【原创】Flask+uwsgi+Nginx快速部署网站
Python语言的最大优势是能在各个领域提供快捷高效的解决方案,部署网站就是一个很好的例子。以下以我用了1个周末时间,临时为自己所在的足球队搭建一个简易网站为例说明。
一、 需求
我所在的足球队自成立以来,每逢有球赛的时候,报名都靠人工吆喝,比较费劲。因此我想建一个简单网站,让球员通过网站来报名并且能持续统计球队成绩以及各球员的出场纪录等。以最终我做出来的网站效果来说明原始需求:
- 球赛讯息
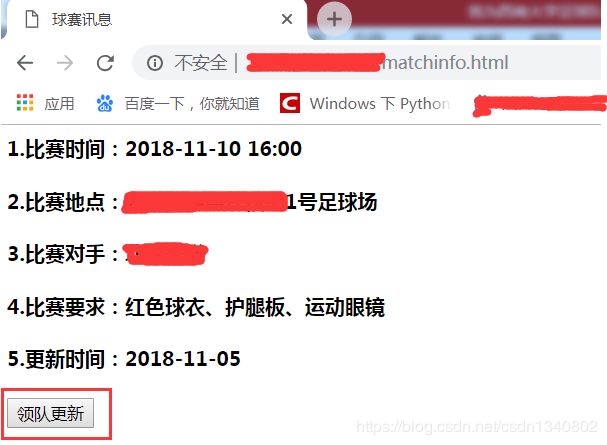
(1) 要展示最新的比赛信息。
(2) 提供给球队领队等管理人员能随时更新比赛信息。

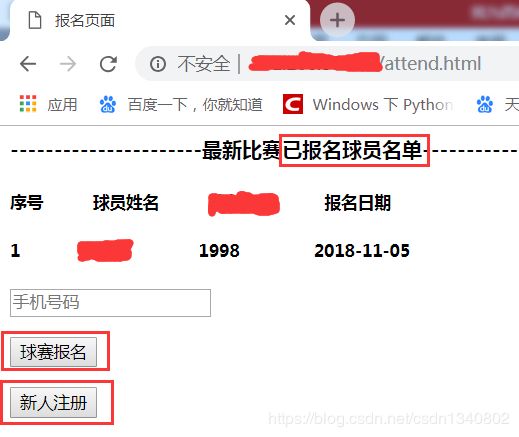
2. 注册报名
(1) 要展示对应“球赛讯息”栏里面已经报名的球员名单。
(2) 要支持球员报名参加最新的比赛。
(3) 没有注册的球员不能报名,要支持新球员注册。

3. 其他模块:球队战绩和参赛统计
网站运行之后,如有历史数据需要统计展示,在此略过。
二、 开发过程
- 本地开发
开发环境:本地Python+Mysql

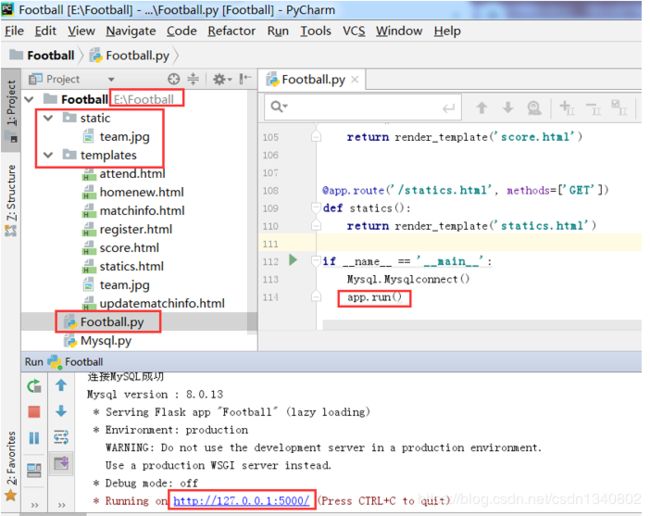
(1) 项目名称:Football
所以内容全部放在本地目录:E:/ Football/
(2) Python:
(a) 一个主程序Football.py—用Flask做网站框架,用app.run()启动网站,默认端口5000。
(b) 一个辅助程序:mysql.py,封装全部数据库读写操作。
(3) WEB页面:全部放在templates下面,static目录放图片。

(4) 该部分的开发沿用了WEB经典的MVC模式,这块内容,教程是廖雪峰的网站中Python教程中关于“WEB开发”的部分:https://www.liaoxuefeng.com/
- 上线部署
在本机上开发网站非常的简单,我以为早早就大功告成了。但是后来才发现,这只是完成了20%的工作而已,80%的挑战是在网站部署。因为要把网站放到公共网上使用,构架和本机访问网站是完全不同的。主要要解决2个问题:
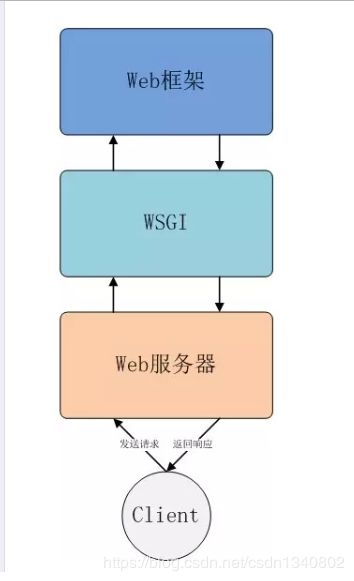
(a)用本机访问本地网站,不需要任何互联网服务。而要用公网访问到网站,网站服务器一定需要一个监听公网IP发起请求的服务。这个服务就是:Ngnix.
(b)用本机访问本地网站开发调试的时候,把网站程序每次手工运行就可以了。但是生产网站运行不可能依赖于人工去启动程序,需要一个一直控制网站运行的机制,理论上讲网站在无人访问的时候程序可以不运行,当有外部有访问请求的时候再启动运行以响应,这种适配机制叫WSGI。
这2点内容不是我网上抄的,而是我在摸索了一周之后得出的心血总结。关于这块,这个网页说法比较经典:
https://www.cnblogs.com/xushuhai/p/9089958.html

(1) 搭建网站服务器
我选择的是购买阿里云服务器,类型为Linux操作系统的Ubuntu平台。第一步需要在安全组打通网站的访问端口权限,否则你的网站根本无法访问。不带端口就用默认的80,要带端口就需要自己新建。
(2) 运行nginx服务
(a) 先配置nginx的配置文件,很重要,直接影响网站端口能不能被公网IP访问。
vim /etc/nginx/sites-enabled/default

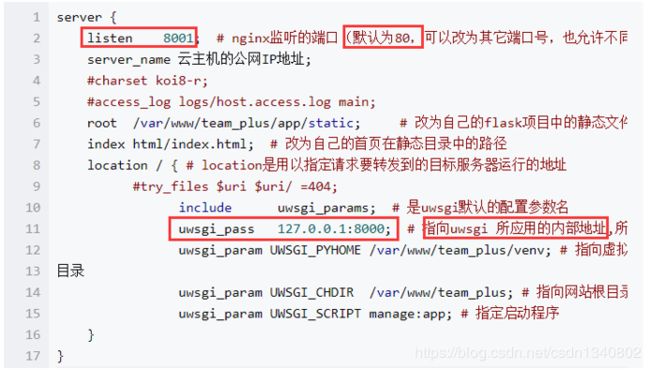
2个地方最为关键:listen 端口配置,就是最终用户在浏览器中输入的访问端口,不带端口默认80。这个端口必须和阿里云开通的端口一致。
uwsgi_pass uwsgi 所应用的内部地址,也就是nginx通过这个地址告诉uwsgi,有人访问网站了!
(b) 启动nginx:sudo service nginx restart。
如果有提示nginx已经启动或者端口已经占用,那就先杀掉再重启动:
ps aux|grep nginx
killall -9 nginx
(3) 运行uwsgi服务
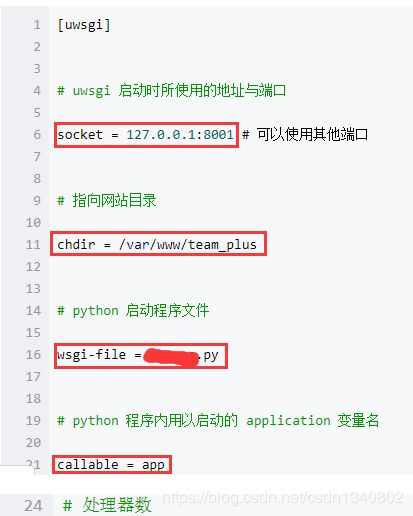
(a) 配置uwsgi的配置文件,很重要。
vim /var/www/team_plus/config.ini
如果配错,会导致如下问题:
uwsgi无法收到nginx的通信
uwsgi无法启动网站APP的Python程序
3个关键点:
Socket 很重要,必须要和nginx里面的uwsgi_pass值一摸一样,否则uwsgi无法收到nginx的通信。我就是在这个地方耽误了1天才弄通。为什么?仔细看上面2张图(我在网站上找的别人的教程),会发现一个是8000,另一个是8001。摸索一天之后,我将uwsgi_pass修改为了8001立即调通!
Chdir、wsgi-file、callable等是对网站Python程序的所在的目录、运行实例相关设置,绝对不能搞错。
Statas 必须配置和flask的通信端口一致,一般是5000。
(b) 启动uwsgi:uwsgi /var/www/team_plus/config.ini
如果有提示uwsgi已经启动或者端口已经占用,那就先杀掉再重启动:
ps aux|grep uwsgi
killall -9 uwsgi
(4) 上传本地程序
当服务器运行以上服务都没问题之后,将本地的python程序:app.py上传到服务器目录:/var/www/team_plus/。
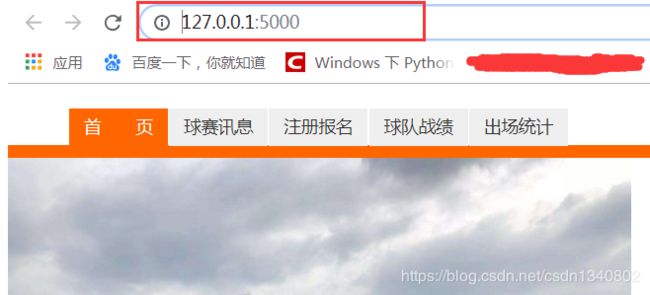
(5) 网站访问
在本地浏览器输入阿里云的公网IP地址之后,就可以访问网站了。你可以理解为相当于服务器自动启动了你上传的程序,大功告成!
三、 总结
我用了1周的时间才开发出这个网站,因此感觉过程还是比较曲折,以此作为记录。纵观网上的各种攻略和教程,我认为以下这篇文章是很优秀的,我也是基本照着它最后成功的。我也做了些精简,如作者用manage.py,我没有用,我就一个app.py。
https://blog.csdn.net/weixin_39212776/article/details/81318553
如何将Flask项目部署在Ubuntu系统的阿里云主机中(详细完整版:上)
https://blog.csdn.net/weixin_39212776/article/details/81321055
如何将Flask项目部署在Ubuntu系统的阿里云主机中(详细完整版:下)
https://www.cnblogs.com/knarfeh/p/5616515.html
写给新手看的Flask+uwsgi+Nginx+Ubuntu部署教程