国的国家语言是英语,只要能表示0-9、a-z、A-Z、特殊符号。</p> <p><strong>ANSI编码:</strong><br> <strong>每个国家为了显示本国的语言,都对ASCII码进行了扩展</strong>。用2个字节(16位二进制)来表示一个汉字,共可以表示2^16=65536个汉字。例如:<br> 中国的ANSI编码是GB2312编码(简体),对6763汉字进行编码,含600多特殊字符。另外还有GBK(简体)。<br> 日本的ANSI编码是JIS编码。<br> 台湾的ANSI编码是BIG5编码(繁体)。</p> <p><strong>GBK:</strong><br> 对GB2312进行了扩展,用来显示罕见的、古汉语的汉字。现在已经收录了2.1万左右。并提供了1890个汉字码位。K的含义就是“扩展”。</p> <p><strong>Unicode编码(统一编码):</strong><br> 用4个字节(32位二进制)来表示一个字符,想法不错,但效率太低。例如,字母A用ASCII表示的话一个字节就够,可用Unicode编码的话,得用4个字节表示,造成了空间的极大浪费。A的Unicode编码是0000 0000 0000 0000 0000 0000 0100 0000</p> <p><strong>UTF-8(Unicode Transform Format)编码:</strong><br> 根据字符的不同,选择其编码的长度。比如:一个字符A用1个字节表示,一个汉字用2个字节表示。</p> <p>毫无疑问,开发中,都用<strong>UTF-8</strong>编码吧,准没错。</p> <p><strong>中文能够使用的字符集两种:</strong></p> <ul> <li> <p>第一种:UTF-8。UTF-8是国际通用字库,里面涵盖了所有地球上所有人类的语言文字,比如阿拉伯文、汉语、鸟语……</p> </li> <li> <p>第二种:GBK(对GB2312进行了扩展)。gb2312 是国标,是中国的字库,里面<strong>仅</strong>涵盖了汉字和一些常用外文,比如日文片假名,和常见的符号。</p> </li> </ul> <p>字库规模: UTF-8(字全) > gb2312(只有汉字)</p> <p><strong>重点1:避免乱码</strong></p> <p>我们用meta标签声明的当前这个html文档的字库,一定要和保存的文件编码类型一样,否则乱码!(重点)。</p> <p>当我们不设置的时候,sublime默认类型就是UTF-8。而一旦更改为gb2312的时候,就一定要记得设置一下sublime的保存类型: <code>文件→ set File Encoding to → Chinese Simplified(GBK)</code>。</p> <p><strong>重点2:UTF-8和gb2312的比较</strong></p> <p>保存大小:UTF-8(更臃肿、加载更慢) > gb2312 (更小巧,加载更快)</p> <p>总结:</p> <ul> <li>UTF-8:字多,有各种国家的语言,但是保存尺寸大,文件臃肿;</li> <li>gb2312:字少,只用中文和少数外语和符号,但是尺寸小,文件小巧。</li> </ul> <p>列出2个使用情形:</p> <p>1) 你们公司是做日本动漫的,经常出现一些日语动漫的名字,网页要使用UTF-8。如果用gb2312将无法显示日语。<br> 2) 你们公司就是中文网页,极度的追求网页的显示速度,要使用gb2312。如果使用UTF-8将每个汉字多一个byte,所以5000个汉字,多5kb。</p> <p>我们亲测:</p> <ul> <li>qq网、网易、搜狐都是使用gb2312。这些公司,都追求显示速度。</li> <li>新华网藏语频道,使用的是UTF-8,保证字符集的数量。</li> </ul> <p>我们是怎么查看网页的编码方式的呢?在浏览器中打开网页,右键,选择“查看网页源代码”,找到meta标签中的charset属性即可。</p> <p>那么,我们为什么可以查看网页的源代码呢?因为这个打开的网页已经存到我的临时文件夹里了,临时文件夹里的html是纯文本文件,纯文本文件自然可以查看网页的源代码了。</p> <h3>6、HTML颜色介绍</h3> <p><strong>颜色表示:</strong></p> <ul> <li>纯单词表示:red、green、blue、orange、gray等</li> <li>10进制表示:rgb(255,0,0)</li> <li>16进制表示:#FF0000、#0000FF、#00FF00等</li> </ul> <p><strong>RGB色彩模式:</strong></p> <ul> <li>自然界中所有的颜色都可以用红、绿、蓝(RGB)这三种颜色波长的不同强度组合而得,这就是人们常说的三原色原理。</li> <li>RGB三原色也叫加色模式,这是因为当我们把不同光的波长加到一起的时候,可以得到不同的混合色。例:红+绿=黄色,红+蓝=紫色,绿+蓝=青</li> <li>在数字视频中,对RGB三基色各进行8位编码就构成了大约1678万种颜色,这就是我们常说的真彩色。所有显示设备都采用的是RGB色彩模式。</li> <li>RGB各有256级(0-255)亮度,256级的RGB色彩总共能组合出约1678万种色彩,即256×256×256=16777216。</li> </ul> <h2>二、HTML的规范</h2> <ul> <li>HTML是一个弱势语言</li> <li>HTML不区分大小写</li> <li>HTML页面的后缀名是html或者htm(有一些系统不支持后缀名长度超过3个字符,比如dos系统)</li> <li>HTML的结构: <ul> <li>声明部分:主要作用是用来告诉浏览器这个页面使用的是哪个标准。<!doctype html>是HTML5标准。</li> <li>head部分:将页面的一些额外信息告诉服务器。不会显示在页面上。</li> <li>body部分:我们所写的代码必须放在此标签內。</li> </ul> </li> </ul> <p>目前,IE浏览器是完全不支持H5的,支持最好的是Opera浏览器,可以支持95%以上;其次是google,可以支持一部分H5。</p> <h3>1、编写XHTML的规范:</h3> <p>(1)所有标记元素都要正确的嵌套,不能交叉嵌套。正确写法举例:<code><h1><font></font></h1></code></p> <p>(2)所有的标记都必须小写。</p> <p>(3)所有的标记都必须关闭。</p> <ul> <li>双边标记:<code><span></span></code></li> <li>单边标记:<code><br></code> 转成 <code><br /></code> <code><hr></code> 转成 <code><hr /></code>,还有<code><img src=“URL” /></code></li> </ul> <p>(4)所有的属性值必须加引号。<code><font color="red"></font></code></p> <p>(5)所有的属性必须有值。<code><hr noshade="noshade"></code>、<code><input type="radio" checked="checked" /></code></p> <p>(6)XHTML文档开头必须要有DTD文档类型定义</p> <h3>2、HTML的基本语法特性</h3> <h4>(1)HTML对换行不敏感,对tab不敏感</h4> <p>HTML只在乎标签的嵌套结构,嵌套的关系。谁嵌套了谁,谁被谁嵌套了,和换行、tab无关。换不换行、tab不tab,都不影响页面的结构。</p> <p>也就是说,HTML不是依靠缩进来表示嵌套的,就是看标签的包裹关系。但是,我们发现有良好的缩进,代码更易读。要求大家都正确缩进标签。</p> <p>百度为了追求极致的显示速度,所以HTML标签都没有换行、都没有缩进(tab),HTML和换不换行无关,标签的层次依然清晰,只不过程序员不可读了。如下图所示:</p> <p><a href="http://img.e-com-net.com/image/info8/bcbc2748efc941169237889ff1033765.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/bcbc2748efc941169237889ff1033765.jpg" alt="HTML标签详解_第87张图片" width="650" height="324" style="border:1px solid black;"></a></p> <h4>(2)空白折叠现象</h4> <p>HTML中所有的<strong>文字之间</strong>,如果有空格、换行、tab都将被折叠为一个空格显示。</p> <p>举例如下:</p> <p><a href="http://img.e-com-net.com/image/info8/3886d5a7e7fd4e3da2b88b5b9ed1f4a9.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/3886d5a7e7fd4e3da2b88b5b9ed1f4a9.jpg" alt="HTML标签详解_第88张图片" width="581" height="301" style="border:1px solid black;"></a></p> <h4>(3)标签要严格封闭</h4> <p>标签不封闭是灾难性的。</p> <p>标签不封闭的举例如下:</p> <p><a href="http://img.e-com-net.com/image/info8/43500d7950484271b67ecbc170445a58.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/43500d7950484271b67ecbc170445a58.jpg" alt="HTML标签详解_第89张图片" width="650" height="188" style="border:1px solid black;"></a></p> <h2>三、HTML结构详解</h2> <blockquote> <p>备注:</p> <ul> <li>所有的浏览器默认情况下都会忽略空格和空行</li> <li>每个标签都有私有属性。也都有公有属性。</li> <li>html中表示长度的单位都是<strong>像素</strong>。HTML只有一种单位就是像素。</li> </ul> </blockquote> <p>HTML标签通常是成对出现的(<font color="blue"><strong>双边标记</strong></font>),比如 <code><div></code> 和 <code></div></code>,也有单独呈现的标签(<font color="blue"><strong>单边标记</strong></font>),如:<code><br /></code>、<code><hr /></code>和<code><img src="images/1.jpg" /></code>等。</p> <p>属性与标记之间、各属性之间需要以空格隔开。属性值以双引号括起来。</p> <h3>快速生成 html 的骨架</h3> <p><strong>方式1</strong>:在 VS Code 中新建 html 文件,输入<code>html:5</code>,按 <code>Tab</code>键后,自动生成的代码如下:</p> <pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>viewport<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>width=device-width, initial-scale=1.0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">http-equiv</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Content-Type<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text/html;charset=UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>Document<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p><strong>方式2</strong>:在Sublime Text中安装<code>Emmet</code>插件。新建html文件,输入<code>html:5</code>,按<code>Tab</code>键后,自动生成的代码如下:</p> <pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>Document<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p><strong>方式3</strong>:在Sublime Text中安装<code>Emmet</code>插件。新建html文件,输入<code>html:xt</code>,按<code>Tab</code>键后(或者按Ctrl+E),自动生成的代码如下:</p> <pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">xmlns</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>http://www.w3.org/1999/xhtml<span class="token punctuation">"</span></span> <span class="token attr-name"><span class="token namespace">xml:</span>lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">http-equiv</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Content-Type<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text/html;charset=UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>Document<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p>上面的方式2和方式3中,我们会发现,第一行的内容有些不太一样,这就是我们接下来要讲的<strong>文档声明头</strong>。</p> <h3>1、文档声明头</h3> <p>任何一个标准的HTML页面,第一行一定是一个以<code><!DOCTYPE ……></code>开头的语句。</p> <p>这一行,就是文档声明头,DocType Declaration,简称DTD。此标签可告知浏览器文档使用哪种 HTML 或 XHTML 规范。</p> <h4>HTML4.01有哪些规范呢?</h4> <p><strong>HTML4.01</strong>这个版本是IE6开始兼容的。<strong>HTML5是IE9开开始兼容的</strong>。如今,手机、移动端的网页,就可以使用HTML5了,因为其兼容性更高。</p> <p>说个题外话,html1 至 html3 是美国军方以及高等研究所用的,并未对外公开。</p> <p>HTML4.01里面有两大种规范,每大种规范里面又各有3种小规范。所以一共6种规范(见下图)。</p> <p>HTML4.01里面规定了<strong>普通</strong>和<strong>XHTML</strong>两大种规范。HTML觉得自己有一些规定不严谨,比如,标签是否可以用大写字母呢?<code><H1></H1></code>所以,HTML就觉得,把一些规范严格的标准,又制定了一个XHTML1.0。在XHTML中的字母X,表示“严格的”。</p> <p>总结一下,HTML4.01一共有6种DTD。说白了,HTML的第一行语句一共有6种情况:</p> <p><a href="http://img.e-com-net.com/image/info8/6619bd60143c4829b93afe205c203cae.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/6619bd60143c4829b93afe205c203cae.jpg" alt="HTML标签详解_第90张图片" width="650" height="259" style="border:1px solid black;"></a></p> <p>下面对上图中的三种小规范进行解释:</p> <ul> <li> <p><strong>strict</strong>:表示“严格的”,这种模式里面的要求更为严格。这种严格体现在哪里?有一些标签不能使用。<br> 比如,u标签,就是给一个本文加下划线,但是这和HTML的本质有冲突,因为HTML只能负责语义,不能负责样式,而u这个下划线是样式。所以,在strict中是不能使用u标签的。<br> 那怎么给文本增加下划线呢?今后的css将使用css属性来解决。<br> 那么,XHTML1.0更为严格,因为这个体系本身规定比如标签必须是小写字母、必须严格闭合标签、必须使用引号引起属性等等。</p> </li> <li> <p><strong>Transitional</strong>:表示“普通的”,这种模式就是没有一些别的规范。</p> </li> <li> <p><strong>Frameset</strong>:表示“框架”,在框架的页面使用。</p> </li> </ul> <p>在sublime输入的html:xt,x表示XHTML,t表示transitional。</p> <p>在HTML5中极大的简化了DTD,也就是说HTML5中就没有XHTML了(W3C自己打脸了):</p> <pre><code><!DOCTYPE html> </code></pre> <h3>2、头标签</h3> <h4>html5 的比较完整的骨架:</h4> <pre><code class="prism language-html"><span class="token doctype"><!DOCTYPE html></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>html</span> <span class="token attr-name">lang</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>en<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">charset</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>viewport<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>width=device-width, initial-scale=1.0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">http-equiv</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Content-Type<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text/html;charset=UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Author<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Keywords<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>牛逼,很牛逼,特别牛逼<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Description<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>Document<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>head</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>body</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>html</span><span class="token punctuation">></span></span> </code></pre> <p>面试题:</p> <ul> <li>问:网页的head标签里面,表示的是页面的配置,有什么配置?</li> <li>答:字符集、关键词、页面描述、页面标题、IE适配、视口、iPhone小图标等等。</li> </ul> <p>头标签都放在头部分之间。包括:<code><title></code>、<code><base></code>、<code><meta></code>、<code><link></code></p> <ul> <li><code><title></code>:指定整个网页的标题,在浏览器最上方显示。</li> <li><code><base></code>:为页面上的所有链接规定默认地址或默认目标。</li> <li><code><meta></code>:提供有关页面的基本信息</li> <li><code><body></code>:用于定义HTML文档所要显示的内容,也称为主体标签。我们所写的代码必须放在此标签內。</li> <li><code><link></code>:定义文档与外部资源的关系。</li> </ul> <p><strong>meta 标签</strong>:</p> <p>上面的<code><meta></code>标签都不用记,但是另外还有一个<code><meta></code>标签是需要记住的:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">http-equiv</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>refresh<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>3;http://www.baidu.com<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p>上面这个标签的意思是说,3秒之后,自动跳转到百度页面。</p> <p>常见的几种 meta 标签如下:</p> <p>(1)字符集 charset:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">http-equiv</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Content-Type<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>text/html;charset=UTF-8<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p>字符集用meta标签中的<code>charset</code>定义,meta表示“元”。“元”配置,就是表示基本的配置项目。</p> <p>charset就是charactor set(即“字符集”)。</p> <p>浏览器就是通过meta来看网页是什么字符集的。比如你保存的时候,meta写的和声明的不匹配,那么浏览器就是乱码。</p> <p>(2)视口 viewport:</p> <pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>viewport<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>width=device-width, initial-scale=1.0<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p><code>width=device-width</code> :表示视口宽度等于屏幕宽度。</p> <p>viewport 这个知识点,初学者还比较难理解,以后学 Web 移动端的时候会用到。</p> <p>(2)定义“关键词”:</p> <p>举例如下:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Keywords<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>网易,邮箱,游戏,新闻,体育,娱乐,女性,亚运,论坛,短信<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> </code></pre> <p>这些关键词,就是告诉搜索引擎,这个网页是干嘛的,能够提高搜索命中率。让别人能够找到你,搜索到你。</p> <p>(3)定义“页面描述”:</p> <p>meta除了可以设置字符集,还可以设置关键字和页面描述。</p> <p>只要设置Description页面描述,那么百度搜索结果,就能够显示这些语句,这个技术叫做<strong>SEO</strong>(search engine optimization,搜索引擎优化)。</p> <p>设置页面描述的举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>meta</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Description<span class="token punctuation">"</span></span> <span class="token attr-name">content</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>网易是中国领先的互联网技术公司,为用户提供免费邮箱、游戏、搜索引擎服务,开设新闻、娱乐、体育等30多个内容频道,及博客、视频、论坛等互动交流,网聚人的力量。<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> </code></pre> <p>效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/132408e091184defb9e01d8a138991d2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/132408e091184defb9e01d8a138991d2.jpg" alt="HTML标签详解_第91张图片" width="650" height="123" style="border:1px solid black;"></a></p> <p><strong>title 标签</strong>:</p> <p>用于设置网页标题:</p> <pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>title</span><span class="token punctuation">></span></span>网页的标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>title</span><span class="token punctuation">></span></span> </code></pre> <p>title也是有助于SEO搜索引擎优化的。</p> <p><strong>base标签</strong>:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>base</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>/<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p>base 标签用于指定基础的路径。指定之后,所有的 a 链接都是以这个路径为基准。</p> <h3>3、<code><body></code>标签的属性</h3> <p>其属性有:</p> <ul> <li><code>bgcolor</code>:设置整个网页的背景颜色。</li> <li><code>background</code>:设置整个网页的背景图片。</li> <li><code>text</code>:设置网页中的文本颜色。</li> <li><code>leftmargin</code>:网页的左边距。IE浏览器默认是8个像素。</li> <li><code>topmargin</code>:网页的上边距。</li> <li><code>rightmargin</code>:网页的右边距。</li> <li><code>bottommargin</code>:网页的下边距。</li> </ul> <p><code><body></code>标签另外还有一些属性,这里用个例子来解释:</p> <p><a href="http://img.e-com-net.com/image/info8/df6cff21e669440cbd88b7dd254aeeea.png" target="_blank"><img src="http://img.e-com-net.com/image/info8/df6cff21e669440cbd88b7dd254aeeea.png" alt="HTML标签详解_第92张图片" width="460" height="177" style="border:1px solid black;"></a></p> <p>上方代码中,当我们对<code>点我点我</code>这几个字使用超链时,<code>link</code>属性表示默认显示的颜色、<code>alink</code>属性表示鼠标点击但是还没有松开时的颜色、<code>vlink</code>属性表示点击完成之后显示的颜色。效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/b303ceb19ac44ba7baba16305f7aa817.gif" target="_blank"><img src="http://img.e-com-net.com/image/info8/b303ceb19ac44ba7baba16305f7aa817.gif" alt="HTML标签详解_第93张图片" width="521" height="154" style="border:1px solid black;"></a></p> <p>接下来,我们讲一下<code><body></code>里的各种标签的属性。</p> <h2>一、排版标签</h2> <h3>注释标签</h3> <pre><code class="prism language-html"><span class="token comment"><!-- 注释 --></span> </code></pre> <h3>段落标签<code><p></code></h3> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>This is a paragraph<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span>This is another paragraph<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> </code></pre> <p>属性:</p> <ul> <li><code>align="属性值"</code>:对齐方式。属性值包括left center right。<br> 举例:</li> </ul> <p><a href="http://img.e-com-net.com/image/info8/73c5f6caa4db46e08d44584d36fe3f33.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/73c5f6caa4db46e08d44584d36fe3f33.jpg" alt="HTML标签详解_第94张图片" width="650" height="496" style="border:1px solid black;"></a></p> <br> <p>段落,是英语paragraph“段落”缩写。</p> <p>HTML标签是分等级的,HTML将所有的标签分为两种:</p> <ul> <li> <p><strong>文本级标签</strong>:p、span、a、b、i、u、em。文本级标签里只能放<strong>文字、图片、表单元素</strong>。(a标签里不能放a和input)</p> </li> <li> <p><strong>容器级标签</strong>:div、h系列、li、dt、dd。容器级标签里可以放置任何东西。</p> </li> </ul> <p>从学习p的第一天开始,就要死死记住:<strong>p标签是一个文本级标签,p里面只能放文字、图片、表单元素</strong>。其他的一律不能放。</p> <p>错误写法:(尝试把 h 放到 p 里)</p> <pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> 我是一个小段落 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>h1</span><span class="token punctuation">></span></span>我是一级标题<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>h1</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> </code></pre> <p>网页效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/c11b8459d1444a12961e17f9eafc748a.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/c11b8459d1444a12961e17f9eafc748a.jpg" alt="HTML标签详解_第95张图片" width="650" height="192" style="border:1px solid black;"></a></p> <p>上图显示,浏览器不允许你这么做,我们使用Chrome的F12审查元素发现,浏览器自己把p封闭掉了,不让你去包裹h1。</p> <p>PS:Chrome浏览器是世界上HTML5支持最好的浏览器。提供了非常好的开发工具,非常适合我们开发人员使用。审查元素功能的快捷键是F12。</p> <h3>块级标签 <code><div></code>和<code><span></code></h3> <blockquote> <p>div和span是非常重要的标签,div的语义是division“分割”; span的语义就是span“范围、跨度”。</p> </blockquote> <blockquote> <p>CSS课程中你将知道,这两个东西,都是最最重要的“盒子”。</p> </blockquote> <p>div:把标签中的内容作为一个块儿来对待(division)。必须单独占据一行。</p> <p>div标签的属性:</p> <ul> <li><code>align="属性值"</code>:设置块儿的位置。属性值可选择:left、right、 center。</li> </ul> <br> <p><strong><code><span></code>和<code><div></code>唯一的区别在于</strong>:<code><span></code>是不换行的,而<code><div></code>是换行的。</p> <p>如果单独在网页中插入这两个元素,不会对页面产生任何的影响。这两个元素是专门为定义CSS样式而生的。或者说,DIV+CSS来实现各种样式。</p> <p>效果举例:</p> <p><a href="http://img.e-com-net.com/image/info8/b9258336caab461e8de5411c5bf9cd95.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/b9258336caab461e8de5411c5bf9cd95.jpg" alt="HTML标签详解_第96张图片" width="650" height="368" style="border:1px solid black;"></a></p> <p>div在浏览器中,默认是不会增加任何的效果的,但是语义变了,div中的所有元素是一个小区域。<br> div标签是一个<strong>容器级</strong>标签,里面什么都能放,甚至可以放div自己。</p> <p>span也是表达“小区域、小跨度”的标签,但是是一个<strong>文本级</strong>的标签。<br> 就是说,span里面只能放置文字、图片、表单元素。 span里面不能放p、h、ul、dl、ol、div。</p> <p>span里面是放置小元素的,div里面放置大东西的。举例如下:</p> <p>span举例:</p> <pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> 简介简介简介简介简介简介简介简介 <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>详细信息<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>购买<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> </code></pre> <p>div举例:</p> <pre><code class="prism language-html"> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>header<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>logo<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>nav<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>content<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>guanggao<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>dongxi<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>footer<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> </code></pre> <p>所以,我们亲切的称呼这种模式叫做“<strong>div+css</strong>”。<strong>div标签负责布局,负责结构,负责分块。css负责样式</strong>。</p> <h3>换行标签<code><br></code>(已废弃)</h3> <p>当你打算结束一行,而又不想开始一个新段落时,<code><br></code>标签就派上用场了。无论你将它置于何处,<code><br></code>标签都会产生一个强制的换行。</p> <pre><code class="prism language-html">This <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span> is a para<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>br</span><span class="token punctuation">></span></span>graph with line breaks </code></pre> <p>效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/2f65a94a97c849b794a7bf56296b2570.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2f65a94a97c849b794a7bf56296b2570.jpg" alt="HTML标签详解_第97张图片" width="650" height="655" style="border:1px solid black;"></a></p> <p>上图显示,<strong><code><p></code>标签和<code><br></code>标签的区别在于</strong>:<code><p></code>标签会在段落的前后自动插入一个空行,而<code><br></code>标签没有空行;而且<code><br></code>标签没有属性。</p> <p>注意<code><br></code> 没有结束标签,把<code><br></code>标签写为 <code><br/></code> 是经得起未来考验的做法,XHTML 和 XML 都接受在打开的标签内部来关闭标签的做法。</p> <br> <h3>水平线标签<code><hr></code>(已废弃)</h3> <p>水平分隔线(horizontal rule)可以在视觉上将文档分隔成各个部分。<br> 效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/44cc11b4508b4d4bbdb32953afd66a75.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/44cc11b4508b4d4bbdb32953afd66a75.jpg" alt="HTML标签详解_第98张图片" width="603" height="336" style="border:1px solid black;"></a></p> <p>属性:</p> <ul> <li><code>align="属性值"</code>:设定线条置放位置。属性值可选择:left right center。</li> <li><code>size="2"</code>:设定线条粗细。以像素为单位,内定为2。</li> <li><code>width="500"</code>或<code>width="70%"</code>:设定线条长度。可以是绝对值(单位是像素)或相对值。如果设置为相对值的话,内定为100%。</li> <li><code>color="#0000FF"</code>:设置线条颜色。</li> <li><code>noshade</code>:不要阴影,即设定线条为平面显示。若没有这个属性则表明线条具阴影或立体,这是内定值。<br> 属性效果演示:</li> </ul> <p><a href="http://img.e-com-net.com/image/info8/82750a67a3d24fc8bd6e8e702c468add.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/82750a67a3d24fc8bd6e8e702c468add.jpg" alt="HTML标签详解_第99张图片" width="650" height="313" style="border:1px solid black;"></a></p> <br> <h3>内容居中标签 <code><center></code></h3> <p>此时center代表是一个标签,而不是一个属性值了。只要是在这个标签里面的内容,都会居于浏览器的中间。<br> 效果演示:</p> <p><a href="http://img.e-com-net.com/image/info8/23af986192474f629c7030d73359cc99.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/23af986192474f629c7030d73359cc99.jpg" alt="HTML标签详解_第100张图片" width="650" height="318" style="border:1px solid black;"></a></p> <p>到了H5里面,center标签不建议使用。</p> <br> <h3>预定义(预格式化)标签:<code><pre></code></h3> <p>含义:将保留其中的所有的空白字符(空格、换行符),原封不动的输出结果(告诉浏览器不要忽略空格和空行)<br> 说明:真正排网页过程中,<code><pre></code>标签几乎用不着。但在PHP中用于打印一个数组时使用。</p> <p>效果演示:</p> <p><a href="http://img.e-com-net.com/image/info8/1da858f21e52455497687b2076ceff2e.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/1da858f21e52455497687b2076ceff2e.jpg" alt="HTML标签详解_第101张图片" width="650" height="371" style="border:1px solid black;"></a></p> <p>上图中,好像红框部分的字体变小了,而且还出现了缩进,好吧, 这个其实是浏览器搞的鬼。<br> 为什么要有<code><pre></code>这个标签呢?答案是:</p> <blockquote> <p>所有的浏览器默认情况下都会忽略空格和空行。</p> </blockquote> <p>好吧,其实这个标签也用的比较少。</p> <h2>二、字体标签</h2> <h3>标题</h3> <p>标题使用<code><h1></code>至<code><h6></code>标签进行定义。<code><h1></code>定义最大的标题,<code><h6></code>定义最小的标题。具有align属性,属性值可以是:left、center、right。<br> 效果演示:</p> <p><a href="http://img.e-com-net.com/image/info8/1dd06e6658f54fe884ddda19b05e54f8.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/1dd06e6658f54fe884ddda19b05e54f8.jpg" alt="HTML标签详解_第102张图片" width="650" height="578" style="border:1px solid black;"></a></p> <h3>字体标签<code><font></code>(已废弃)</h3> <p>属性:</p> <ul> <li><code>color="红色"</code>或<code>color="#ff00cc"</code>或<code>color="new rgb(0,0,255)"</code>:设置字体颜色。<br> 设置方式:单词 \ #ff00cc \ rgb(0,0,255)</li> <li><code>size</code>:设置字体大小。 取值范围只能是:1至7。取值时,如果取值大于7那就按照7来算,如果取值小于1那就按照1来算。如果想要更大的字体,那就只能通过css样式来解决。<br> 设置:用’+2’代表值是5 或直接给值</li> <li><code>face="微软雅黑"</code>:设置字体类型。注意在写字体时,“微软雅黑”这个字不能写错。<br> 举例:</li> </ul> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>font</span> <span class="token attr-name">face</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>微软雅黑<span class="token punctuation">"</span></span> <span class="token attr-name">color</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#FF0000<span class="token punctuation">"</span></span> <span class="token attr-name">size</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>10<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>vae<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>font</span><span class="token punctuation">></span></span> </code></pre> <p>效果:</p> <p><a href="http://img.e-com-net.com/image/info8/baf9aac0a5ee4faebb9d418489e576e5.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/baf9aac0a5ee4faebb9d418489e576e5.jpg" alt="HTML标签详解_第103张图片" width="650" height="202" style="border:1px solid black;"></a></p> <h3>特殊字符(转义字符)</h3> <ul> <li><code> </code>:空格 (non-breaking spacing,不断打空格)</li> <li><code><</code>:小于号(less than)</li> <li><code>></code>:大于号(greater than)</li> <li><code>&</code>:符号<code>&</code></li> <li><code>"</code>:双引号</li> <li><code>'</code>:单引号</li> <li><code>©</code>:版权<code>©</code></li> <li><code>™</code>:商标<code>™</code></li> <li><code>绐</code>:文字<code>绐</code>。其实,<code>#32464</code>是汉字<code>绐</code>的unicode编码。</li> </ul> <p>要求背诵的特殊字符有:<code> </code>、<code><</code>、<code>></code>、<code>©</code>。</p> <p>比如说,你想把<code><p></code>作为一个文本在页面上显示,直接写<code><p></code>是肯定不行的,因为这代表的是一个段落标签,所以这里需要用到<strong>转义字符</strong>。应该这么写:</p> <pre><code class="prism language-html">这是一个HTML语言的<span class="token entity"><</span>p<span class="token entity">></span>标签 </code></pre> <p>正确的效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/2964755cdced45c39e061102899ca8bb.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2964755cdced45c39e061102899ca8bb.jpg" alt="HTML标签详解_第104张图片" width="650" height="187" style="border:1px solid black;"></a></p> <p>错误的效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/8b3df72f39e94ad59908573846fb075d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/8b3df72f39e94ad59908573846fb075d.jpg" alt="HTML标签详解_第105张图片" width="650" height="196" style="border:1px solid black;"></a></p> <p>其实我们只要记住前三个符号就行了,其他的在需要的时候查一下就行了。而且,EditPlus软件中是可以直接点击这些符号进行选择的:</p> <p><a href="http://img.e-com-net.com/image/info8/0058266447e24041ac838f4458ca9c7c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/0058266447e24041ac838f4458ca9c7c.jpg" alt="HTML标签详解_第106张图片" width="650" height="370" style="border:1px solid black;"></a></p> <p>来一张表格,方便需要的时候查询:</p> <table> <thead> <tr> <th align="left">特殊字符</th> <th align="left">描述</th> <th align="left">字符的代码</th> </tr> </thead> <tbody> <tr> <td align="left"></td> <td align="left">空格符</td> <td align="left"><code> </code></td> </tr> <tr> <td align="left"><</td> <td align="left">小于号</td> <td align="left"><code><</code></td> </tr> <tr> <td align="left">></td> <td align="left">大于号</td> <td align="left"><code>></code></td> </tr> <tr> <td align="left">&</td> <td align="left">和号</td> <td align="left"><code>&</code></td> </tr> <tr> <td align="left">¥</td> <td align="left">人民币</td> <td align="left"><code>¥</code></td> </tr> <tr> <td align="left">©</td> <td align="left">版权</td> <td align="left"><code>©</code></td> </tr> <tr> <td align="left">®</td> <td align="left">注册商标</td> <td align="left"><code>®</code></td> </tr> <tr> <td align="left">°</td> <td align="left">摄氏度</td> <td align="left"><code>°</code></td> </tr> <tr> <td align="left">±</td> <td align="left">正负号</td> <td align="left"><code>±</code></td> </tr> <tr> <td align="left">×</td> <td align="left">乘号</td> <td align="left"><code>×</code></td> </tr> <tr> <td align="left">÷</td> <td align="left">除号</td> <td align="left"><code>÷</code></td> </tr> <tr> <td align="left">²</td> <td align="left">平方2(上标2)</td> <td align="left"><code>²</code></td> </tr> <tr> <td align="left">³</td> <td align="left">立方3(上标3)</td> <td align="left"><code>³</code></td> </tr> </tbody> </table> <h3>一些小标签/小标记</h3> <ul> <li> <p><code><u></code>:下划线标记</p> </li> <li> <p><code><s></code>或<code><del></code>:中划线标记(删除线)</p> </li> <li> <p><code><i></code>或<code><em></code>:斜体标记</p> </li> </ul> <p>效果:</p> <p><a href="http://img.e-com-net.com/image/info8/f01b19384087481b96cf07767350436c.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/f01b19384087481b96cf07767350436c.jpg" alt="HTML标签详解_第107张图片" width="650" height="205" style="border:1px solid black;"></a></p> <p>上面的这几个标签,常用于做一些小装饰、小图标。比如:</p> <p>20180118_2340.png</p> <p>这张图中,我们通过查看京东网站的代码发现,箭头处的小图标都是用的标签<code><i></code>。</p> <p>div的主要目的是用来布局,而小装饰却可以用来</p> <h3>粗体标签<code><b></code>或<code><strong></code>(已废弃)</h3> <p>效果:</p> <p><a href="http://img.e-com-net.com/image/info8/1130f49259f040aabfad966330b6fd93.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/1130f49259f040aabfad966330b6fd93.jpg" alt="HTML标签详解_第108张图片" width="650" height="177" style="border:1px solid black;"></a></p> <br> <h3>上标<code><sup></code> 下标<code><sub></code></h3> <p>上小标这两个标签容易混淆,怎么记呢?这样记:<code>b</code>的意思是<code>bottom:底部</code><br> 举例:</p> <pre><code class="prism language-html">O<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>sup</span><span class="token punctuation">></span></span>2<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>sup</span><span class="token punctuation">></span></span> 5<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>sub</span><span class="token punctuation">></span></span>3<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>sub</span><span class="token punctuation">></span></span> </code></pre> <p>效果:</p> <p><a href="http://img.e-com-net.com/image/info8/4370d48670f049699a35ca0059ece8ef.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/4370d48670f049699a35ca0059ece8ef.jpg" alt="HTML标签详解_第109张图片" width="650" height="209" style="border:1px solid black;"></a></p> <h2>三、超链接</h2> <p>超链接有三种形式:</p> <p><strong>1、外部链接</strong>:链接到外部文件。举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>02页面.html<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>点击进入另外一个文件<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <p>a是英语<code>anchor</code>“锚”的意思,就好像这个页面往另一个页面扔出了一个锚。是一个文本级的标签。</p> <p>href是英语<code>hypertext reference</code>超文本地址的缩写。读作“喝瑞夫”,不要读作“喝夫”。</p> <p>效果:</p> <p><a href="http://img.e-com-net.com/image/info8/cdac0534328046a69331dee98bf43d96.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/cdac0534328046a69331dee98bf43d96.jpg" alt="HTML标签详解_第110张图片" width="561" height="215" style="border:1px solid black;"></a></p> <p>当然,我们也可以直接点进链接,访问一个网址。举例如下;</p> <pre><code> <a href="http://www.baidu.com" target="_blank">点我点我</a> </code></pre> <p><strong>2、锚链接</strong>:<br> 指给超链接起一个名字,作用是<strong>在本页面或者其他页面的的不同位置进行跳转</strong>。比如说,在网页底部有一个向上箭头,点击箭头后回到顶部,这个就是利用到了锚链接。<br> 首先我们要创建一个<strong>锚点</strong>,也就是说,使用<code>name</code>属性或者<code>id</code>属性给那个特定的位置起个名字。效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/bf2f7c8e61004e839caa2fe157d8714f.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/bf2f7c8e61004e839caa2fe157d8714f.jpg" alt="HTML标签详解_第111张图片" width="650" height="458" style="border:1px solid black;"></a></p> <p>上图中解释:</p> <p>11行代码表示,顶部这个锚的名字叫做name1。<br> 然后在底部设置超链接,点击时将回到顶部(此时,网页中的url的末尾也出现了<code>#name1</code>)。注意<strong>上图中红框部分的<code>#</code>号不要忘记了</strong>,表示跳到名为name1的特定位置,这是规定。如果少了<code>#</code>号,点击之后,就会跳到name1这个文件或者name1这个文件夹中去。</p> <p>如果我们将上图中的第28行代码写成:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>a.html#name1<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>回到顶部<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <p>那就表示,点击之后,跳转到<code>a.html</code>页面的<code>name1锚点</code>中去。</p> <p>说明:name属性是HTML4.0以前使用的,id属性是HTML4.0后才开始使用。为了向前兼容,因此,name和id这两个属性都要写上,并且值是一样的。</p> <p><strong>3、邮件链接</strong>:<br> 代码举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>mailto:smyhvae@163.com<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>点击进入我的邮箱<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <p>效果:点击之后,会弹出outlook,作用不大。</p> <h3>超链接的属性</h3> <ul> <li><code>href</code>:目标URL</li> <li><code>title</code>:悬停文本。</li> <li><code>name</code>:主要用于设置一个锚点的名称。</li> <li><code>target</code>:告诉浏览器用什么方式来打开目标页面。<code>target</code>属性有以下几个值: <ul> <li><code>_self</code>:在同一个网页中显示(默认值)</li> <li><code>_blank</code>:<strong>在新的窗口中打开</strong>。</li> <li><code>_parent</code>:在父窗口中显示</li> <li><code>_top</code>:在顶级窗口中显示</li> </ul> </li> </ul> <p><code>title</code>属性举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>09_img.html<span class="token punctuation">"</span></span> <span class="token attr-name">title</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>很好看哦<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>结婚照<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <p>效果如下:</p> <p><a href="http://img.e-com-net.com/image/info8/30554a2a61bc4586ba7461a79a0ca40b.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/30554a2a61bc4586ba7461a79a0ca40b.jpg" alt="HTML标签详解_第112张图片" width="650" height="181" style="border:1px solid black;"></a></p> <p><code>target</code>属性举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>1.html<span class="token punctuation">"</span></span> <span class="token attr-name">title</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>悬停文本<span class="token punctuation">"</span></span> <span class="token attr-name">target</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>_blank<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>链接的内容<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <p>blank就是“空白”的意思,就表示新建一个空白窗口。为啥有一个_ ,就是规定,没啥好解释的。<br> 也就是说,如果不写<code>target=”_blank”</code>那么就是在相同的标签页打开,如果写了<code>target=”_blank”</code>,就是在新的空白标签页中打开。</p> <h4>备注1:分清楚img和a标签的各自的属性</h4> <p>区别如下:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>1.jpg<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>1.html<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <h4>备注2:a是一个文本级的标签</h4> <p>比如一个段落中的所有文字都能够被点击,那么应该是p包裹a:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span>段落段落段落段落段落段落<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> </code></pre> <p>而不是a包裹p:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>p</span><span class="token punctuation">></span></span> 段落段落段落段落段落段落 <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>p</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <p>a的语义要小于p,a就是可以当做文本来处理,所以p里面相当于放的就是纯文字。</p> <h2>四、图片标签</h2> <p>img: 代表的就是一张图片。是单边标记。</p> <p>img是自封闭标签,也称为单标签。</p> <h4>能插入的图片类型:</h4> <ul> <li> <p>能够插入的图片类型是:jpg(jpeg)、gif、png、bmp。类型和类型之间有什么区别,css课上讲。</p> </li> <li> <p>不能往网页中插入的图片格式是:psd、ai</p> </li> </ul> <blockquote> <p>HTML页面不是直接插入图片,而是插入图片的引用地址,所以也要把图片上传到服务器上。</p> </blockquote> <h3><code>src</code>属性:图片的相对路径和绝对路径</h3> <p>这里涉及到图片的一个属性:</p> <ul> <li><code>src</code>属性:指图片的路径。</li> </ul> <p>在写<strong>图片的路径</strong>时,有两种写法:相对路径、绝对路径</p> <h4>1、<strong>写法一:相对路径</strong></h4> <p>相对当前页面所在的路径。两个标记 <code>.</code> 和 <code>..</code> 分表代表当前目录和父路径。</p> <p>举例1:</p> <pre><code class="prism language-html"><span class="token comment"><!-- 当前目录中的图片 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>2.jpg<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>.\2.jpg<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token comment"><!-- 上一级目录中的图片 --></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>..\2.jpg<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p>img 是image“图片”的简写,src 是英语source“资源”的缩写。</p> <p>相对路径不会出现这种情况:</p> <pre><code class="prism language-html">aaa/../bbb/1.jpg </code></pre> <p><code>../</code>要么不写,要么就写在开头。</p> <p>举例2:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>images/1.jpg<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p>上方代码的意思是说,当前页面有一个并列的文件夹<code>images</code>,在文件夹<code>images</code>中存放了一张图片<code>1.jpg</code><br> 效果:</p> <p><a href="http://img.e-com-net.com/image/info8/3c7b1ba3fcb34db5ab826511a1ae2932.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/3c7b1ba3fcb34db5ab826511a1ae2932.jpg" alt="HTML标签详解_第113张图片" width="650" height="533" style="border:1px solid black;"></a></p> <p>相对路径的面试题。现有如下文件层级图:</p> <p><a href="http://img.e-com-net.com/image/info8/40b2cebaa80d4b9fad6ef78c538f6aca.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/40b2cebaa80d4b9fad6ef78c538f6aca.jpg" alt="HTML标签详解_第114张图片" width="524" height="305" style="border:1px solid black;"></a></p> <p>问题:如果想在index.html中插入1.png,那么对应的img语句是?</p> <p>分析:</p> <p>现在document是最大的文件夹,里面有两个文件夹work和photo。work中又有一个文件夹叫做myweb。myweb文件夹里面有index.html。 所以index.html在myweb文件夹里面,上一级就是work文件夹,上两级就是document文件夹。通过document文件夹当做一个中转站,进入photo文件夹,看到了1.png。</p> <p>答案:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>../../photo/1.png<span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> </code></pre> <h4>2、写法二:<strong>绝对路径</strong></h4> <p>绝对路径包括以下两种:</p> <p>(1)以盘符开始的绝对路径。举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>C:\Users\smyhvae\Desktop\html\images\1.jpg<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p>(2)网络路径。举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>http://img.smyhvae.com/2016040102.jpg<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p>大家打开上面的img中的链接,扫一扫,可能有惊喜哦。</p> <h3>相对路径和绝对路径的总结</h3> <p>相对路径的好处:站点不管拷贝到哪里,文件和图片的相对路径关系都是不变的。<br> 相对路径使用有一个前提,就是网页文件和你的图片,必须在一个服务器上。</p> <p>问题:我的网页在C盘,图片却在D盘,能不能插入呢?</p> <p>答案: 用相对路径不能,用绝对路径也不能。</p> <p>注意:可以使用file://来插入,但是这种方法,没有任何意义!因为服务器上没有所谓c盘、d盘。</p> <p>下面的方法是行的,但是没有任何工程上的意义,这是因为服务器没有盘符,linux系统没有盘符:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>file://C:\Users\Danny\Pictures\明星\1.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token punctuation">/></span></span> </code></pre> <p>总结一下:</p> <ul> <li> <p>我们现在无论是在a标签、img标签,如果要用路径。只有两种路径能用,就是相对路径和绝对路径。</p> </li> <li> <p>相对路径,就是…/ image/ 这种路径。从自己出发,找到别人;</p> </li> <li> <p>绝对路径,就是http://开头的路径。</p> </li> <li> <p>绝对不允许使用file://开头的东西,这个是完全错误的!</p> </li> </ul> <h3>img标签的其他属性</h3> <ul> <li> <p><code>width</code>:宽度</p> </li> <li> <p><code>height</code>:高度</p> </li> <li> <p><code>Align</code>:指图片的水平对齐方式,属性值可以是:left、center、right</p> </li> <li> <p><code>title</code>:<strong>提示性文本</strong>。公有属性。也就是鼠标悬停时出现的文本。</p> </li> <li> <p><code>border</code>:给图片加边框(描边),单位是像素,边框的颜色是黑色</p> </li> <li> <p><code>Hspace</code>:指图片左右的边距</p> </li> <li> <p><code>Vspace</code>:指图片上下的边距</p> </li> <li> <p><code>alt</code>:当图片不可用(无法显示)的时候,代替图片显示的内容。alt是英语 alternate “替代”的意思,代表替换资源。(有的浏览器不支持)</p> </li> </ul> <p>举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>images/1.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>300<span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>`188<span class="token punctuation">"</span></span> <span class="token attr-name">title</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>这是美女<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> </code></pre> <p>效果:</p> <p><a href="http://img.e-com-net.com/image/info8/03855d81888f48ad9f9b5c1f1fa55ed2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/03855d81888f48ad9f9b5c1f1fa55ed2.jpg" alt="HTML标签详解_第115张图片" width="650" height="358" style="border:1px solid black;"></a></p> <p><code>Alt</code>属性效果演示:(当图片 src 不可用的时候,显示文字。这样做,至少能让用户知道,这个图片大概是什么内容)</p> <p><a href="http://img.e-com-net.com/image/info8/8f1098c482394788970dac4d618a1981.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/8f1098c482394788970dac4d618a1981.jpg" alt="HTML标签详解_第116张图片" width="650" height="225" style="border:1px solid black;"></a></p> <ul> <li>图片的<code>align</code>属性:<strong>图片和周围文字的相对位置</strong>。属性取值可以是:bottom(默认)、center、top、left、right。<br> 我们来分别看一下这<code>align</code>属性的这几个属性值的区别。</li> </ul> <p>1、<code>align=""</code>,图片和文字低端对齐。即默认情况下的显示效果:</p> <p><a href="http://img.e-com-net.com/image/info8/9cec662972ea443ba2db58b0bb12a646.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/9cec662972ea443ba2db58b0bb12a646.jpg" alt="HTML标签详解_第117张图片" width="650" height="361" style="border:1px solid black;"></a></p> <p>2、<code>align="center"</code>:图片和文字水平方向上居中对齐。显示效果:</p> <p><a href="http://img.e-com-net.com/image/info8/31ee6cceeae649c1accfa931aad3cec9.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/31ee6cceeae649c1accfa931aad3cec9.jpg" alt="HTML标签详解_第118张图片" width="650" height="356" style="border:1px solid black;"></a></p> <p>3、<code>align="top"</code>:图片与文字顶端对齐。显示效果:</p> <p><a href="http://img.e-com-net.com/image/info8/96102b1ae36943c0ac5d1a9083cfc767.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/96102b1ae36943c0ac5d1a9083cfc767.jpg" alt="HTML标签详解_第119张图片" width="650" height="323" style="border:1px solid black;"></a></p> <p>4、<code>align="left"</code>:图片在文字的左边。显示效果:</p> <p><a href="http://img.e-com-net.com/image/info8/4875078923324b60a320caef290e05d8.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/4875078923324b60a320caef290e05d8.jpg" alt="HTML标签详解_第120张图片" width="650" height="315" style="border:1px solid black;"></a></p> <p>5、<code>align="right"</code>:图片在文字的右边。显示效果:</p> <p><a href="http://img.e-com-net.com/image/info8/341c523e232b4d8f92cd40e6c2b121cc.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/341c523e232b4d8f92cd40e6c2b121cc.jpg" alt="HTML标签详解_第121张图片" width="650" height="634" style="border:1px solid black;"></a></p> <p><strong>注意事项:</strong><br> (1)如果要想保证图片等比例缩放,请只设置width和height中其中一个。<br> (2)如果想实现图文混排的效果,请使用align属性,取值为left或right。</p> <h3>热点问题</h3> <p>指的是对图片的<strong>局部区域</strong>加超链接。<br> 我们知道,如果给图片加一个超链接,那个点击这个图片的任意区域,都会跳转到新的位置。举例:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>a</span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>网页2.html<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>2.jpg<span class="token punctuation">"</span></span><span class="token punctuation">></span></span><span class="token tag"><span class="token tag"><span class="token punctuation"></</span>a</span><span class="token punctuation">></span></span> </code></pre> <p>上方代码表明:给图片加一个超链接,那个点击这个图片的任意区域,都会跳转到新的位置。<br> 现在,我只想对图片的局部区域加超链接,该怎么做呢?这里的难点在于坐标的确定,此时需要用到Dreamweaver。</p> <p><a href="http://img.e-com-net.com/image/info8/ca26f6f39eeb4099976e2dd3abf0a27d.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/ca26f6f39eeb4099976e2dd3abf0a27d.jpg" alt="HTML标签详解_第122张图片" width="650" height="245" style="border:1px solid black;"></a></p> <p>上图中,切换到“设计”标签,然后:</p> <p><a href="http://img.e-com-net.com/image/info8/2f1e4c1d02f54f14a56acae2b12525d2.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/2f1e4c1d02f54f14a56acae2b12525d2.jpg" alt="HTML标签详解_第123张图片" width="627" height="632" style="border:1px solid black;"></a></p> <p>上图中,点击菜单栏<code>插入-图像</code>,导入图片:</p> <p><a href="http://img.e-com-net.com/image/info8/75faead2bd0942468e89d5b469a65b84.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/75faead2bd0942468e89d5b469a65b84.jpg" alt="HTML标签详解_第124张图片" width="650" height="731" style="border:1px solid black;"></a></p> <p>,在图片上点击右键,选择<code>属性</code>,弹出属性面板:</p> <p><a href="http://img.e-com-net.com/image/info8/81abba4a29734476927583bd5ceea209.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/81abba4a29734476927583bd5ceea209.jpg" alt="HTML标签详解_第125张图片" width="650" height="554" style="border:1px solid black;"></a></p> <p>上图中,我们可以利用红框部分的<code>地图</code>绘制需要添加超链接的区域。箭头处表示的是要链接到的文件。蓝框部分表示打开新页面的方式,蓝狂部分的<code>new</code>是没有下划线的,它和<code>_blank</code>的含义是一样的。</p> <p><a href="http://img.e-com-net.com/image/info8/475a858d9201442bb68ae5360ca48260.jpg" target="_blank"><img src="http://img.e-com-net.com/image/info8/475a858d9201442bb68ae5360ca48260.jpg" alt="HTML标签详解_第126张图片" width="650" height="256" style="border:1px solid black;"></a><br> 局部区域的热点设置完毕后,上图显示,红框部分就是多出的代码,也正是我们需要的代码。多出的代码如下:</p> <pre><code class="prism language-html"><span class="token tag"><span class="token tag"><span class="token punctuation"><</span>img</span> <span class="token attr-name">src</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>file:///C|/Users/smyhvae/Desktop/html/1.jpg<span class="token punctuation">"</span></span> <span class="token attr-name">alt</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span><span class="token punctuation">"</span></span> <span class="token attr-name">width</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>488<span class="token punctuation">"</span></span> <span class="token attr-name">height</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>730<span class="token punctuation">"</span></span> <span class="token attr-name">usemap</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>#Map<span class="token punctuation">"</span></span><span class="token punctuation">/></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>map</span> <span class="token attr-name">name</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>Map<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>area</span> <span class="token attr-name">shape</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>circle<span class="token punctuation">"</span></span> <span class="token attr-name">coords</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>227,374,63<span class="token punctuation">"</span></span> <span class="token attr-name">href</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>file:///C|/Users/smyhvae/Desktop/html/网页2.html<span class="token punctuation">"</span></span> <span class="token attr-name">target</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>_blank<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>map</span><span class="token punctuation">></span></span> </code></pre> <p>上方代码中,第一行的<code>usemap="#Map"</code>表示我要引用名为<code>Map</code>的地图。<br> 然后第02至第04行就给出了地图的定义。<br> 效果演示:</p> <p><a href="http://img.e-com-net.com/image/info8/406c56fbc6e7470290ccddaca0bd9f7e.gif" target="_blank"><img src="http://img.e-com-net.com/image/info8/406c56fbc6e7470290ccddaca0bd9f7e.gif" alt="HTML标签详解_第127张图片" width="539" height="823" style="border:1px solid black;"></a></p> </div> </div> </div> </div> </div> <!--PC和WAP自适应版--> <div id="SOHUCS" sid="1278315036254683136"></div> <script type="text/javascript" src="/views/front/js/chanyan.js"></script> <!-- 文章页-底部 动态广告位 --> <div class="youdao-fixed-ad" id="detail_ad_bottom"></div> </div> <div class="col-md-3"> <div class="row" id="ad"> <!-- 文章页-右侧1 动态广告位 --> <div id="right-1" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_1"> </div> </div> <!-- 文章页-右侧2 动态广告位 --> <div id="right-2" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_2"></div> </div> <!-- 文章页-右侧3 动态广告位 --> <div id="right-3" class="col-lg-12 col-md-12 col-sm-4 col-xs-4 ad"> <div class="youdao-fixed-ad" id="detail_ad_3"></div> </div> </div> </div> </div> </div> </div> <div class="container"> <h4 class="pt20 mb15 mt0 border-top">你可能感兴趣的:(HTML标签详解)</h4> <div id="paradigm-article-related"> <div class="recommend-post mb30"> <ul class="widget-links"> <li><a href="/article/1835505606245576704.htm" title="Python中os.environ基本介绍及使用方法" target="_blank">Python中os.environ基本介绍及使用方法</a> <span class="text-muted">鹤冲天Pro</span> <a class="tag" taget="_blank" href="/search/%23/1.htm">#</a><a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>文章目录python中os.environos.environ简介os.environ进行环境变量的增删改查python中os.environ的使用详解1.简介2.key字段详解2.1常见key字段3.os.environ.get()用法4.环境变量的增删改查和判断是否存在4.1新增环境变量4.2更新环境变量4.3获取环境变量4.4删除环境变量4.5判断环境变量是否存在python中os.envi</div> </li> <li><a href="/article/1835499615491813376.htm" title="四章-32-点要素的聚合" target="_blank">四章-32-点要素的聚合</a> <span class="text-muted">彩云飘过</span> <div>本文基于腾讯课堂老胡的课《跟我学Openlayers--基础实例详解》做的学习笔记,使用的openlayers5.3.xapi。源码见1032.html,对应的官网示例https://openlayers.org/en/latest/examples/cluster.htmlhttps://openlayers.org/en/latest/examples/earthquake-clusters.</div> </li> <li><a href="/article/1835490218845761536.htm" title="Python爬虫解析工具之xpath使用详解" target="_blank">Python爬虫解析工具之xpath使用详解</a> <span class="text-muted">eqa11</span> <a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E7%88%AC%E8%99%AB/1.htm">爬虫</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>文章目录Python爬虫解析工具之xpath使用详解一、引言二、环境准备1、插件安装2、依赖库安装三、xpath语法详解1、路径表达式2、通配符3、谓语4、常用函数四、xpath在Python代码中的使用1、文档树的创建2、使用xpath表达式3、获取元素内容和属性五、总结Python爬虫解析工具之xpath使用详解一、引言在Python爬虫开发中,数据提取是一个至关重要的环节。xpath作为一门</div> </li> <li><a href="/article/1835457443690278912.htm" title="[Python] 数据结构 详解及代码" target="_blank">[Python] 数据结构 详解及代码</a> <span class="text-muted">AIAdvocate</span> <a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/%E9%93%BE%E8%A1%A8/1.htm">链表</a> <div>今日内容大纲介绍数据结构介绍列表链表1.数据结构和算法简介程序大白话翻译,程序=数据结构+算法数据结构指的是存储,组织数据的方式.算法指的是为了解决实际业务问题而思考思路和方法,就叫:算法.2.算法的5大特性介绍算法具有独立性算法是解决问题的思路和方式,最重要的是思维,而不是语言,其(算法)可以通过多种语言进行演绎.5大特性有输入,需要传入1或者多个参数有输出,需要返回1个或者多个结果有穷性,执行</div> </li> <li><a href="/article/1835435141535723520.htm" title="详解:如何设计出健壮的秒杀系统?" target="_blank">详解:如何设计出健壮的秒杀系统?</a> <span class="text-muted">夜空_2cd3</span> <div>作者:Yrion博客园:cnblogs.com/wyq178/p/11261711.html前言:秒杀系统相信很多人见过,比如京东或者淘宝的秒杀,小米手机的秒杀。那么秒杀系统的后台是如何实现的呢?我们如何设计一个秒杀系统呢?对于秒杀系统应该考虑哪些问题?如何设计出健壮的秒杀系统?本期我们就来探讨一下这个问题:image目录一:****秒杀系统应该考虑的问题二:****秒杀系统的设计和技术方案三:*</div> </li> <li><a href="/article/1835421888088731648.htm" title="MyBatis 详解" target="_blank">MyBatis 详解</a> <span class="text-muted">阿贾克斯的黎明</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a> <div>目录目录一、MyBatis是什么二、为什么使用MyBatis(一)灵活性高(二)性能优化(三)易于维护三、怎么用MyBatis(一)添加依赖(二)配置MyBatis(三)创建实体类和接口(四)使用MyBatis一、MyBatis是什么MyBatis是一个优秀的持久层框架,它支持自定义SQL、存储过程以及高级映射。MyBatis免除了几乎所有的JDBC代码以及设置参数和获取结果集的工作。它可以通过简</div> </li> <li><a href="/article/1835401975269781504.htm" title="vue render 函数详解 (配参数详解)" target="_blank">vue render 函数详解 (配参数详解)</a> <span class="text-muted">你的眼睛會笑</span> <a class="tag" taget="_blank" href="/search/vue2/1.htm">vue2</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a> <div>vuerender函数详解(配参数详解)在Vue3中,`render`函数被用来代替Vue2中的模板语法。它接收一个h函数(或者是`createElement`函数的别名),并且返回一个虚拟DOM。render函数的语法结构如下:render(h){returnh('div',{class:'container'},'Hello,World!')}在上面的示例中,我们使用h函数创建了一个div元素</div> </li> <li><a href="/article/1835395039572881408.htm" title="Dockerfile命令详解之 FROM" target="_blank">Dockerfile命令详解之 FROM</a> <span class="text-muted">清风怎不知意</span> <a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8%E5%8C%96/1.htm">容器化</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>许多同学不知道Dockerfile应该如何写,不清楚Dockerfile中的指令分别有什么意义,能达到什么样的目的,接下来我将在容器化专栏中详细的为大家解释每一个指令的含义以及用法。专栏订阅传送门https://blog.csdn.net/qq_38220908/category_11989778.html指令不区分大小写。但是,按照惯例,它们应该是大写的,以便更容易地将它们与参数区分开来。(引用</div> </li> <li><a href="/article/1835394786899619840.htm" title="Dockerfile(1) - FROM 指令详解" target="_blank">Dockerfile(1) - FROM 指令详解</a> <span class="text-muted">小菠萝测试笔记</span> <a class="tag" taget="_blank" href="/search/docker/1.htm">docker</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/cmd/1.htm">cmd</a><a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a> <div>FROM指明当前的镜像基于哪个镜像构建dockerfile必须以FROM开头,除了ARG命令可以在FROM前面FROM[--platform=][AS]FROM[--platform=][:][AS]FROM[--platform=][@][AS]小栗子FROMalpine:latest一个dockerfile可以有多个FROM可以有多个FROM来创建多个镜像,或区分构建阶段,将一个构建阶段作为另</div> </li> <li><a href="/article/1835390752381825024.htm" title="详解“c:/work/src/components/a/b.vue“‘ has no default export报错原因" target="_blank">详解“c:/work/src/components/a/b.vue“‘ has no default export报错原因</a> <span class="text-muted">hw_happy</span> <a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E5%89%8D%E7%AB%AF/1.htm">前端</a><a class="tag" taget="_blank" href="/search/vue.js/1.htm">vue.js</a><a class="tag" taget="_blank" href="/search/javascript/1.htm">javascript</a> <div>前情提要在一个vue文件中需要引入定义的b.vue文件,但是提示b文件没有默认导出,对于vue2文件来说有exportdefault,在中,所有定义的变量、函数和组件都会自动被视为默认导出的组件内容。因此,不需要显式地使用exportdefault来导出组件。但是在我引用这个文件的时候还是提示了这个错误,原来是我的项目使用了ts和vite\webpack,因为TypeScript和Vue的默认导出</div> </li> <li><a href="/article/1835369443379736576.htm" title="【显示 后台运行 & 的命令】" target="_blank">【显示 后台运行 & 的命令】</a> <span class="text-muted">晨春计</span> <a class="tag" taget="_blank" href="/search/debug/1.htm">debug</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a> <div>目录背景步骤详解示例背景当你在Linuxshell中使用&符号将一个命令放到后台运行时,你可以使用jobs命令来查看这些后台进程的状态。但是,jobs命令并不会直接显示进程的PID(进程ID)。它会显示一个作业列表,其中包括每个作业的状态和一个作业标识符(通常是百分号%后面跟着一个数字),但不会直接显示PID。获取后台进程的PID步骤:1、使用jobs命令查看后台作业。2、使用ps命令配合grep</div> </li> <li><a href="/article/1835351925957160960.htm" title="k8s中Service暴露的种类以及用法" target="_blank">k8s中Service暴露的种类以及用法</a> <span class="text-muted">听说唐僧不吃肉</span> <a class="tag" taget="_blank" href="/search/K8S/1.htm">K8S</a><a class="tag" taget="_blank" href="/search/kubernetes/1.htm">kubernetes</a><a class="tag" taget="_blank" href="/search/%E5%AE%B9%E5%99%A8/1.htm">容器</a><a class="tag" taget="_blank" href="/search/%E4%BA%91%E5%8E%9F%E7%94%9F/1.htm">云原生</a> <div>一、说明在Kubernetes中,有几种不同的方式可以将服务(Service)暴露给外部流量。这些方式通过定义服务的spec.type字段来确定。二、详解1.ClusterIP定义:默认类型,服务只能在集群内部访问。作用:通过集群内部IP地址暴露服务。示例:spec:type:ClusterIPports:-port:80targetPo</div> </li> <li><a href="/article/1835339820935770112.htm" title="详解mybatis的一二级缓存以及缓存失效原因" target="_blank">详解mybatis的一二级缓存以及缓存失效原因</a> <span class="text-muted">仰望天花板</span> <a class="tag" taget="_blank" href="/search/%E7%BC%93%E5%AD%98/1.htm">缓存</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E5%BA%93/1.htm">数据库</a><a class="tag" taget="_blank" href="/search/mybatis/1.htm">mybatis</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/mysql/1.htm">mysql</a> <div>数据库的大部分场景下是从磁盘读取,如果数据从内存进行读取,速度较比磁盘要快得多。但因为内存的容量有限,所以一般只会把使用和查询较多的数据缓存起来,以便快速反应,其他使用率不太多的继续存放在磁盘。mybatis分为一级缓存和二级缓存1.一级缓存一级缓存存放在SqlSqeeion上,默认开启1.1pojo@DatapublicclassRole{privateLongid;privateStringr</div> </li> <li><a href="/article/1835321043649130496.htm" title="pythonpandas函数详解_Python pandas常用函数详解" target="_blank">pythonpandas函数详解_Python pandas常用函数详解</a> <span class="text-muted">Senvn</span> <div>本文研究的主要是pandas常用函数,具体介绍如下。1import语句importpandasaspdimportnumpyasnpimportmatplotlib.pyplotaspltimportdatetimeimportre2文件读取df=pd.read_csv(path='file.csv')参数:header=None用默认列名,0,1,2,3...names=['A','B','C'</div> </li> <li><a href="/article/1835320411873701888.htm" title="HTTP 响应状态码详解" target="_blank">HTTP 响应状态码详解</a> <span class="text-muted">云博客-资源宝</span> <a class="tag" taget="_blank" href="/search/%E7%AC%94%E8%AE%B0/1.htm">笔记</a><a class="tag" taget="_blank" href="/search/http/1.htm">http</a><a class="tag" taget="_blank" href="/search/HTTP/1.htm">HTTP</a><a class="tag" taget="_blank" href="/search/%E5%93%8D%E5%BA%94%E7%8A%B6%E6%80%81%E7%A0%81%E8%AF%A6%E8%A7%A3/1.htm">响应状态码详解</a> <div>HTTP状态码详解:HTTP状态码,是用以表示WEB服务器HTTP响应状态的3位数字代码小技巧:Ctrl+F快速查找Http状态码状态码含义100客户端应当继续发送请求。这个临时响应是用来通知客户端它的部分请求已经被服务器接收,且仍未被拒绝。客户端应当继续发送请求的剩余部分,或者如果请求已经完成,忽略这个响应。服务器必须在请求完成后向客户端发送一个最终响应。101服务器已经理解了客户端的请求,并将</div> </li> <li><a href="/article/1835317009265553408.htm" title="Linux中GCC与GDB 常用命令详解" target="_blank">Linux中GCC与GDB 常用命令详解</a> <span class="text-muted">Dijkstra's Monk-ey</span> <a class="tag" taget="_blank" href="/search/Linux%E4%B8%8E%E5%AE%89%E5%85%A8/1.htm">Linux与安全</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/gdb/1.htm">gdb</a><a class="tag" taget="_blank" href="/search/shell/1.htm">shell</a><a class="tag" taget="_blank" href="/search/%E5%AE%89%E5%85%A8/1.htm">安全</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a> <div>GCC和GDB常用命令详解GCC常用的选项GDBLINUX下编程,少不了和GCC,GDB打交道,现在总结下常用命令,掌握这些足够用了。GCC常用的选项选项语义-o指定生成的输出文件-E仅执行编译预处理gcc的-E选项,可以让编译器在预处理后停止,并输出预处理结果。-S将C代码转换为汇编代码gcc的-S选项,表示在程序编译期间,在生成汇编代码后停止-wall显示警告信息-c生成目标文件(.o),仅执</div> </li> <li><a href="/article/1835314613420388352.htm" title="腾讯发表多模态综述,一文详解多模态大模型" target="_blank">腾讯发表多模态综述,一文详解多模态大模型</a> <span class="text-muted">存内计算开发者社区</span> <a class="tag" taget="_blank" href="/search/%E5%A4%9A%E6%A8%A1%E6%80%81%E5%A4%A7%E6%A8%A1%E5%9E%8B/1.htm">多模态大模型</a><a class="tag" taget="_blank" href="/search/%E4%BA%BA%E5%B7%A5%E6%99%BA%E8%83%BD/1.htm">人工智能</a><a class="tag" taget="_blank" href="/search/chatgpt/1.htm">chatgpt</a><a class="tag" taget="_blank" href="/search/AIGC/1.htm">AIGC</a><a class="tag" taget="_blank" href="/search/%E9%87%8F%E5%AD%90%E8%AE%A1%E7%AE%97/1.htm">量子计算</a><a class="tag" taget="_blank" href="/search/AI-native/1.htm">AI-native</a><a class="tag" taget="_blank" href="/search/gpt/1.htm">gpt</a><a class="tag" taget="_blank" href="/search/agi/1.htm">agi</a> <div>多模态大语言模型(MLLM)是近年来兴起的一个新的研究热点,它利用强大的大语言模型作为大脑来执行多模态任务。MLLM令人惊讶的新兴能力,如基于图像写故事和无OCR的数学推理,在传统方法中是罕见的,这表明了一条通往人工通用智能的潜在道路。在本文中,追踪多模态大模型最新热点,讨论多模态关键技术以及现有在情绪识别上的应用。腾讯AILab发表了一篇关于多模态大模型的最新综述《MM-LLMs:RecentA</div> </li> <li><a href="/article/1835295893109174272.htm" title="OSPF LSA5、LSA7 中 FA 工作原理详解" target="_blank">OSPF LSA5、LSA7 中 FA 工作原理详解</a> <span class="text-muted">斐夷所非</span> <a class="tag" taget="_blank" href="/search/network/1.htm">network</a><a class="tag" taget="_blank" href="/search/%E7%BD%91%E7%BB%9C/1.htm">网络</a> <div>FA(ForwardingAddress)仅出现在LSA5或LSA7中,它是数据包访问外部网络时,在数据报文离开OSPF路由域时必须经过的设备地址。LSA5作用LSA5区别于LSA3/LSA4,LSA5仅负责通告OSPF路由域外其他协议的路由,如RIP、BGP等。当外部路由引入到OSPF后,靠LSA5将其泛洪到OSPF路由域。LSA5具有其他LSA所没有的泛洪范围,除了特殊类型区域(Stub及NS</div> </li> <li><a href="/article/1835283416749273088.htm" title="⭐算法入门⭐《归并排序》简单01 —— LeetCode 21. 合并两个有序链表" target="_blank">⭐算法入门⭐《归并排序》简单01 —— LeetCode 21. 合并两个有序链表</a> <span class="text-muted">英雄哪里出来</span> <a class="tag" taget="_blank" href="/search/%E3%80%8ALeetCode%E7%AE%97%E6%B3%95%E5%85%A8%E9%9B%86%E3%80%8B/1.htm">《LeetCode算法全集》</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/%E6%95%B0%E6%8D%AE%E7%BB%93%E6%9E%84/1.htm">数据结构</a><a class="tag" taget="_blank" href="/search/%E9%93%BE%E8%A1%A8/1.htm">链表</a><a class="tag" taget="_blank" href="/search/c%2B%2B/1.htm">c++</a><a class="tag" taget="_blank" href="/search/%E5%BD%92%E5%B9%B6%E6%8E%92%E5%BA%8F/1.htm">归并排序</a> <div>饭不食,水不饮,题必须刷C语言免费动漫教程,和我一起打卡!《光天化日学C语言》LeetCode太难?先看简单题!《C语言入门100例》数据结构难?不存在的!《数据结构入门》LeetCode太简单?算法学起来!《夜深人静写算法》文章目录一、题目1、题目描述2、基础框架3、原题链接二、解题报告1、思路分析2、时间复杂度3、代码详解三、本题小知识一、题目1、题目描述 将两个不降序链表合并为一个新的不降</div> </li> <li><a href="/article/1835261739856392192.htm" title="上传文件到钉盘流程详解" target="_blank">上传文件到钉盘流程详解</a> <span class="text-muted">jspyth</span> <a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E5%9C%BA%E6%99%AF%E6%A1%88%E4%BE%8B%E5%88%86%E6%9E%90/1.htm">开发场景案例分析</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%90%8E%E7%AB%AF/1.htm">后端</a> <div>文章目录前言准备工作实现过程Maven依赖封装一个工具类获取文件上传信息unionId获取钉盘目录spaceId创建上传到钉盘前言 本文详解如何通过钉钉的API实现上传文件到钉盘目录,代码通过JAVA实现。准备工作1、在钉钉开发者后台创建一个钉钉企业内部应用;2、创建并保存好应用的appKey和appSecret,后面用于获取调用API的请求token;3、应用中配置好所需权限:企业存储文件上传</div> </li> <li><a href="/article/1835250648069795840.htm" title="Linux中open函数详解" target="_blank">Linux中open函数详解</a> <span class="text-muted">460833359</span> <a class="tag" taget="_blank" href="/search/Linux/1.htm">Linux</a><a class="tag" taget="_blank" href="/search/C/1.htm">C</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/open%E5%87%BD%E6%95%B0/1.htm">open函数</a> <div>初级文件I/O函数(即不用缓存的I/O函数):open(打开文件)相关函数read,write,fcntl,create,lseek,close,link,stat,umask,unlink,fopen头文件#include#include#include定义函数intopen(constchar*pathname,intflags);intopen(constchar*pathname,intf</div> </li> <li><a href="/article/1835247118126772224.htm" title="linux open详解,Linux系统open函数详解" target="_blank">linux open详解,Linux系统open函数详解</a> <span class="text-muted">墨剑心</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/open%E8%AF%A6%E8%A7%A3/1.htm">open详解</a> <div>Linux系统中open函数主要作用就是打开和创建文件,可以根据参数来定制我们需要的文件的属性和用户权限等各种参数,下面良许教程网为大家分享一下Linux系统open函数具体使用方法。一、open函数用来干什么open函数在Linux下一般用来打开或者创建一个文件,我们可以根据参数来定制我们需要的文件的属性和用户权限等各种参数。二、open函数的定义和参数我们首先来看下open函数在Linux下的</div> </li> <li><a href="/article/1835242577218072576.htm" title="Linux下read函数详解" target="_blank">Linux下read函数详解</a> <span class="text-muted">威桑</span> <a class="tag" taget="_blank" href="/search/Linux/1.htm">Linux</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/%E6%9C%8D%E5%8A%A1%E5%99%A8/1.htm">服务器</a><a class="tag" taget="_blank" href="/search/%E8%BF%90%E7%BB%B4/1.htm">运维</a> <div>在Linux中,read函数是最常用的系统调用之一,用于从文件或其他输入设备读取数据。它是低级别的I/O操作的核心,直接与操作系统的内核交互,提供了高效的数据读取方式。一、read函数简介read函数的声明如下:#includessize_tread(intfd,void*buf,size_tcount);其中:fd是文件描述符,代表了需要读取的文件或设备。文件描述符可以通过调用open或其他文件</div> </li> <li><a href="/article/1835234762789318656.htm" title="Python round函数详解" target="_blank">Python round函数详解</a> <span class="text-muted">寒秋丶</span> <a class="tag" taget="_blank" href="/search/Python/1.htm">Python</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95/1.htm">自动化测试</a><a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD%E6%B5%8B%E8%AF%95/1.htm">性能测试</a><a class="tag" taget="_blank" href="/search/python/1.htm">python</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/%E6%B5%8B%E8%AF%95%E5%BC%80%E5%8F%91/1.htm">测试开发</a><a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E5%BC%80%E5%8F%91/1.htm">软件开发</a><a class="tag" taget="_blank" href="/search/%E8%BD%AF%E4%BB%B6%E6%B5%8B%E8%AF%95/1.htm">软件测试</a><a class="tag" taget="_blank" href="/search/%E8%87%AA%E5%8A%A8%E5%8C%96%E6%B5%8B%E8%AF%95/1.htm">自动化测试</a><a class="tag" taget="_blank" href="/search/%E6%80%A7%E8%83%BD%E6%B5%8B%E8%AF%95/1.htm">性能测试</a> <div>大家好,在Python编程中,经常需要对数字进行舍入操作。无论是在金融领域的货币计算,还是科学计算中的数据处理,都可能需要使用到四舍五入功能。为了满足这一需求,Python提供了一个内置函数round(),它能够方便地对数字进行舍入操作。在本文中,将深入探讨Python中round()函数的用法和特性。将从基本语法开始,逐步深入,讨论该函数在不同情况下的行为,以及如何在实际编程中灵活运用。无论您是</div> </li> <li><a href="/article/1835233628628545536.htm" title="Linux下open函数详解" target="_blank">Linux下open函数详解</a> <span class="text-muted">威桑</span> <a class="tag" taget="_blank" href="/search/Linux/1.htm">Linux</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a> <div>在Linux中,open函数是文件操作的核心系统调用之一,它用于打开文件并返回一个文件描述符,用于后续的文件操作如读取、写入、关闭等。open函数的原型#include#include#include#includeintopen(constchar*pathname,intflags);intopen(constchar*pathname,intflags,mode_tmode);open函数有</div> </li> <li><a href="/article/1835231486664601600.htm" title="文本编辑器markdown语法" target="_blank">文本编辑器markdown语法</a> <span class="text-muted">花北城</span> <a class="tag" taget="_blank" href="/search/%E7%A7%91%E6%8A%80%E9%9A%8F%E7%AC%94/1.htm">科技随笔</a><a class="tag" taget="_blank" href="/search/Markdown/1.htm">Markdown</a> <div>markdown语法1.介绍Markdown是一种使用一定的语法将普通的文本转换成HTML标签文本的编辑语言,它的特点是可以使用普通的文本编辑器来编写,只需要按照特定的语法标记就可以得到丰富多样的HTML格式的文本。2.标题分级"#"->一级标题"##"->二级标题"###"->三级标题3.分割线使用三个或以上的“-”或者“*”表示(混合的不行)4.斜体和粗体使用(*或者_)和(**或者__)分别</div> </li> <li><a href="/article/1835223795602911232.htm" title="打开C语言常用内存函数的大门(一) —— memcpy()函数 (内含讲解用法和模拟实现)" target="_blank">打开C语言常用内存函数的大门(一) —— memcpy()函数 (内含讲解用法和模拟实现)</a> <span class="text-muted">埋头编程~</span> <a class="tag" taget="_blank" href="/search/C%E8%AF%AD%E8%A8%80/1.htm">C语言</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a><a class="tag" taget="_blank" href="/search/visual/1.htm">visual</a><a class="tag" taget="_blank" href="/search/studio/1.htm">studio</a><a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a> <div>文章目录1.前言2.memcpy函数2.1memcpy函数的原型2.2memcpy函数的形参和返回值详解3.memcpy函数的演示4.memcpy函数的模拟实现5.总结1.前言在之前写的文章中,我介绍了几个比较常用的字符串函数strlen、strcmp、strcpy。它们作用的对象只能是形如字符串类型的数据。那这难免会引起我们心中一泡浓厚的求知欲——C语言有没有给我们提供一些类似于字符串函数的功能</div> </li> <li><a href="/article/1835223794810187776.htm" title="详解C语言中的循环语句" target="_blank">详解C语言中的循环语句</a> <span class="text-muted">埋头编程~</span> <a class="tag" taget="_blank" href="/search/C%E8%AF%AD%E8%A8%80/1.htm">C语言</a><a class="tag" taget="_blank" href="/search/c%E8%AF%AD%E8%A8%80/1.htm">c语言</a><a class="tag" taget="_blank" href="/search/%E5%BC%80%E5%8F%91%E8%AF%AD%E8%A8%80/1.htm">开发语言</a> <div>文章目录1.前言2.while循环2.1if和whlie的对比2.2while语句的工作机制2.3while循环的实践3.for循环3.1for循环语法3.2for循环的工作机制3.3for循环实践4dowhile循环4.1dowhlie循环语法4.2dowhile循环的工作机理4.3dowhile循环实践5.break和continue语句5.1break举例5.2continue举例6.got</div> </li> <li><a href="/article/1835221527172313088.htm" title="4×4矩阵键盘详解(STM32)" target="_blank">4×4矩阵键盘详解(STM32)</a> <span class="text-muted">辰哥单片机设计</span> <a class="tag" taget="_blank" href="/search/STM32%E4%BC%A0%E6%84%9F%E5%99%A8%E6%95%99%E5%AD%A6/1.htm">STM32传感器教学</a><a class="tag" taget="_blank" href="/search/%E7%9F%A9%E9%98%B5/1.htm">矩阵</a><a class="tag" taget="_blank" href="/search/%E8%AE%A1%E7%AE%97%E6%9C%BA%E5%A4%96%E8%AE%BE/1.htm">计算机外设</a><a class="tag" taget="_blank" href="/search/stm32/1.htm">stm32</a><a class="tag" taget="_blank" href="/search/%E5%B5%8C%E5%85%A5%E5%BC%8F%E7%A1%AC%E4%BB%B6/1.htm">嵌入式硬件</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E7%89%87%E6%9C%BA/1.htm">单片机</a><a class="tag" taget="_blank" href="/search/%E4%BC%A0%E6%84%9F%E5%99%A8/1.htm">传感器</a> <div>目录一、介绍二、传感器原理1.原理图2.工作原理介绍三、程序设计main.c文件button4_4.h文件button4_4.c文件四、实验效果五、资料获取项目分享一、介绍矩阵键盘,又称为行列式键盘,是用4条I/O线作为行线,4条I/O线作为列线组成的键盘。在行线和列线的每一个交叉点上设置一个按键,因此键盘中按键的个数是4×4个。这种行列式键盘结构能够有效地提高单片机系统中I/O口的利用率,节约单</div> </li> <li><a href="/article/1835220391879077888.htm" title="STM32的寄存器深度解析" target="_blank">STM32的寄存器深度解析</a> <span class="text-muted">千千道</span> <a class="tag" taget="_blank" href="/search/STM32/1.htm">STM32</a><a class="tag" taget="_blank" href="/search/stm32/1.htm">stm32</a><a class="tag" taget="_blank" href="/search/%E5%8D%95%E7%89%87%E6%9C%BA/1.htm">单片机</a><a class="tag" taget="_blank" href="/search/%E7%89%A9%E8%81%94%E7%BD%91/1.htm">物联网</a> <div>目录一、STM32寄存器概述二、寄存器的定义与作用三、寄存器分类1.内核寄存器2.外设寄存器四、重要寄存器详解1.GPIO相关寄存器2.定时器相关寄存器3.中断相关寄存器4.RCC相关寄存器五、寄存器操作方法1.直接操作寄存器2.使用库函数操作寄存器六、总结在嵌入式系统开发中,STM32微控制器以其强大的性能和丰富的功能而备受青睐。而理解和掌握STM32的寄存器是深入学习和开发STM32的关键。本</div> </li> <li><a href="/article/107.htm" title="web报表工具FineReport常见的数据集报错错误代码和解释" target="_blank">web报表工具FineReport常见的数据集报错错误代码和解释</a> <span class="text-muted">老A不折腾</span> <a class="tag" taget="_blank" href="/search/web%E6%8A%A5%E8%A1%A8/1.htm">web报表</a><a class="tag" taget="_blank" href="/search/finereport/1.htm">finereport</a><a class="tag" taget="_blank" href="/search/%E4%BB%A3%E7%A0%81/1.htm">代码</a><a class="tag" taget="_blank" href="/search/%E5%8F%AF%E8%A7%86%E5%8C%96%E5%B7%A5%E5%85%B7/1.htm">可视化工具</a> <div>在使用finereport制作报表,若预览发生错误,很多朋友便手忙脚乱不知所措了,其实没什么,只要看懂报错代码和含义,可以很快的排除错误,这里我就分享一下finereport的数据集报错错误代码和解释,如果有说的不准确的地方,也请各位小伙伴纠正一下。 NS-war-remote=错误代码\:1117 压缩部署不支持远程设计 NS_LayerReport_MultiDs=错误代码</div> </li> <li><a href="/article/234.htm" title="Java的WeakReference与WeakHashMap" target="_blank">Java的WeakReference与WeakHashMap</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/%E5%BC%B1%E5%BC%95%E7%94%A8/1.htm">弱引用</a> <div>首先看看 WeakReference wiki 上 Weak reference 的一个例子: public class ReferenceTest { public static void main(String[] args) throws InterruptedException { WeakReference r = new Wea</div> </li> <li><a href="/article/361.htm" title="Linux——(hostname)主机名与ip的映射" target="_blank">Linux——(hostname)主机名与ip的映射</a> <span class="text-muted">eksliang</span> <a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a><a class="tag" taget="_blank" href="/search/hostname/1.htm">hostname</a> <div>一、 什么是主机名 无论在局域网还是INTERNET上,每台主机都有一个IP地址,是为了区分此台主机和彼台主机,也就是说IP地址就是主机的门牌号。但IP地址不方便记忆,所以又有了域名。域名只是在公网(INtERNET)中存在,每个域名都对应一个IP地址,但一个IP地址可有对应多个域名。域名类型 linuxsir.org 这样的; 主机名是用于什么的呢? 答:在一个局域网中,每台机器都有一个主</div> </li> <li><a href="/article/488.htm" title="oracle 常用技巧" target="_blank">oracle 常用技巧</a> <span class="text-muted">18289753290</span> <div>oracle常用技巧 ①复制表结构和数据 create table temp_clientloginUser as select distinct userid from tbusrtloginlog ②仅复制数据 如果表结构一样 insert into mytable select * &nb</div> </li> <li><a href="/article/615.htm" title="使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException" target="_blank">使用c3p0数据库连接池时出现com.mchange.v2.resourcepool.TimeoutException</a> <span class="text-muted">酷的飞上天空</span> <a class="tag" taget="_blank" href="/search/exception/1.htm">exception</a> <div>有一个线上环境使用的是c3p0数据库,为外部提供接口服务。最近访问压力增大后台tomcat的日志里面频繁出现 com.mchange.v2.resourcepool.TimeoutException: A client timed out while waiting to acquire a resource from com.mchange.v2.resourcepool.BasicResou</div> </li> <li><a href="/article/742.htm" title="IT系统分析师如何学习大数据" target="_blank">IT系统分析师如何学习大数据</a> <span class="text-muted">蓝儿唯美</span> <a class="tag" taget="_blank" href="/search/%E5%A4%A7%E6%95%B0%E6%8D%AE/1.htm">大数据</a> <div>我是一名从事大数据项目的IT系统分析师。在深入这个项目前需要了解些什么呢?学习大数据的最佳方法就是先从了解信息系统是如何工作着手,尤其是数据库和基础设施。同样在开始前还需要了解大数据工具,如Cloudera、Hadoop、Spark、Hive、Pig、Flume、Sqoop与Mesos。系 统分析师需要明白如何组织、管理和保护数据。在市面上有几十款数据管理产品可以用于管理数据。你的大数据数据库可能</div> </li> <li><a href="/article/869.htm" title="spring学习——简介" target="_blank">spring学习——简介</a> <span class="text-muted">a-john</span> <a class="tag" taget="_blank" href="/search/spring/1.htm">spring</a> <div>Spring是一个开源框架,是为了解决企业应用开发的复杂性而创建的。Spring使用基本的JavaBean来完成以前只能由EJB完成的事情。然而Spring的用途不仅限于服务器端的开发,从简单性,可测试性和松耦合的角度而言,任何Java应用都可以从Spring中受益。其主要特征是依赖注入、AOP、持久化、事务、SpringMVC以及Acegi Security 为了降低Java开发的复杂性,</div> </li> <li><a href="/article/996.htm" title="自定义颜色的xml文件" target="_blank">自定义颜色的xml文件</a> <span class="text-muted">aijuans</span> <a class="tag" taget="_blank" href="/search/xml/1.htm">xml</a> <div><?xml version="1.0" encoding="utf-8"?> <resources> <color name="white">#FFFFFF</color> <color name="black">#000000</color> &</div> </li> <li><a href="/article/1123.htm" title="运营到底是做什么的?" target="_blank">运营到底是做什么的?</a> <span class="text-muted">aoyouzi</span> <a class="tag" taget="_blank" href="/search/%E8%BF%90%E8%90%A5%E5%88%B0%E5%BA%95%E6%98%AF%E5%81%9A%E4%BB%80%E4%B9%88%E7%9A%84%EF%BC%9F/1.htm">运营到底是做什么的?</a> <div>文章来源:夏叔叔(微信号:woshixiashushu),欢迎大家关注!很久没有动笔写点东西,近些日子,由于爱狗团产品上线,不断面试,经常会被问道一个问题。问:爱狗团的运营主要做什么?答:带着用户一起嗨。为什么是带着用户玩起来呢?究竟什么是运营?运营到底是做什么的?那么,我们先来回答一个更简单的问题——互联网公司对运营考核什么?以爱狗团为例,绝大部分的移动互联网公司,对运营部门的考核分为三块——用</div> </li> <li><a href="/article/1250.htm" title="js面向对象类和对象" target="_blank">js面向对象类和对象</a> <span class="text-muted">百合不是茶</span> <a class="tag" taget="_blank" href="/search/js/1.htm">js</a><a class="tag" taget="_blank" href="/search/%E9%9D%A2%E5%90%91%E5%AF%B9%E8%B1%A1/1.htm">面向对象</a><a class="tag" taget="_blank" href="/search/%E5%87%BD%E6%95%B0%E5%88%9B%E5%BB%BA%E7%B1%BB%E5%92%8C%E5%AF%B9%E8%B1%A1/1.htm">函数创建类和对象</a> <div>接触js已经有几个月了,但是对js的面向对象的一些概念根本就是模糊的,js是一种面向对象的语言 但又不像java一样有class,js不是严格的面向对象语言 ,js在java web开发的地位和java不相上下 ,其中web的数据的反馈现在主流的使用json,json的语法和js的类和属性的创建相似 下面介绍一些js的类和对象的创建的技术 一:类和对</div> </li> <li><a href="/article/1377.htm" title="web.xml之资源管理对象配置 resource-env-ref" target="_blank">web.xml之资源管理对象配置 resource-env-ref</a> <span class="text-muted">bijian1013</span> <a class="tag" taget="_blank" href="/search/java/1.htm">java</a><a class="tag" taget="_blank" href="/search/web.xml/1.htm">web.xml</a><a class="tag" taget="_blank" href="/search/servlet/1.htm">servlet</a> <div>resource-env-ref元素来指定对管理对象的servlet引用的声明,该对象与servlet环境中的资源相关联 <resource-env-ref> <resource-env-ref-name>资源名</resource-env-ref-name> <resource-env-ref-type>查找资源时返回的资源类</div> </li> <li><a href="/article/1504.htm" title="Create a composite component with a custom namespace" target="_blank">Create a composite component with a custom namespace</a> <span class="text-muted">sunjing</span> <div>https://weblogs.java.net/blog/mriem/archive/2013/11/22/jsf-tip-45-create-composite-component-custom-namespace When you developed a composite component the namespace you would be seeing would </div> </li> <li><a href="/article/1631.htm" title="【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter" target="_blank">【MongoDB学习笔记十二】Mongo副本集服务器角色之Arbiter</a> <span class="text-muted">bit1129</span> <a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a> <div> 一、复本集为什么要加入Arbiter这个角色 回答这个问题,要从复本集的存活条件和Aribter服务器的特性两方面来说。 什么是Artiber? An arbiter does not have a copy of data set and cannot become a primary. Replica sets may have arbiters to add a </div> </li> <li><a href="/article/1758.htm" title="Javascript开发笔记" target="_blank">Javascript开发笔记</a> <span class="text-muted">白糖_</span> <a class="tag" taget="_blank" href="/search/JavaScript/1.htm">JavaScript</a> <div> 获取iframe内的元素 通常我们使用window.frames["frameId"].document.getElementById("divId").innerHTML这样的形式来获取iframe内的元素,这种写法在IE、safari、chrome下都是通过的,唯独在fireforx下不通过。其实jquery的contents方法提供了对if</div> </li> <li><a href="/article/1885.htm" title="Web浏览器Chrome打开一段时间后,运行alert无效" target="_blank">Web浏览器Chrome打开一段时间后,运行alert无效</a> <span class="text-muted">bozch</span> <a class="tag" taget="_blank" href="/search/Web/1.htm">Web</a><a class="tag" taget="_blank" href="/search/chorme/1.htm">chorme</a><a class="tag" taget="_blank" href="/search/alert/1.htm">alert</a><a class="tag" taget="_blank" href="/search/%E6%97%A0%E6%95%88/1.htm">无效</a> <div>今天在开发的时候,突然间发现alert在chrome浏览器就没法弹出了,很是怪异。 试了试其他浏览器,发现都是没有问题的。 开始想以为是chorme浏览器有啥机制导致的,就开始尝试各种代码让alert出来。尝试结果是仍然没有显示出来。 这样开发的结果,如果客户在使用的时候没有提示,那会带来致命的体验。哎,没啥办法了 就关闭浏览器重启。 结果就好了,这也太怪异了。难道是cho</div> </li> <li><a href="/article/2012.htm" title="编程之美-高效地安排会议 图着色问题 贪心算法" target="_blank">编程之美-高效地安排会议 图着色问题 贪心算法</a> <span class="text-muted">bylijinnan</span> <a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B%E4%B9%8B%E7%BE%8E/1.htm">编程之美</a> <div> import java.util.ArrayList; import java.util.Collections; import java.util.List; import java.util.Random; public class GraphColoringProblem { /**编程之美 高效地安排会议 图着色问题 贪心算法 * 假设要用很多个教室对一组</div> </li> <li><a href="/article/2139.htm" title="机器学习相关概念和开发工具" target="_blank">机器学习相关概念和开发工具</a> <span class="text-muted">chenbowen00</span> <a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/matlab/1.htm">matlab</a><a class="tag" taget="_blank" href="/search/%E6%9C%BA%E5%99%A8%E5%AD%A6%E4%B9%A0/1.htm">机器学习</a> <div>基本概念: 机器学习(Machine Learning, ML)是一门多领域交叉学科,涉及概率论、统计学、逼近论、凸分析、算法复杂度理论等多门学科。专门研究计算机怎样模拟或实现人类的学习行为,以获取新的知识或技能,重新组织已有的知识结构使之不断改善自身的性能。 它是人工智能的核心,是使计算机具有智能的根本途径,其应用遍及人工智能的各个领域,它主要使用归纳、综合而不是演绎。 开发工具 M</div> </li> <li><a href="/article/2266.htm" title="[宇宙经济学]关于在太空建立永久定居点的可能性" target="_blank">[宇宙经济学]关于在太空建立永久定居点的可能性</a> <span class="text-muted">comsci</span> <a class="tag" taget="_blank" href="/search/%E7%BB%8F%E6%B5%8E/1.htm">经济</a> <div> 大家都知道,地球上的房地产都比较昂贵,而且土地证经常会因为新的政府的意志而变幻文本格式........ 所以,在地球议会尚不具有在太空行使法律和权力的力量之前,我们外太阳系统的友好联盟可以考虑在地月系的某些引力平衡点上面,修建规模较大的定居点</div> </li> <li><a href="/article/2393.htm" title="oracle 11g database control 证书错误" target="_blank">oracle 11g database control 证书错误</a> <span class="text-muted">daizj</span> <a class="tag" taget="_blank" href="/search/oracle/1.htm">oracle</a><a class="tag" taget="_blank" href="/search/%E8%AF%81%E4%B9%A6%E9%94%99%E8%AF%AF/1.htm">证书错误</a><a class="tag" taget="_blank" href="/search/oracle+11G+%E5%AE%89%E8%A3%85/1.htm">oracle 11G 安装</a> <div>oracle 11g database control 证书错误 win7 安装完oracle11后打开 Database control 后,会打开em管理页面,提示证书错误,点“继续浏览此网站”,还是会继续停留在证书错误页面 解决办法: 是 KB2661254 这个更新补丁引起的,它限制了 RSA 密钥位长度少于 1024 位的证书的使用。具体可以看微软官方公告:</div> </li> <li><a href="/article/2520.htm" title="Java I/O之用FilenameFilter实现根据文件扩展名删除文件" target="_blank">Java I/O之用FilenameFilter实现根据文件扩展名删除文件</a> <span class="text-muted">游其是你</span> <a class="tag" taget="_blank" href="/search/FilenameFilter/1.htm">FilenameFilter</a> <div>在Java中,你可以通过实现FilenameFilter类并重写accept(File dir, String name) 方法实现文件过滤功能。 在这个例子中,我们向你展示在“c:\\folder”路径下列出所有“.txt”格式的文件并删除。 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 </div> </li> <li><a href="/article/2647.htm" title="C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例" target="_blank">C语言数组的简单以及一维数组的简单排序算法示例,二维数组简单示例</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/c/1.htm">c</a><a class="tag" taget="_blank" href="/search/array/1.htm">array</a> <div># include <stdio.h> int main(void) { int a[5] = {1, 2, 3, 4, 5}; //a 是数组的名字 5是表示数组元素的个数,并且这五个元素分别用a[0], a[1]...a[4] int i; for (i=0; i<5; ++i) printf("%d\n",</div> </li> <li><a href="/article/2774.htm" title="PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引" target="_blank">PRIMARY, INDEX, UNIQUE 这3种是一类 PRIMARY 主键。 就是 唯一 且 不能为空。 INDEX 索引,普通的 UNIQUE 唯一索引</a> <span class="text-muted">dcj3sjt126com</span> <a class="tag" taget="_blank" href="/search/primary/1.htm">primary</a> <div>PRIMARY, INDEX, UNIQUE 这3种是一类PRIMARY 主键。 就是 唯一 且 不能为空。INDEX 索引,普通的UNIQUE 唯一索引。 不允许有重复。FULLTEXT 是全文索引,用于在一篇文章中,检索文本信息的。举个例子来说,比如你在为某商场做一个会员卡的系统。这个系统有一个会员表有下列字段:会员编号 INT会员姓名 </div> </li> <li><a href="/article/2901.htm" title="java集合辅助类 Collections、Arrays" target="_blank">java集合辅助类 Collections、Arrays</a> <span class="text-muted">shuizhaosi888</span> <a class="tag" taget="_blank" href="/search/Collections/1.htm">Collections</a><a class="tag" taget="_blank" href="/search/Arrays/1.htm">Arrays</a><a class="tag" taget="_blank" href="/search/HashCode/1.htm">HashCode</a> <div> Arrays、Collections 1 )数组集合之间转换 public static <T> List<T> asList(T... a) { return new ArrayList<>(a); } a)Arrays.asL</div> </li> <li><a href="/article/3028.htm" title="Spring Security(10)——退出登录logout" target="_blank">Spring Security(10)——退出登录logout</a> <span class="text-muted">234390216</span> <a class="tag" taget="_blank" href="/search/logout/1.htm">logout</a><a class="tag" taget="_blank" href="/search/Spring+Security/1.htm">Spring Security</a><a class="tag" taget="_blank" href="/search/%E9%80%80%E5%87%BA%E7%99%BB%E5%BD%95/1.htm">退出登录</a><a class="tag" taget="_blank" href="/search/logout-url/1.htm">logout-url</a><a class="tag" taget="_blank" href="/search/LogoutFilter/1.htm">LogoutFilter</a> <div> 要实现退出登录的功能我们需要在http元素下定义logout元素,这样Spring Security将自动为我们添加用于处理退出登录的过滤器LogoutFilter到FilterChain。当我们指定了http元素的auto-config属性为true时logout定义是会自动配置的,此时我们默认退出登录的URL为“/j_spring_secu</div> </li> <li><a href="/article/3155.htm" title="透过源码学前端 之 Backbone 三 Model" target="_blank">透过源码学前端 之 Backbone 三 Model</a> <span class="text-muted">逐行分析JS源代码</span> <a class="tag" taget="_blank" href="/search/backbone/1.htm">backbone</a><a class="tag" taget="_blank" href="/search/%E6%BA%90%E7%A0%81%E5%88%86%E6%9E%90/1.htm">源码分析</a><a class="tag" taget="_blank" href="/search/js%E5%AD%A6%E4%B9%A0/1.htm">js学习</a> <div>Backbone 分析第三部分 Model 概述: Model 提供了数据存储,将数据以JSON的形式保存在 Model的 attributes里, 但重点功能在于其提供了一套功能强大,使用简单的存、取、删、改数据方法,并在不同的操作里加了相应的监听事件, 如每次修改添加里都会触发 change,这在据模型变动来修改视图时很常用,并且与collection建立了关联。 </div> </li> <li><a href="/article/3282.htm" title="SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter" target="_blank">SpringMVC源码总结(七)mvc:annotation-driven中的HttpMessageConverter</a> <span class="text-muted">乒乓狂魔</span> <a class="tag" taget="_blank" href="/search/springMVC/1.htm">springMVC</a> <div>这一篇文章主要介绍下HttpMessageConverter整个注册过程包含自定义的HttpMessageConverter,然后对一些HttpMessageConverter进行具体介绍。 HttpMessageConverter接口介绍: public interface HttpMessageConverter<T> { /** * Indicate</div> </li> <li><a href="/article/3409.htm" title="分布式基础知识和算法理论" target="_blank">分布式基础知识和算法理论</a> <span class="text-muted">bluky999</span> <a class="tag" taget="_blank" href="/search/%E7%AE%97%E6%B3%95/1.htm">算法</a><a class="tag" taget="_blank" href="/search/zookeeper/1.htm">zookeeper</a><a class="tag" taget="_blank" href="/search/%E5%88%86%E5%B8%83%E5%BC%8F/1.htm">分布式</a><a class="tag" taget="_blank" href="/search/%E4%B8%80%E8%87%B4%E6%80%A7%E5%93%88%E5%B8%8C/1.htm">一致性哈希</a><a class="tag" taget="_blank" href="/search/paxos/1.htm">paxos</a> <div> 分布式基础知识和算法理论 BY NODEXY@2014.8.12 本文永久链接:http://nodex.iteye.com/blog/2103218 在大数据的背景下,不管是做存储,做搜索,做数据分析,或者做产品或服务本身,面向互联网和移动互联网用户,已经不可避免地要面对分布式环境。笔者在此收录一些分布式相关的基础知识和算法理论介绍,在完善自我知识体系的同</div> </li> <li><a href="/article/3536.htm" title="Android Studio的.gitignore以及gitignore无效的解决" target="_blank">Android Studio的.gitignore以及gitignore无效的解决</a> <span class="text-muted">bell0901</span> <a class="tag" taget="_blank" href="/search/android/1.htm">android</a><a class="tag" taget="_blank" href="/search/gitignore/1.htm">gitignore</a> <div> github上.gitignore模板合集,里面有各种.gitignore : https://github.com/github/gitignore 自己用的Android Studio下项目的.gitignore文件,对github上的android.gitignore添加了 # OSX files //mac os下 .DS_Store </div> </li> <li><a href="/article/3663.htm" title="成为高级程序员的10个步骤" target="_blank">成为高级程序员的10个步骤</a> <span class="text-muted">tomcat_oracle</span> <a class="tag" taget="_blank" href="/search/%E7%BC%96%E7%A8%8B/1.htm">编程</a> <div>What 软件工程师的职业生涯要历经以下几个阶段:初级、中级,最后才是高级。这篇文章主要是讲如何通过 10 个步骤助你成为一名高级软件工程师。 Why 得到更多的报酬!因为你的薪水会随着你水平的提高而增加 提升你的职业生涯。成为了高级软件工程师之后,就可以朝着架构师、团队负责人、CTO 等职位前进 历经更大的挑战。随着你的成长,各种影响力也会提高。 </div> </li> <li><a href="/article/3790.htm" title="mongdb在linux下的安装" target="_blank">mongdb在linux下的安装</a> <span class="text-muted">xtuhcy</span> <a class="tag" taget="_blank" href="/search/mongodb/1.htm">mongodb</a><a class="tag" taget="_blank" href="/search/linux/1.htm">linux</a> <div>一、查询linux版本号: lsb_release -a LSB Version: :base-4.0-amd64:base-4.0-noarch:core-4.0-amd64:core-4.0-noarch:graphics-4.0-amd64:graphics-4.0-noarch:printing-4.0-amd64:printing-4.0-noa</div> </li> </ul> </div> </div> </div> <div> <div class="container"> <div class="indexes"> <strong>按字母分类:</strong> <a href="/tags/A/1.htm" target="_blank">A</a><a href="/tags/B/1.htm" target="_blank">B</a><a href="/tags/C/1.htm" target="_blank">C</a><a href="/tags/D/1.htm" target="_blank">D</a><a href="/tags/E/1.htm" target="_blank">E</a><a href="/tags/F/1.htm" target="_blank">F</a><a href="/tags/G/1.htm" target="_blank">G</a><a href="/tags/H/1.htm" target="_blank">H</a><a href="/tags/I/1.htm" target="_blank">I</a><a href="/tags/J/1.htm" target="_blank">J</a><a href="/tags/K/1.htm" target="_blank">K</a><a href="/tags/L/1.htm" target="_blank">L</a><a href="/tags/M/1.htm" target="_blank">M</a><a href="/tags/N/1.htm" target="_blank">N</a><a href="/tags/O/1.htm" target="_blank">O</a><a href="/tags/P/1.htm" target="_blank">P</a><a href="/tags/Q/1.htm" target="_blank">Q</a><a href="/tags/R/1.htm" target="_blank">R</a><a href="/tags/S/1.htm" target="_blank">S</a><a href="/tags/T/1.htm" target="_blank">T</a><a href="/tags/U/1.htm" target="_blank">U</a><a href="/tags/V/1.htm" target="_blank">V</a><a href="/tags/W/1.htm" target="_blank">W</a><a href="/tags/X/1.htm" target="_blank">X</a><a href="/tags/Y/1.htm" target="_blank">Y</a><a href="/tags/Z/1.htm" target="_blank">Z</a><a href="/tags/0/1.htm" target="_blank">其他</a> </div> </div> </div> <footer id="footer" class="mb30 mt30"> <div class="container"> <div class="footBglm"> <a target="_blank" href="/">首页</a> - <a target="_blank" href="/custom/about.htm">关于我们</a> - <a target="_blank" href="/search/Java/1.htm">站内搜索</a> - <a target="_blank" href="/sitemap.txt">Sitemap</a> - <a target="_blank" href="/custom/delete.htm">侵权投诉</a> </div> <div class="copyright">版权所有 IT知识库 CopyRight © 2000-2050 E-COM-NET.COM , All Rights Reserved. <!-- <a href="https://beian.miit.gov.cn/" rel="nofollow" target="_blank">京ICP备09083238号</a><br>--> </div> </div> </footer> <!-- 代码高亮 --> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shCore.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shLegacy.js"></script> <script type="text/javascript" src="/static/syntaxhighlighter/scripts/shAutoloader.js"></script> <link type="text/css" rel="stylesheet" href="/static/syntaxhighlighter/styles/shCoreDefault.css"/> <script type="text/javascript" src="/static/syntaxhighlighter/src/my_start_1.js"></script> </body> </html> - 字体标记: